Wie man ja schon an unserem neuen Redesign sehen konnte, haben wir uns in der letzten Zeit mehr mit dem Thema Minimalismus in Design und Kunst auseinandergesetzt. Das Prinzip sich im Designprozess auf die wesentlichen Designelemente zu reduzieren, und so die Form an die Funktion anzupassen, finde ich sehr faszinierend.
Natürlich gefällt uns auch expressiveres Design sehr und die Gegensätze beider Richtungen macht Webdesign wohl erst so richtig spannend und vielseitig. Als Einstieg einer kleinen Serie über minimalistisches Webdesign habe ich in diesem Artikel die Grundprinzipien dieser Richtung, ein paar Infos zur Geschichte von Minimalismus, sowie Webseiten-Beispiele zur Inspiration zusammen gestellt.
1. Prinzipien minimalistischen Designs
Der prägendste Grundgedanke minimalistischer Kunst und Gestaltung ist das Prinzip: Die Form folgt der Funktion. Das bedeutet, dass alle Gestaltungselemente, die lediglich der Dekoration dienen und für die Funktion des Designs nicht notwendig sind, weggelassen werden.
Natürlich ist dieser Grundgedanke nicht neu und man findet minimalistische Prinzipien in den verschiedensten Bereichen von Kunst, Architektur, Design, Typografie aber auch in Lebensphilosophien. Besonders in asiatischen Kulturen und religiösen Weltanschauungen wie dem dem Buddhismus oder Taoismus sind diese Prinzipien der Vereinfachung und Reduktion aufs Wesentliche tief verankert. Aber auch in der modernen Konsumgesellschaft kommen die Menschen wieder zu einer reduzierten Lebensprinzipien zurück und das Motto „Simplify your life“ wird zum Trend.
Wichtig ist es meiner Ansicht nach, ein aufs wesentlichen reduzierten Designprozess nicht so zu interpretieren, dass keine individuellen Elemente mehr genutzt werden dürfen. Schließlich ist es auch bei einem minimalistischen Webdesign, eine Schrift oder ein Logo wichtig, Persönlichkeit und Identität auszustrahlen.
2. Entwicklung des Minimalismus in Kunst und Design
Eine sehr lange Tradition hat die minimalistisches Denkweise in der asiatischen Kultur. Japanische und chinesische Kalligrafie, japanische Architektur und Kunst spiegeln diese Prinzipien wieder.

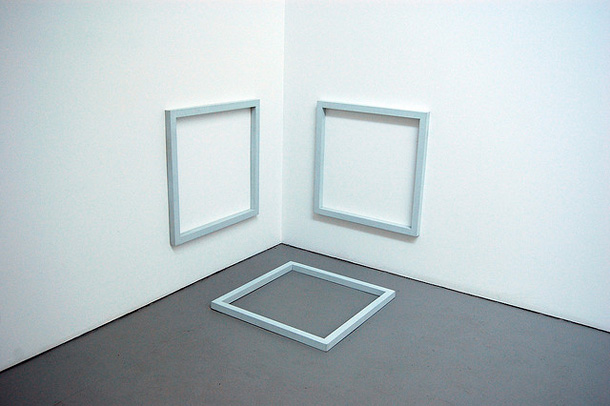
In der modernen Kunst hat die minimalistische Kunst ihren Ursprung in den USA der 1960er Jahre. Der von Philosoph und Kunstkritiker Richard Wollheim prägte den Begriff „Minimal Art“ in einem Artikel von 1965. Besonders großen Einfluss hatte der Minimalismus auf Skulpturen und Architektur, aber auch Musik und Design.

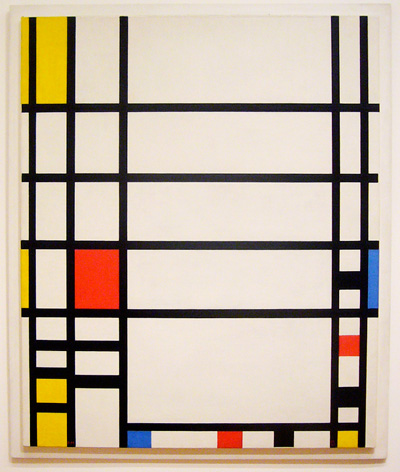
Geprägt ist der Minimalismus im Design sicher auch von den in Prinzipien und Denkansätzen des Künstlers Piet Mondrian mit seinen abstrakten auf die Grundfarben rot, gelb und Blau reduzierten Gittermustern.

