Erstellst du gerade einen neue Webseite oder möchtest du Änderungen an deiner aktuellen Webseite vornehmen? Wenn ja, könnte ein Wartungsmodus-Plugin ein große Hilfe für dich sein.
Du kannst ein Wartungsmodus-Plugin installieren um zu verhindern, dass Besucher den Inhalt deiner Webseite sehen, während du noch daran arbeitest. Besucher sehen stattdessen nur eine von dir eingerichtete Infoseite. Ich habe mich für das WP Maintenance Mode WordPress-Plugin entschieden, es gibt aber jeder Menge weitere Plugins im Plugin-Verzeichnis auf WordPress.org.
Es war relativ einfach für mich das Plugin zu aktivieren und ich hoffe meine kleine Anleitung der WP Maintenance Mode Plugin-Einstellungen ist hilfreich für dich.
1. Plugin Aktivierung
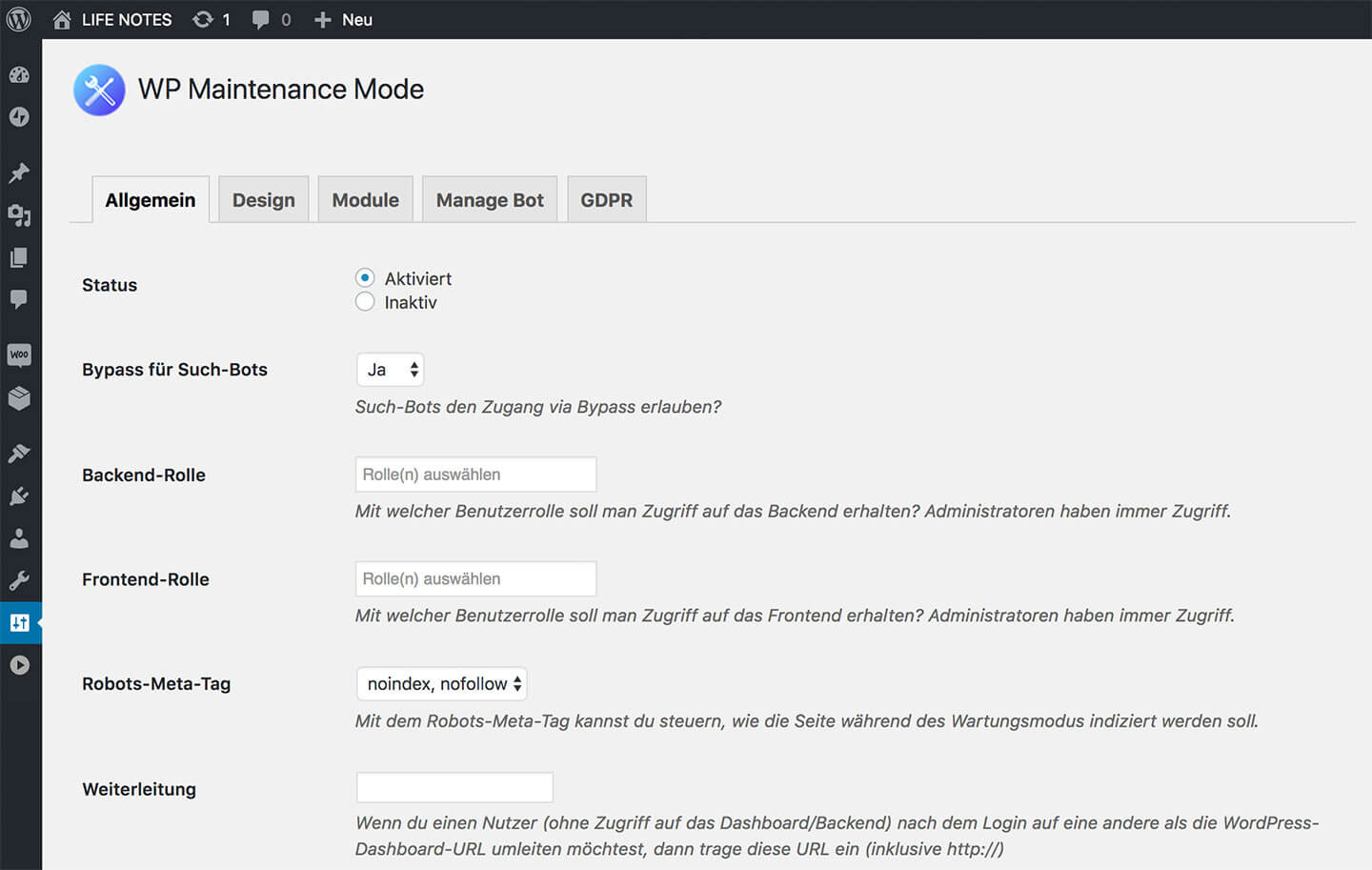
Nachdem du das Plugin auf deiner WordPress Webseite installiert hast, findest du die Plugin-Einstellungen unter Einstellungen / WP Maintenance Mode. Klicke auf Aktiviert, um den Wartungsmodus auf deiner Webseite zu aktivieren. Es gibt noch ein paar weitere Optionen. Du kannst z.B. gewisse Seiten vom