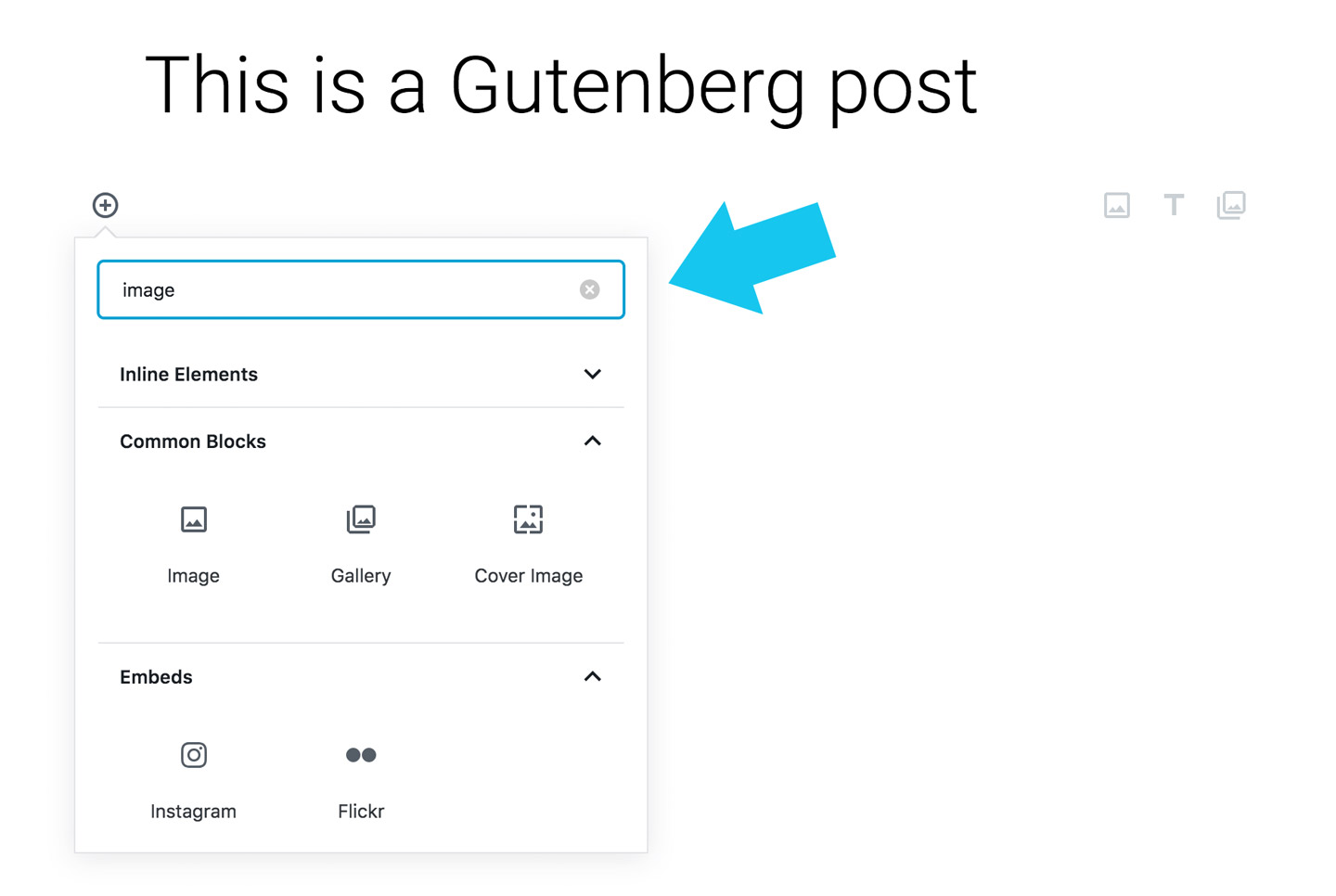
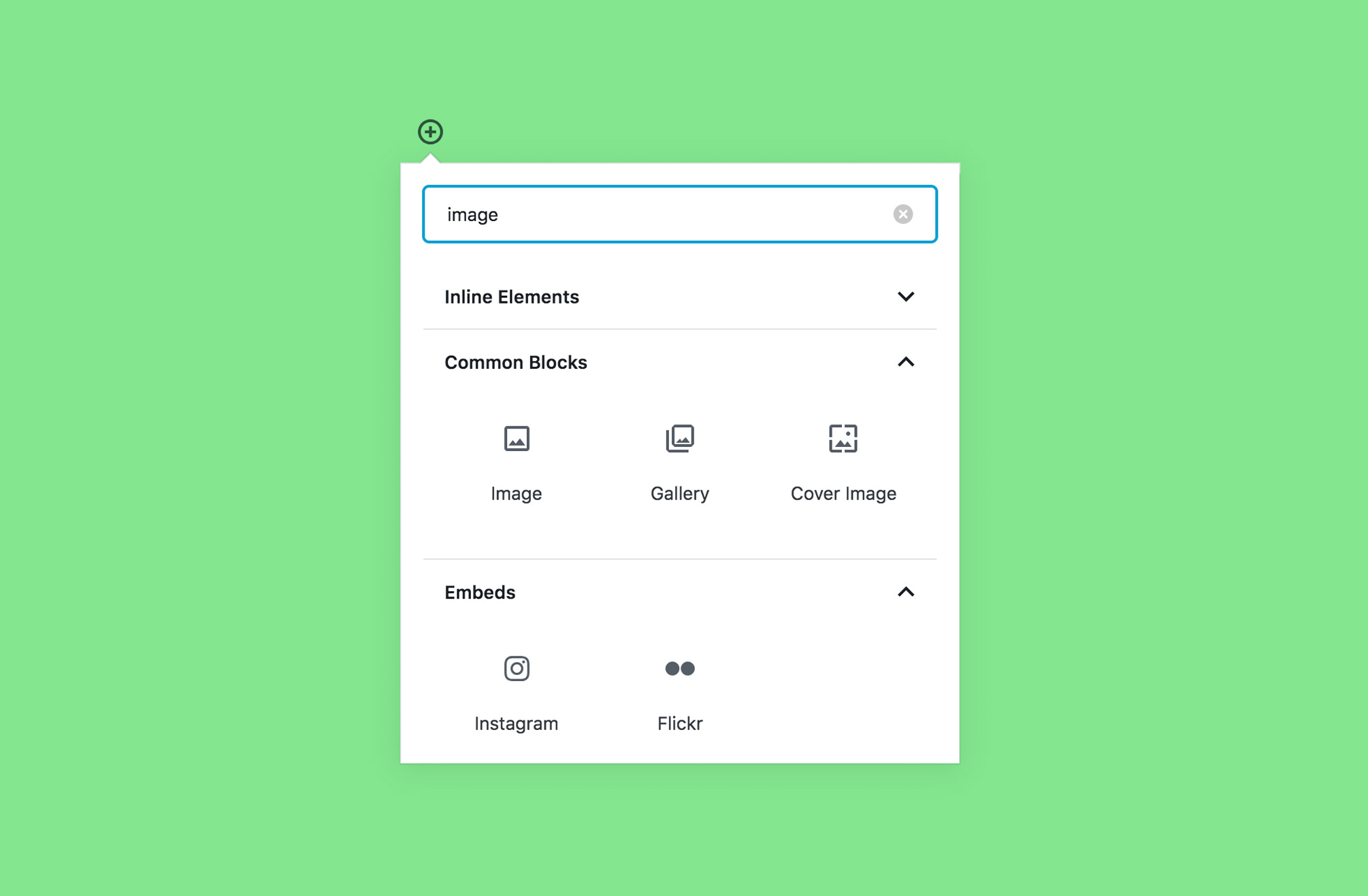
Eine der hilfreichsten Eigenschaften des neuen Gutenberg-Editors ist die Möglichkeit, nach Blocks zu suchen. Denn bereits standardmäßig gibt es viele Blocks zur Auswahl und weitere können über Plugins installiert werden. Um beispielsweise alle Blöcke für die Integration von Bildern zu finden, kannst du einfach auf das „Block hinzufügen“-Symbol klicken und dann „Bilder“ in die Suchfunktion eingeben. Alle Blöcke, in denen man Bilder einfügen kann, werden angezeigt.

