 Die ersten Off Canvas-Layouts wurden in Native Apps wie Path oder Facebook umgesetzt. Doch spätestens seit Luke W diesen Sommer in seinem Artikel „Off Canvas Multi-Device Layout“ auch Webdesigner und Entwickler auf diese neue Technik im responsive Webdesign aufmerksam gemacht hat, ging das Tüfteln los. Inzwischen sieht man immer mehr Webseiten mit der Off Canvas-Technik im Einsatz und es wird deutlich, welch tolle neue Möglichkeiten sich für responsive Webdesigns mit Off Canvas-Layouts auftun.
Die ersten Off Canvas-Layouts wurden in Native Apps wie Path oder Facebook umgesetzt. Doch spätestens seit Luke W diesen Sommer in seinem Artikel „Off Canvas Multi-Device Layout“ auch Webdesigner und Entwickler auf diese neue Technik im responsive Webdesign aufmerksam gemacht hat, ging das Tüfteln los. Inzwischen sieht man immer mehr Webseiten mit der Off Canvas-Technik im Einsatz und es wird deutlich, welch tolle neue Möglichkeiten sich für responsive Webdesigns mit Off Canvas-Layouts auftun.
Die Off Canvas-Technik erklärt
Statt die Webseiten-Inhalte in der Version für kleine Bildschirmgrößen wie bisher einspaltig untereinander zu platzieren, kann man mit der Off Canvas-Technik (übersetzt ungefähr „außerhalb des Bildes/der Leinwand“) auch auf mobilen Geräten Webseiten-Inhalte rechts und links vom Haupt-Inhalt der Seite platzieren. Da es aber nur wenig Platz hat, werden diese Neben-Inhalte (z.B. Navigationen oder Sidebars) auf kleinen Bildschirmen standardmäßig verborgen und nur wenn benötigt, mit einem Button in den sichtbaren Bereich der Webseite geschoben.
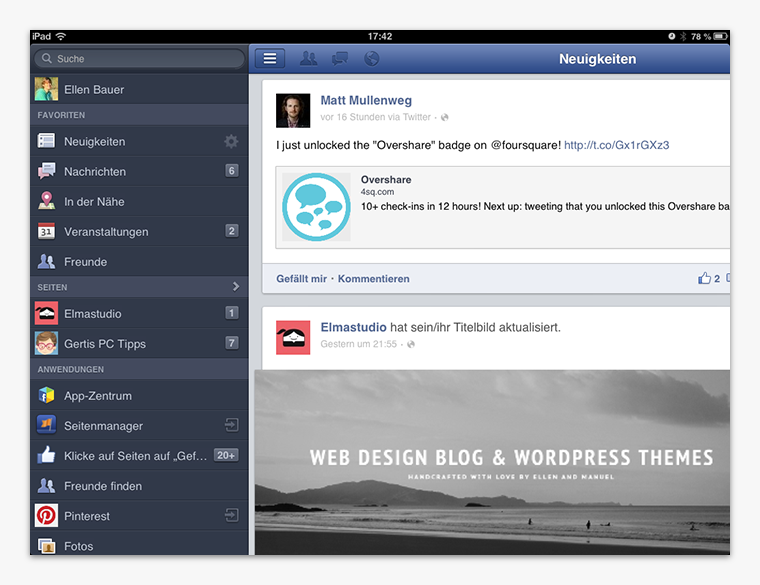
Eines der bekanntesten Off Canvas-Beispiele in Native Apps ist Facebook. Hier kann je nach Bildschirmgröße eine linke und (auf Smartphones) rechte Sidebar-Navigation „aufgeslidet“ werden.

Doch auch immer mehr responsive Webseiten nutzen die praktische Off-Canvas Technik, um so mehr Übersichtlichkeit und ein aufgeräumteres Layout auf mobilen Geräten zu schaffen.