In der Architektur prägte beispielsweise Ludwig Mies van der Rohe mit seiner Aussage „Weniger ist mehr“ und seinen reduzierten, durch geometrische Formen geprägten Gebäuden die reduzierte Architektur der Moderne. Der Barcelona-Pavillion zur Weltausstellung 1929 ist wohl das berühmteste Beispiel für die Arbeit von Mies van der Rohe.

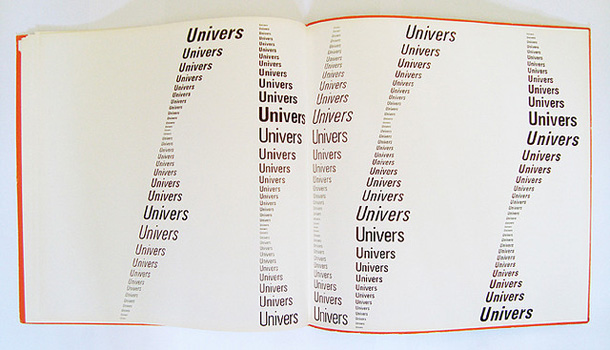
Im Grafikdesign und in der Typografie wurde ein, auf die wesentlichen Elemente reduzierter Stil, besonders durch die Schweizer Typografie (ungefähr seit 1955) von Max Bill, Adrian Frutiger (Schriftentwürfe: Univers, Frutiger) oder Josef Müller-Brockmann (Rastersysteme) beeinflusst.

3. Gestaltungselemente minimalistischen Webdesigns
In der noch sehr jungen Disziplin Webdesign waren den Gestaltern anfangs auf Grund von technischen Einschränkungen nur relativ wenige Möglichkeiten gegeben. Durch die Weiterentwicklung von CSS und der Verwendung von Bildern (z.B. für Buttons oder Hintergründe) wurden den Webdesignern mehr Optionen gegeben. Inzwischen kann man aber auch wieder einen deutlicher Trend zu reduzierteren Designs, meist auf einem Rastersystem aufbauend erkennen.
Wichtige Prinzipien für minimalistisches Webdesign sind die Reduzierung auf die wesentlichen Designelemente. Auf alle Elemente, Flächen, Farben und Formen die nicht für der verbesserten Darstellung des Inhalts dienen, wird verzichtet. Eine gute Lesbarkeit und der Fokus auf den Inhalt sind die wichtigsten Ziele eines minimalistischen Webdesigns.
Meist wird ein minimalistisches Webdesign auf der Grundlage eines Rastersystems aufgebaut. Das Raster garantiert einen übersichtlichen und strukturierten Aufbau der Inhalte.
Auch die Weißräume in die Gestaltung mit einzubeziehen ist ein wesentliches Element des minimalistischen Webdesigns. Durch die richtige Verteilung von Abständen und Leerräumen zwischen den Inhalten kann die Hierarchie der Inhalte erkennbar gemacht werden.
Die Typografie in minimalistischen Designs ist ebenfalls schlicht und reduziert, durch die Verwendung weniger Schriften in ihren unterschiedlichen Schnitten (italic, bold, normal) und Schriftgrößen kann die Hierarchie der Inhalte weiter betont werden.
Auch für die Farbgebung eines minimalistischen Designs gilt das Prinzip „weniger ist mehr“. Meist wird als Grundfarbe, weiß, schwarz oder Grau verwendet. Eine weitere Signalfarbe dient dann oft als Link- oder Hinweisfarbe.
4. Beispiele im Webdesign
Zur Inspiration habe ich noch einige interessanten Webseiten-Beispiele mit minimalistischem Designansatz zusammen gestellt.