1. Bild Block
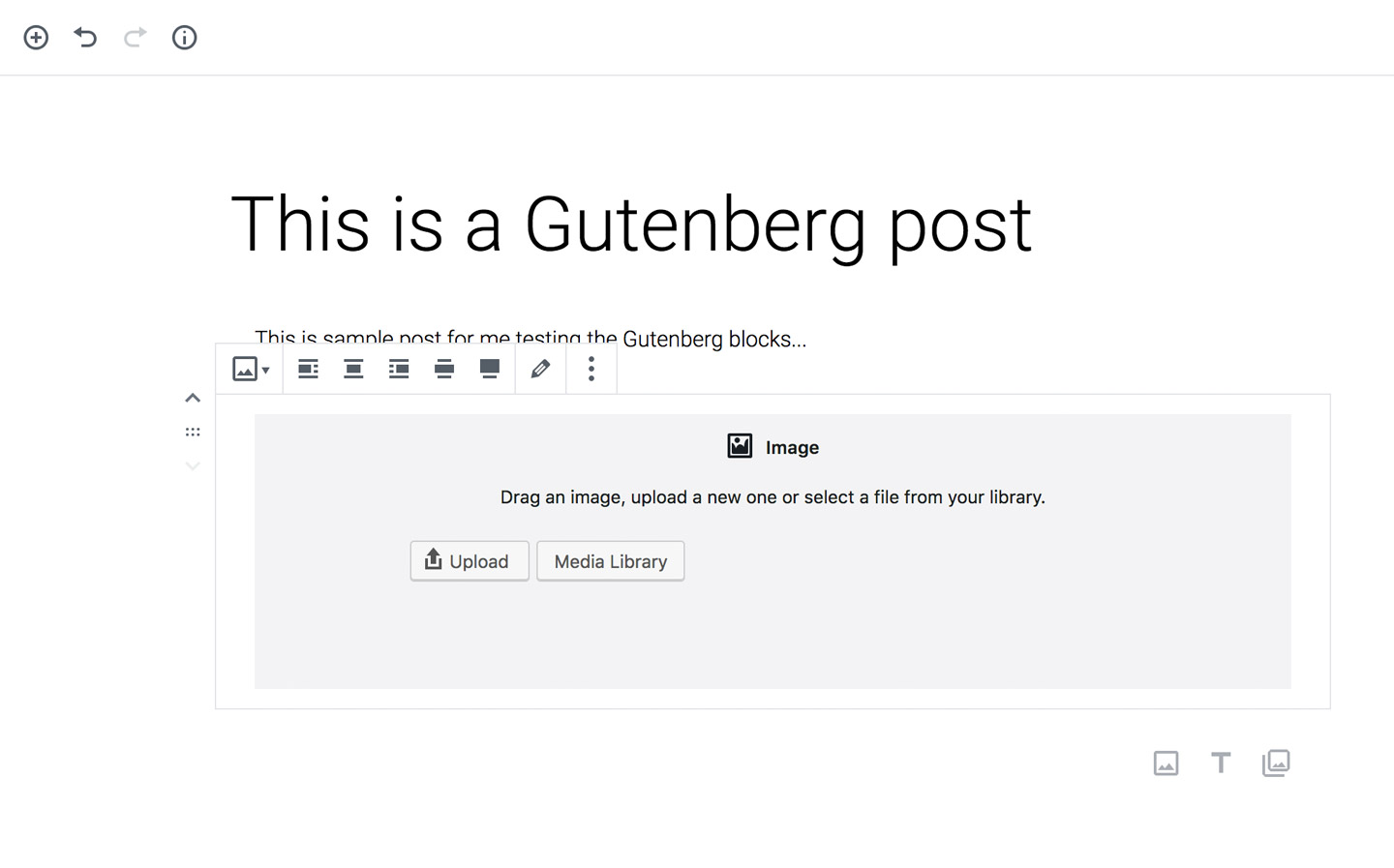
Die erste Option ist der Bild-Block. Sobald du den Bild-Block ausgewählt hast, hast du die Option ein Bild aus der Mediathek auszuwählen oder ein neues Bild von deinem Computer hochzuladen.

