Um die Lesbarkeit von Webseiten-Texten zu verbessern, muss man ins Detail gehen. Wichtig ist natürlich die Auswahl der Schriftarten, und deren Kombinationen untereinander. Auch die Wahl der Schriftgrößen, die Kombination zwischen serifen- und serifenloser Schrift, sowie die Abstände der Schrift zueinander sind weitere wichtige Stilmittel. Und auch im Fließtext lassen sich noch jede Menge Details optimieren, um Web-Texte besser lesbar zu machen. Mit dem WordPress-Plugin »wp-Typography« kannst du die Ausgabe deiner Texte noch besser kontrollieren, und so z.B. Silbentrennung oder die Verwendung bestimmter Sonderzeichen als Standard festlegen.
Das wp-Typography Plugin
Die Standardeinstellungen für Typografie in WordPress sind oftmals ausreichend. Doch besonders wenn du viel Text, z.B. in längeren Blog-Artikeln zu verwalten hast, oder einfach ein großer Fan von Typografie bist, kannst du die Ausgabe deiner Texte mit Hilfe des wp-Typography Plugins noch weiter verbessern.
Das Plugin kannst du dir entweder im Plugin-Verzeichnis auf WordPress.org herunterladen, oder direkt auf der Homepage des Plugins.
Da die Möglichkeiten des Plugins recht detailliert und somit nicht auf den ersten Blick ersichtlich sind, habe ich die wichtigsten Funktionen des Plugins zusammen gefasst.
1. Silbentrennung
Standardmäßig gibt es keine automatische Silbentrennung in WordPress. Doch gerade bei schmaleren Textabschnitten (z.B. in der Blog-Sidebar) können so unschöne Lücken in den Textabschnitten entstehen, die deine Texte schwer lesbar machen.
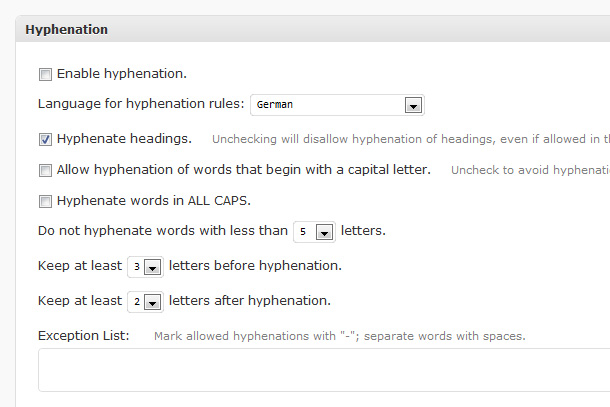
Mit Hilfe des Plugins kannst du bestimmen, bei welchen Text-Elementen Wörter getrennt werden sollen, welche Sprache du nutzt (insgesamt wird die Silbentrennung in 42 Sprachen unterstützt), und ob du auch Überschriften und Substantive trennen möchtest.

Die Einstellungs-Möglichkeiten zur Silbentrennung in wp-Typography.
Außerdem kannst du in den Einstellungen noch genau festlegen, wie viele Buchstaben ein Wort mindestens haben soll um getrennt zu werden, und wie viele Buchstaben jeweils vor und nach dem Wort mindestens bestehen bleiben sollen.
2. Die Verwendung von Sonderzeichen
Neben der praktischen Silbentrennung kannst du auch die Verwendung von Sonderzeichen bestimmen.
2.1. Anführungsstriche
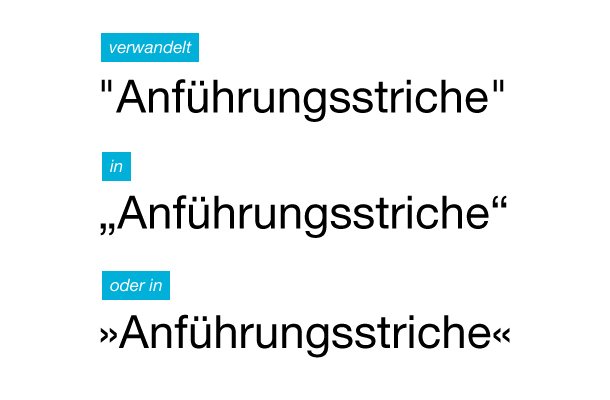
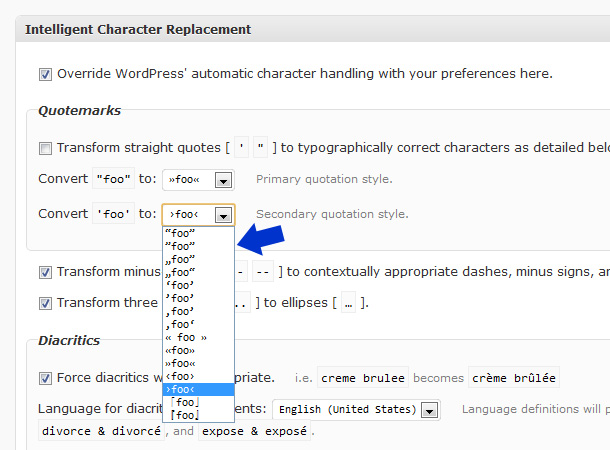
In der Typografie gibt es z.B. für Anführungsstriche verschiedene Zeichen, die verwendet werden können. Das Plugin bietet eine ganze Reihe von Möglichkeiten an, mit den du die typografisch falschen, geraden Anführungszeichen automatisch ersetzen kannst.

