Ein responsive WordPress-Theme ist eine tolle Option, um den eigenen Blog für die Ansicht auf mobilen Geräten vorzubereiten. Doch auch nach der Auswahl eines geeigneten Themes, kann man noch jede Menge Optimierungen für die Ansicht des Blogs auf mobilen Geräten vornehmen. Ich habe ein paar praktische Tipps zusammen gestellt.
1. Konzentration auf die wichtigsten Menüpunkte
Um die eigene Webseite für den Leser überschaubarer zu machen ist es hilfreich, nicht zu viele Navigationspunkte einzurichten. Durch die Konzentration auf die wesentlichen Punkte kann sich der Leser schneller auf der Webseite zurecht finden, was gerade auf mobilen Geräten ein wichtiger Aspekt ist.
Denn von einem Tablet oder Smartphone aus, surft man oft nur mit halber Aufmerksamkeit (z.B. in der U-Bahn auf dem Weg nach Hause, in der Mittagspause, abends auf der Couch während der Fernseher läuft, im Fitness-Studio auf dem Laufbahn usw.). Aus diesem Grund ist eine klare, übersichtliche Navigation sinnvoll.
2. Nicht zu viele Sub-Menüs anlegen
Die Option mehrere Unter-Menüs anzulegen, ist bei WordPress sehr verbreitet und oftmals sind diese Untermenüs für die Navigation einer Webseite auch nötig. Falls diese Untermenüs nicht wirklich benötigt werden, solltest du überlegen auf sie zu verzichten. So kann die Navigation noch übersichtlicher werden. Alternativ kannst du eine Such-Funktion, Kategorien oder Schlagwörter anbieten, um eine intuitivere Navigation auf der Webseite zu ermöglichen.
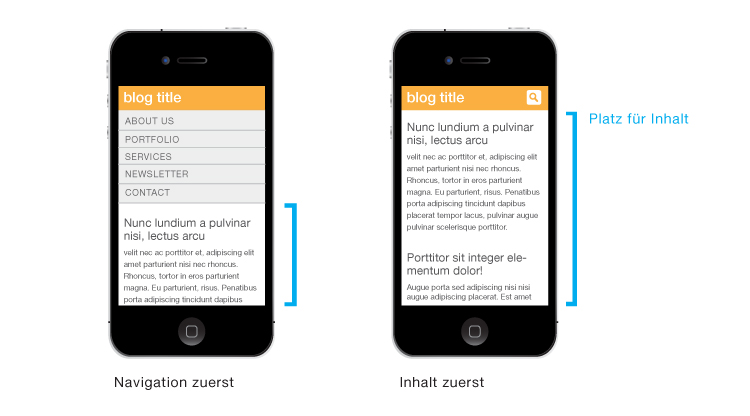
Allgemein sollte man darauf achten, dass der wichtigste Inhalt der Webseite auf mobilen Geräten sofort sichtbar ist. Denn die Besucher möchten sich nicht gerne durch eine ewig lange Navigation scrollen, bevor sie z.B. die neusten Blogartikel sehen können. Das Motto heißt also: „Zuerst der Inhalt, dann die Navigation“ (content first – navigation second).

3. Die Anzahl der Artikel auf der Blog-Startseite reduzieren
Unter Einstellungen / Lesen kann man in WordPress die Anzahl der Blog-Artikel auf der Startseite bestimmen. Damit die Startseite auf einem Smartphone nicht zu lang wird und man die Seite ewig herunterscollen müsste, sollte man die Gesamtanzahl der Artikel etwas reduzieren.
4. Nur relevante Widgets anzeigen