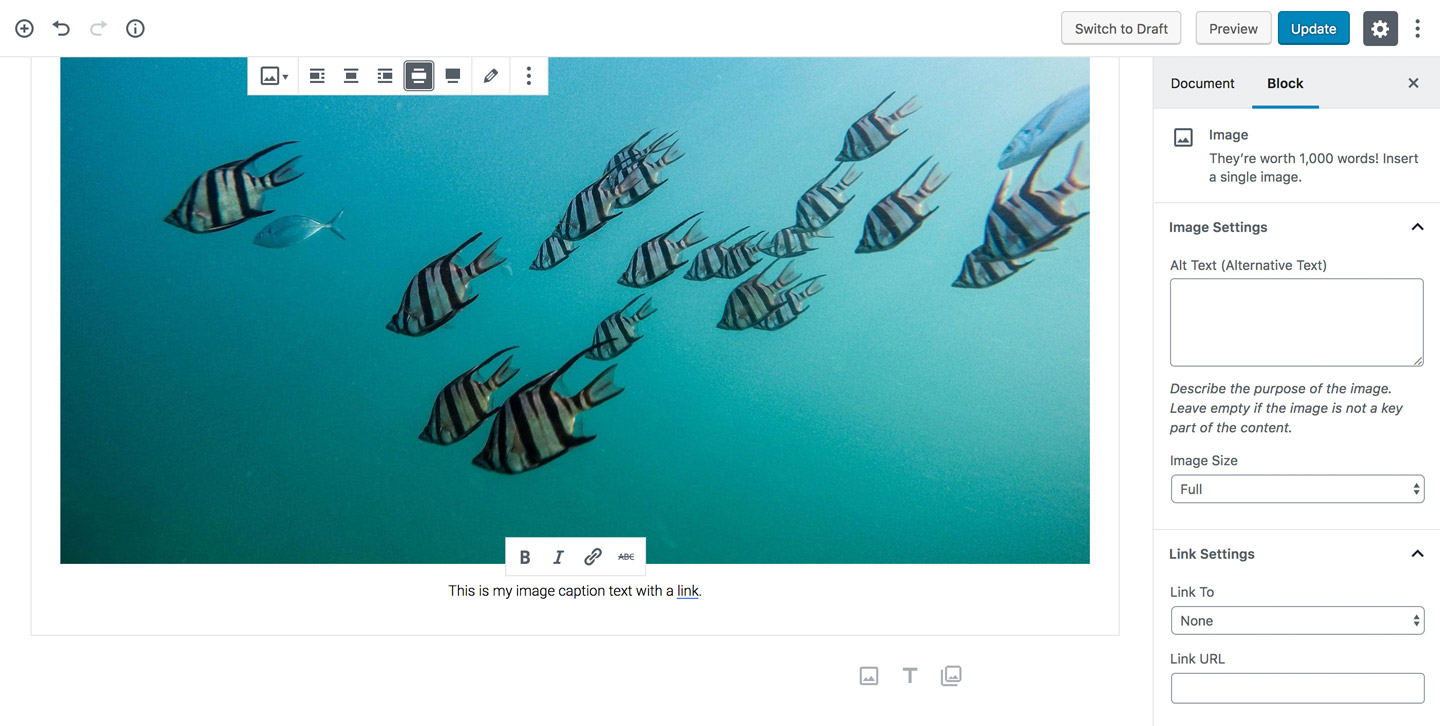
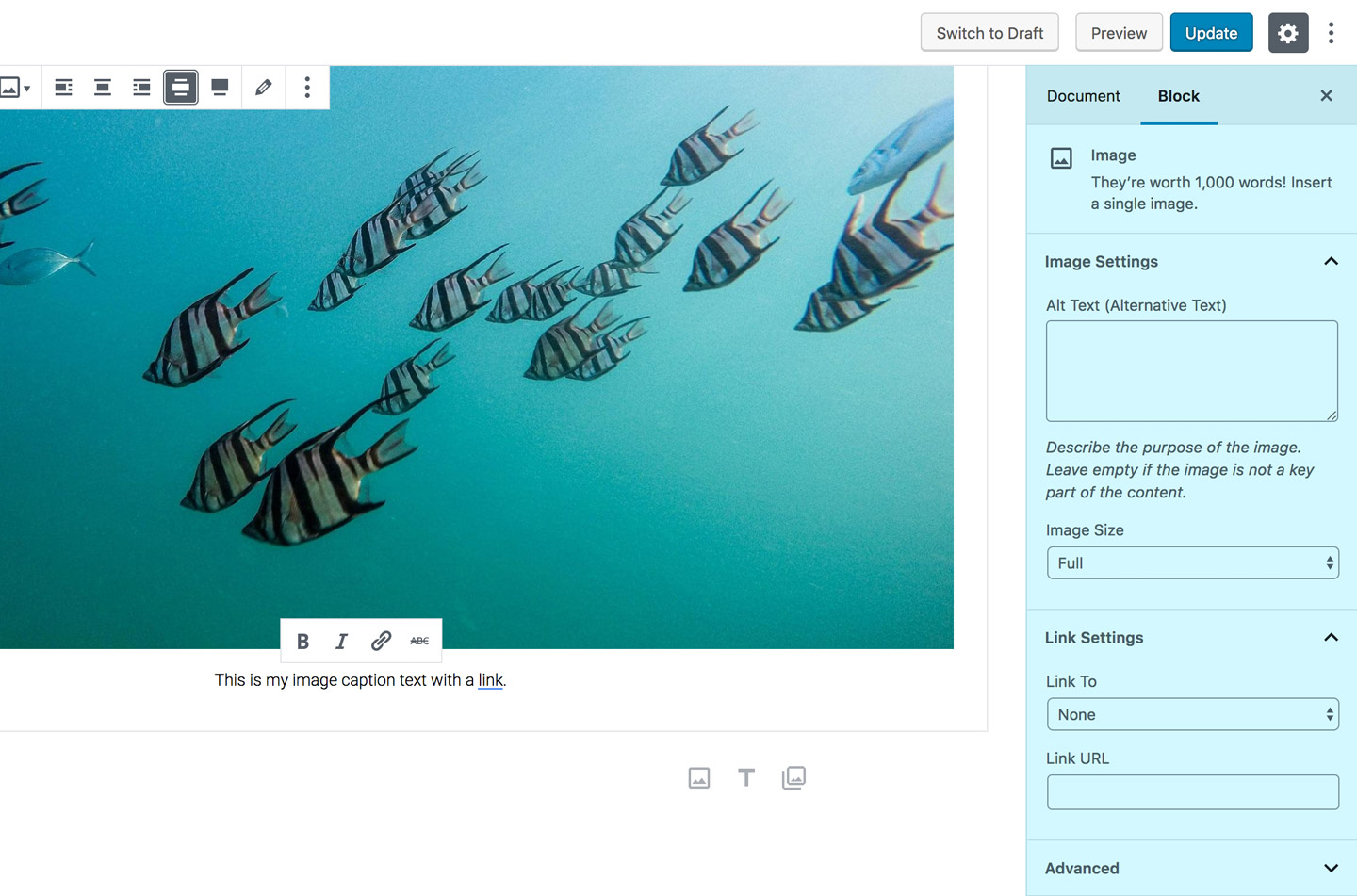
Sobald du dein Bild hochgeladen oder ausgewählt hast, siehst du es auch schon im Editor und du kannst direkt eine Bildunterschrift hinzufügen, wenn du dies möchtest.