Die gerade Anführungsstriche können automatisch umgewandelt werden.

In den Plugin-Einstellungen werden jede Menge Optionen für Anführungsstriche angeboten.
2.2. Diakritische Zeichen
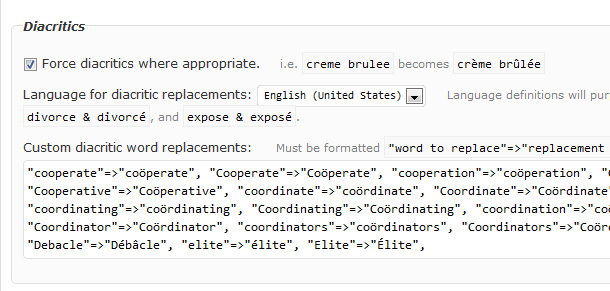
Als weitere Plugin-Option kannst du die automatische Umformung von diakritischen Zeichen bestimmen. So kannst du festlegen, dass z.B. französische Akzents gesetzt werden oder andere ausländische Wörter korrekt angezeigt werden.

Neben den Standard-Wörtern kannst du auch noch eigene Änderungen in den Plugin-Einstellungen bestimmen.
Die Option für die Anzeige diakritische Zeichen ist besonders interessant, wenn du z.B. einen Reise-Blog oder einen Koch-Blog hast, und dort oft ausländische Wörter verwendest.
2.3. Weitere Sonderzeichen
Neben Anführungsstrichen und diakritischen Zeichen gibt es noch eine Reihe weitere Einstellungs-Möglichkeiten.
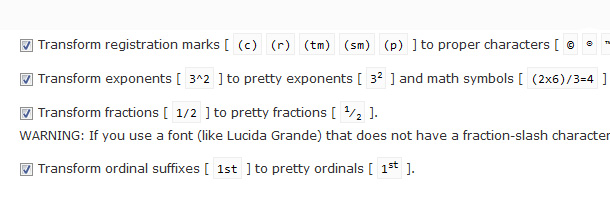
So kannst du z.B. auch bestimmen, dass die drei Auslassungspunkte in die typografisch korrekte Ellipse umgewandelt werden. Auch Sonderzeichen wie z.B. das Copyright-Zeichen oder mathematische Symbole werden in ihre korrekte Form umgewandelt.

Jede Menge Sonderzeichen können über das Plugin automatisch umgewandelt werden.
3. Die Kontrolle von Leerzeichen
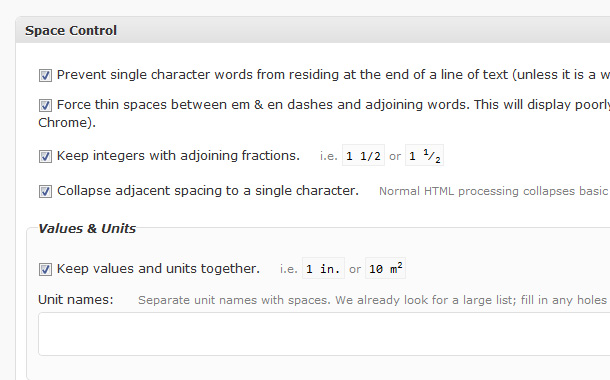
Eine weitere praktische Funktion des Plugins ist die Kontrolle über den Umgang mit Leerzeichen und Zwischenräumen. So kannst du vermeiden, dass unschöne Lücken zwischen den Wörtern deines Textes entstehen.