Wartungsmodus ausschließen oder entscheiden, ob dich einen Hinweis im Adminbereich an den aktiven Wartungsmodus erinnern soll. Das ist sehr hilfreich, da du so nicht vergessen kannst, deinen Wartungsmodus auch wieder abzuschalten :)

2. Design
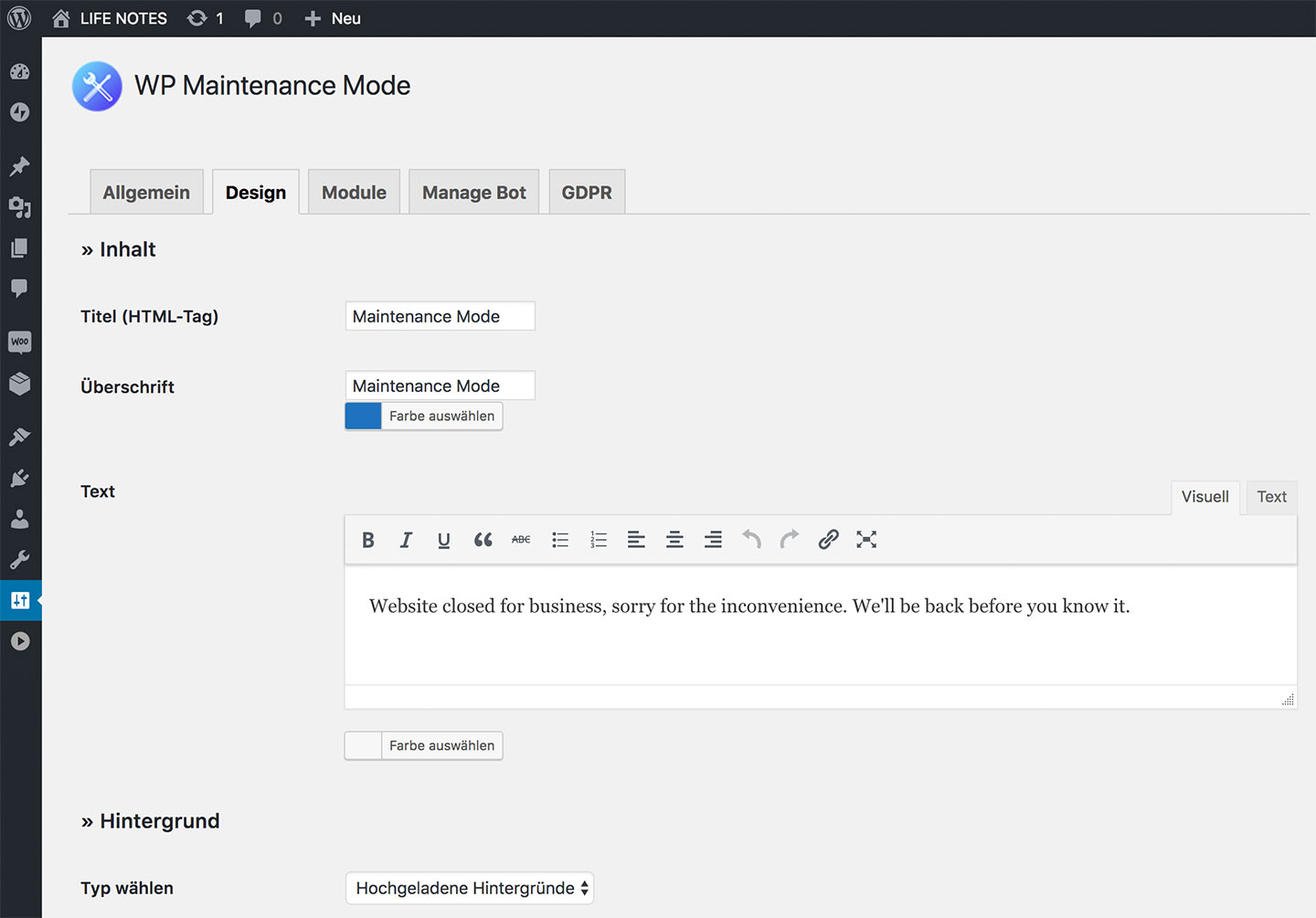
Unter Design kannst du das Aussehen deiner Wartungsmodus-Seite anpassen. Die Optionen sind leicht verständlich und benutzerfreundlich. Du kannst einen individuellen Text verfassen und so deine Besucher darüber informieren, woran du gerade arbeitest. Du