Möchtest du wissen, mit welchen Tricks und Kniffen du dein Logo am besten in Photoshop und Illustrator realisieren kannst? In diesem Tutorial erfährst du Schritt für Schritt, wie du ein stylisches Logo mit Symbol und Schriftzug in Photoshop und Illustrator baust und welche Effekte (z.B. Glanz-, Reflexionen- und Schatteneffekte) dabei besonders wichtig sind.
Das fertige Logo

So sieht das fertige Limebot-Logo aus.
Also los! Ab in den Illustrator, und ran an die Arbeit :-)
1. Eine Limette in Illustrator bauen
Hast du eine Logo-Idee entwickelt und vielleicht schon eine erste Skizze von Hand gezeichnet, kannst du damit anfangen das Symbol deines Logos in Illustrator (oder einem alternativen Grafikprogramm) zu bauen. Ich zeige dir in den folgenden Arbeitsschritten, wie ich die Limette für mein Limebot-Logo gebaut habe.
1.1. Die Grundform erstellen
Als erstes legst du dir ein neues Dokument an. Da ich ein Logo fürs Web erstellen möchte wähle ich den RGB-Wert, die Maßeinheit Pixel eine Auflösung von 72dpi (für Print-Logos sind CMYK, mm und 300dpi geeignet).
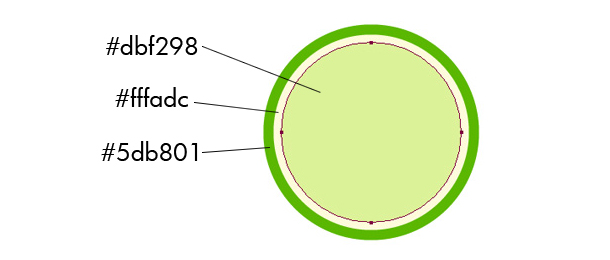
Dann legst du die Grundformen deines Symbols an. Für die Limette baust du drei, ineinander liegende Kreise, und gibst den Kreisen jeweils eine Farbe (z.B. dunkelgrün #5db801, weiß #fffadc, hellgrün #dbf298). Der größte Kreis hat einen Durchmesser von 85 Pixel.

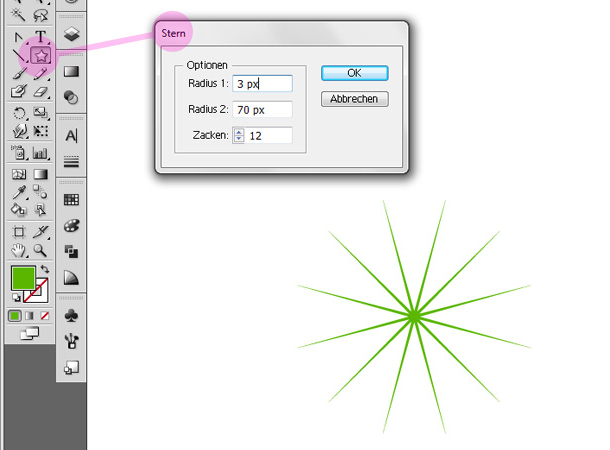
Als nächstes habe ich das Fruchtfleisch der Limette unterteilt. Dazu kannst du das Stern-Werkzeug verwenden (das Sternwerkzeug findest du in der gleichen Werkzeug-Palette wie die Ellipse).

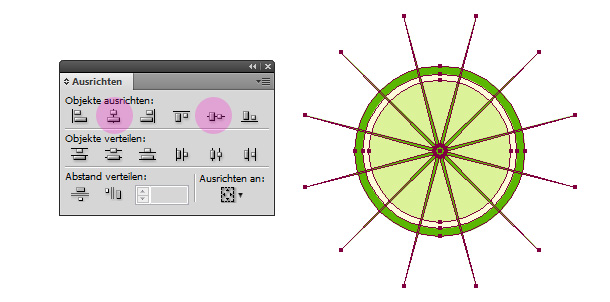
Um den Stern zentral zu den Limetten-Kreisen auszurichten, öffnest du jetzt das Ausrichten-Fenster (Fenster / Ausrichten), wählst den Stern und alle Kreise an und wählst die Funktionen »Horizontal zentriert« und »Vertikal zentriert« aus.

