Ein Blank-Theme ist ein leeres Theme, und bietet meiner Ansicht nach eine perfekte Ausgangsbasis bei der Entwicklung eines eigenen WordPress-Themes. Für die meisten WordPress-Seiten haben wir bisher das Starkers-Theme von Elliot Jay Stock als Theme-Vorlage für eigene Projekte verwendet. Das Starkers-Theme ist WordPress 3.0 kompatibel und auf dem aktuellen Standard-Theme TwentyTen von WordPress aufgebaut. Falls du dein neues Theme mit HTML5 umsetzen möchtest, bietet das von Nathan Staines auf HTML5 optimierte Starkers HTML5 eine tolle Grundlage.
1. Was bietet das Starkers HTML5?
Ich habe mir das Starkers HTML5 einmal genauer angeschaut, und die HTML5-optimierte Version mit dem originalen Starkers Blank-Theme verglichen.
1.1. Die HTML5 Tags
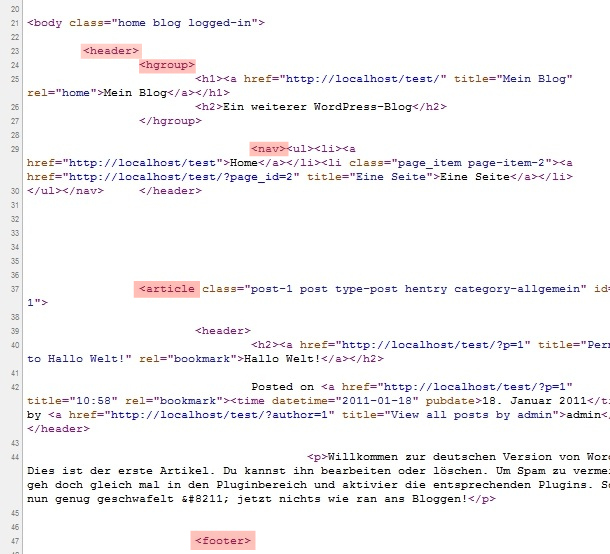
Das Starkers HTML5 ersetzt viel der bisher verwendeten div und span Tags durch HTML5-Elemente, wie <header>, <nav>, <article>, <section>, <aside> und <footer>. Am besten du schaust dir die neuen Elemente direkt im Theme an (z.B. indem du das Starkers HTML5-Theme einmal auf einer lokalen WordPress-Installation ausprobierst).

Der Source-Code des Starkers HTML5 Themes.
Mit Hilfe praktischer Online-Übersichten aller HTML5-Elemente kannst du dann mehr über die dir noch unbekannten Tags erfahren.
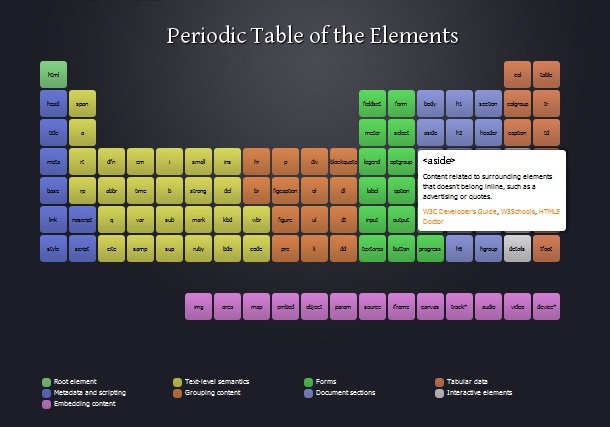
Eine sehr schöne Übersicht von HTML5 Tags inklusive Erklärungen findest du z.B. auf der Webseite Periodic Table of Elements.
Weitere, ausführliche Infos zu allen HTML5-Elementen kannst du auch im W3C HTML5 Editors Draft nachlesen.
1.2. WordPress-Funktionen von Starkers HTML5
Die meisten Theme-Funktionen des TwentyTen-Themes sind auch im Starkers HTML5 bereits vorhanden. Um auch eine individuelle Kopfzeile und einen eigenen Hintergrund zu nutzen, musst du allerdings noch extra Code einfügen.
Widgets und Menüs
Wie auch beim Starkers-Theme von Elliot Jay Stock, sind in der HTML5 Version bereits 2 Sidebar-Widgets, sowie 4 Footer Widgets vorbereitet. Die individuelle Menü-Funktion (seit WP 3.0) ist ebenfalls integriert.
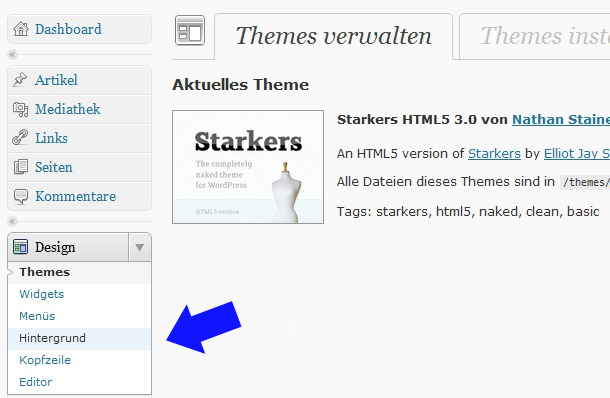
Individuelle Kopfzeile und Hintergrund
Um die TwentyTen-Funktion Custom Header (individuelle Kopfzeile) und Custom Background (individueller Hintergrund) zu nutzen, musst du allerdings noch folgenden Code in die functions.php Datei von Starkers HTML5 einfügen.
Für die Option einer individuellen Kopfzeile benötigst du folgenden Code:
// Your changeable header business starts here
define( ‚HEADER_TEXTCOLOR‘, “ );
// No CSS, just IMG call. The %s is a placeholder for the theme template directory URI.
define( ‚HEADER_IMAGE‘, ‚%s/images/headers/path.jpg‘ );
// The height and width of your custom header. You can hook into the theme’s own filters to change these values.
// Add a filter to twentyten_header_image_width and twentyten_header_image_height to change these values.
define( ‚HEADER_IMAGE_WIDTH‘, apply_filters( ‚twentyten_header_image_width‘, 940 ) );
define( ‚HEADER_IMAGE_HEIGHT‘, apply_filters( ‚twentyten_header_image_height‘, 198 ) );
// We’ll be using post thumbnails for custom header images on posts and pages.
// We want them to be 940 pixels wide by 198 pixels tall.
// Larger images will be auto-cropped to fit, smaller ones will be ignored. See header.php.
set_post_thumbnail_size( HEADER_IMAGE_WIDTH, HEADER_IMAGE_HEIGHT, true );
// Don’t support text inside the header image.
define( ‚NO_HEADER_TEXT‘, true );
// Add a way for the custom header to be styled in the admin panel that controls
// custom headers. See twentyten_admin_header_style(), below.
add_custom_image_header( “, ‚twentyten_admin_header_style‘ );
// … and thus ends the changeable header business.
[/php]
Für den individuellen Hintergrund kannst du folgenden Code einfügen:
// This theme allows users to set a custom background
add_custom_background();
[/php]
(Der Code ist der Original-Code des TwentyTen-Themes. Er wird auch in der originalen Starkers Theme-Version verwendet.)

