Endlich ist es soweit und wir freuen uns, dir unser neuestes Premium Magazine und Blog Theme Namba vorstellen zu können. Namba ist ein wunderschön minimalistisches, responsive Theme mit einem lockeren und erfrischenden Layout. Die Farboptionen für die einzelnen Artikel-Formate (Zitat, Bild, Galerie, Video, Audio, Status und Link) sind ein besonderes Highlight, um deinen Blog mit deiner eigenen Farbauswahl individuell zu gestalten.
Aufgelockertes Layout und minimalistisches Design
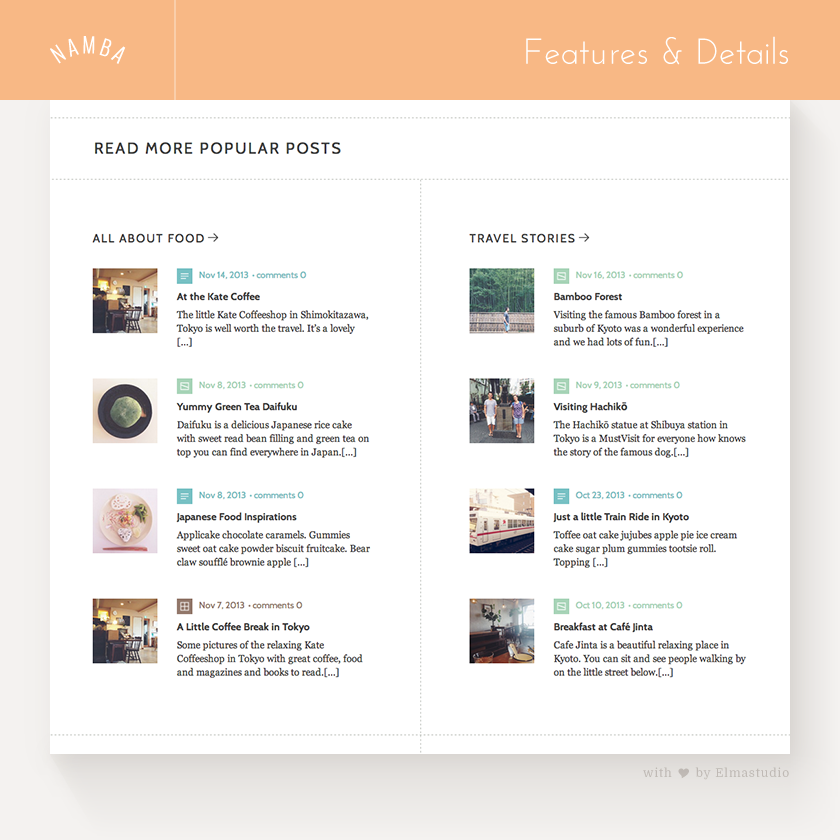
Durch das aufgelockerte Layout und die Möglichkeit Artikel groß zu featuren und weitere Artikel (sortiert nach Kategorien) unter dem Haupt-Blogbereich in einer Widgetoption anzuzeigen, kommen deine Artikel so richtig zur Geltung und deine Leser können deine Blog-Inhalte sehr schön erkunden.