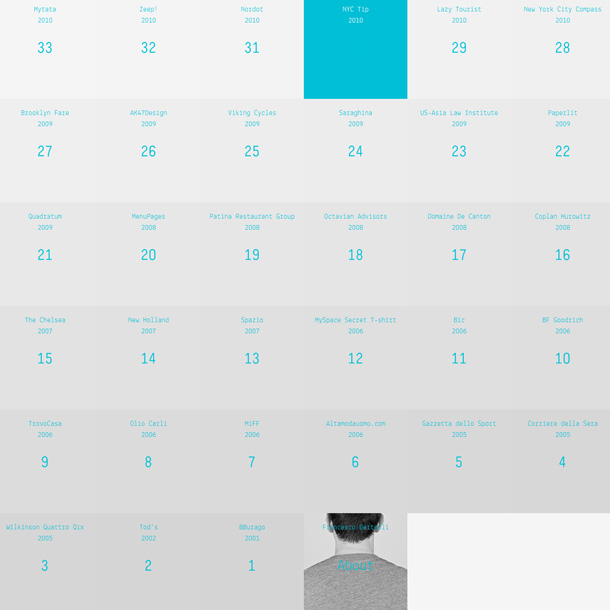
Francesco Bertelli
Die animierte Portfolio-Webseite des in New York lebenden Designers Francesco Bertelli lebt von ihrer Großzügigkeit und Einfachheit. Die Farbigkeit beschränkt sich auf Blau- und Grautöne und Weiß. Bemerkenswert ist auch der angenehme Hover-Transition-Effekt der einzelnen Quadrate.
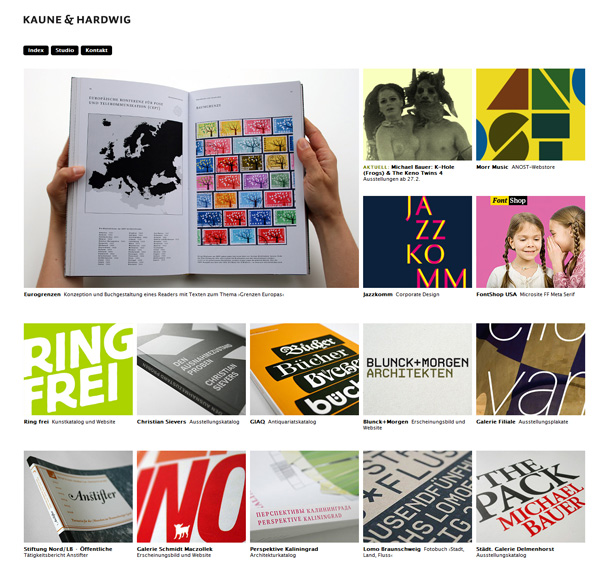
Kaune & Hardwig
Kaune-Hardwig.com ist die Portfolio-Webseite des Berliner Grafikdesign- und Typografiestudio von Malte Kaune und Florian Hardwig. Die schlichte Eleganz der Webseite präsentiert optimal die sehr schönen Arbeiten. Die schwarz/weiße Webseite setzt Gelb sehr dezent als Initialfarbe ein.
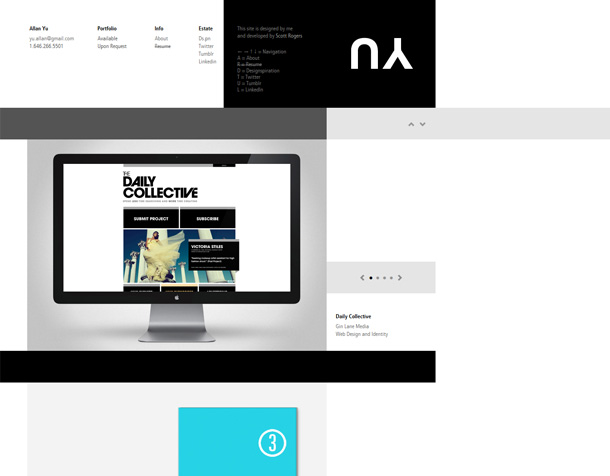
Allan Yu
Auch die Portfolio-Webseite des Grafikdesigners Allan Yu spielt mit einer sehr reduzierte Farbpalette. Einige Slider helfen bei dei Navigation der Webseite. Bemerkenswert und einprägsam finde ich auch das Logo, welches den Nachnamen Yu (weiß auf schwarz) auf dem Kopf liegend zeigt.
