Eines der stärksten Features auf Blogs ist es, in den Kommentaren richtige Diskussionen führen zu können, sich gegenseitig zu helfen, und dem Artikel-Autor Tipps und Feedback zu geben. Da es zahlreiche Möglichkeiten gibt, den Kommentarbereich noch attraktiver und benutzerfreundlicher zu gestalten, habe ich eine Liste praktischer Funktionen zusammen gestellt.
1. Verschachtelte Kommentare aktivieren
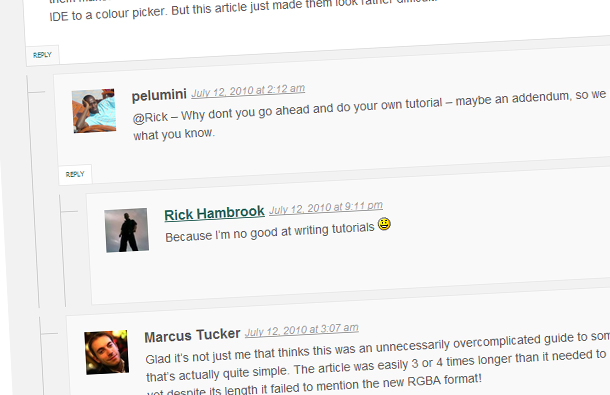
Um eine spannende Diskussion mit Fragen, Meinungen und Antworten auf deinem Blog zu ermöglichen, kannst du die Blog-Kommentare ineinander verschachtelt anzeigen.

Der Kommentarbereich bei Nettuts.
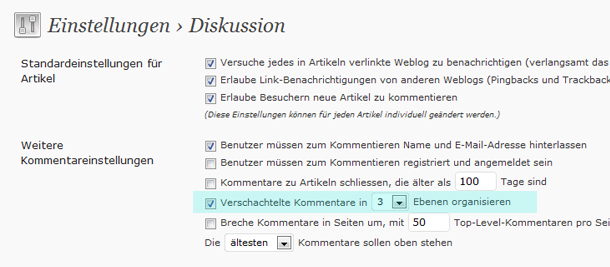
Dazu musst du die Funktion im Adminbereich unter Einstellung / Diskussion freischalten (ab WordPress-Version 2.7). Du kannst bestimmen, wie weit die Kommentare ineinander verschachtelt werden können (also wie oft eine Person auf eine Kommentar-Antwort wiederum antworten kann).

Unter jedem Kommentar erscheint jetzt ein Antworten-Link.
Falls du ein älteres Theme nutzt oder dein eigenes Theme entwickeln möchtest, musst du dein Theme noch auf diese neue Funktion anpassen. Eine genaue Beschreibung für die Anpassung des Codes findest du auf WordPress.org.
2. Autorenkommentare hervorheben

Ein weiterer Effekt, der deinen Kommentarbereich noch übersichtlicher macht, ist es alle Kommentare des Artikel-Autors besonders zu stylen. Du kannst z.B. eine leicht dunklere Hintergrundfarbe wählen. Seit der WordPress-Version 2.7 geht das ganz einfach. Du musst lediglich die CSS-Styles li.bypostauthor in deine CSS-Datei einfügen und entsprechend stylen (z.B. mit background-color, border etc.).
3. Avatare anzeigen

Um die Kommentare deines Blogs persönlicher zu gestalten, hilft es Avatare neben den Kommentaren anzuzeigen. Die nötigen Einstellungen kannst du wieder im Adminbereich unter Einstellungen / Diskussion vornehmen. Du kannst zusätzlich bestimmen, welche Bewertungen du zulassen möchtest und was für ein Motiv angezeigt werden soll, falls jemand noch kein Avatar-Bild besitzt.
Damit dein Theme Avatare unterstützt, muss dieser Code in der functions.php Datei (wenn du bereits die Custom Callback-Funktion nutzt) oder in der comments.php Datei einfügt sein.
<?php echo get_avatar( $comment, 65 ); ?>
[/php]
Im Codex bei WordPress.org findest du weitere Infos Funktion.
4. Ein eigenes Standard-Avatar hinzufügen
Mit einem kleinen Trick, den ich bei WPEngineer entdeckt habe kannst du dein eigenes Standard-Avatarbild für dein Theme hinzufügen. Dazu musst du nur einen Codeschnipsel in deine functions.php Datei einfügen, und anschließend dein neues Standard-Avatar in den Diskussionen-Einstellungen im Adminbereich auswählen.
Hol dir den Codeschnipsel für dieses Feature auf der WPEngineer-Webseite.
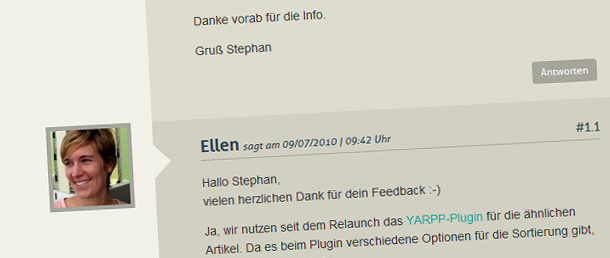
5. Verschachtelte Kommentare nummerieren