kannst jede Information hinzufügen, z.B. wann deine Webseite wieder verfügbar sein wird. Du kannst sogar dein eigenes Hintergrundbild hochladen und so beispielsweise eine Vorschau deiner neuen Webseite zeigen.

3. Module
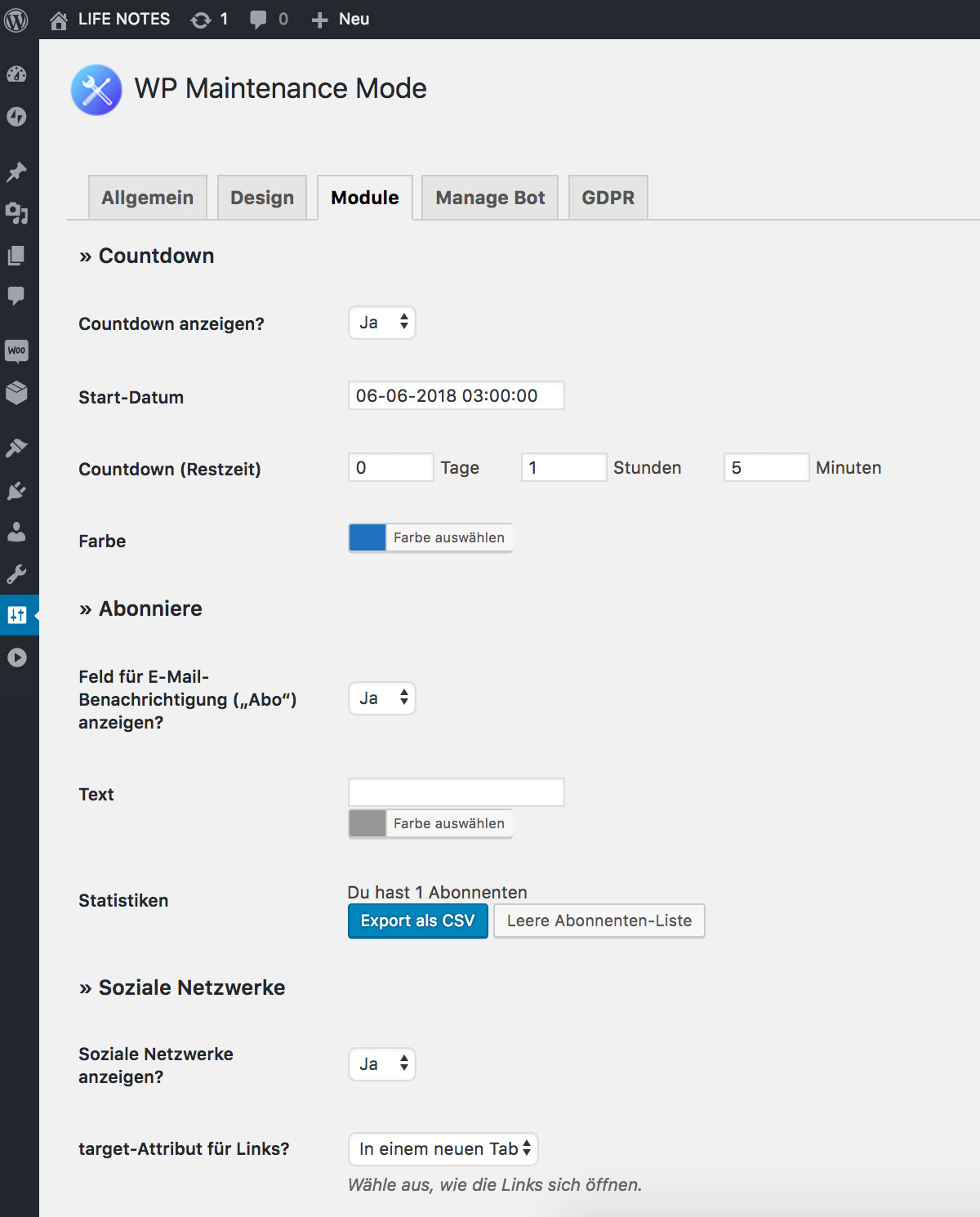
Unter Module kannst du zum einen auch einen Countdown einrichten, so dass deine Besucher den genauen Zeitpunkt sehen können, wenn deine Webseite online geht. Du kannst auch eine Email-Liste anlegen, um Interessenten via Email informieren zu können, sobald deine Webseite fertig