Durch die Beliebtheit von Social Comments-Diensten wie Disqus, Intense Debate oder Livefyre wird die Verknüpfung von Twitter und Facebook mit dem Kommentarbereich eines Blogs immer üblicher. Ein Nachteil dieser externen Dienste ist meiner Ansicht nach allerdings, dass die komplette Diskussion zu einem Artikel nicht mehr auf dem eigenen Blog gehostet werden kann. Eine Alternative zu den bisher bekannten Lösungen bietet das noch recht neue WordPress-Plugin „Social“, das mit der Unterstützung von Mailchimp im August veröffentlicht wurde.
Ich habe mir die Möglichkeiten des Social-Plugins einmal genauer angeschaut und die doch recht umfangreichen Anpassungsoptionen des WordPress-Plugins getestet. Hier eine kleine Zusammenfassung meiner Recherche.
1. Plugin-Features
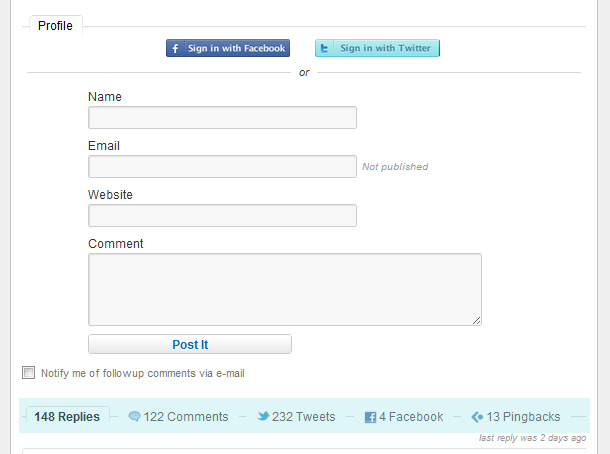
Social bietet etliche Möglichkeiten, um den eigenen WordPress-Blog mit Twitter und Facebook zu verbinden. Die wichtigste Funktion ist, dass deine Blogleser auch direkt über ihren Twitter- und Facebook-Login auf deinem Blog kommentieren können. So müssen nicht immer wieder Name, Email und Webseite ausgefüllt werden, um schnell einen Kommentar auf einem Blog zu hinterlassen.
Zusätzlich sammelt das Plugin alle Beiträge, bei denen dein Artikel direkt bei Twitter oder Facebook erwähnt wurde und listet diese im Artikel. Diese Social-Comments können dann oberhalb des Kommentarbereichs nach Standard Blog-Kommentaren, Tweets, Facebook-Posts und Pingbacks sortiert werden. Alle anderen Kommentare werden dann jeweils minimiert und leicht transparent angezeigt.

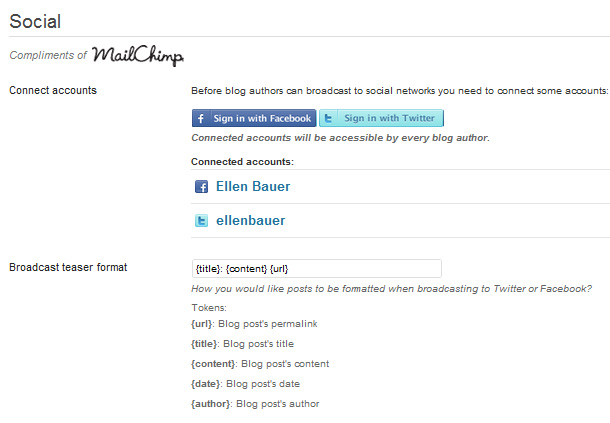
Außerdem kannst du deine neuen Artikel über eine Option im Artikelbereich von WordPress direkt mit einem Tweet oder eine Facebook-Nachricht veröffentlichen. So musst du nicht mehr jede Plattform einzelnd aufrufen, um deinen neuen Artikel zu promoten.
2. Die Plugin-Einstellungen
Die Standard-Einstellungen von Social sind eigentlich recht simpel gehalten. Als erstes kannst du dein eigenes Twitter- und Facebook-Konto in den Plugin-Einstellungen verknüpften.

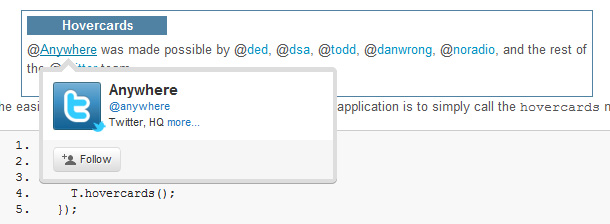
Um die Anzeige von Twitter-Hovercards zu ermöglichen (optional) musst du dich außerdem noch für einen Twitter @Anywhere API Key registrieren. Diesen kannst du dann in den Social Plugin-Einstellungen angeben.