Nummerierte Kommentare bei Perishable Press.
Um deine Blog-Kommentare besser zu strukturieren (das ist vor allem bei verschachtelten Kommentaren sinnvoll), kannst du z.B. das WordPress-Plugin »Greg’s Threaded Comment Numbering« verwenden.
Mit Hilfe des Plugins kannst du verschachtelte Kommentare in bis zu 10 Ebenen nummerieren. Nachdem du das Plugin aktiviert hast, musst du noch folgenden Code in deine Callback-Funktion (in der functions.php) einfügen.
<div class="commentnumber"><?php gtcn_comment_numbering($comment->comment_ID, $args) ?></div>
[/php]
Anschließend kannst du die Nummerierung mit der CSS-Class .commentnumber in deinem Style-Sheet stylen. In den Einstellungen des Plugins unter Configurations / Styling Comment Numbers solltest du dann noch angeben, dass du dein eigenes Styling verwendest.
6. Kommentare sortieren
Du kannst dir überlegen, ob du die neusten Blog-Kommentare ganz oben anzeigen möchtest, oder das älteste Kommentare an der ersten Stelle stehen soll. Die Einstellung dazu findest du wieder unter Einstellungen / Diskussion im Admin-Bereich.
Die üblichere Methode ist das älteste Kommentar zuerst anzuzeigen, vor allem wenn auf deinem Blog viele Fragen gestellt werden und zusätzlicher Support zu den Artikel-Themen geleistet wird.
Auf Blogs mit sehr vielen Kommentaren (über einen längeren Zeitraum) macht es aber eventuell Sinn, die neusten Kommentare nach vorne zu stellen. Bei WebdesignerWall kannst du dir diese Vorgehensweise sehr schön ansehen.

Der Kommentarbereich bei Webdesigner Wall.
7. Kommentare zitieren

Sehr schöne Zitate auf Veerles Blog.
Eine weitere schöne Funktion, um die Kommunikation untereinander zu verbessern, ist die Möglichkeit sich gegenseitig zitieren zu können. Für diese Option gibt es das praktische »Quote Comments Plugin«.
Es erstellt einen Quote-Button unter jedes Kommentar, der den Kommentar-Text bei Klick kopiert und in das neue Kommentar mit blockquote-tags einfügt.
Du kannst die Zitate und den Zitat-Button dann noch in deiner CSS-Datei stylen. Der Zitiere-Button hat die CSS-Class .comment_quote_link.
8. Benachrichtigung bei weiteren Kommentaren
Deine Leser kommentieren oftmals auf deinem Blog, um Fragen zu stellen oder interessieren sich allgemein für die Diskussion zu einem Artikel. Daher ist es sehr hilfreich, wenn du deinen Lesern die Möglichkeit gibst, über weitere Kommentare zu einem Artikel per Email informiert zu werden.

Hierfür gibt es wieder etliche Plugin-Optionen. In Deutschland ist es Pflicht das »Double-Opt-In Feature« in die Abo-Funktion einzubauen. Das bedeutet der Leser bekommt erst eine Mail, in der er das Abo bestätigen muss, bevor er die Benachrichtigungen über weitere Kommentare erhält.
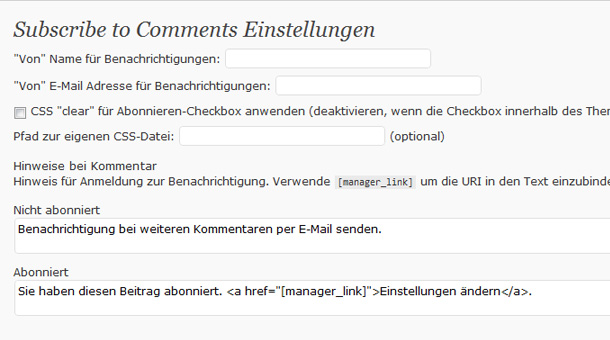
Das WordPress-Plugin »Gurken Subscribe to Comments« erfüllt z.B. diese Funktion. In den Einstellungen des Plugins kannst du die Texte für die Email und den Text im Kommentar-Formular anpassen.

