Da die Bildschirmgröße auf mobilen Geräten begrenzt ist, werden Inhalte auf Smartphones und Tablets in den meisten Fällen in einem einspaltigen Layout untereinander angeordnet. Das kann bei viel Inhalt auf einer Seite allerdings dazu führen, dass der Nutzer sehr lange Inhaltsblöcke herunterscrollen muss, um zum gewünschten Inhalt zu gelangen. Um dies zu vermeiden, nutzen Native Mobile Apps wie Facebook oder Path sogenannte Off Canvas-Layouts. Bei Off Canvas-Layouts werden Inhalte auf mobilen Geräten außerhalb des sichtbaren Bildschirm-Bereiches (bzw. rechts und links) angelegt. Per Button-Klick können diese Inhalte dann vom Nutzer sichtbar gemacht werden, wenn sie benötigt werden.

Doch Off Canvas-Layouts eignen sich nicht nur für Native Apps, auch im responsive Webdesign kann diese Technik sehr praktisch sein. So können Inhalte auf kleinen Bildschirmen zuerst außerhalb des sichtbaren Bereiches angelegt werden, auf größeren Bildschirmen werden sie dann schrittweise sichtbar gemacht.

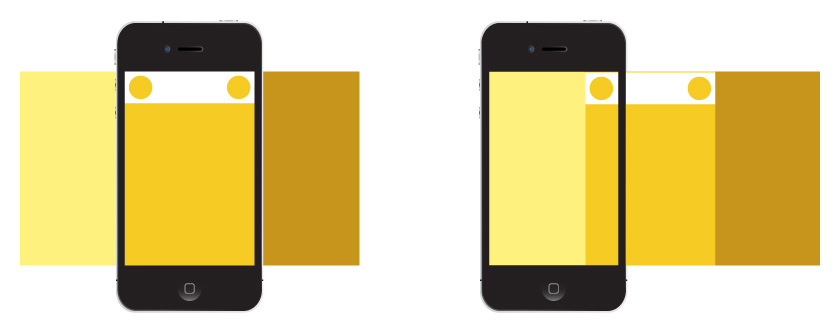
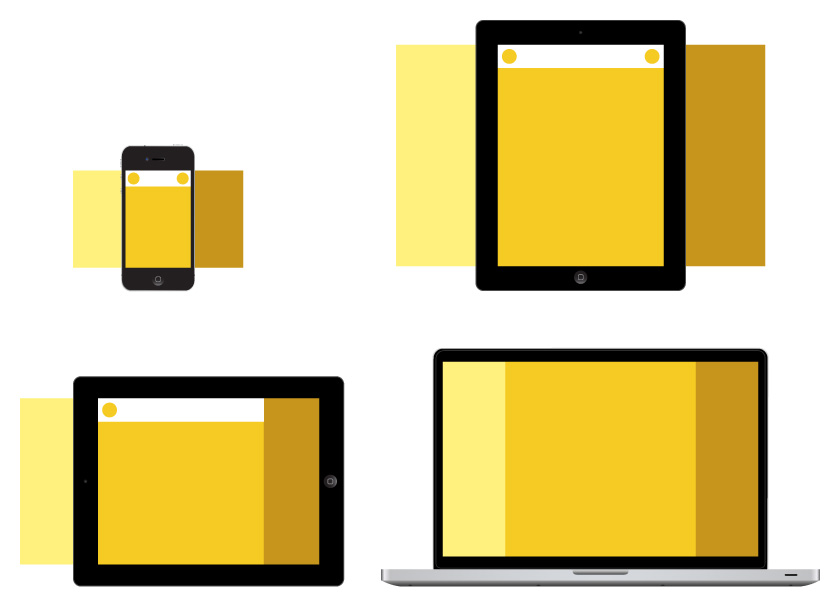
Wie in der Skizze gezeigt, passt sich das Off Canvas-Layout entsprechend der Bildschirm-Breite an. Auf einem Smartphone sind zusätzliche Inhalte (z.B. eine Seiten-Navigation oder Widgets) standardmäßig verdeckt. Der Nutzer muss sie per Button-Klick öffnen. Wenn zusätzliche Inhalte angezeigt wird, schiebt sich der Hauptinhalt entsprechend nach links oder rechts aus dem sichtbaren Bereich heraus. Zurück in die Standard-Ansicht kommt der Nutzer ebenfalls wieder per Button-Klick.
Auf einem Tablet mit etwas mehr Bildschirm-Breite kann dann das Layout angepasst werden und die zuvor verdeckten Bereiche werden standardmäßig sichtbar. Ist der Bildschirm auf einem Laptop oder Desktop-Computer letztendlich breit genug, wird das gesamte Layout angezeigt.
