Im heutigen Teil der Tutorial-Serie »Eine neue Webseite entsteht «geht es los mit der HTML und CSS Programmierung in WordPress. Dabei beginne ich mit der Umsetzung des Webseiten-Headers, und der Bearbeitung der header.php und der style.css Datei des Themes. Damit du den Beschreibungen im Tutorial besser folgen kannst, habe ich die jeweiligen Dateien zum Download für dich vorbereitet. Also los geht’s, machen wir uns an die WordPress-Theme Entwicklung :-)
1. Checkliste für die Programmierung
Um mit deiner Theme-Programmierung anfangen zu können, benötigst du alles, was wir in den letzten Teilen der Tutorial-Serie vorbereitet haben. Hier noch einmal eine kurze Übersicht:
1.1. WordPress lokal installieren
Am einfachsten ist die WordPress Theme-Programmierung, wenn du dir die aktuelle WordPress-Version auf einen lokalen Server installiert hast. Hier im Tutorial verwende ich die deutsche WordPress-Version 3.0.1.
1.2. Das Starkers-Theme als Vorlage
Außerdem verwende ich das Blank-Theme »Starkers«, dass auf dem aktuellen Standard-Themes twentyten aufgebaut ist, als Vorlage für mein eigenes Theme. Dieses habe ich ebenfalls bereits installiert und den Namen auf mein Theme (in der style.css Datei) angepasst.
1.3. Alle Bilder vorbereitet
Wie im Teil 5 des Tutorials bereits besprochen, habe ich bereits alle benötigten Bilder (z.B. für das Logo) für mein Theme, teils mit Hilfe von Sprite-Images im Theme-Ordner »images« angelegt.
1.4. @font-face Schriften
Falls du für dein Theme individuelle Schriftarten verwenden möchtest, ist es hilfreich diese auch schon vorbereitet zu haben. Dazu kannst du den @font-face Generator von Fontsquirrel nutzen. Die Schrift-Dateien speicherst du z.B. in einem Ordner mit dem Namen »fonts« in deinem Theme ab.
Auch den benötigten CSS-Code bereitest du am besten vorab in deiner style.css vor. Für mein CoffeeLove-Theme möchte ich beispielsweise die DroidSerif-Schrift verwenden. Also füge ich folgenden Code in die style.css Datei meines Themes ein.
@font-face {
font-family: ‚DroidSerifRegular‘;
src: url(‚fonts/droidserif-regular-webfont.eot‘);
src: local(‚fonts/?‘), url(‚fonts/droidserif-regular-webfont.woff‘) format(‚woff‘), url(‚fonts/droidserif-regular-webfont.ttf‘) format(‚truetype‘), url(‚fonts/droidserif-regular-webfont.svg#webfont7PKX1YKh‘) format(’svg‘);
font-weight: normal;
font-style: normal;
}
[/php]
1.5. Seiten und Menüs in WordPress anlegen
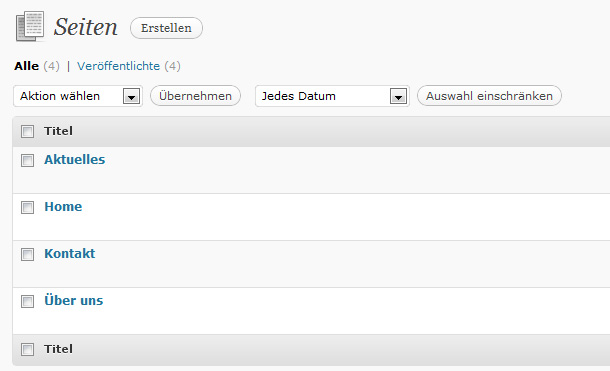
Um gleich bei der Programmierung die richtigen Seitennamen und Menüs angezeigt zu bekommen, solltest du außerdem vorab deine Menüs in WordPress anlegen.