Die Spitzen des Sterns kannst du an den Enden abschneiden, indem du den mittleren Kreis auswählst (A), kopierst (Strg+C) und über alle anderen Flächen an der gleichen Stelle einfügst, indem du alles anwählst und Strg+F (F für front) drückst.
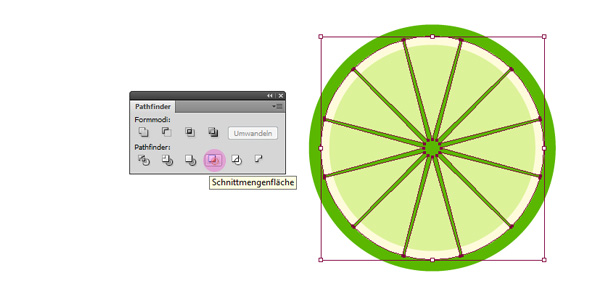
Jetzt öffnest du den Pathfinder (Fenster / Pathfinder), wählst den Stern und den gerade neu erstellten Kreis aus (A) und verwendest die Pathfinder-Funktion »Schnittmengenfläche«.

Um die Gruppierung aufzuheben, wählst du den Stern mit der Direktauswahl (A) aus, und gehst auf Objekt / Gruppierung aufheben (oder Umschalttaste +Strg+G). Jetzt gibst du dem Stern mit dem dem Pipetten-Werkzeug (I) die weiße Farbe des mittleren Kreises und setzt einen kleinen Kreis (4x4px) im hellen Grünton in die Mitte. Zum Schluss gruppierst du alle Elemente miteinander (Strg+G).

1.2. Eine 3D Ansicht erzeugen
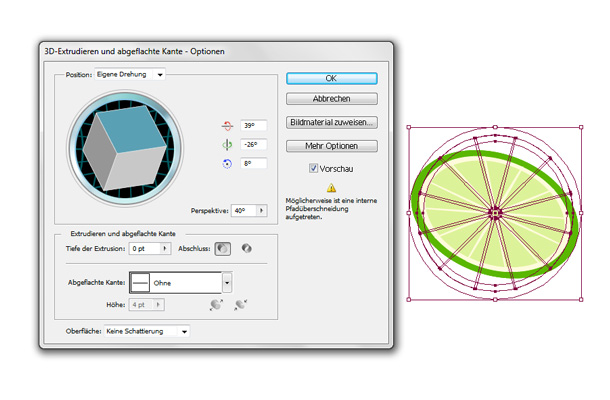
Um die Limette in Form zu bringen wählst du jetzt alle Elemente (A) aus und gehst auf Effekt / 3D / Extrudieren und abgeflachte Kante. In diesem Fenster gibst du jetzt folgende Werte ein: 9° / -26° / 8° / 40° / 0pt / keine Schattierung.

Anschließend wählst du wieder alle Elemente aus (A) und gehst auf Objekt / Aussehen umwandeln. Die Limettenscheibe liegt jetzt schon schräg im Bild.
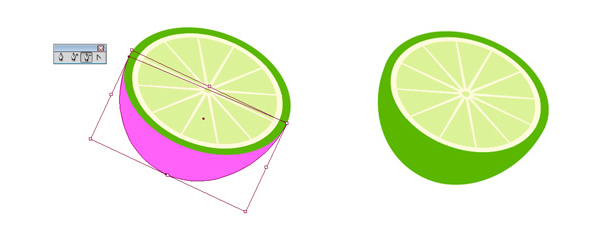
Um die Form der Limette zu modellieren, erstellst du mit dem Ellipsen-Werkzeug (E) einen neuen, pinken Kreis mit ca. 85px Durchmesser, wählst den oberen Pfadpunkt des Kreises an und löscht ihn mit (-) weg. Lege jetzt den pinken Kreis hinter die Limettenschnitte und zupf dir die Pfade so zurecht, dass die pinke Fläche die Unterseite der Limette bildet. Gib der pinken Fläche die dunkelgrüne Farbe der Limettenschale.