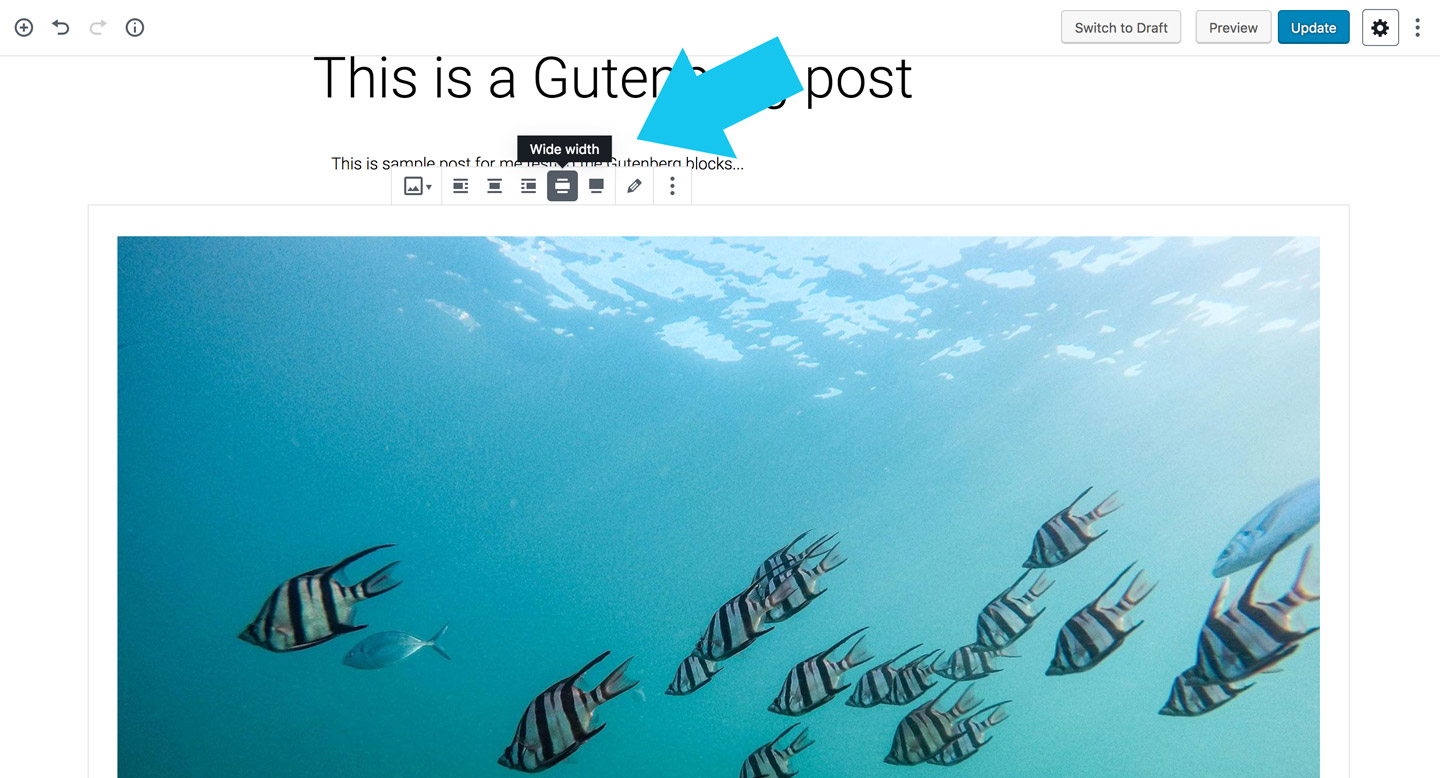
In der Editor Block-Leiste (standardmäßig sichtbar oben am Block) kannst du außerdem wählen, ob du das Bild links-, mittig- oder rechtsbündig anzeigen möchtest oder ob du die Option Weite Breite oder Volle Breite nutzen möchtest (es kommt auf dein Theme an, ob diese Funktion angeboten wird).

Wenn du dein Bild hochgeladen hast kannst du über die Block Einstellungen in der rechten Leiste im Editor auch bestimmen, ob dein Bild ein Link haben soll. Du kannst dort auch den Alt-Text einfügen und die Bildgröße bestimmen.

2. Galerie Block
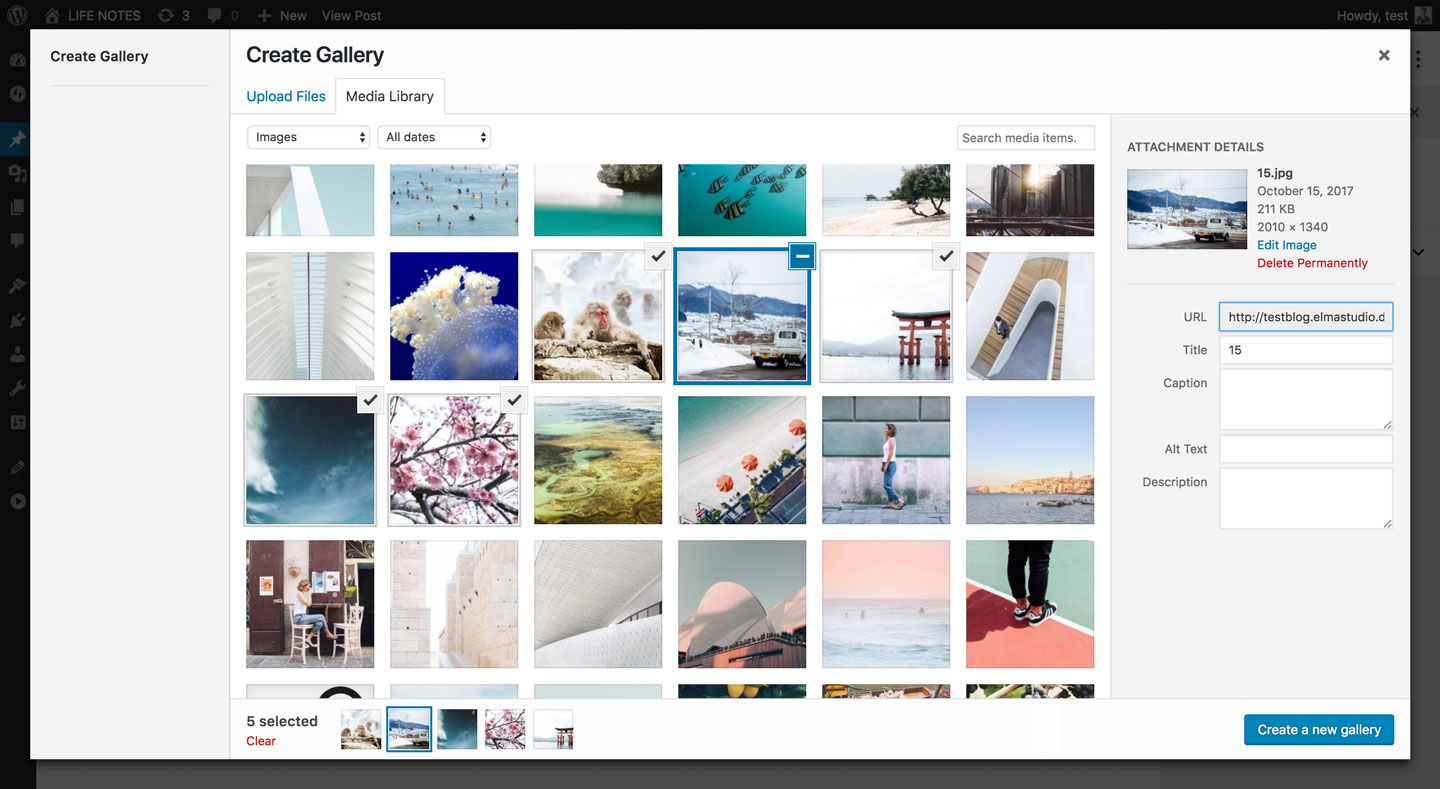
Um Bilder für eine Bilder-Galerie im Galerie Block auszuwählen, kannst du die gleichen Schritte wie beim Bild Block wiederholen. Der Unterschied ist lediglich, dass du mehr als ein Bild auswählen kannst.