Da ich eine statische Seite als Startseite verwenden möchte, und nicht den Blog wie standardmäßig in WordPress eingerichtet, definiere ich jetzt noch unter Einstellungen / Lesen in WordPress »Home« als meine Startseite und »Aktuelles« als meine Artikelseite.
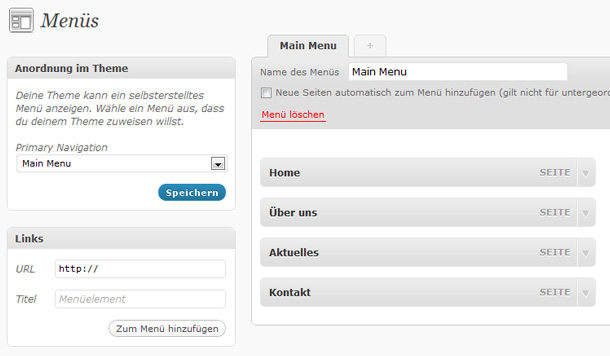
Um die individuelle Menü-Funktion von WordPress 3.0 zu nutzen, lege ich für meine Hauptnavigation jetzt noch das Menü »Main Menu« an, und definiere das Menü als »Primary Navigation« meines Themes.

2. Programmierung des WordPress-Theme Headers
Hast du all die oben genannten Punkte erledigt, kannst du im Texteditor deine Wahl (z.B. Adobe Dreamweaver, dem kostenlosen Programm Notepad+ oder Coda für Mac-User) die benötigten Dateien deines Themes in verschiedenen Tabs öffnen. Um den Theme-Hintergrund, und den Header für die CoffeeLove-Webseite zu programmieren, benötige ich z.B. die header.php und die footer.php Datei.
2.1. Die HTML-Struktur
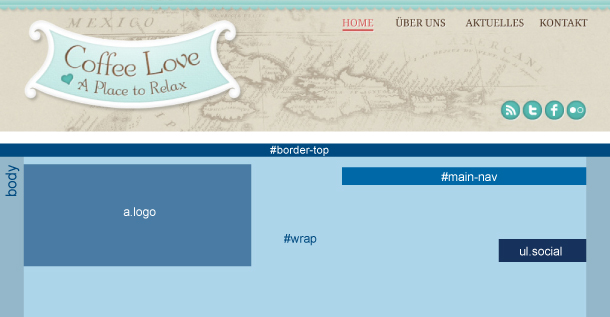
Um zu bestimmen, Struktur welche Divs ich für mein Theme benötige, schaue ich mir noch einmal das Webdesign-Layout des Headers an.

Mit einer kleinen Grafik kann ich mir schnell klar machen, welche HTML-Elemente ich benötige.
In die entsprechenden Theme-Dateien legst du jetzt also deine definierten HTML-Elemente an.
2.2. Die header.php Datei

Hier kannst du dir die header.php Datei in einer größeren Ansicht anschauen.
Um dem Tutorial besser folgen zu können, kannst du dir die header.php Datei des CoffeeLove-Themes hier zur Ansicht herunterladen.
In der header.php Datei befindet sich der head-Tag meines Themes. Hier verändere ich vorerst noch nichts. Sehr hilfreich finde ich aber die ausführliche Dokumentation des Codes. So kannst du viel leichter einen Überblick über all die unterschiedlichen Elemente in den Dateien bekommen, falls dir diese nicht gleich etwas sagen.
Innerhalb des body-Tags fange ich also an, meine HTML-Elemente einzufügen. Für die CoffeeLove-Header benötige ich ein Div mit der ID »top-border« für die durchgehende hellblaue Borte ganz oben auf der Webseite.
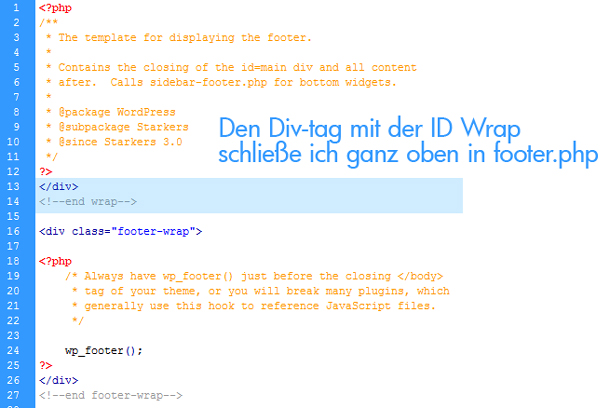
Um das Layout auf 940 Pixel Breite (960 inklusive 20 Pixel margin rechts und links) mittig im Browser anzuzeigen, füge ich als nächstes einen Div mit der ID »wrap« ein. Diesen Wrap-Div möchte ich allerdings nicht bereits am Ende des Headers wieder schließen, sondern bis zum Beginn des durchlaufenden Footer-Hintergrunds nutzen. Also gehe ich in meine footer.php Datei und schließe den Div-tag hier wieder.