3. Design-Anpassungen
Besonders gut gefallen mir beim Social Plugin die Möglichkeiten, das Design komplett selbst anpassen zu können.
Möchtest du nur ein paar Kleinigkeiten anpassen kannst du dir zur Verfügung stehenden CSS-Styles verwenden, um die Plugin eigenen Styles zu überschreiben. Folgende CSS-Styles werden standardmäßig verwendet:
- .social-comment-header Der div-Container umschließt den Kommentatoren-Name, das Avatarbild und die Meta-Info (Zeitangabe)
- .social-comment-inner Ein zusätzlicher Div-Container, der den kompletten Kommentar-Inhalt umschließt
- .social-comment-body Für das Styling des Kommentar-Textes
- .social-comment-collapsed Klasse, um Kommentare verkleinern zu können (z.B. können so bei der Anzeige der Tweets, alle übrigen Kommentare leicht transparent, ohne Kommentar-Text und mit kleineren Avatarbildern angezeigt werden (siehe Standard-Version des Plugins)
- #social #commentform Zum Styling des Kommentar-Feldes
- .bypostauthor CSS-Klasse um das Kommentar des Artikelautors speziell zu markieren (z.B. mit Hilfe eines zusätzlichen background-Icons)
Um den Kommentar-Bereich des Social Plugins komplett an das eigene Theme-Design anzupassen, kann man außerdem das Standard-Stylesheet des Plugins deaktivieren und ein eigenes Stylesheet anlegen.
Um des Standard-Stylesheet zu deaktivieren fügt man einfach folgenden Code in die functions.php Datei des Themes ein:
/**
* Disable default CSS for the Social plugin
*/
define(‚SOCIAL_COMMENTS_CSS‘, false);
[/php]
Dann kopiert man sich am besten das Standard-Stylesheet „comments.css“ aus dem Ordner wp-content/plugins/social/assets/ und baut sich die eigenen Styles auf dieser Vorlage auf.
Im Ordner assets befinden sich übrigens auch alle verwendeten Image-Sprites. Diese kann man sich ebenfalls als Vorlage nehmen und die Icons z.B. für Twitter, Facebook, Pingbacks und Kommentare bei Bedarf noch etwas an das eigene Design anpassen.
Die angepassten Styles für das Plugin kannst du dann entweder in dein Hauptstylesheet kopieren (dabei solltest du darauf achten, dass du den korrekten Pfad für deine Images nutzt) oder du fügst das Stylesheet z.B. in einen eigenen Ordner namens CSS ein und rufst das Stylesheet dann zusätzlich zu deinem Haupt-Stylesheet innerhalb des head-tags (und unterhalb des Links zu deinem Haupt-Stylesheet) in der header.php Datei auf.
<link rel="stylesheet" type="text/css" media="all" href="<?php echo get_template_directory_uri(); ?>/css/comments.css" />
[/php]
Solltest du wirklich nicht mir der alleinigen Anpassung des Stylesheets zurecht kommen, kannst du zusätzlich auch noch die comments.php Datei des Social-Plugins (diese wird vom Plugin anstelle der normalen comments.php Datei deines Themes genutzt) an deine eigenen Wünsche anpassen. Dazu musst du die Datei ebenfalls über die functions.php Datei aus dem Plugin auslagern und dann innerhalb deines eigenen Themes aufrufen.
Füge dazu folgenden Code in die functions.php Datei ein:
/**
* Define custom comments file for Social plugin
*/
define(‚SOCIAL_COMMENTS_FILE‘, STYLESHEETPATH.’/social-comments.php‘);
[/php]
Am einfachsten ist es, wenn du dir jetzt wieder als Vorlage die Standard comments.php Datei aus dem Ordner wp-content/plugins/social/ kopierst und diese dann als neue social-comment.php Datei in deinen eigenen Themeordner einfügst.
Über Anpassungen in der social-comments.php Datei kannst du jetzt z.B. auch die Sprach-Strings für deinen Kommentarbereich anpassen, da diese Standardmäßig nur auf Englisch zur Verfügung stehen.
Wie du siehst kannst du das Social-Plugin wirklich sehr schön individuell an dein Theme anpassen. So wirkt der Kommentarbereich auch weiterhin wie ein Teil des Theme-Layouts und du kannst weiterhin die Optik der meisten Elemente selbst bestimmen.
Ich hoffe meine Tipps können dir bei der Integration des Plugins in deinen eigenen Blog weiterhelfen. Wenn du das Plugin übrigens einmal wieder entfernen möchtest bleiben dir die Kommentare und Pingbacks übrigens im Standard-Layout des Themes auch weiterhin auf deinem Blog erhalten. Über deine Erfahrungen und Tipps zum Social-Plugin oder anderen Social Comments-Diensten freue ich mich sehr!
Tipps zum Weiterlesen:
- Auf der Plugin-Seite bei WordPress.org findest du im FAQ-Bereich eine ausführliche Beschreibung der Plugin-Optionen.
- Auf dem Mailchimp-Blog wird das Social Plugin ebenfalls ausführlich vorgestellt und alle wichtigen Möglichkeiten werden beschrieben. Der Mailchimp-Blog ist übrigens auch ein tolles Beispiel, um Social im Einsatz zu sehen.
- Ausführliche Plugin-Beschreibung des Social Plugin-Autors Alex King (auf dem Blog kannst du dir außerdem eine schöne Designanpassung des Plugins anschauen).




Schreibe einen Kommentar