Off Canvas in responsive Webdesigns
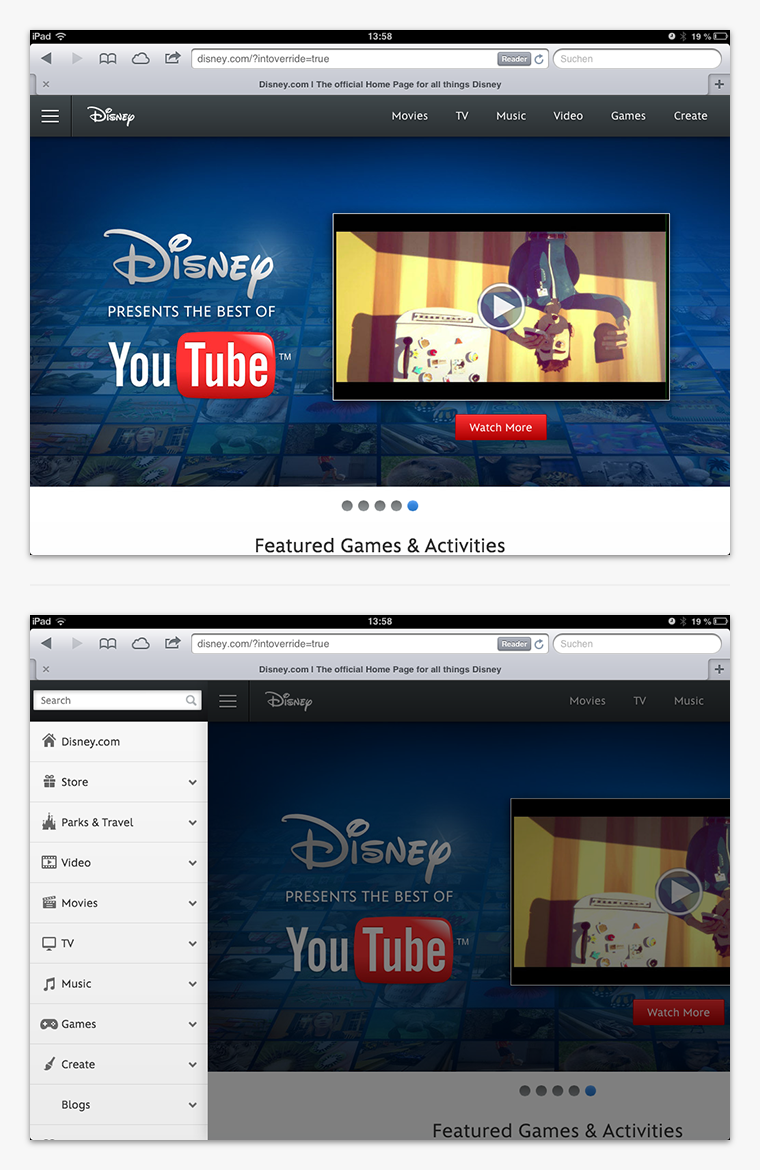
1. Disney.com
Auf Disney.com wird die Navigation der Webseite auf mobilen Geräten Off Canvas angezeigt. Ein kleineres Disney-Logo und der linksbündige Menü-Button werden dabei in einer dunklen Navigations-Leiste oben auf der Webseite angezeigt. Wenn der Nutzer den Menü-Button bedient, slidet eine umfangreiche Navigation ins Bild. Der Hauptinhalt rutscht nach rechts, wird abgedunkelt und kann nicht mehr gescrollt werden.

Die Untermenü-Punkte des Off Canvas-Menüs können dann noch einmal extra in einem Accordion-Menü aufgeklappt werden. So kann auch auf einer großen Webseite wie Disney.com eine übersichtliche Navigation auf mobilen Geräten geschaffen werden.