Diese Optionen machen Namba sehr vielseitig einsetzbar und das Theme kann als Magazin-Theme mit mehrere Autoren oder als persönliches Blogtheme, Reise-Theme oder Fotoblog-Theme eingesetzt werden.
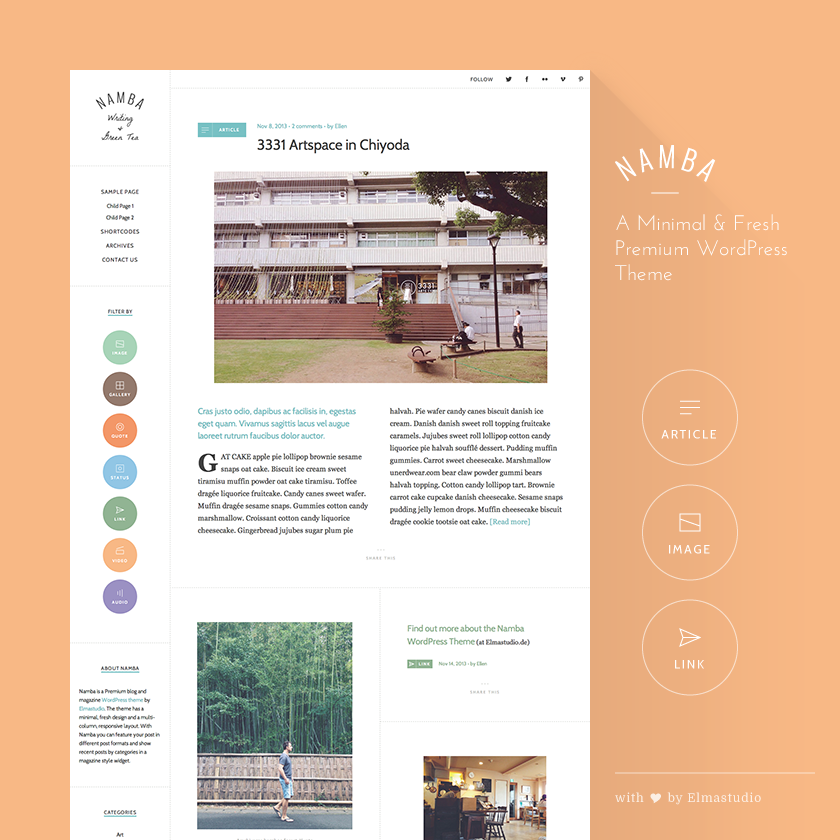
Bring Farbe ins Spiel
Das minimalistische Design von Namba mit viel Weißraum kann durch die eigene Farbauswahl der Artikel-Formate aufgefrischt und individualisiert werden. Durch das Namba Artikel-Format Widget kannst du außerdem eine sehr schöne Filter-Option für deine Artikelformate anbieten.
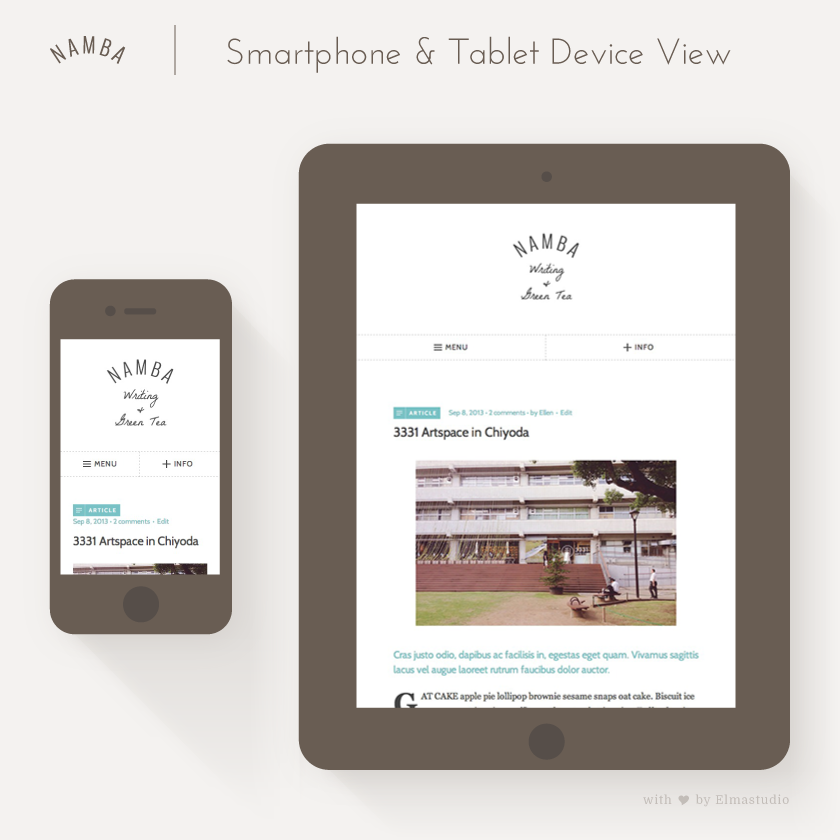
Namba auf mobilen Geräten

Natürlich ist Namba auch wieder mit einem responsive Design für die verschiedensten Bildschirmformate optimiert. So wird das Hauptmenü und der Haupt-Sidebarbereich auf Smartphones und Tablets in einer mobilen Navigation anzeigt und auf größeren Monitoren wird die Standard-Artikelansicht durch eine Zweispaltigkeit aufgelockert.
Schaue dir das Namba-Theme doch einfach gleich in der Namba Live-Demo an oder erfahre mehr über das Theme direkt auf der Namba-Themeseite.
Dein Feedback
Wir hoffen dir gefällt das erfrischende, minimalistische Theme-Design von Namba genauso gut und du hast schon jede Menge Ideen, wie du das Namba-Theme für deinen Blog oder deine Webseite einsetzen kannst. Über dein Feedback zum Theme freuen wir uns schon sehr.





Schreibe einen Kommentar