Du siehst eine Zusammenfassung deiner Bildauswahl unten, sobald du „Leeren“ klickst wird deine Bilderauswahl wieder aufgehoben. Wenn du deine Bilder ausgewählt hast, klickst du auf „neue Galerie erstellen“ und dann auf „Galerie einfügen“.

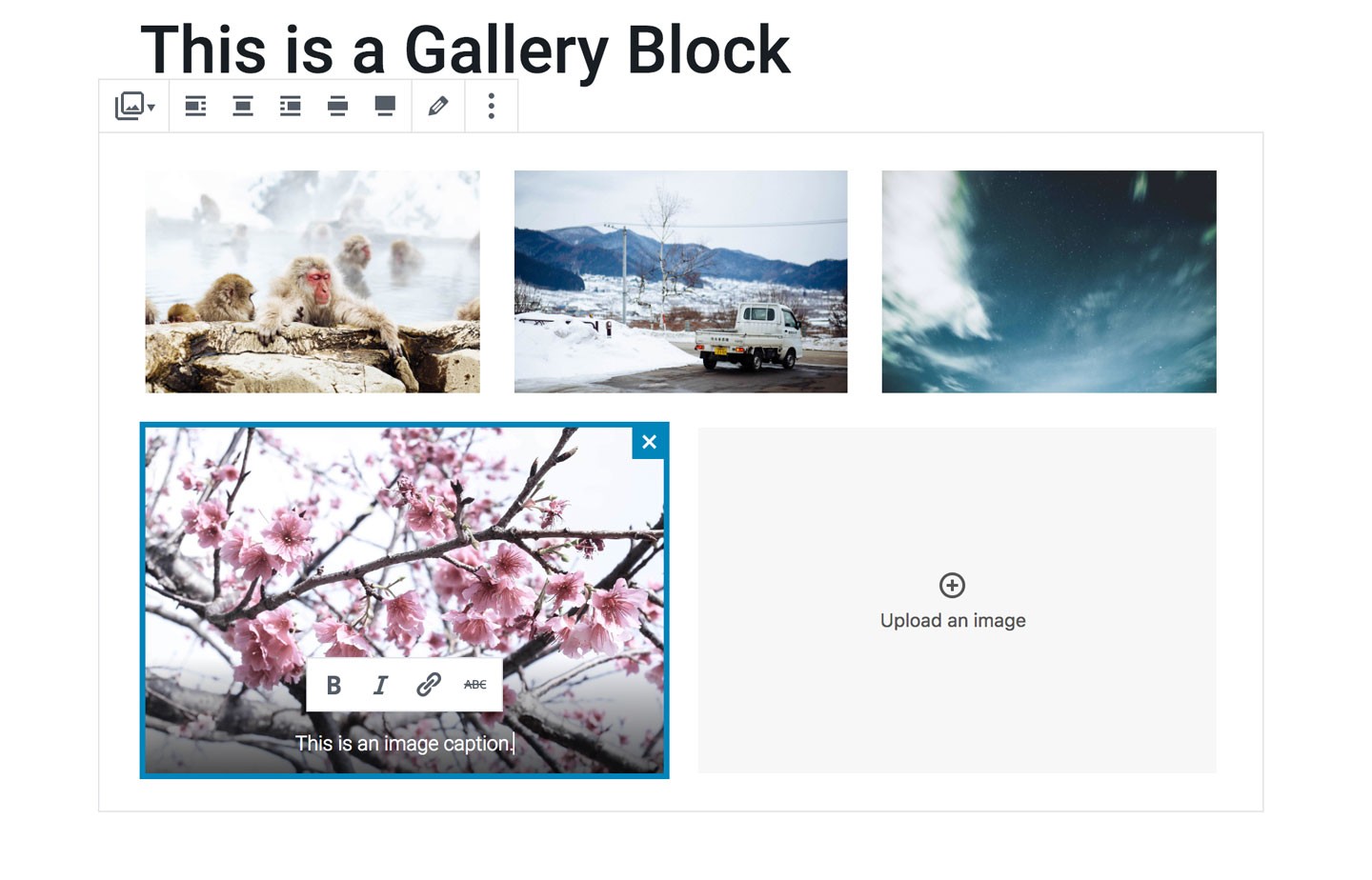
Deine Bildergalerie wird jetzt im Editor angezeigt. Du kannst Bildunterschriften für die einzelnen Bilder hinzufügen. Die Bildunterschriften werden angezeigt, sobald der Betrachter mit dem Mauspfeil über das Bild hovert.

Du kannst Bildunterschriften formatieren (kursiv oder fett) und Links integrieren, genau wie es beim Bild-Block möglich ist. Wenn es dein Theme unterstützt kannst du deine Bilder Galerie auch breit oder in voller Breite anzeigen.