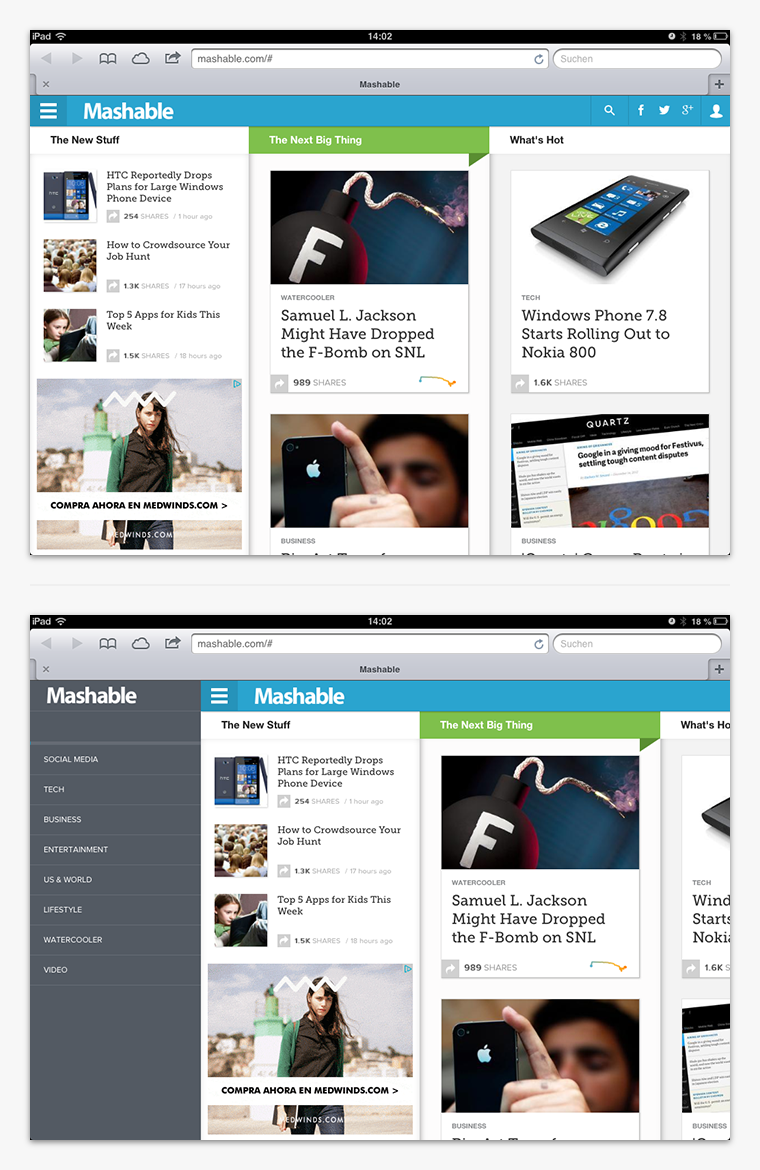
2. Mashable
Erst seit ein paar Tagen ist das neue Webdesign von Mashable.com offiziell im Einsatz und auch hier wird die Off Canvas-Technik eingesetzt. Mashable hat ebenfalls das Problem sehr viele Inhalte und Menü-Punkte unterbringen zu müssen. Die Off Canvas-Technik hilft, diese Problematik auch sehr kleinen Bildschirmen elegant und benutzerfreundlich zu lösen.

Die blaue Navigations-Leiste bietet neben dem Platz fürs Logo außerdem Platz für eine Suche und Social-Media Icons. Die Haupt-Navigation von Mashable wird auf mobilen Geräten in einem linksbündiges Off Canvas-Menü angezeigt, das auch hier wieder den Menü-Button sichtbar gemacht werden kann.