Der Div-tag mit der ID »wrap«, der u.a. die Breite der Webseite bestimmt, wird erst in der footer.php Datei wieder geschlossen.
Die HTML-Elemente für das Logo, die Navigation und die Social-Media-Icons umschließe ich alle mit einem Div-Tag mit der ID »header«. Innerhalb des header-Divs füge ich jetzt noch einen Anchor-Tag mit der Klasse »logo« ein, um das Webseiten Logo-Image als Link dazustellen. Auf das Logo-Image verweise ich mit der WordPress-Funktion:
< ?php bloginfo( ‚template_url‘ ); ?>
[/php]
auf den Theme-Ordner. Im WordPress-Codex findest du jede Menge weitere nützliche Infos zu bloginfo.
Unter dem Logo folgt der Code für die Navigation. Dem Div habe ich die ID »nav-main« gegeben. Durch die Verwendung der individuellen Menü-Funktion (wp_nav_menu) wird der CSS-Code meiner Hauptnavigations-Punkte von WordPress automatisch generiert. Das Styling übernehme ich dann gleich im CSS-Stylesheet.
Als weiteres Element im Header habe ich noch die Social-Media Icons vorbereitet. Diese lege ich jetzt noch in einem unordered List-Element ul an. Ein leeres Div mit der Kasse clear füge ich ein, bevor ich den header-Tag schließe, um so das umfließen weiterer Elemente an dieser Stelle zu vermeiden. Danach schließe ich den header-Div und kommentiere alle Elemente zur besseren Übersicht, unterhalb des geschlossenen Divs.
2.3. Das CSS-Stylesheet
Nachdem du alle HTML-Elemente angelegt hast, sieht das Theme in der Browser-Ansicht leider immer noch nicht viel besser aus. Um das zu ändern, musst du deine Elemente jetzt noch mit CSS stylen. Dazu gehst du in die style.css Datei deines WordPress-Themes.
Um einen Überblick in deiner style.css Datei zu behalten, legst du dir am besten gleich zu Beginn eine Struktur an, nach der du deine Styles anordnest. Dazu gibt es verschiedene Vorgehensweisen, und jeder Programmierer hat auch seine eigenen Vorlieben. Damit sich auch andere später noch in deinem Stylesheet zurechtfinden (und natürlich auch du selbst), ist es sinnvoll eine gewisse Ordnung bei zuhalten.
Damit du meiner Beschreibung besser folgen kannst habe ich die derzeitige Version des CoffeeLove-Stylesheet entweder direkt im Browser ansehen, oder auf deinen Computer herunterladen.
Beim CoffeeLove-Theme habe ich die im Starker-Theme vorbereitete reset.css Datei in meine style.css Datei eingefügt. Da mein Stylesheet nicht zu umfangreich werden wird, finde ich dies in diesem Fall übersichtlicher. Auch die Styles für Typografie werde ich direkt in der style.css integrieren, somit habe ich die im Starker-Theme vorbereiteten weiteren Style-Sheets im Ordner »css« und die entsprechenden @-Verweise in meinem Fall gelöscht. Hast du ein umfangreiches Stylesheet macht es aber durchaus Sinn, für gewisse Elemente ein Extra-Stylesheet zu nutzen.
Des weiteren habe ich ein paar von WordPress generierte Styles für die Bild-Beschriftungen (wp-caption) eingefügt. Mit den Klassen alignright und alignleft kann ich Elemente (z.B. Images) nach rechts oder links floaten lassen.
Darunter folgen allemeine Styles, die Styles für alle typografischen Elemente, Überschriften und Links des Themes. Darunter habe ich die Styles für den Header, die Navigation, alle Seiteninhalte und den Footer angelegt. Individuelle Styles einzelner Seiten werden dann darunter folgen. Wie gesagt kannst du dir deine Struktur natürlich selbst zusammenstellen. Ein toller Tipp ist dabei auch, sich zur Übung die CSS-Stylesheets erfahrender Programmierer anzuschauen. Diese kannst du meist über den Code im Browser anklicken.
3. Theme im Browser testen
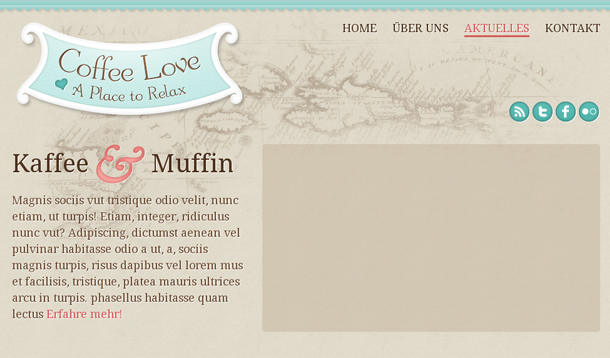
Wenn alle CSS-Styles angelegt sind, nimmt das Theme endlich ein wenig Gestalt an. Hier ein Screenshot meiner bisherigen Programmierung auf meinem lokalen Server.