ist. Außerdem kannst du Links zu deinen Social Media Profilen auf deiner Wartungsmodusseite anzeigen. So können Besucher schon einmal das Social Media etwas mehr über dich erfahren.

4. Bot
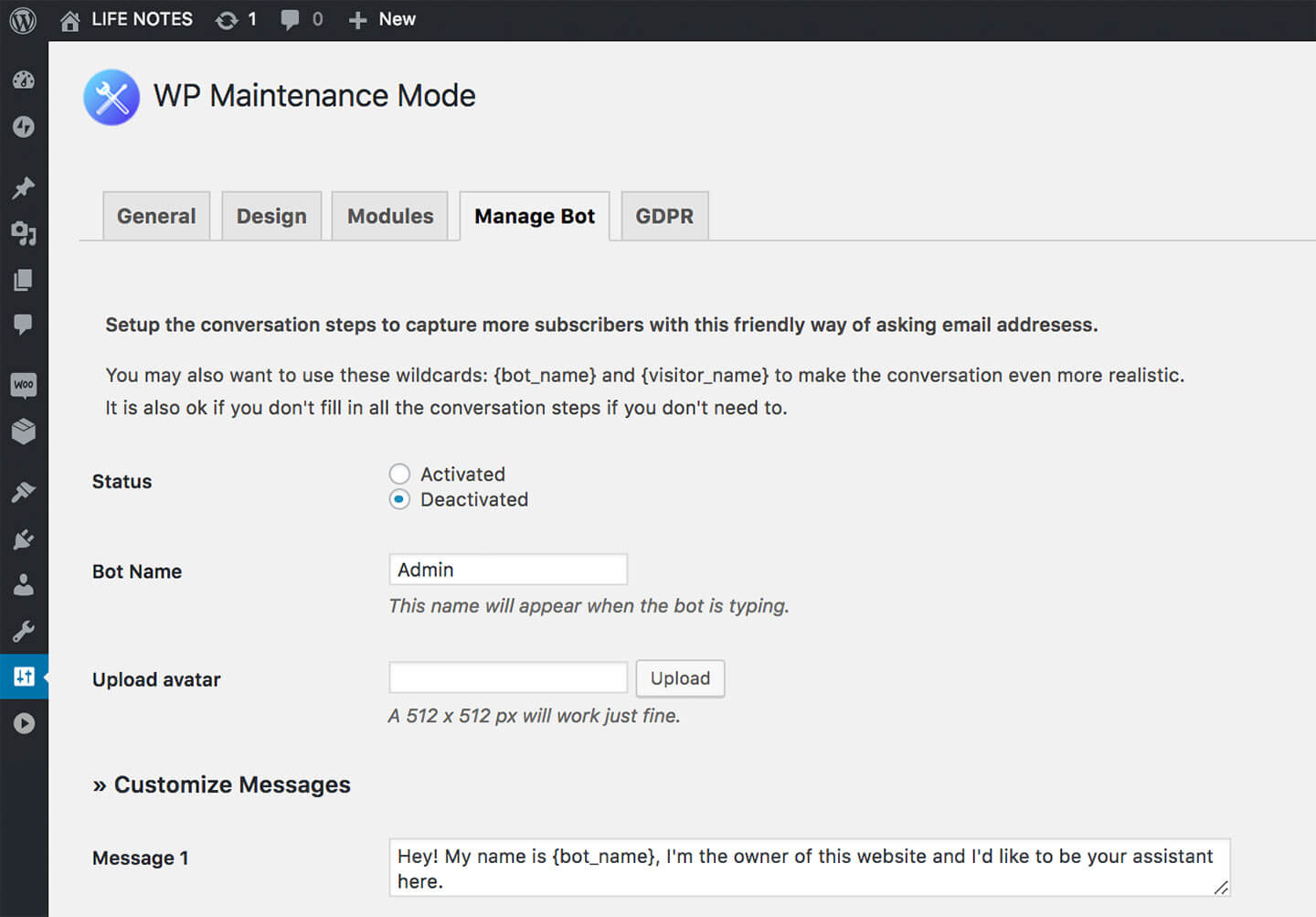
Eine weitere Option ist es einen automatischen Bot zu aktivieren, der deinen Besuchern schon ein paar häufig gestellte Fragen beantworten kann. Diese Funktion würde ich selbst aber ehrlich gesagt nicht unbedingt empfehlen, da ich denke sie könnte deine Besucher eher verwirren, als wirklich hilfreich zu sein.