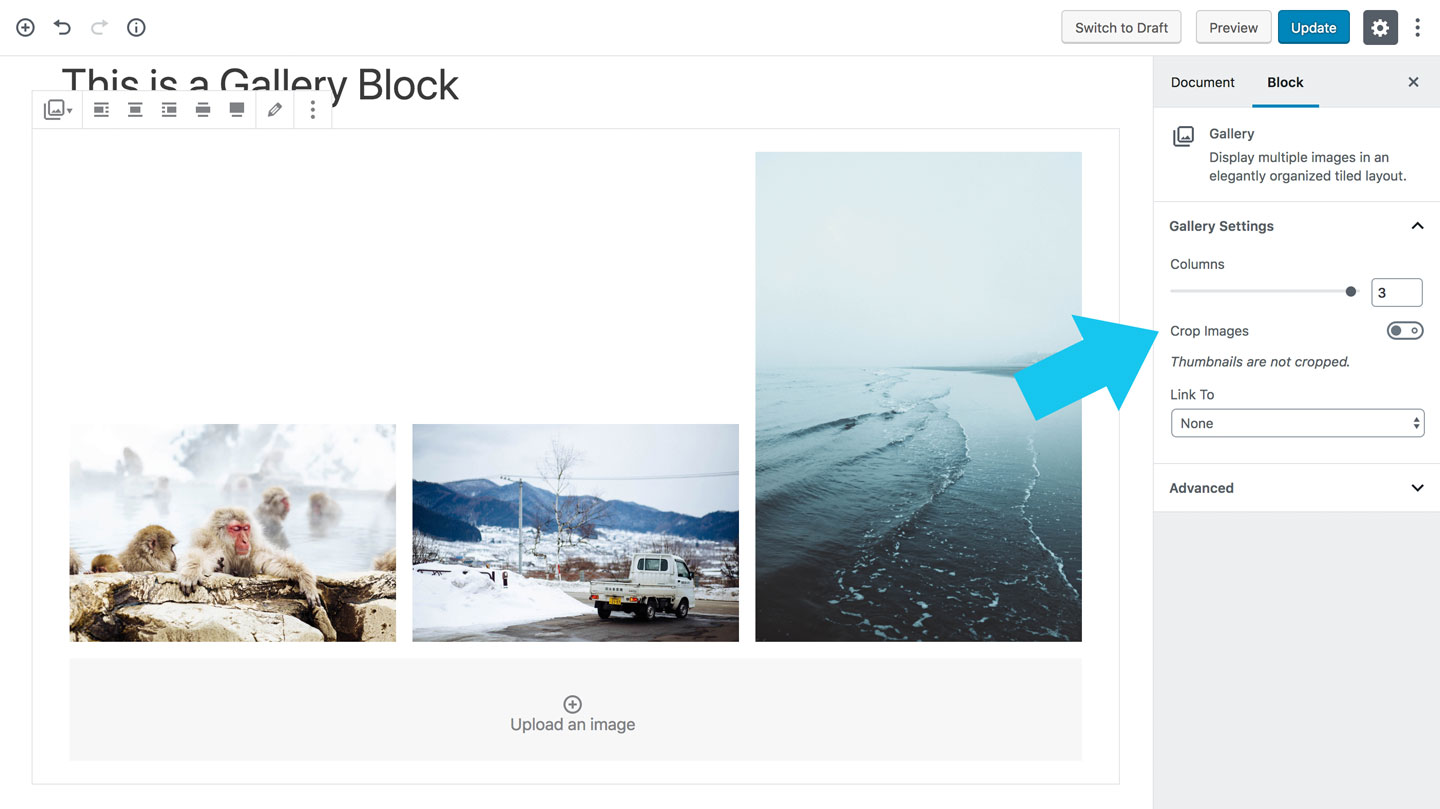
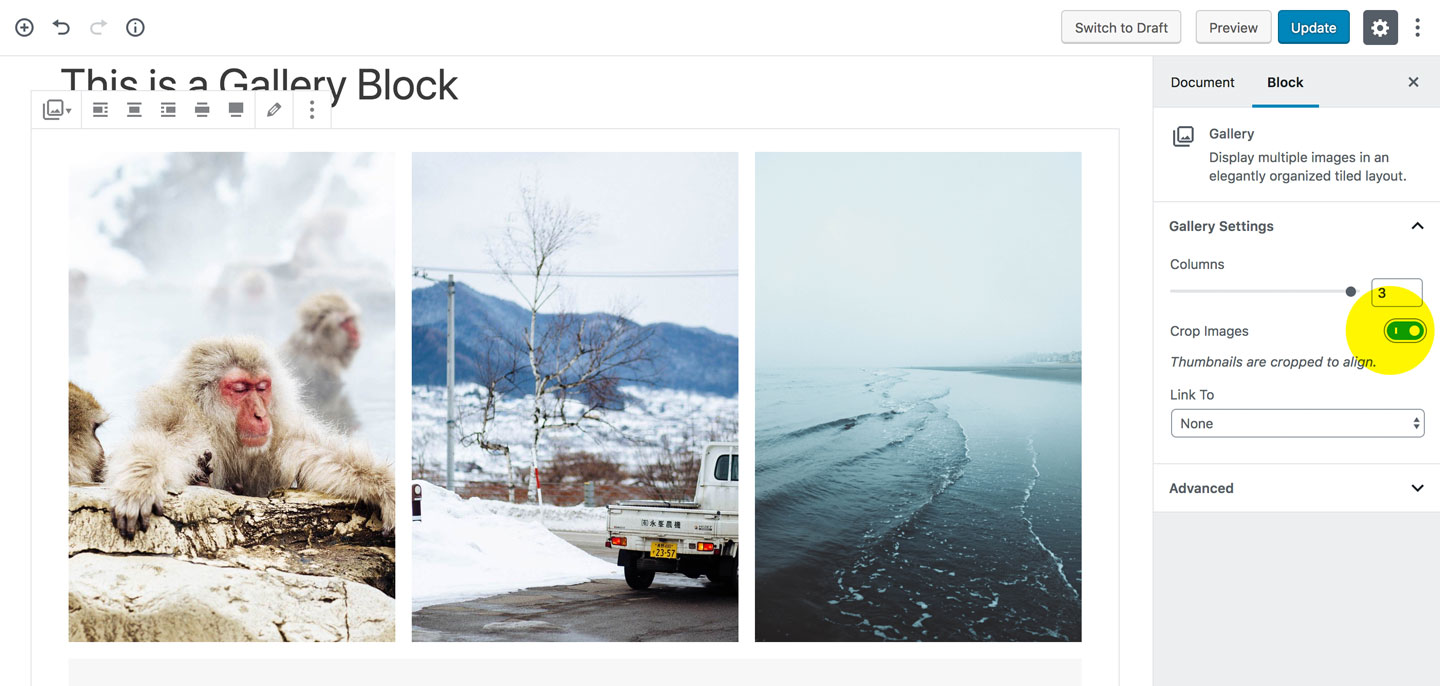
Galerie Block Einstellungen:
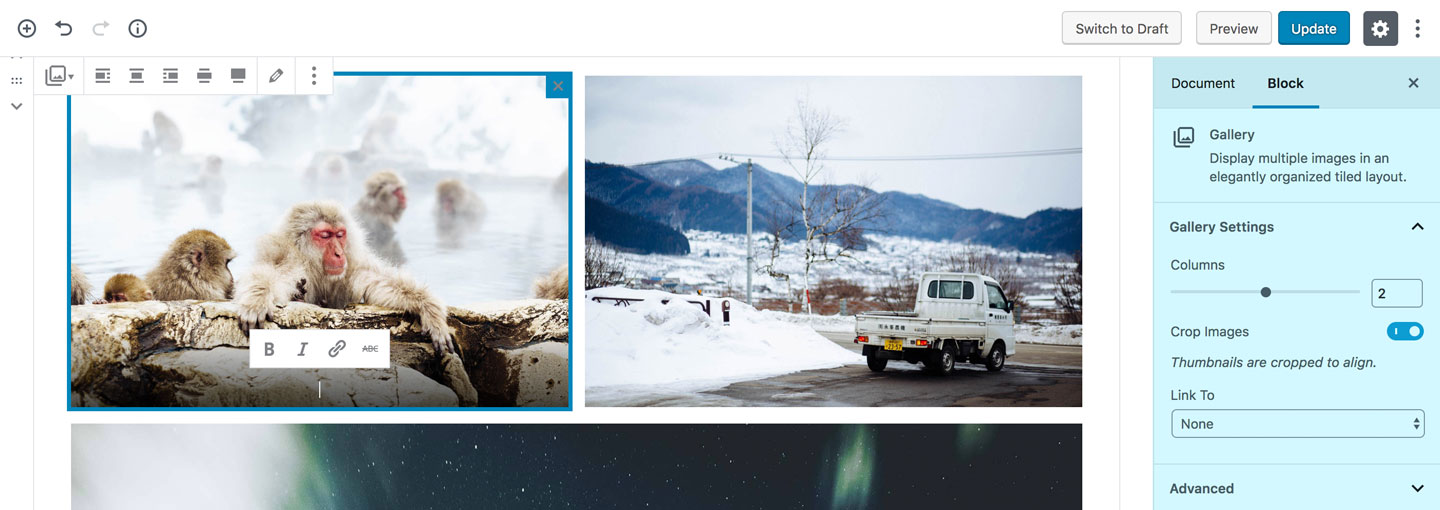
Wenn du die Block Einstellungen anzeigt (in der rechtsbündigen Editor Sidebar) siehst du weitere Optionen des Galerie Blocks. Du kannst die Anzahl der Spalten ändern, wenn die Zahl deiner Galeriebilder nicht aufgeht, wird das unterste Galeriebild automatisch auf die volle Galeriebreite vergrößert.
