Das neueste Feature des Jetpack for WordPress-Plugins bietet eine praktische Art, eigene CSS-Styles in WordPress hinzuzufügen. Die neue Option ist leicht zu bedienen und fügt automatisch ein zusätzliches Stylesheet in den head-tag des das aktuell aktiven Themes ein. Klasse ist, dass über das Custom CSS-Feature von Jetpack die Styles auch bei einem Theme-Wechsel erhalten bleiben (wenn man das möchte).
Und so funktioniert die neue Custom CSS Funktion
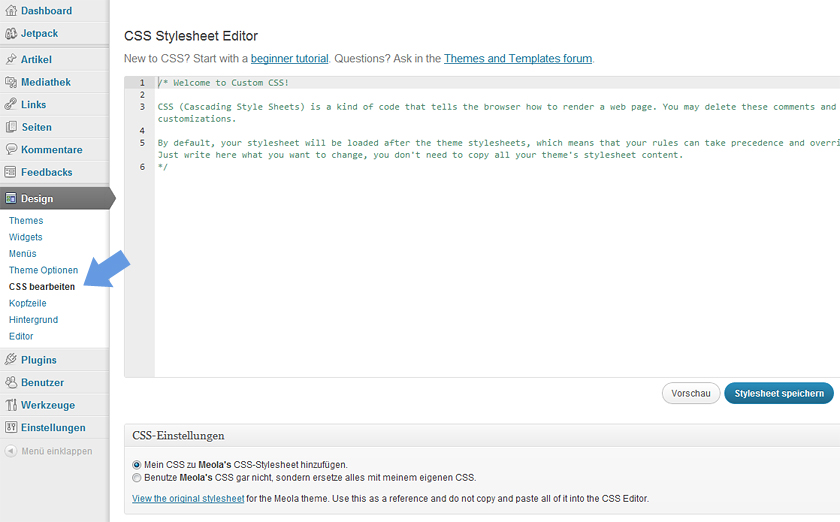
Wenn du Jetpack for WordPress installiert hast, findest du im Adminbereich unter Design den neuen Menüpunkt CSS bearbeiten. Über diesen Link kommst du zum CSS Styleeditor, in den du jetzt deine individuellen CSS-Eigenschaften eintragen kannst.


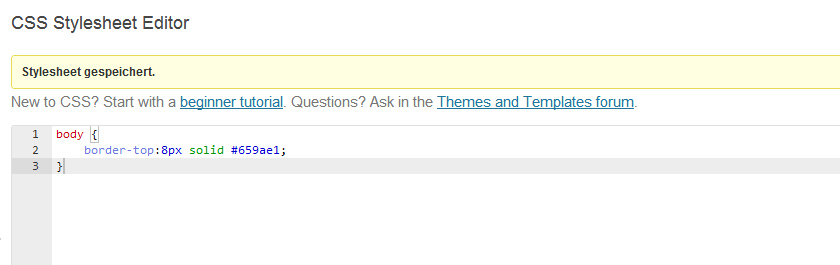
Bevor du deine eigenen Styles speicherst, kannst du deine Änderungen über den Vorschau-Button im Theme anschauen. Außerdem hast du über die CSS-Einstellungen auch die Möglichkeit, das komplette Stylesheet des aktuellen Themes zu deaktivieren und nur dein eigene eigenen Styles zu nutzen. Hier kannst du dir das originale Stylesheet auch noch einmal in einmal in einer Vorschau anschauen.
Wenn du einen bestimmten Style im Theme überschreiben möchtest (z.B. wenn du eine Farbe ändern willst) kann es sein, dass du die CSS-Eigenschaft mit der !important-Regel definieren musst. Also z.B.:
[css]
body {
border-top:8px solid #659ae1 !important;
}
[/css]
Wenn du eine neue, noch nicht im Theme vorhandenen Style definierst, ist der !important-Wert nicht nötig. Nachdem du alle individuellen Styles hinzugefügt hast, kannst du deine Änderungen und deine neuen Styles speichern. Auch bei einem Theme-Wechsel bleiben die Styles erhalten und du kannst einige Styles löschen und neue hinzufügen. Zur bessern Übersicht würde ich dir daher empfehlen, deine Styles jeweils mit einem Kommentar zu beschriften., z.B.:
[css]
/* — Custom Meola Theme Styles — */
body {
border-top:8px solid #659ae1 !important;
}
[/css]
So kannst du später leicht Styles löschen und neue hinzufügen. Die Jetpack Custom CSS-Option gibt es übrigens im WordPress.org Jetpack-Plugin für selbst-gehostete WordPress-Webseiten und als Option für WordPress.com Blogs.
Wie gefällt dir das neue Custom CSS Feature? Kennst du noch andere WordPress-Plugins mit ähnlichen Funktionen? Über den Feedback und weitere Tipps freue ich mich sehr!




Schreibe einen Kommentar