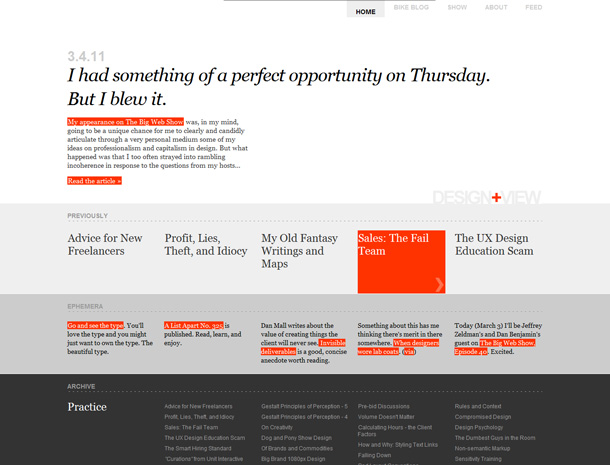
Andy Rutledge
Der Webblog des Designers Andy Rutledge hat eine wunderschöne Typografie. Auch interssant finde ich den etwas ungewöhnlichen Aufbau, geprägt ist von horizontalen grauen Hintergrunds-Flächen und einer knalligen Orange-Roten Initialfarbe.
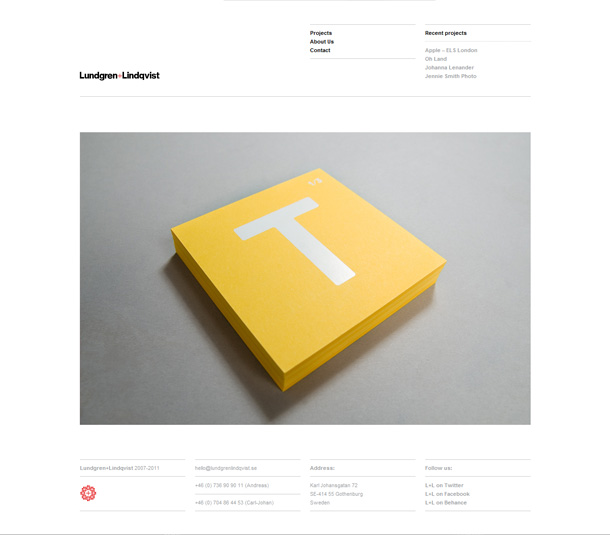
Lundgren + Lindqvist
Auch diese sehr minimalistische Webdesign des Designstudios Lundgren + Lindqvist aus Göteborg, schafft es Inhalte und Projekte sehr schön in den Vordergrund treten zu lassen.
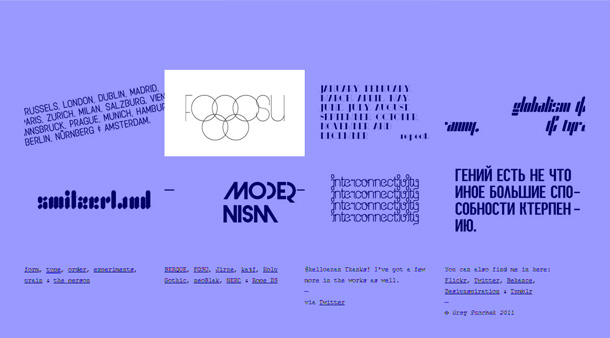
sindsindsind
Das Portfolio des Typografen und Designers Greg Ponchak ist meiner Ansicht ebenfalls ein gutes Beispiel für minimalistisches Webdesign. Sehr ungewöhnlich ist der Hover-Effekt von Bildern, da alles bis auf das jeweilige Bild mit einer blau-transparenten Fläche abgedunkelt wird.
Re-Format
Das englische Design Studio Re-Format nutzt für seinen Webauftritt ein sehr grelles Grün. Eine Besonderheit in der sonst sehr reduzierten Gestaltung finde ich das Logo, welches in zwei Teile geteilt ist (oben rechts und unten links auf der Webseite) und die Inhalte der Webseite dahinter vorbeiscrollen.
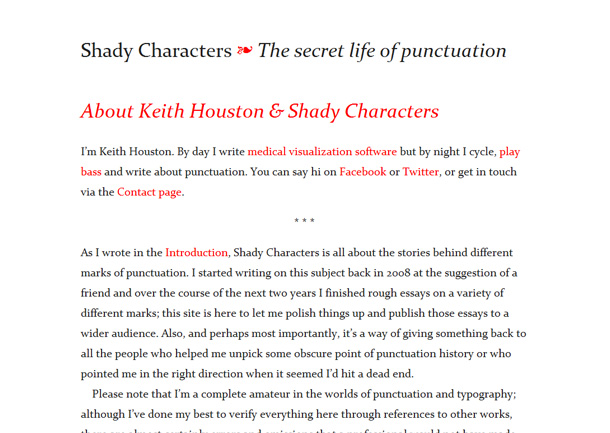
Keith Houston
Der Designer Keith Houston nützt für seinen Blog eigentlich nur rote und schwarze Typografie, aber dafür super lesbar und super angenehm.