Diese Plugin-Einstellungen stehen für die Handhabung von Leerzeichen zur Verfügung.
4. Vermeidung von Widows
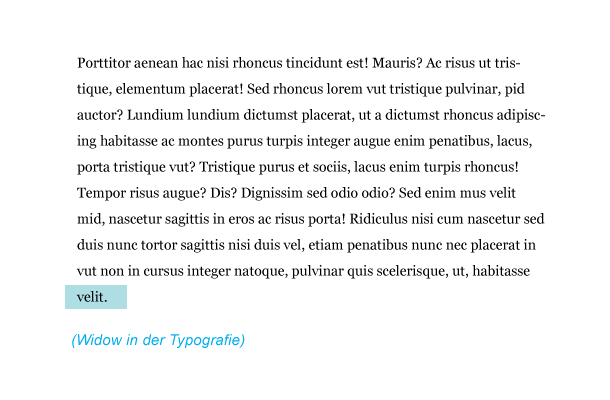
Die sehr unschönen Widows (in der deutschen Typografie-Sprache Hurenkinder genannt, Begriffserklärung siehe Wikipedia), werden in der Typografie einzelne Absätze oder Wörter genannt, die alleine in einer neue Zeile bzw. einen neuen Absatz rutschen. Mit Hilfe von wp-Typography kannst du solche unschönen Umbruchfehler in deinen Texten vermeiden.

Einzelne Absätze oder Wörter, die in eine neue Zeile oder Absatz rutschen, werden in der Typografie Widow Lines genannt.
Außerdem hast du die Möglichkeit zu bestimmen, wie viele Buchstaben aus der vorherigen Zeile mit in die neue Zeile wechseln sollen.
5. Wrapping und CSS Hooks
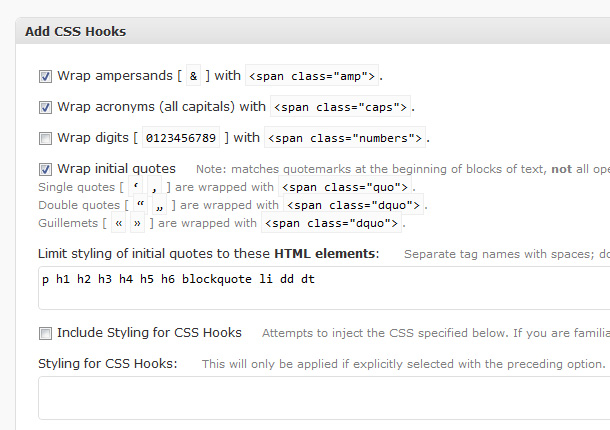
Eine weitere Plugin-Option ist das automatische Einrücken (das sogenannte Wrapping) vor und nach Bindestrichen (engl. hyphens), bei langen Emails oder URLs.
Außerdem kannst du noch praktische CSS Hooks aktivieren, mit deren Hilfe du bestimmten Text-Elementen spezielle Styles zuordnen kannst. So kannst du beispielsweise Und-Zeichen (engl. ampersands), Akronyme (Kurzwörter, die aus den Anfangsbuchstaben mehrere Wörter zusammengesetzt sind, z.B. UFO) oder Zahlenfolgen gestalten.

Die CSS-Styles sollest du dann wenn möglich in dein Haupt-Stylesheet style.css integrieren.
6. Bestimmte Elemente von den Plugin-Einstellungen ausschließen
Unter dem obersten Punkt »General Scope« kannst du außerdem bestimmter HTML-Elemente, Elemente mit bestimmten CSS-Klassen oder IDs von den gesamten Plugin-Einstellungen ausschließen. So kannst du leicht bestimmen, welche Textabschnitte oder Webseiten-Bereiche nicht bearbeitet werden sollen.
Wie gefallen dir die Funktionen des Plugins? Und für wie wichtig hältst du diese detaillierte Optimierung der Texte auf einer Webseite? Über dein Feedback und weitere Tipps zum Thema Typografie und WordPress freue ich mich sehr!




Schreibe einen Kommentar