1.3. Schatteneffekte hinzufügen

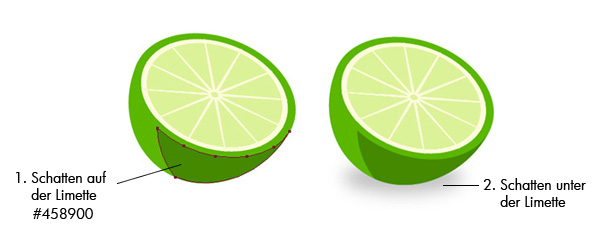
Um der Limette einen Schatten zu geben (links im Bild), kopierst du die eben erstellte Fläche (also der Körper der Limette) und fügst die Form an der gleichen Stelle noch einmal ein (Strg+F). Dieser neuen Fläche gibst du eine noch etwas dunklere grüne Farbe. Jetzt zupfst du die Pfade der Fläche so zurecht, dass die Form die vom Licht abgewandte Schattenfläche bildet.
Den Schatten unter der Form (rechts im Bild) erzeugst du, indem du eine schwarze Ellipse (E) hinter der Limette zeichnest, diese auf 35% Transparenz setzt und Multiplizieren setzt (im Fenster Transparenz) und bei Effekt / Weichzeichnungsfilter / Gaußscher Weichzeichner einen Effekt von 17 Pixel wählst.
1.4. Schriftzug wählen
Da ich mit Schriften viel lieber im Illustrator arbeite (als im Photoshop) habe ich die Schrift für das Logo schon jetzt gewählt. Ich habe für den Schriftzug die Free-Font »Zag Regular« verwendet.

2. Hintergrund und Schriftzug mit Photoshop stylen
Im zweiten Schritt des Logo-Tutorials geht es ab in den Photoshop. Hier kannst du am besten einen coolen Hintergrund mit Beleuchtungseffekt erzeugen für dein Logo erstellen und deinen Schriftzug stylen.
2.1. Dunkler Hintergrund mit Beleuchtungseffekt
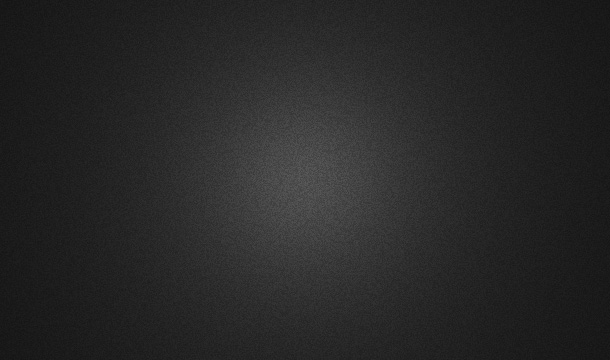
Als erstes öffnest du dir ein neues Photoshop-Dokument (lass den Illustrator aber weiter geöffnet) und gib der Hintergrund-Fläche die Farbe mit dem Hex-Wert #272727. Dann wählst du unter Filter / Kunstfilter / Körnung & Aufhellung und stellst folgende Einstellungen ein: Körnung 1, Aufhellungsbereich 0 und Intensität 2.
Für den Beleuchtungseffekt wählst du anschließend Filter / Renderfilter / Beleuchtungseffekte. Du musst darauf achten, dass die Lichtart bei den Einstellungen auf »Strahler« eingestellt ist.

