Mit der neuesten Uku Theme Version (1.3) haben wir 3 neue Layout-Optionen für die neuesten Blogbeiträge im Uku-Theme veröffentlicht. Du kannst jetzt neben dem Standard Bloglayout auch ein drei- oder vierspaltiges Gridlayout wählen oder eine klassische Blogansicht mit Vorschautexten und einem Weiterlesen-Button. So wird Uku noch sehr viel flexibler und kann auch wunderschön als reines Blog-Theme genutzt werden.
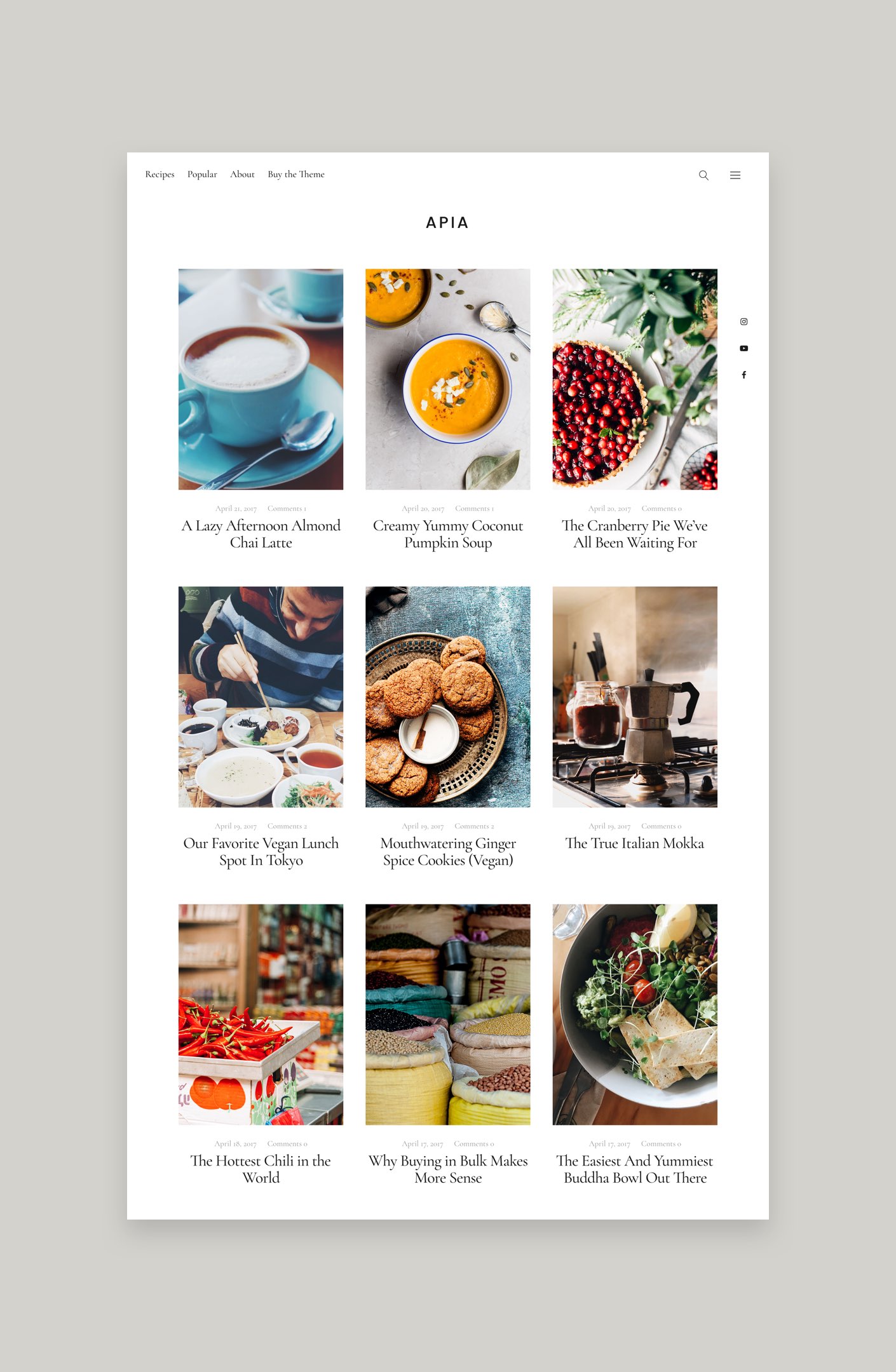
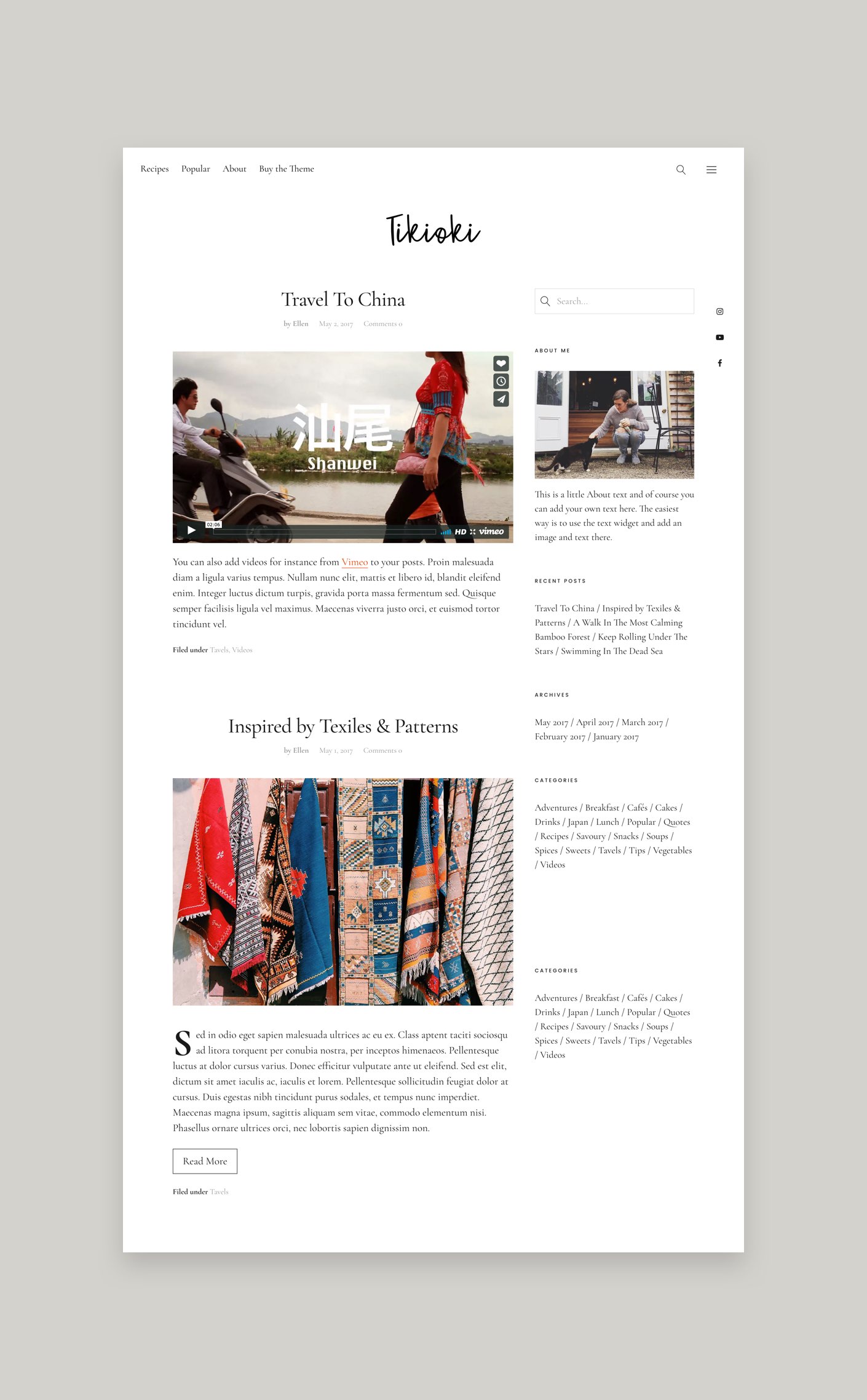
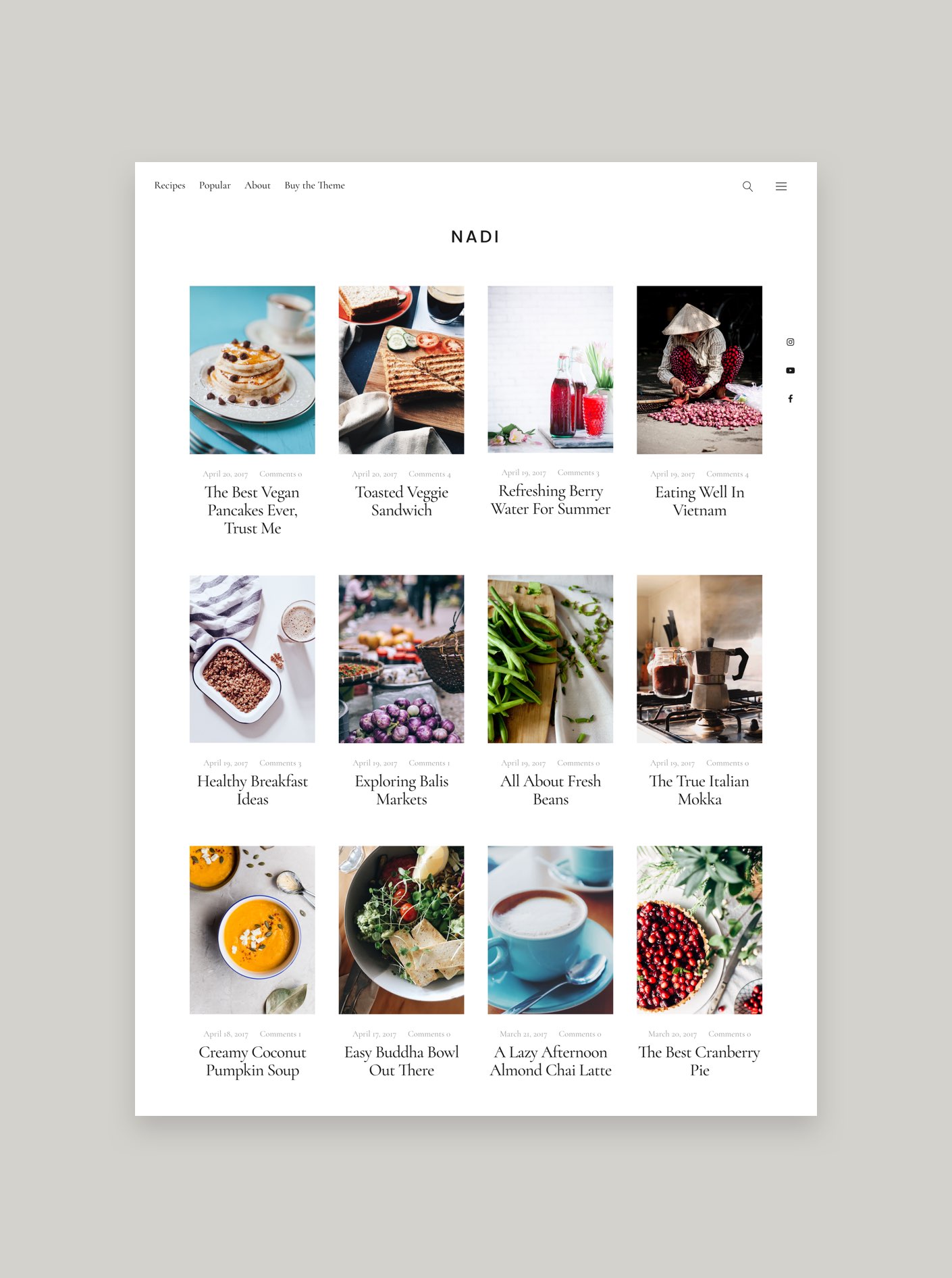
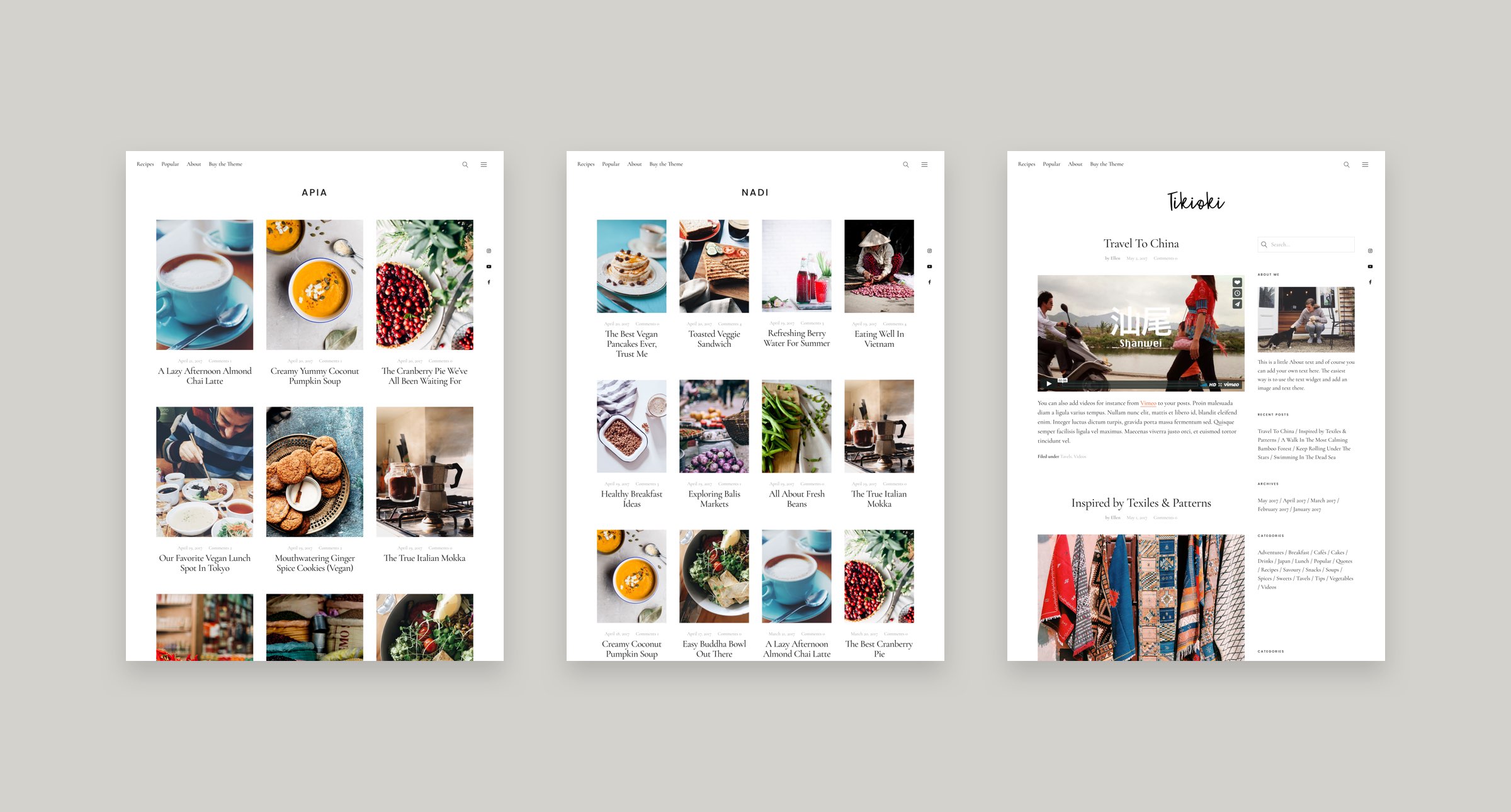
Die neuen Bloglayouts in der Übersicht



