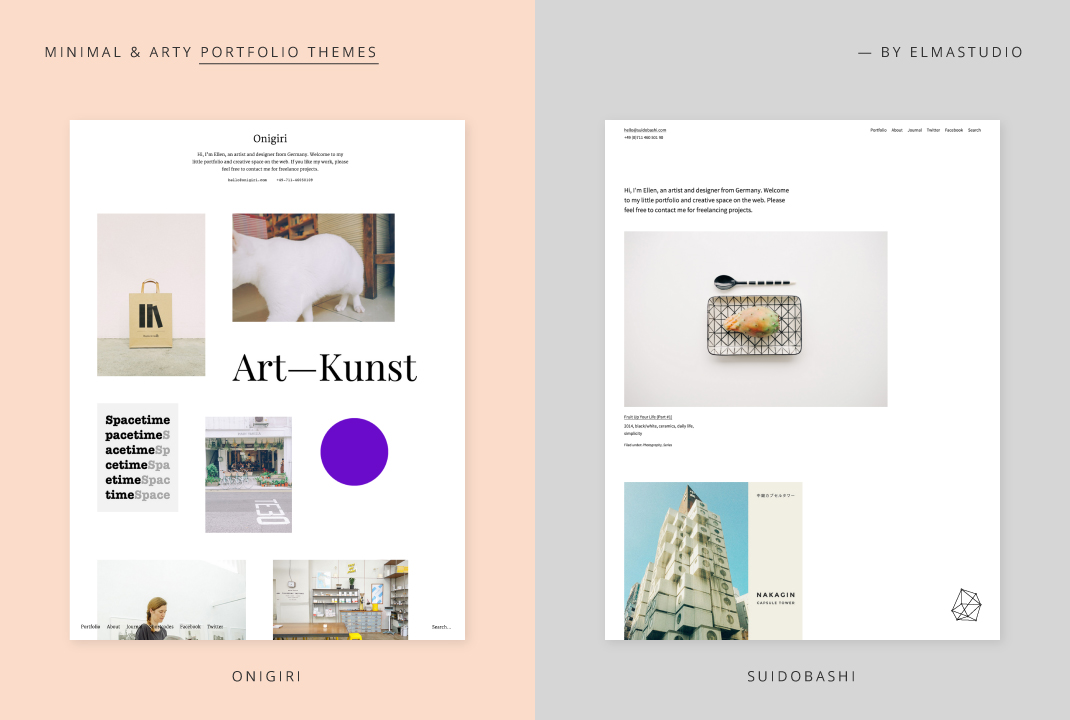
Wir freuen uns sehr, heute endlich unsere neuesten zwei Portfolio WordPress-Themes vorstellen zu können. Onigiri (Live Demo) und Suidobashi (Live Demo) sind zwei responsive Portfolio-Themes für Designer, Künstler, Fotografen und andere Kreative, die ihre Arbeiten in einem minimalistischen, schicken Design präsentieren möchten. Auch auf die Blog-Funktion von WordPress muss natürlich nicht verzichtet werden. So kannst du neben deinem Portfolio auch noch zusätzliche News veröffentlichen oder ein kleines Online-Journal führen.
Und um dich auf deiner About-Seite so richtig schön präsentieren zu können, bieten beide Themes eine eigenes About-Seitentemplate an. Auf der About-Seite kannst du die Hintergrundfarbe und Textfarbe individuell anpassen und spezielle Text-Styles für die individuelle Gestaltung deiner About-Seite nutzen. Praktisch sind auch die Theme-eigenen Header-Slogan Optionen und die Möglichkeit über die Theme-Optionen die Kontaktdaten im Header anzuzeigen.
Das Portfolio
Für die Portfolio-Funktion im Onigiri und Suidobashi Theme benötigst du das kostenlose Jetpack WordPress-Plugin. Das praktische bei der Verwendung des Plugins ist, dass deine Portfolio-Inhalte so nicht Theme-gebunden sind. Das bedeutet du kannst später auch einmal ein anderes WordPress-Theme mit der Jetpack Portfolio-Funktion nutzen oder sogar zwischen Suidobashi und Onigiri wechseln.