Wenn du die Code-Schnipsel in der functions.php Datei eingefügt hast, kannst du die praktischen Hintergrund- und Kopfzeile Funktionen nutzen.
2. Unterstützung älterer Browser
Nathan Staines nutzt in der aktuellen Starkers HTML5 Version die JavaScript-Bibliothek Modernizr (Version 1.6), um die modernen HTML5 (und CSS3) Elemente zu unterstützen. Du findest die .js-Datei von Modernizr im Ordner js des Starkers Theme-Ordners.

Auf der Webseite kannst du dich über alle Features von Modernizr genau informieren. Praktisch ist auch, dass durch die Integration von Modernizr auch gleich CSS3 Eigenschaften, die du eventuell später in deinem Theme nutzen möchtest, Browser-kompatibel unterstützt werden.
3. Jede Menge Lesestoff zum Thema HTML5
Suchst du nach weiterem Lesestoff über HTML5? Dann schau doch einmal folgende Webseiten, Artikel und Bücher an. Hier findest du jede Menge nützliche Informationen.
- Möchtest du ein Projekt mit HTML5 umsetzen, solltest du dir auf jeden Fall HTML5 Boilerplate anschauen. Das Projekt ist eine tolle Vorlage und bietet jede Menge Tipps & Tricks für HTLM5-Projekte.
- Dive into HTML5, ist ein informativer und ausführlicher Artikel von Mark Pilgrim.
- Jede Menge Artikel zum Thema HTML5 in deutscher Sprache kannst du auch auf dem Weblog von Peter Kröner nachlesen.
- Weitere interessante Beiträge zum Thema HTML5 gibt es auch noch bei A List Apart.
- HTML5 for Web Designers, ein Buch von Jeremy Keith bei A Book Apart (auch als eBook erhältlich).
- Introducing HTML 5, Taschenbuch von Bruce Lawrence und Remy Sharp (Infos auch auf der Webseite zum Buch)
- HTML5. Webseiten innovativ und zukunftssicher, ein hilfreiches Buch von Peter Kröner (mehr Infos zum Buch auf der Webseite html5-buch.de)
Wie gefällt dir die HTML5-Variante des Starker-Themes? Hast du bereits eigene Erfahrungen mit dem Blank-Theme machen können, oder kennst du weitere Theme-Frameworks oder Blank-Themes, die bereits auf HTML5 setzen?
Über dein Feedback und weitere Tipps freue ich mich sehr!





Schreibe einen Kommentar