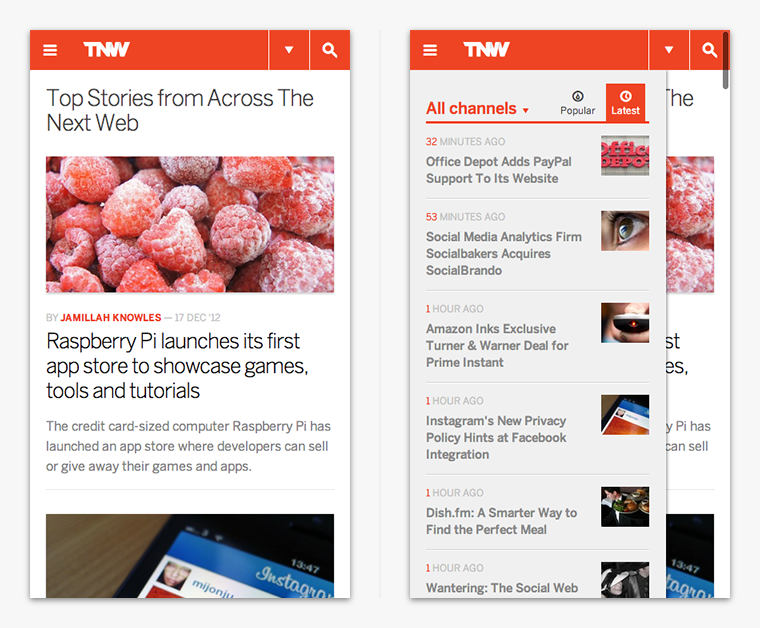
3. The Next Web
The Next Web ist ebenfalls eine große Magazin-Webseite. Die Off Canvas-Technik wird hier im responsive Design verwendet, um neue und beliebte Artikel des Magazins anzuzeigen.

Der Off Canvas-Inhalt ist bei The Next Web fixed positioniert, die Inhalte können über eine zusätzliche Scrollbar angeschaut werden.
4. Weitere Off Canvas Beispiele
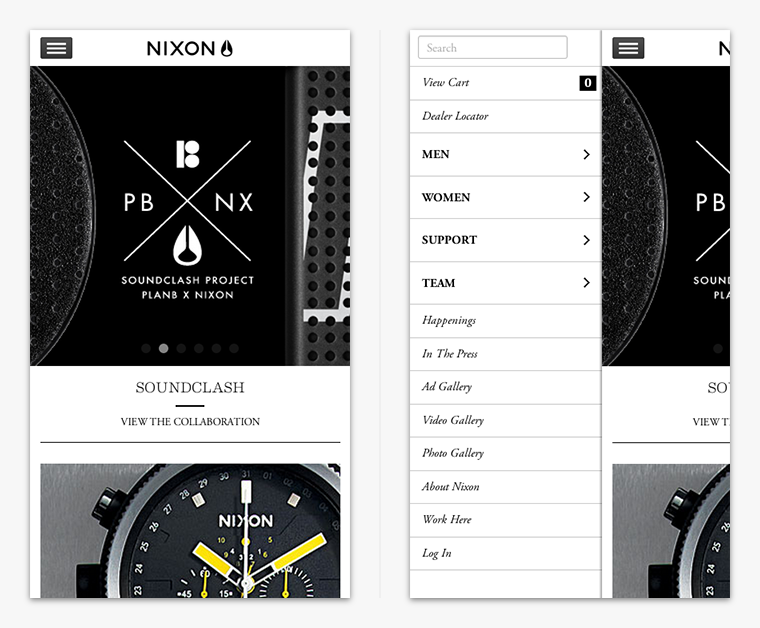
Auf der Webseite des Nixon.com Onlineshops wird Off Canvas genutzt, um die Haupt-Navigation auf mobilen Geräten anzuzeigen. Bei den Untermenüs wird sogar eine zweite Ebene im Off Canvas-Menü genutzt.