[divider]

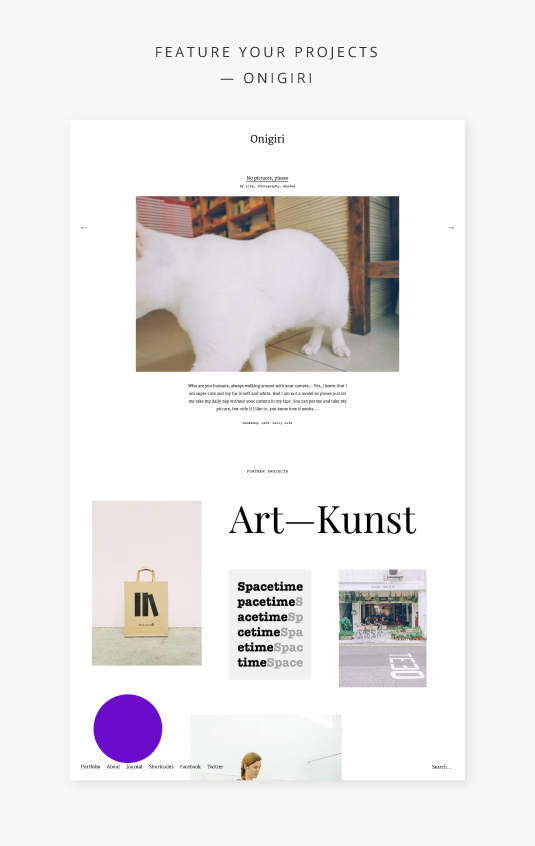
Portfolio-Projekte in Onigiri
Das Onigiri-Theme hat ein offenes Grid-Layout, du kannst deine Vorschaubilder (WordPress-Beitragsbilder) ganz flexibel in von dir gewünschten Größe hochladen und so ein spannendes, schickes Layout erzeugen.
In der Einzel-Ansicht deiner Portfolio-Einträge kannst du dann weitere, große Bilder zu deinen Projekten einfügen. Du kannst mit der extra CSS-Klasse „wide-content“ auf den Portfolio-Seiten Bilder mit einer maximalen Breite von 1280 Pixel verwenden.
So hast du jede Menge Möglichkeiten deine Portfolio-Projekte, Kunstarbeiten oder Fotografien in deiner gewünschten Größe anzuzeigen.
[divider]

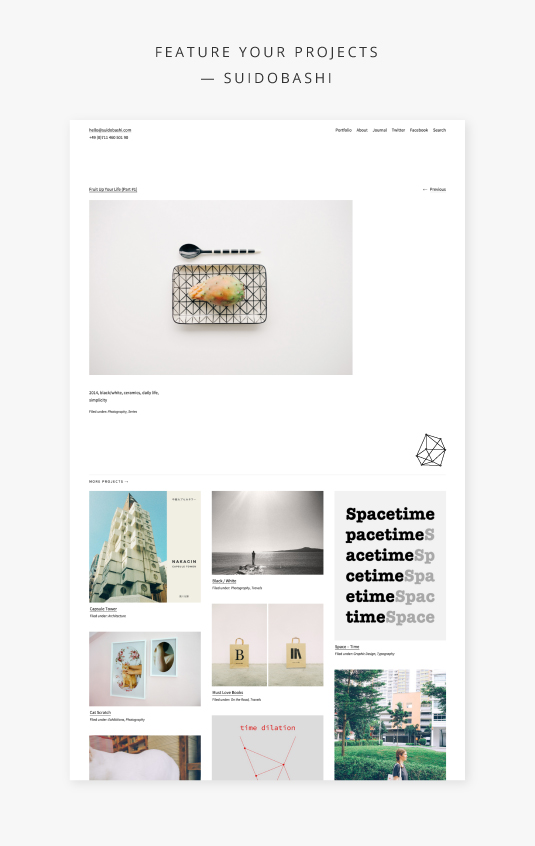
Projekt-Einzelansicht von Suidobashi
Das Suidobashi-Theme bietet ein minimalistisches, elegantes Portfolio-Layout, mit bis zu 960 Pixel großen Portfolio-Beitragsbildern auf der Startseite. In der Einzelansicht von Suidobashi kannst du ebenfalls mit der extra CSS-Klasse wide-content arbeiten, um große Bilder in deinen einzelnen Projekten anzuzeigen.
Und genau wie bei Onigiri-Theme werden auch hier wieder weitere Projekte in einer mehrspaltigen Grid-Ansicht unter jedem Projekt anzeigt.