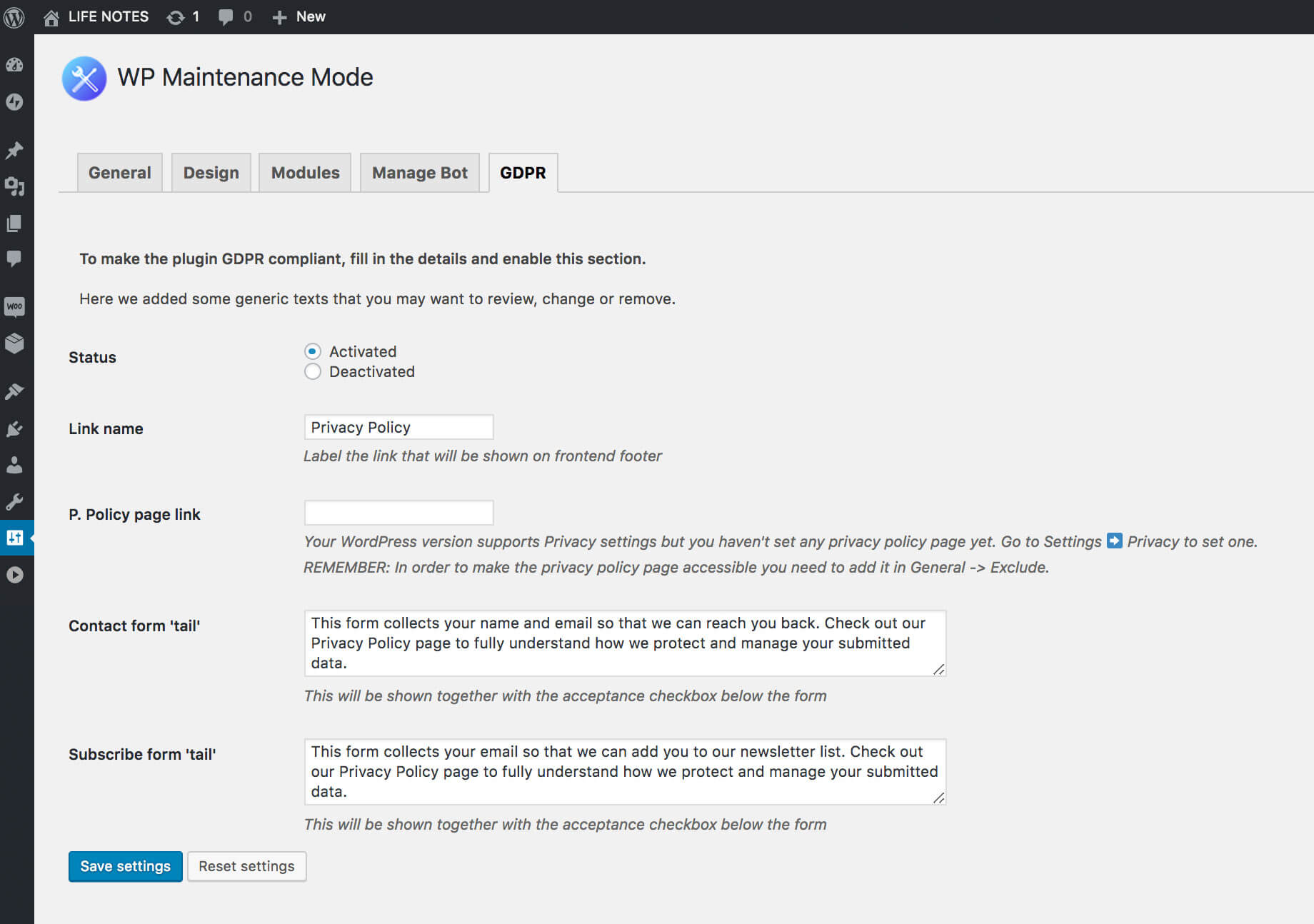
5. GDPR (General Data Protection Rules)
Unter dem Menüpunkt GDPR (auf Deutsch DSGVO = Datenschutz-Grundverordnung) findest du die Option von deiner Wartungsmodusseite direkt auf deine Datenschutzerklärungsseite zu verlinken. Seit WordPress 4.9.6 findest du die Option eine Datenschutzerklärung zu erstellen unter Einstellungen / Datenschutz in deinem WordPress-Adminbereich.

Vergiss nicht den Wartungsmodus zu deaktivieren, wenn du mit der Arbeit an deiner Webseite fertig bist!
Ich hoffe mein Beitrag ist hilfreich für dich. Sag mir einfach in einem Kommentar bescheid, wenn du Fragen hast oder weitere Tipps zum Thema Wartungsmodus.





Schreibe einen Kommentar