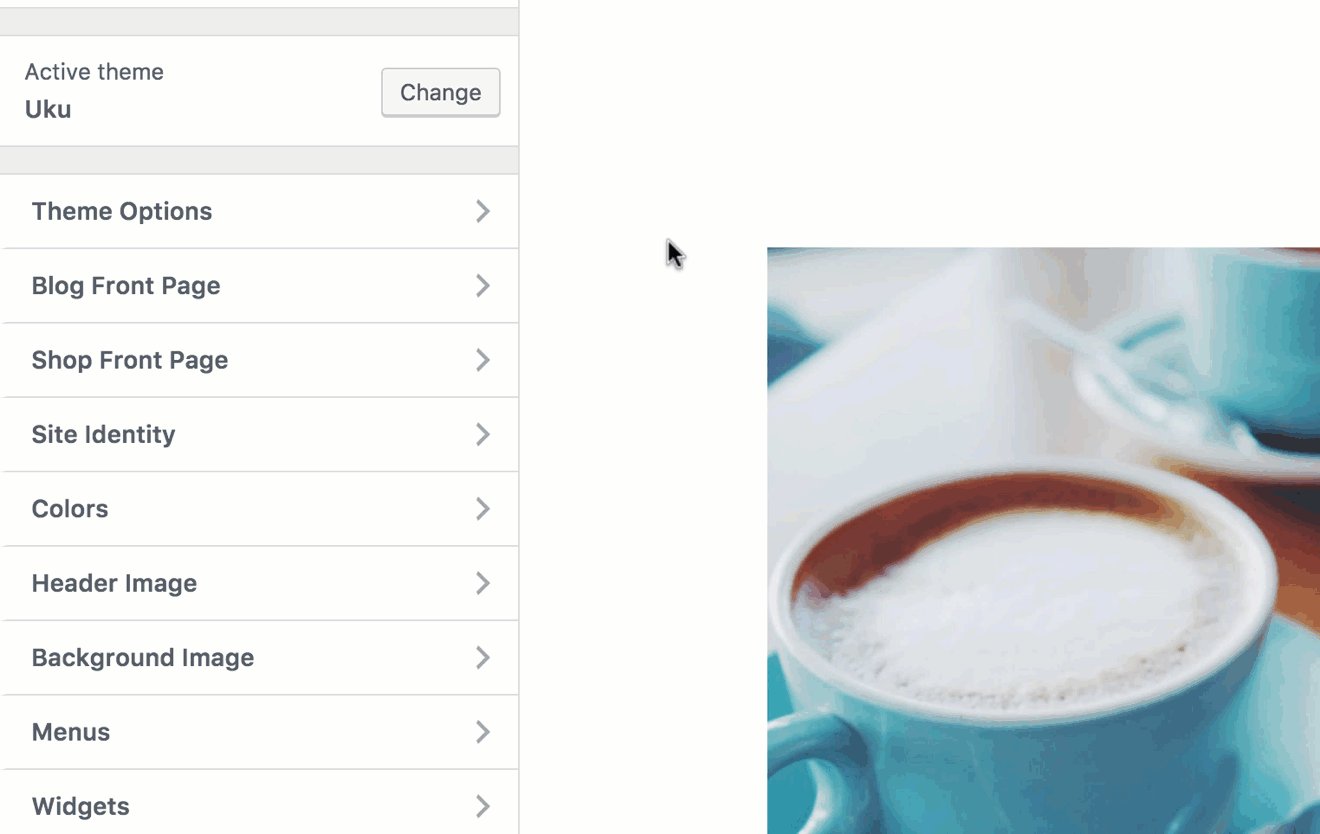
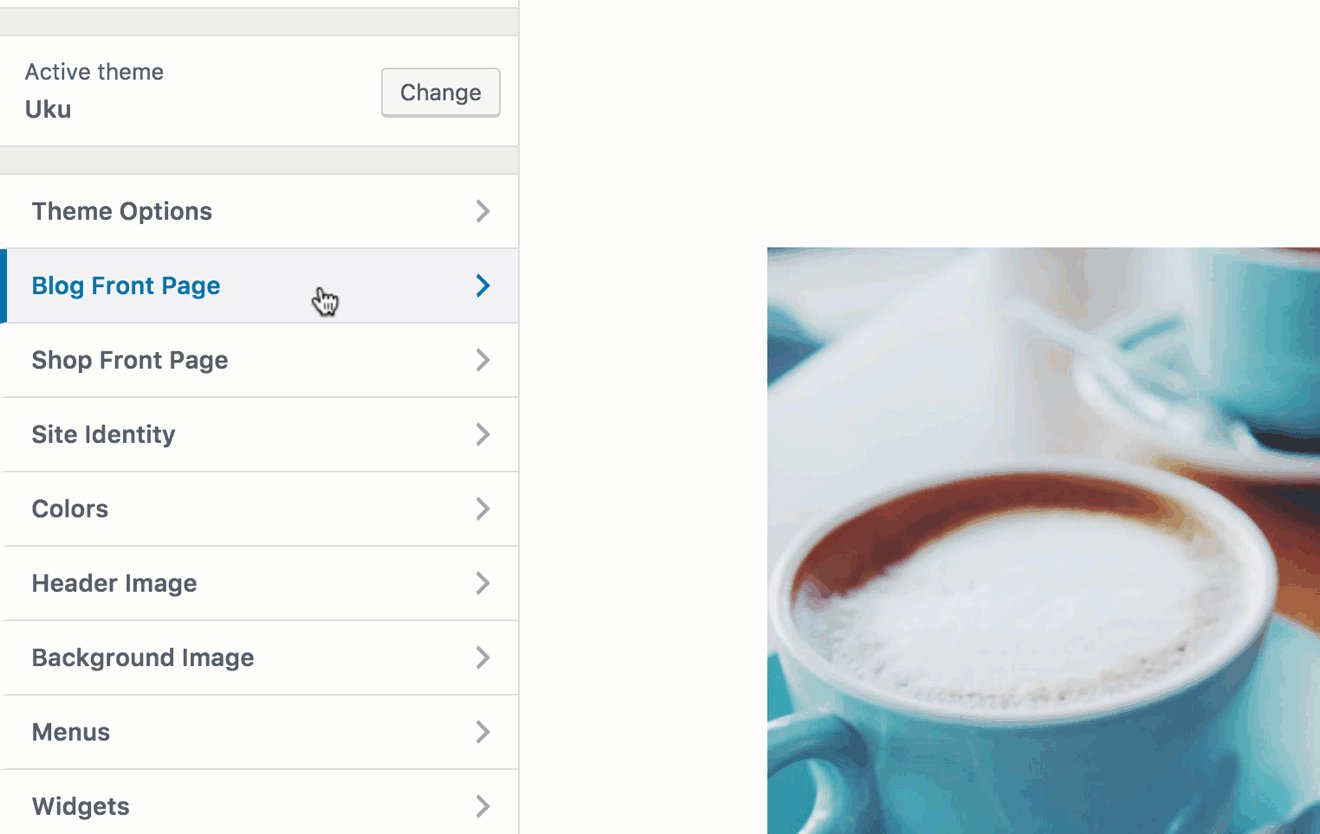
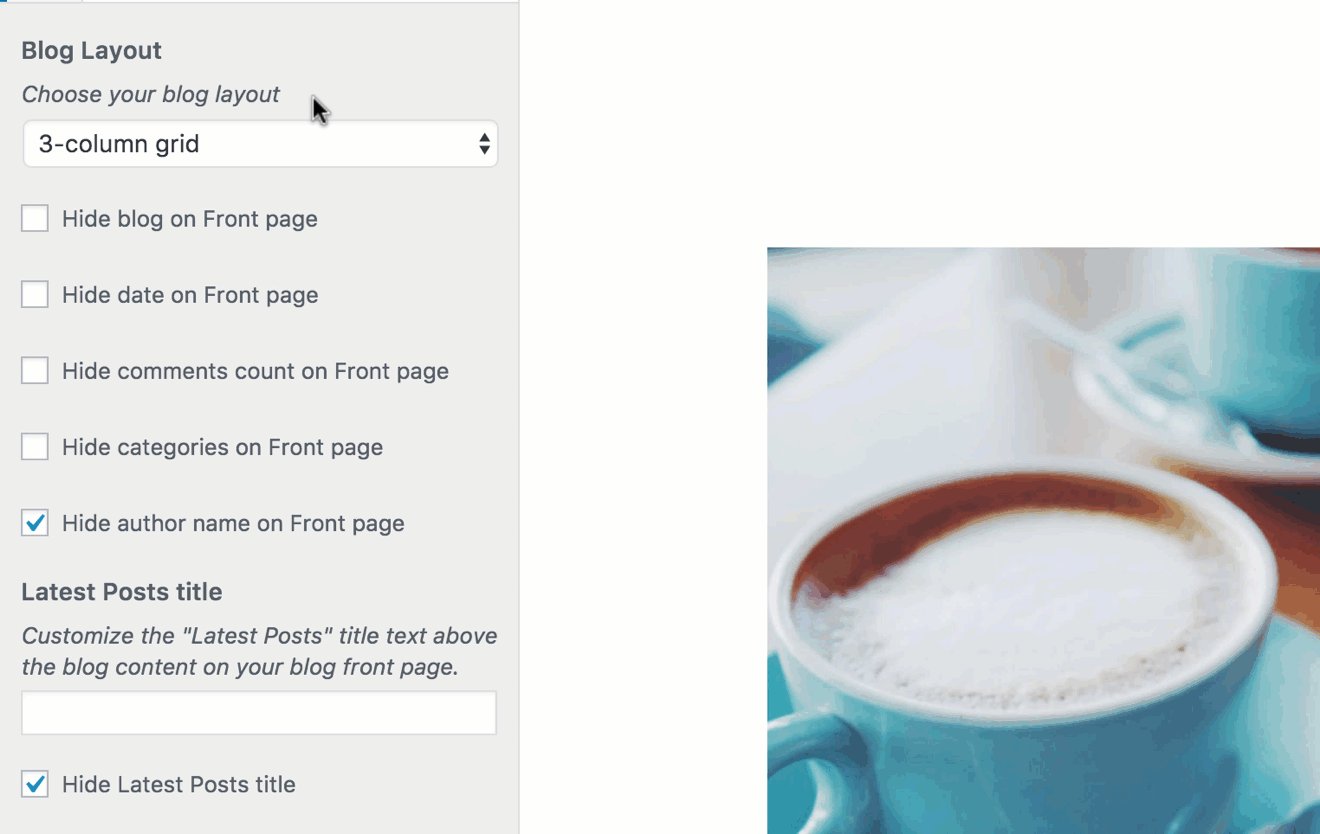
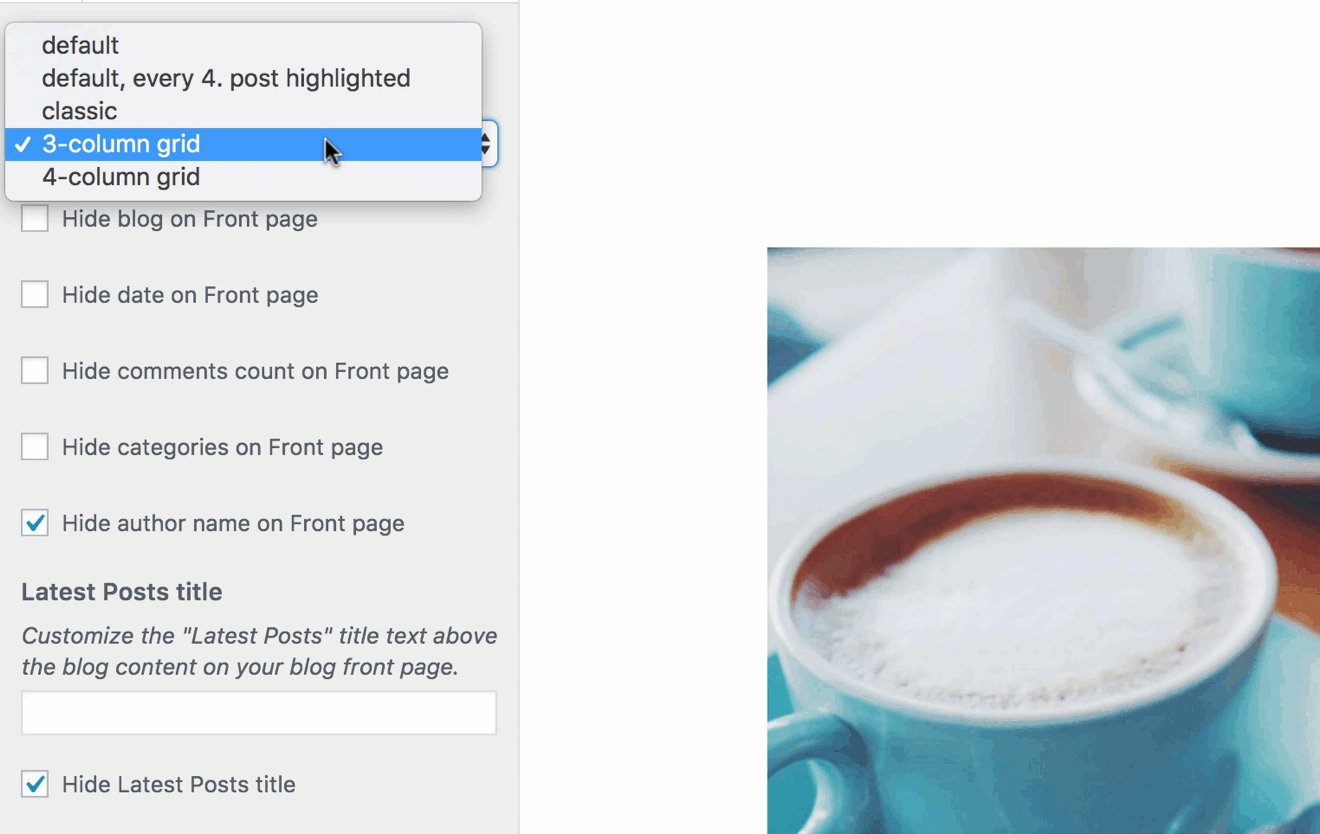
Die Layouts im Theme wählen
Die neuen Blogdesigns kannst du über die Blog Startseiten Optionen im Customizer (unter Design / Customizer / Blogstartseite / Allgemein) auswählen. Außerdem haben wir seit Uku 1.3 die hervorgehobenen Blogbeiträge der Standard-Layoutansicht optional wählbar gemacht. Du kannst also insgesamt zwischen vier verschiedenen Blogansichten wählen.

Alle Ansichten sind natürlich auch in allen Designstilen nutzbar. Wenn Du gleich mit unseren Uku Live-Demoinhalten loslegen möchtest, kannst Du einfach das One Click Demo Imports Plugin installieren und du findest die Demos zum Import vorbereitet in der Plugin-Auswahl.
Wir hoffen dir gefallen diese neuen Uku Blog-Optionen. Im neusten Update haben wir auch einige kleinere Theme-Fehler behoben. Wenn du noch Fehler entdecken solltest, sag uns einfach Bescheid. Wir freuen uns auf deinen Kommentar!





Schreibe einen Kommentar