Ich habe hier auch schon den Introtext und den Slider-Hintergrund programmiert, dieser folgt aber dann im nächsten Teil der Tutorial-Serie. (zur größeren Ansicht)
Im nächsten Schritt geht es dann weiter mit dem Anlegen und Styling der Startseite und des Footers. Auch der JavaScript-Slider muss noch auf der Homeseite des CoffeeLove-Themes integriert werden.
Ich hoffe dir gefällt auch dieser Teil des Tutorials und du kannst die Infos zur WordPress-Theme Programmierung für deine eigene Arbeit gebrauchen. Über deine Fragen, Anregungen oder Verbesserungsvorschläge für meine kleine Tutorial-Serie freue ich mich sehr!
Weitere Teile der Tutorial-Serie
- Eine neue Webseite entsteht (Teil 1): Inspiration und Materialsammlung
- Eine neue Webseite entsteht (Teil 2): Die Layout-Vorlage (Mockup)
- Eine neue Webseite entsteht (Teil 3): Webdesign mit Illustrator und Photoshop
- Eine neue Webseite entsteht (Teil 4): Das Webdesign-Styling
- Eine neue Webseite entsteht (Teil 5): Vorbereitungen für die Programmierung
- Eine neue Webseite entsteht (Teil 6): WordPress lokal Installation und Blank-Theme
- Eine neue Webseite entsteht (Teil 7): Die Datei-Struktur des WordPress-Themes
- Eine neue Webseite entsteht (Teil 9): Eine individuelle Startseite in WordPress
- Eine neue Webseite entsteht (Teil 10): WordPress Footer-Widgets nutzen
- Eine neue Webseite entsteht (Teil 11): Einen jQuery Bilder-Slider integrieren
- Eine neue Webseite entsteht (Teil 12): Der WordPress-Blog




Schreibe einen Kommentar