Die Skizze zeigt natürlich nur eine Variante eines Off Canvas-Layouts. Mit Hilfe von CSS und Media Queries können mit dieser Technik auch noch jede Menge weitere Layout-Varianten erstellt werden.
Off Canvas Layouts von Foundation by Zurb
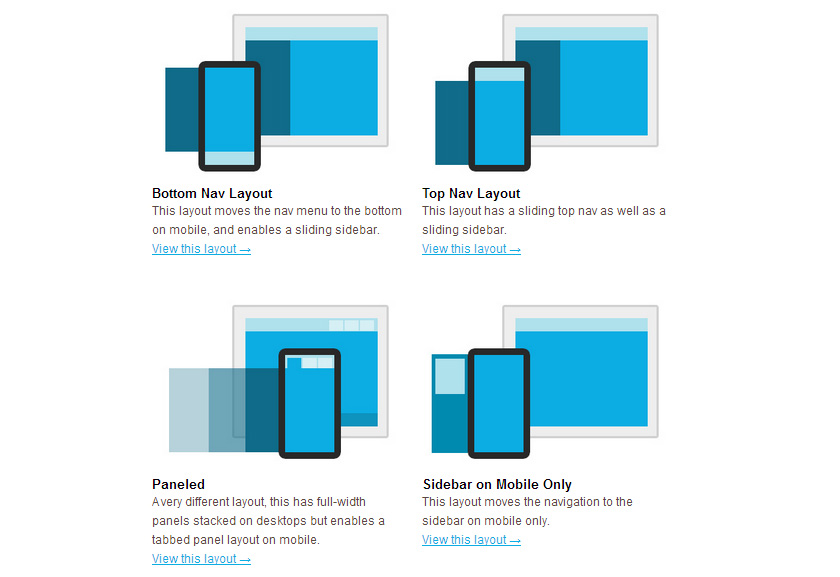
Zurb bietet beispielsweise seit der Version 3 des Foundation Frameworks vier vorbereitete Off Canvas-Layouts an, die du dir auf der Zurb-Seite anschauen und zur freien Nutzung downloaden kannst.
Indem du dein Browser-Fenster in den Live-Demoansichten verkleinerst, kannst du das Verhalten des jeweiligen Layouts sehen. Die beste Vorstellung bekommst du aber natürlich, wenn du die Demo direkt auf einem mobilen Gerät aufrufst. Zurb bietet als Layout-Varianten eine Version mit Footer Navigation auf mobilen Geräten, eine mit Top-Navigation, eine mit Tabs und eine weitere mit einer Off Canvas-Sidebar auf mobilen Geräten.
Weitere hilfreiche Ressourcen und Live-Demos
Luke W, einer der Vorreiter in Sachen responsive Webdesign überhaupt, hatte im März und Juni diesen Jahres einige hilfreiche Artikel über Layout-Muster in responsive Webdesigns veröffentlicht, die den Begriff „Off Canvas“ weitgehend geprägt haben. Im ersten Artikel „Multi-Device Layout Patterns“ beschreibt Luke W verschiedene beliebte Layout-Techniken für responsive Webdesigns. Im Folge-Artikel „Off Canvas Multi-Device Layouts“ beschreibt Luke W dann ausschließlich verschiedene Off Canvas Layout-Techniken. Der Artikel beinhaltet außerdem hilfreiche Live-Demos von Jason Weaver.
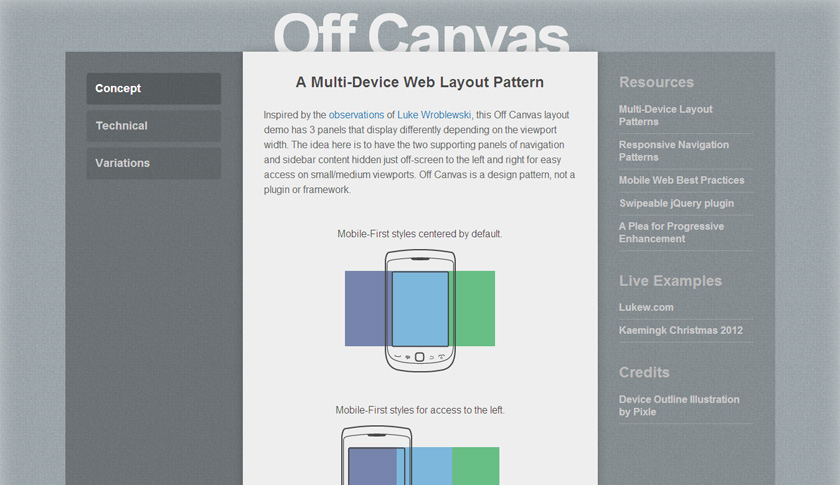
Inspiriert von der Zusammenarbeit mit Luke W hat Jason Weaver eine weitere Demo-Seite erstellt, die den Off Canvas-Effekt sehr schön demonstriert.