[divider]
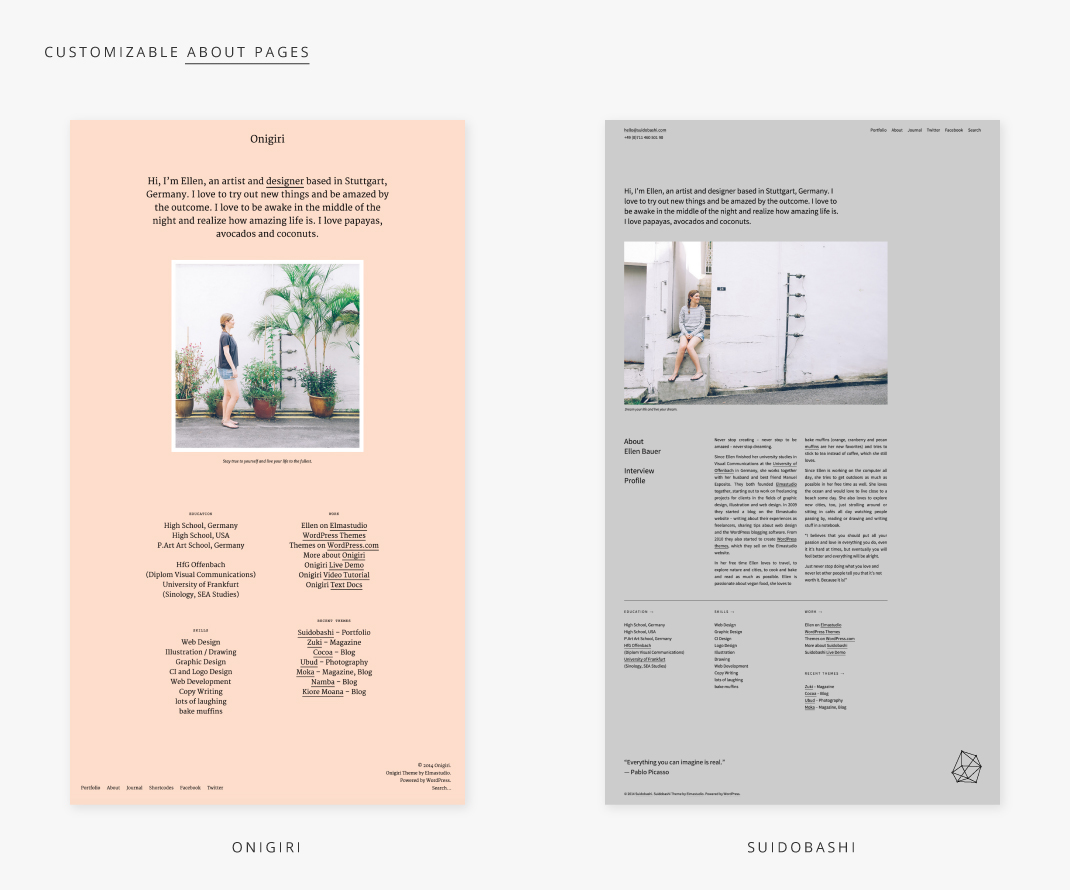
About-Seite
Onigiri und Suidobashi bieten beide ein elegantes About-Seitentemplate an, das dir ermöglicht eine eigene Hintergrund- und Textfarbe für deine About-Seite auszuwählen. Mit Hilfe von Shortcodes und extra CSS-Klassen für Text-Styles kannst du so eine flexible, schicke About-Seite für dein Online-Portfolio einrichten. Die Farboptionen findest du in den Theme-Optionen unter Design / Anpassen.

Theme-Optionen
Weitere Theme-Optionen findest du unter Design / Anpassen auch noch, um z.B. einen Header-Slogan einzufügen oder deine Kontaktdaten (z.B. deine Email-Adresse und Telefonnummer) im Headerbereich einzufügen. Du kannst außerdem dein Logo oder Webseiten-Title feststehend positionieren oder die Suche verbergen. Natürlich können auch noch weitere Farben angepasst werden. Unter Design / Header kannst du dein eigenes Logobild für deine Webseite hochladen.
Dein Feedback
Wir hoffen dir gefallen unsere beiden neuen Portfolio-Themes und du hast schon Ideen, wie du eines der beiden Themes einsetzen möchtest. Über dein Feedback, deine Fragen, Verbesserungsvorschläge und eventuelle Fehlermeldungen freuen wir uns schon sehr.
Onigiri: Live Demo oder Theme kaufen
Suidobashi: Live Demo oder Theme kaufen





Schreibe einen Kommentar