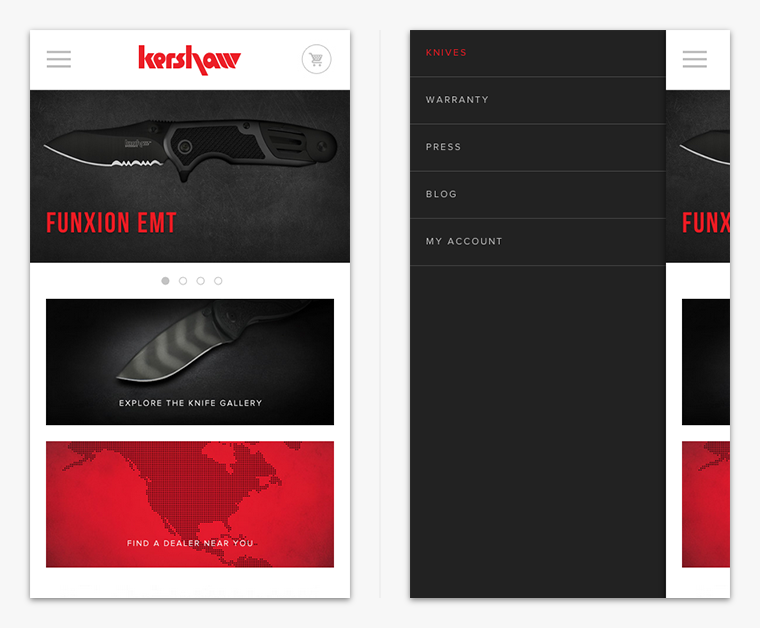
Die Webseite von Kershaw Knifes ist ebenfalls mit einem Off Canvas-Menü ausgestattet und beim Bedienen des Menü-Icons auf mobilen Geräte wird die Haupt-Navigation auf einem dunklen Hintergrund angezeigt.

Die Kershaw-Webseite ist auch ein Onlineshop und durch das „versteckte“ Hauptmenü kann der Warenkorb-Button sehr schön gefeatured werden.
Live-Demo der Off Canvas-Technik
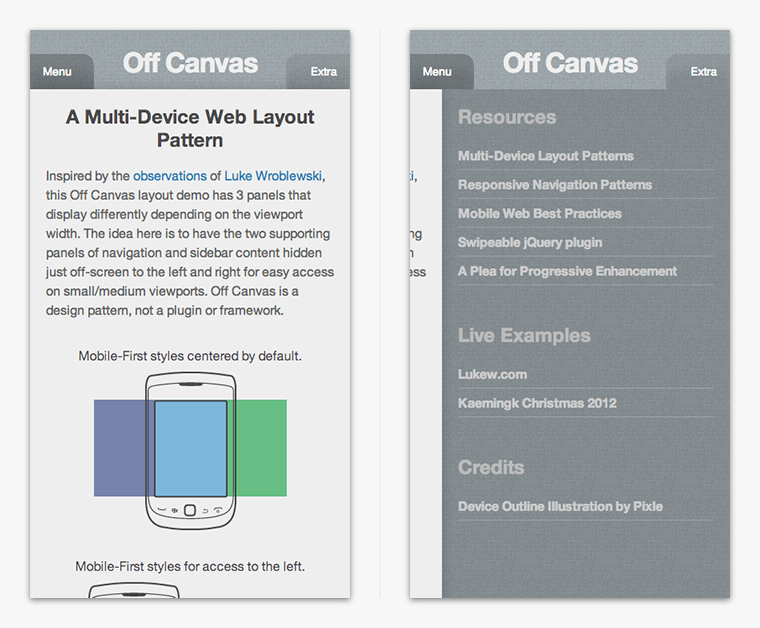
Im Zusammenarbeit mit Luke W hat der Web-Developer Jason Weaver eine Off Canvas Live-Demo erstellt, in der die Technik noch einmal sehr schön in einem einfachen Beispiel demonstriert und auch technische Hintergründe erklärt.

Die Umsetzung von Jason Weaver achtet auch auf Progressive Enhancement (Progressive Verbesserung). Das bedeutet in diesem Fall, dass auch Nutzer ohne Javascript auf alle Inhalte der Webseite ohne Probleme zugreifen können.
Wie ist deine Meinung?
Gefällt dir die Off Canvas-Technik und kennst du noch weitere Webseiten-Beispiele, die diese neue Vorgehensweise in responsive Webdesigns bereits einsetzt? Über dein Feedback und weitere Link-Tipps freue ich mich sehr!
Tipps zum Weiterlesen
- Off Canvas Multi-Device Layout von Luke W
- Off Canvas-Layouts in responsive Webdesigns auf Elmastudio




Schreibe einen Kommentar