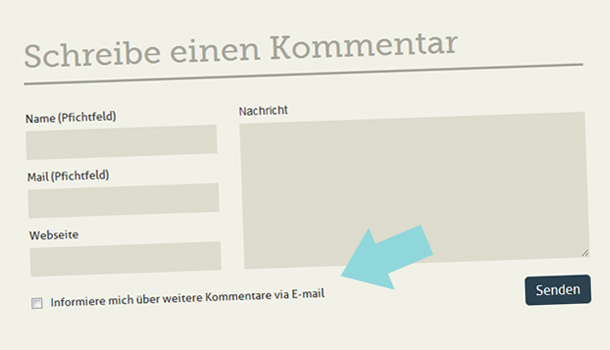
Ein sehr hilfreicher Trick, um die Option zum Kommentar-Abo oberhalb des Senden-Buttons zu positionieren, ist im Artikel »Mehr Usability in WordPress: Subscribe To Comments perfektionieren« von Sergej Müller beschrieben. So können die Kommentatoren die praktische Abo-Funktion nicht so leicht übersehen.
9. RSS-Feed für Kommentare eines Artikels
Eine weitere Option die Diskussion in den Kommentaren weiter mitzuverfolgen, ohne jedesmal wieder den Artikel besuchen zu müssen, ist den RSS-Feed für Kommentare eines Artikels zur Verfügung zu stellen. Dazu musst du einfach folgenden Codeschnipsel in deine comments.php Datei einfügen.
< ?php post_comments_feed_link( $link_text = ‚link_text‘, $post_id = ‚post_id‘, $feed = ‚feed_type‘ ) ?>
[/php]
Weitere Infos zu post_comments_feed_link findest du im WordPress-Codex.
10. erlaubte HTML-Tags anzeigen

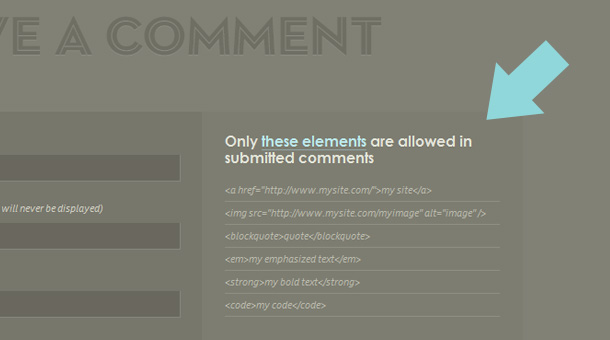
Eine sehr schöne Lösung von Veerle, um die erlaubten HTML-Elemente zu zeigen.
Um in deinem Kommentar-Formular darauf hinzuweisen, welche HTML-Tags in den Kommentaren verwendet werden dürfen fügst du folgenden Code oberhalb des Kommentar-Formulars ein.
Folgende HTML-Elemente sind erlaubt: < ?php echo allowed_tags(); ?>
[/php]
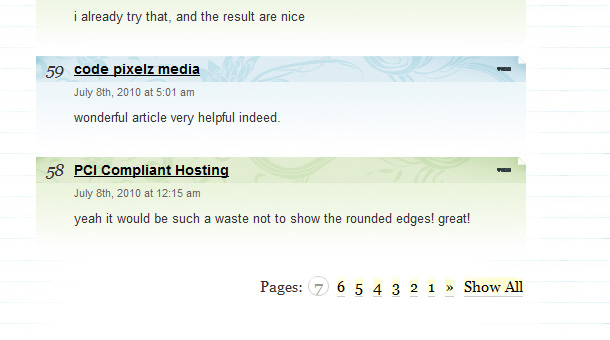
11. Kommentare in mehrere Seiten unterteilen
Hast du einen Blog mit sehr vielen Kommentaren kannst du die Kommentare in mehreren Unterseiten sortieren (seit WordPress-Version 2.7). Dazu musst du als erstes die Einstellung unter Einstellungen / Diskussion im Admin-Bereich aktivieren. Anschließend fügst du folgenden Code in deine comments.php Datei ein.
< ?php paginate_comments_links( array(‚prev_text‘ => ‚«‘, ’next_text‘ => ‚»‘) ) ?>
[/php]
Weitere Infos zur Paginate WordPress-Funktion kannst du im WordPress-Codex nachlesen.
Wie gefallen dir diese Optionen, die Kommentare auf deinem Blog noch attraktiver zu gestalten? Kennst du weitere, praktische Möglichkeiten, um den WordPress Kommentarbereich zu pimpen? Über dein Feedback und deine Tipps freue ich mich sehr!





Schreibe einen Kommentar