In den Galerie Einstellungen kannst du außerdem bestimmen, ob du die Bilder zuschneiden möchtest oder nicht. So kannst du Bilder mit unterschiedlichen Formaten vereinheitlichen.


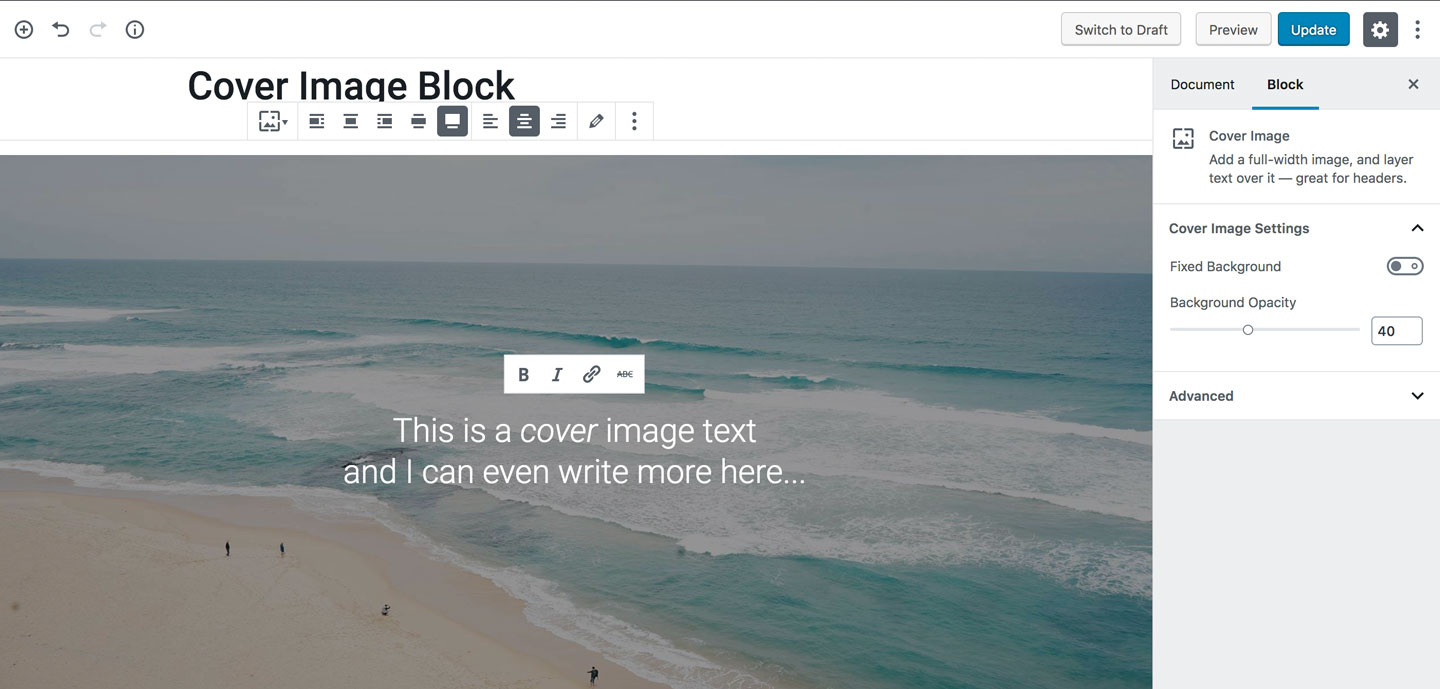
3. Cover Block
Der Cover Block ermöglicht es dir, ein Hintergrundbild mit Text darauf anzuzeigen. An besten eignet sich diese Block, in Kombination mit der Option „weite oder volle Breite“. So kannst du ein Bild ganz oben auf einer Seite anzeigen oder einen längeren Blogbeitrag visuell unterteilen.
Sobald du dein Bild für den Cover Block ausgewählt hast, kannst du deinen Coverbild-Text bearbeiten. Das Bild wird mit einer abgedunkelten Fläche angezeigt, so dass die Schrift auf dem Bild immer gut lesbar ist. Die Deckkraft des Hintegrundes kann über die Block-Einstellungen angepasst werden.

