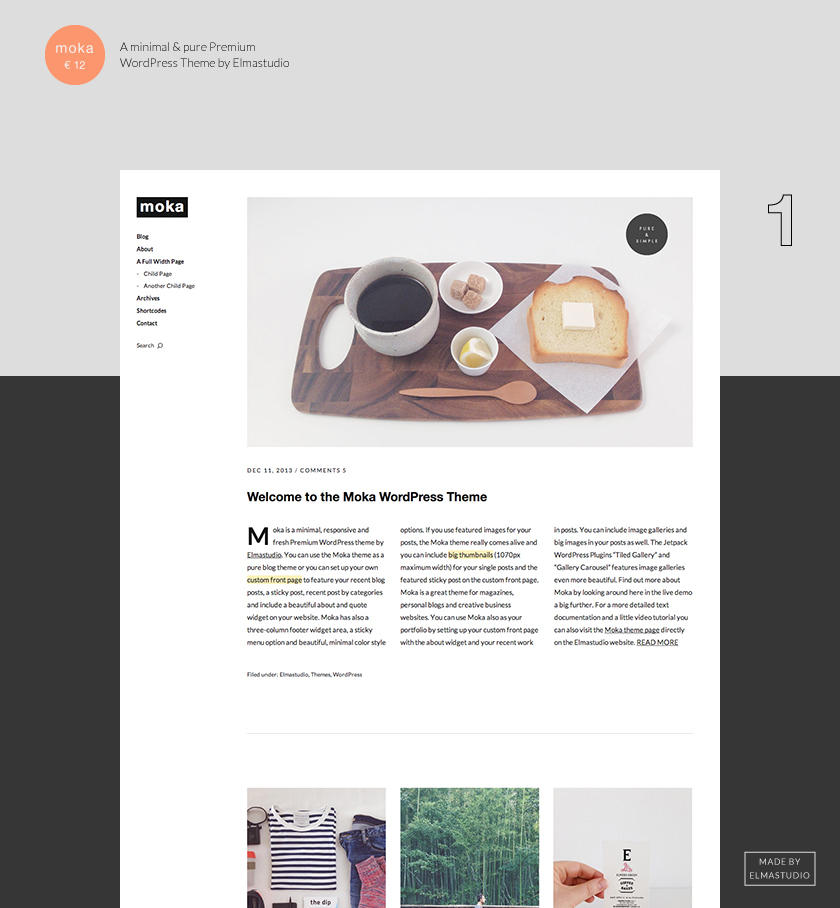
Herzlich Willkommen Moka Theme! Moka ist unser neuestes Premium WordPress WordPress Theme mit einem responsive Layout und einem wunderschönen klaren, minimalistischen Design. Das Theme-Highlight von Moka ist eine eigene, individualisierbare Front-Seite, auf der du neben deinen neuen Artikeln, einen Featured Artikel, ein großes About Widget, ein Zitat-Widget und Artikel sortiert nach Kategorien anzeigen kannst.
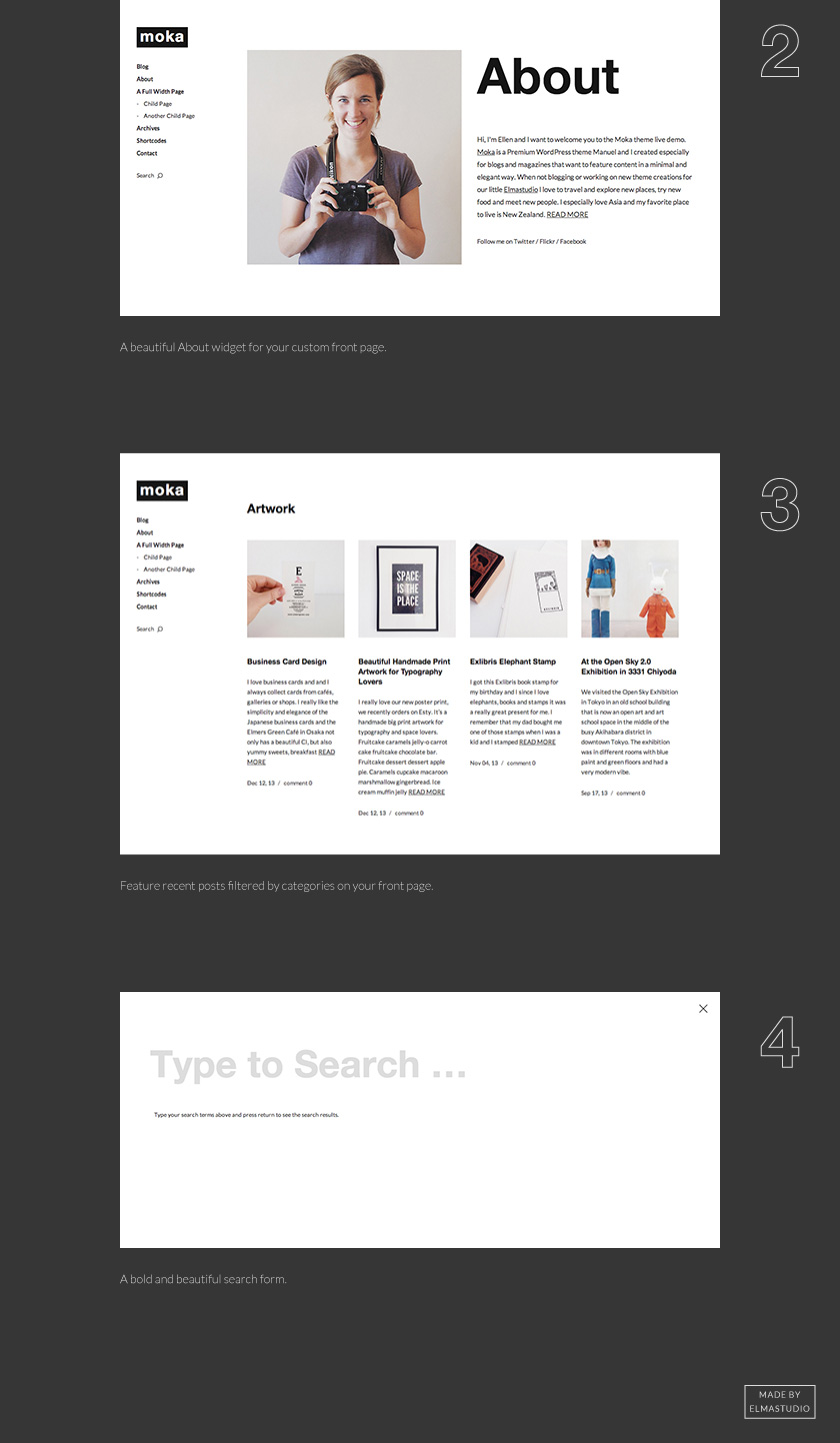
Individuelle Frontseite mit wunderschönen Widgets
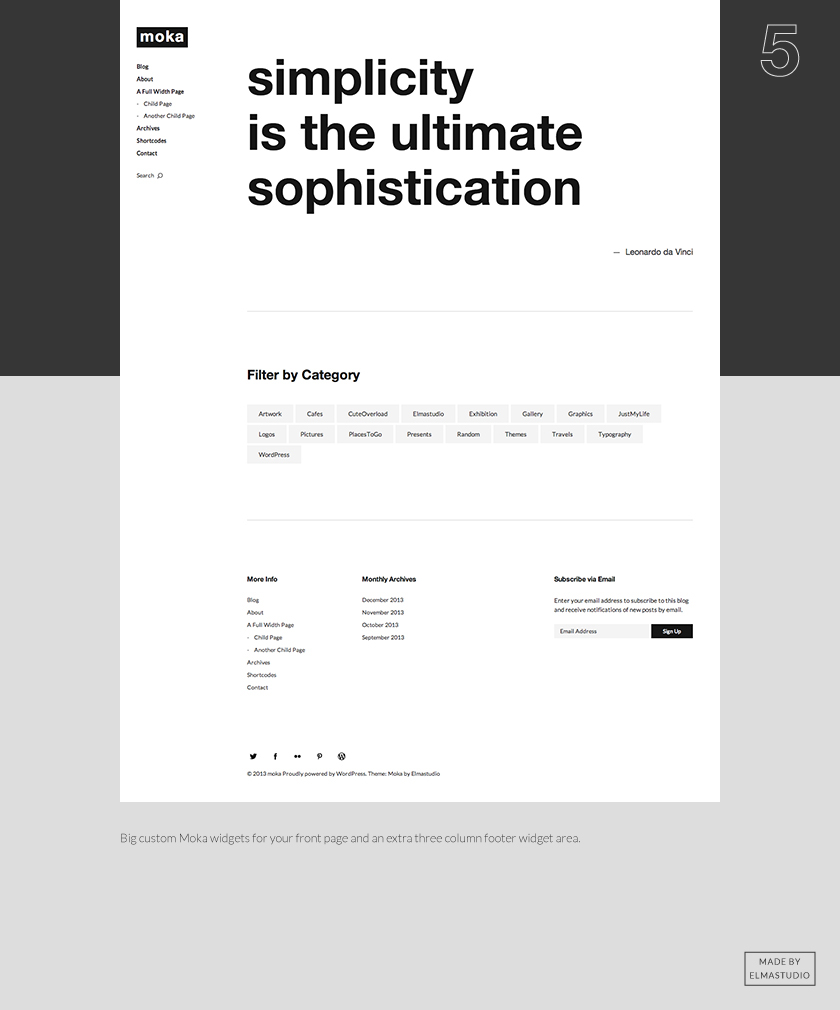
Da die Front-Seite mit Hilfe von Widgets individuell eingerichtet werden kann, ist sie ein tolles und sehr flexibles Tool, um deine Webseite mit dem Moka-Theme individuell zu gestalten. Außerdem hat Moka natürlich auch eine reine Blog-Ansicht, ein Archiv-Template, einen dreispaltigen Footer-Widgetbereich und eine Option, um die Sidebar auf großen Monitoren zu fixieren.

Zeitlos und Elegant
Moka, mit seinem minimalistisch und zeitlos eleganten Design ist vielseitig einsetzbar und du kannst Moka zum Beispiel für einen Blog, ein Magazin oder für eine Business/Portfolio-Webseite einsetzen. Da das Theme besonders schön Vorschaubilder featured, eignet sich Moka auch für eine Fotografie-Webseite oder einen Blog, der besonders viele Fotos beinhaltet.

Live Demo und Feedback
Wir hoffen dir gefällt das letzte Elmastudio-Theme in diesem Jahr genauso gut wie uns und wir sind schon sehr gespannt und freuen uns auf dein Feedback, Verbesserungsvorschläge, Tipps und natürlich ganz besonders auf möglichst viele, kreative Umsetzungen mit dem Moka-Theme. Schaue dir doch am besten gleich die Moka Live Demo an, um das Theme besser kennen zu lernen oder schaue dir die Theme-Features auf der Moka-Themeseite an.
Bis Jahresende werden wir Moka übrigens auch noch für ein Redesign unserer Elmastudio-Webseite anpassen und wir hoffen, dass wir dann zum Jahreswechsel mit einem frischen, neuen Design ins neue Jahr starten können.





Schreibe einen Kommentar