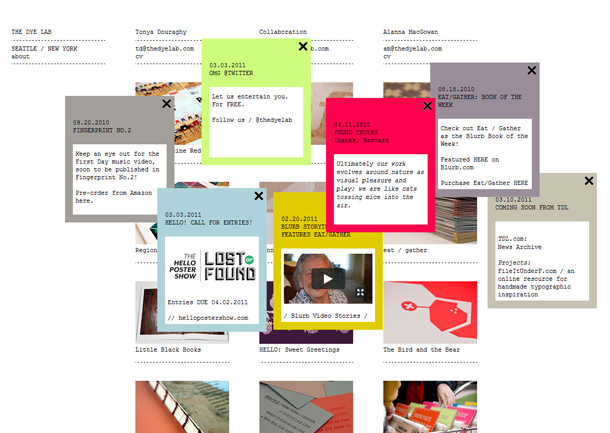
The Dye Lab
Auch die Portfolio-Webseite des Grafikdesign-Studios The Dye Lab aus Seattle/New York basiert auf einem sehr klaren Rasterlayout. Sehr interessant finde ich die farbigen Felder und wie man diese auf der Seiteverschieben und wegklicken kann.
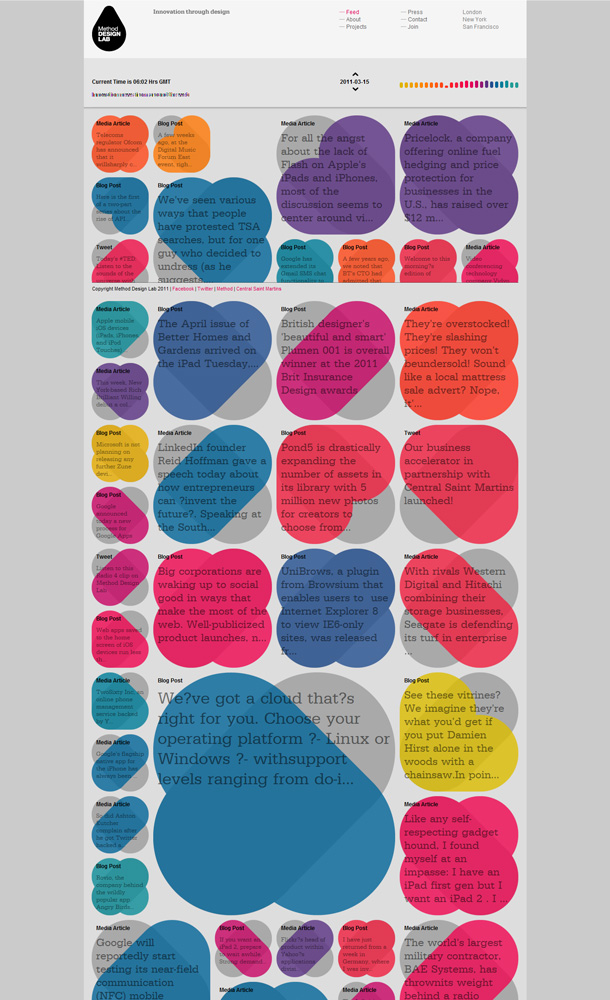
Method Design Lab
Die Webseite von Method Design Lab verwendet ein dezentes Grau als Grundfarbe, die Navigation ist reduziert. Die Überschriften der Artikel und neusten Tweets wird mit einer farbigen Grundform in unterschiedlichen Größen eingeblendet.
ZWEIDREI
Der sehr kreative und experimentelle Webauftritt der Berliner Medienagentur ZWEIDREI verwendet als Hauptdesign-Element und Webseiten-Navigation mehrere schwarze Dreiecke, die sich bei Rollover in verschiedenen Farben animieren.
Weitere minimalistische Webdesign-Inspirationen kannst du dir übrigens auch noch auf der Webseite Minimal Sites anschauen.
Wie gefällt dir minimalistisches Design und was hältst du von den Prinzipien dieser Richtung? Kennst du noch weitere interessante Quellen oder Webseiten-Beispiele für minimalistisches Webdesign? Über dein Feedback und weitere Tipps freue ich mich sehr!















Schreibe einen Kommentar