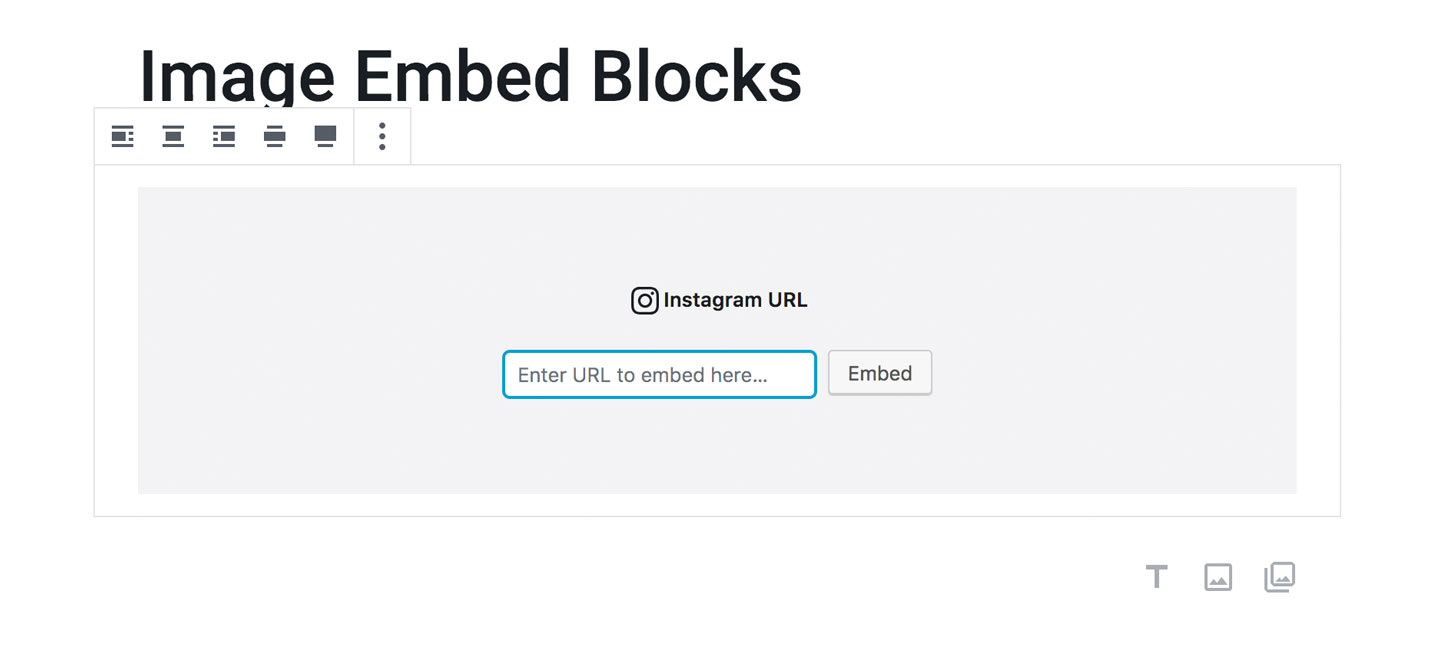
4. Einbettungs-Blöcke
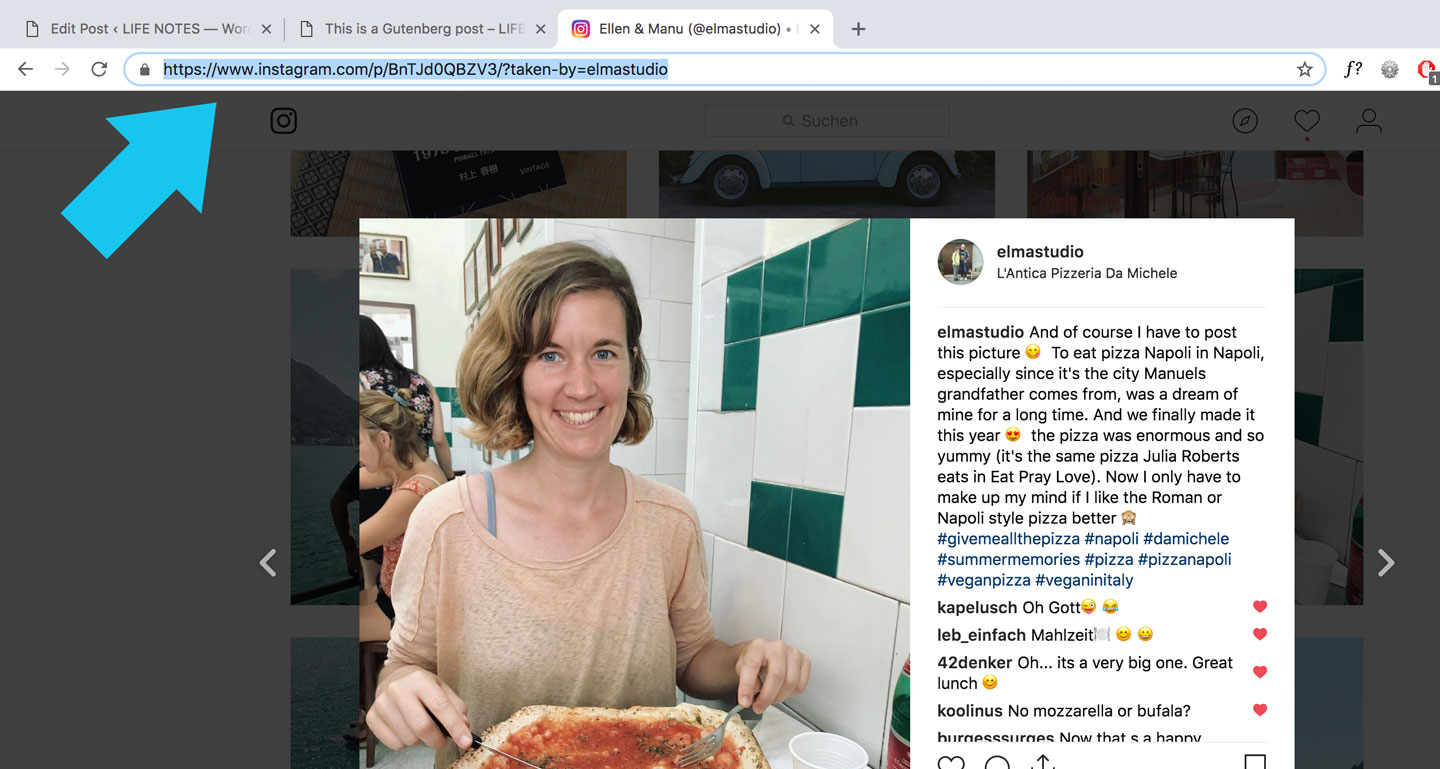
Es gibt eine reiche von Blöcken, über die du externe Bilder zum Beispiel von einem Instagram-Konto anzeigen lassen kannst.

Du musst dazu lediglich die Bild-URL eines Instagram Bildes kopieren und diese dann über den Instagram Block im Gutenberg Editor einfügen.

Im Moment ist es im Standard Instagram Block nicht möglich, eine Bildergalerie von Instagram zu integrieren. Dies wird aber bestimmt auch in Kürze eventuell über ein externes Plugin möglich sein.

Feedback und Fragen
Der neue Gutenberg Editor macht es meiner Ansicht nach besonders für „Nicht-Techies“ mit Bildern in WordPress zu arbeiten. Welcher Meinung bist du und welche hilfreichen Tipps oder Tricks hast du bereits im neuen Gutenberg Editor entdeckt? Schreib uns doch einen Kommentar, wenn du Fragen oder Tipps hast. Wir freuen uns von dir zu hören.





Schreibe einen Kommentar