Widgets sind eine tolle WordPress-Funktion und man kann die unterschiedlichsten Inhalte anzeigen. Doch um den Widgetbereich auf den kleineren Smartphone- und Tablet-Bildschirmen nicht zu lang werden zu lassen, sollte man sich auf die für den Blog wirklich wichtigen Widgets beschränken.
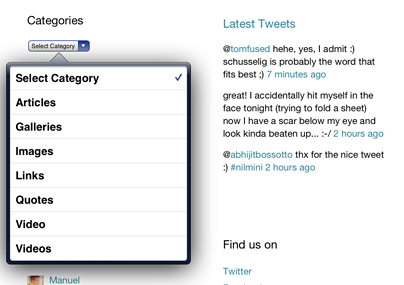
Eine Möglichkeit, um für die Anzeige von Kategorien und Archiv im Widget-Bereich Platz zu sparen, ist die Dropdown-Option der beiden Standard-Widgets. Auf mobilen Geräten werden die Dropdowns in praktischen Auswahl-Menüs angezeigt.
5. Nicht zu lange Artikel-Introtexte
Wenn du den more-tag in WordPress verwendest, um deine Artikel-Introtexte zu kürzen, solltest du darauf achten, dass du die Introtexte nicht zu lang anlegst. Kürzere Introtexte sind auf mobilen Geräten generell sinnvoller. Um den Textfluß aufzulockern, kannst du dann ab und zu Bilder oder Vorschau-Bilder in den Introtexten deiner Artikel einbinden.
6. Bilder in möglichst kleiner Auflösung
Weiter solltest du darauf achten, Artikel-Bilder in möglichst kleiner Dateigröße abzuspeichern. Die Dateigröße kannst du bei jpgs z.B. über die Auflösung regulieren. Eine mittlere Auflösung reicht in vielen Fällen völlig aus.
7. Apadative Images nutzen
Außerdem kannst du die Adaptive Images-Lösung nutzen, um alle Bilder deines Blogs automatisch in verschiedenen Größen abzuspeichern. Auf mobilen Geräten kann dann mit Hilfe von „Adaptive Images“ auf die kleineren Bildgrößen zugegriffen werden. Eine Anleitung für die Integration von „Adaptive Images“ findest du im Artikel „Mit Adaptive Images Bilder für responsive Webdesigns optimieren“.
8. Eine Such-Funktion anbieten
Eine Such-Funktion auf einem Blog zu integrieren, ist natürlich nicht nur auf mobilen Geräten wichtig. Aber gerade hier kann der gesamte Inhalt einer Webseite nicht auf einer großen Fläche übersichtlich angezeigt werden. Daher ist es besonders hilfreich, ein gut zugängliche Suche anzubieten. Auf vielen mobilen Webseiten und Apps wird die Suche sogar direkt im Headerbereich angeboten (oftmals sogar anstelle einer Navigation).
Fazit
Generell heißt das Schlüsselwort für die mobile Optimierung also reduzieren. Denn durch den begrenzten Platz auf den kleinen Smartphone- und Tablet-Displays wird es besonders wichtig, sich auf die wichtigsten Elemente und Inhalte einer Webseite zu konzentrieren.
Across all your mobile layouts, aim for the minimum amount necessary to help people meet their needs wether they are looking up or finding information, exploring and playing, checking in on important updates, or editing and creating content. Not only will reduction make putting mobile layouts together easier, it will also give people focused ways to get things done.
Luke Wroblewski in „Mobile First“
Von dieser Philosophie des Reduzierens kann dann aber auch gleichermaßen die Desktop-Ansicht deines Blogs profitieren. Denn nur weil dort mehr Platz zur Verfügung steht, muss dieser Platz ja nicht unbedingt bis auf den letzten Winkel mit Information ausgefüllt werden. Die Konzentration auf die wesentlichen Inhalte eines Blogs ist meiner Ansicht nach für alle Bildschirm-Formate und Geräte eine Bereicherung.
Fallen dir weitere Möglichkeiten ein, um WordPress-Webseiten und -Blogs für die Ansicht auf mobilen Geräten zu optimieren. Über deine Tipps und dein Feedback freue ich mich sehr!




Schreibe einen Kommentar