Nachdem wir im vorigen Artikel jede Menge innovative Webseiten mit Kreis-Elementen gesehen haben, möchte ich heute den Kreis als Form noch einmal genauer unter die Lupe nehmen und seine Bedeutung und Symbolik analysieren. Außerdem gibt es etliche Inspirationen, wie du Kreise auch in deinen Webdesigns verwenden kannst.
1. Die Symbolik von Kreisen
Die Menschen beschäftigen sich seit jeher intensiv mit der faszinierenden Form des Kreises. In jeder Religion und Kultur wird dem Kreis eine besondere Bedeutung zugetragen, und er wird als einheitliche Form und Symbol der Vollkommenheit und des Ganzen verehrt.
Leonardo Da Vinci zeichnete 1492 seinen vitruvianische Menschen mit ausgestreckten Gliedmaßen in einem Kreis und einem Quadrat gemeinsam. Die Theorie dabei ist, dass der menschliche Körper sowohl aus der Grundform Kreis, als auch aus einem Quadrats vermessen werden kann.
Auch in östlichen Kulturen wird der Kreis geehrt. Im japanischen Zen-Buddhismus ist es zum Beispiel üblich den Kreis »Ensō« als meditative Übung immer und immer wieder zu malen.

(Foto-Kredit: KayVee.INC)
Ein Ensō (das jap. Wort für Kreis) zu malen bedeutet in der japanischen Kultur, dass der Geist frei ist und nur der Ausdruck des Moments zählt.
Mandala (Sanskrit für Kreis, Zentrum) symbolisiert im tibetischen Buddhismus die physische und spirituelle Einheit. Tibetische Mönche legen in stunden- oder wochenlanger Arbeit aufwendige Sand-Mandalas (in Kreisformen oder Quadraten), die nach der Fertigstellung als Symbol der Vergänglichkeit des Lebens wieder verwischt werden.

(Foto-Kredit: S C Hargis Photography)
2. Kreise in Kunst und Architektur
Auch Künstler und Architekten sind vom Kreis fasziniert und greifen die Form immer wieder in ihren Werken auf. Ein wichtiger Meilenstein für die moderne Kunst war z.B. die Auseinandersetzung des russischen Künstlers Kasimir Malevich, der sich 1913-15 in seinem berühmten Werken »Black Square« und »Black Circle« mit den Grundformen Quadrat und Kreis auseinandersetze und mit seinen Arbeiten die damalige Kunstwelt revolutionierte.
Eine spannende Auseinandersetzung mit der Kreisform kann man auch in den Arbeiten des Land Art Künstlers Richard Long beobachten. Long Kunstwerke entstehen meist direkt in der Natur, während oft tagelanger Wanderungen. Der Künstler nennt diese Vorgehensweise »art made by walking«, und erstaunlicher Weise stellen seine Arbeiten immer wieder geometrische Grundformen, meist Kreise dar, die der Künstler aus Steinen und anderen Naturmaterialien auf die Erde legt.

Richard Long, Sea Lava Circles, 1988 (Foto-Kredit: ydhsu)
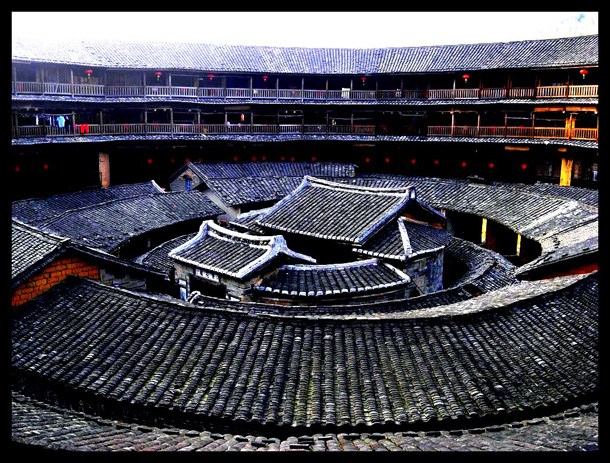
Auch in der Architektur gibt es jede Menge spannende Ansätze, Kreise als Grundform zu nutzen. Tulou sind beispielsweise traditionelle Kreisrunde chinesische Häuser, die von der Hakka-Volksgruppe in Südostchina seit dem 12. Jahrhundert gebaut werden. Ein solches Tulou ist aus hohen Lehmmauern gebaut und kann bis zu 800 Menschen beherbergen.

(Foto-Kredit: kudumomo)
3. Kreise im Webdesign
Gerade im Webdesign bieten Kreise eine erfrischende Abwechslung, da bedingt durch die HTML/CSS-Programmierung eigentlich eckige Formen vorgegeben sind. Natürlich macht es für die meisten angewandten Designs keinen Sinn, nur Kreisformen zu verwenden, aber gerade dezent eingesetzt können Kreise ein Raster-Design angenehm auflockern.
Derzeit sieht man die Kreis-Formen in den unterschiedlichsten Bereichen einer Webseite im Einsatz. Ich habe einige Bespiele für den Einsatz von Kreis-Elementen im Webdesign zusammen gestellt.
3.1. Als Menüpunkte

Auf der Webseite von David Hellmann sind Kreise als erfrischende Menü-Punkte im Einsatz.
3.2. auflockernde grafische Elemente

Bei MIX Online kommen jede Menge Farben und Kreise als auflockernde, grafische Elemente zum Einsatz.
3.3. Webseiten-Logo

Das Logo von Trent Walton ist wunderschön schlicht und zeigt seine Initialen auf einem Kreis.
3.4. Elemente wie Datum, Nummern, Icons

Ismael Burciaga setzt auf seiner Webseite Kreise für Daten, Nummerierungen und Social Media Icons ein.
4. Kreise mit CSS3 Border-Radius
Um deine Webseite in allen Browsern kompatibel zu gestalten, kannst du natürlich mit Hintergrund-Bildern arbeiten, um Kreise in deinem Webdesign zu realisieren. Doch auch der Einsatz von CSS3 Border-Radius wird immer beliebter, und wird in fast allen Browsern (eine Ausnahme bildet mal wieder der Internet Explorer) unterstützt.
Im interessanten Blog-Artikel »The hidden power of border-radius« auf CreativityDen kannst du dir jede Menge kreative Beispiele ansehen, was alles mit der CSS3 Border-Radius-Eigenschaft möglich ist.
Zur Umsetzung in deinem CSS-StyleSheet sind auch die Online-Tools Border Radius und der CSS-Generator sehr hilfreich.
Wie gefallen dir die Kreis-Formen im Webdesign, und welche Entwicklung wird der Kreis-Trend deiner Meinung nach nehmen? Über deine Meinung und dein Feedback freue ich mich sehr!




Schreibe einen Kommentar