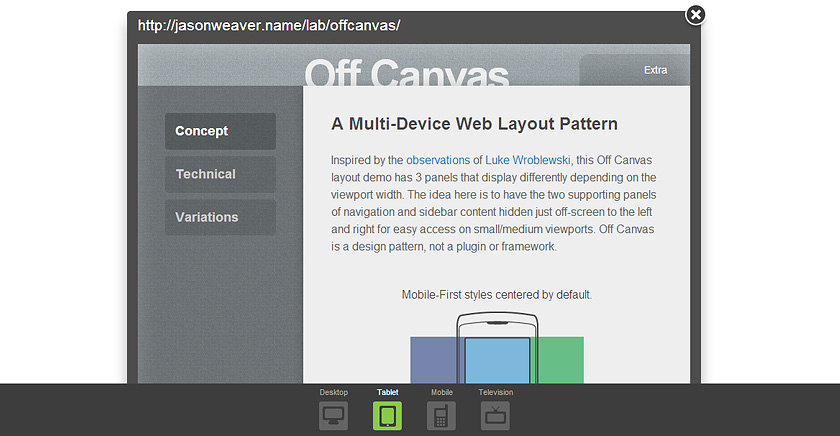
Ein praktisches Tool, um sich die Demo im Desktop-Browser anzuschauen, ist übrigens Screenfly. Du musst einfach die URL der Off Canvas-Demo eingeben und dann die verschiedenen Devices (Desktop, Tablets oder Mobile) unten auswählen.

Unter dem Punkt Technical erklärt Jason in seiner Demo Schritt für Schritt den benötigten Code und seine Vorgehensweise bei der Erstellung der Demo. Und da für die Off Canvas-Technik JavaScript benötigt wird, ist es vor allem wichtig, dass auch Nutzer auf älteren mobilen Geräten oder bei deaktiviertem JavaScript dennoch Zugriff auf alle Inhalte behalten.
Deine Meinung zu Off Canvas?
Wie gefällt dir die Off Canvas-Technik und kennst du weitere Webseiten-Beispiele oder Mobile Apps, die diese Technik bereits nutzt? Über dein Feedback und weitere Beispiele von Off Canvas-Layouts in Aktion freue ich mich sehr!






Schreibe einen Kommentar