So sieht der fertige Photoshop Hintergrund-Effekt aus.
2.2. Illustrator-Elemente in Photoshop einfügen
Als nächsten Schritt kopiert du die Limette im Illustrator (Strg+C) und fügst sie (Strg+V) in dein Photoshop-Dokument ein. Es öffnet sich das Fenster »Einfügen als«, wähle hier die Option Pixel aus. Das gleiche wiederholst du mit dem Limebot-Schriftzug. Lege für jedes Element noch eine eigene Photoshop-Ebene an.

2.3. Schriftzug stylen
Mit Ebenenstilen im Photoshop kannst du den Schriftzug des Logos jetzt noch so richtig pimpen.
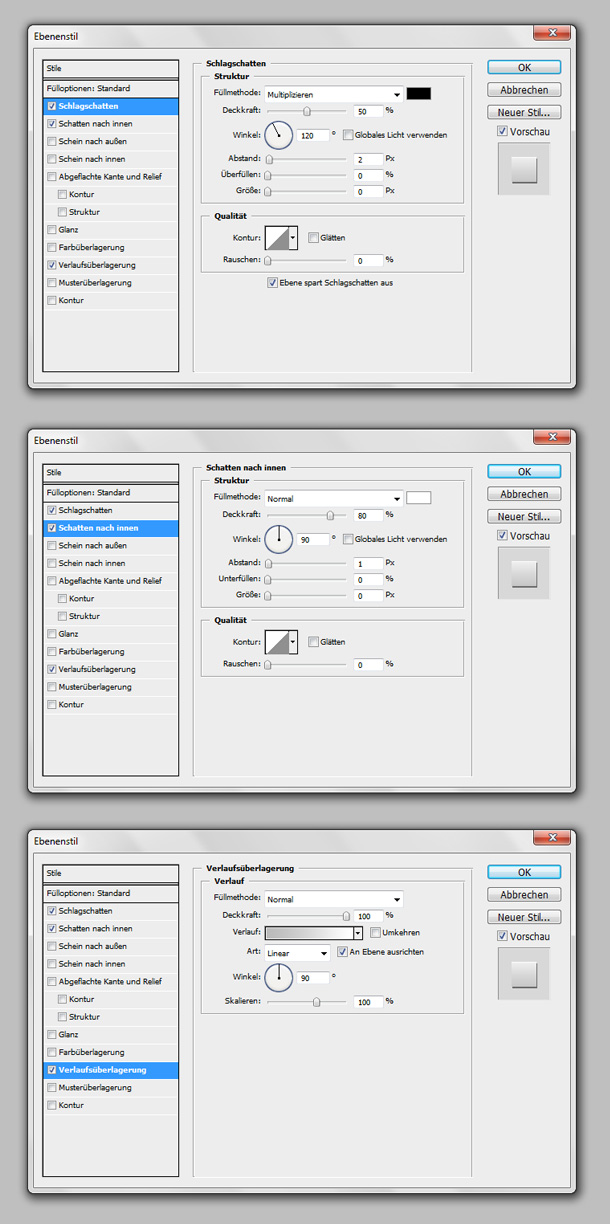
Klicke dazu mit einem Doppelklick auf die Schriftzug-Ebene und stelle die Einstellungen bei Schlagschatten, Schatten nach innen und Verlaufsüberlagerung ein. Mit der Vorschau-Funktion kannst du den jeweiligen Effekt gleich kontrollieren.

Ich habe diesw Werte bei dein Ebenstilen der Schrift ausgewählt.
Das fertige Limebot-Logo

Du hast es geschafft :-) Dein Logo ist fertig gestaltet.
Ich hoffe dir gefällt das Logo und du kannst die verwendeten Illustrator- und Photoshop Funktionen für deine eigenen Logos gebrauchen. Über dein Feedback und deine Fragen freue ich mich sehr!
Schreibe einen Kommentar zu Tom Antwort abbrechen