 Als Webdesigner ist man immer auf der Suche nach geeigneten, schönen Free-Fonts für neue Webdesigns und dank kostenloser Schriften-Ressourcen wie den Google Webfonts werden die Möglichkeiten glücklicherweise auch immer vielseitiger. Die Zeiten in denen Georgia, Arial und Verdana im Web dominiert haben sind also endlich vorbei (nichts gegen diese Schriften, aber etwas mehr Vielseitigkeit ist doch wünschenswert). Als Inspirationsquelle für mehr typografische Vielfalt in deinen Webdesigns hier eine kleine Sammlung meiner derzeitigen Google Web-Font Favoriten.
Als Webdesigner ist man immer auf der Suche nach geeigneten, schönen Free-Fonts für neue Webdesigns und dank kostenloser Schriften-Ressourcen wie den Google Webfonts werden die Möglichkeiten glücklicherweise auch immer vielseitiger. Die Zeiten in denen Georgia, Arial und Verdana im Web dominiert haben sind also endlich vorbei (nichts gegen diese Schriften, aber etwas mehr Vielseitigkeit ist doch wünschenswert). Als Inspirationsquelle für mehr typografische Vielfalt in deinen Webdesigns hier eine kleine Sammlung meiner derzeitigen Google Web-Font Favoriten.
1. Source Sans Pro (sans-serif)

Source Sans Pro ist die erste Open-Source Schriftfamilie von Adobe. Die Schriftfamilie ist angenehm schlicht und modern und auf Grund der vielen Schriftschnitte (12 Schnitte von Light 200 bis Ultrabold 900) vielseitig einsetzbar. Source Sans Pro funktioniert prima als Fließtext-Schrift, funktioniert in Light oder Bold aber auch sehr gut als schlichte Überschrift.
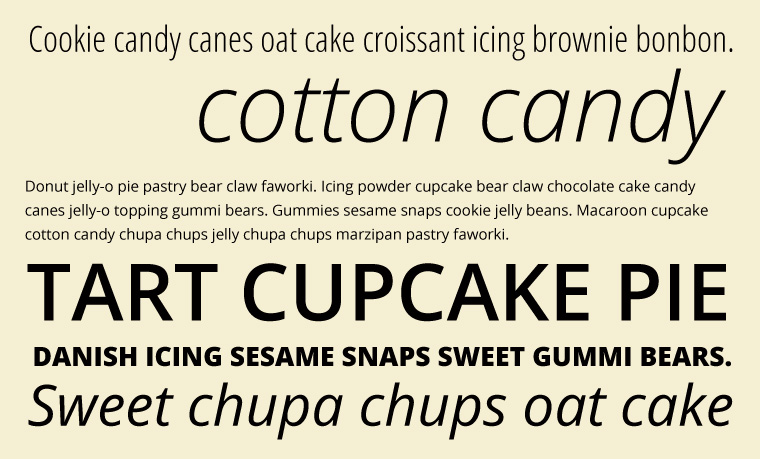
2. Muli (sans-serif)

Die minimalistische und rund wirkende Muli gibt es in vier Schnitten (Book 300 und Normal 400, auch jeweils als Italic). Muli kann als moderne, schicke Fließtext-Schrift eingesetzt werden, mir selbst gefällt sie aber besonders für Überschriften.
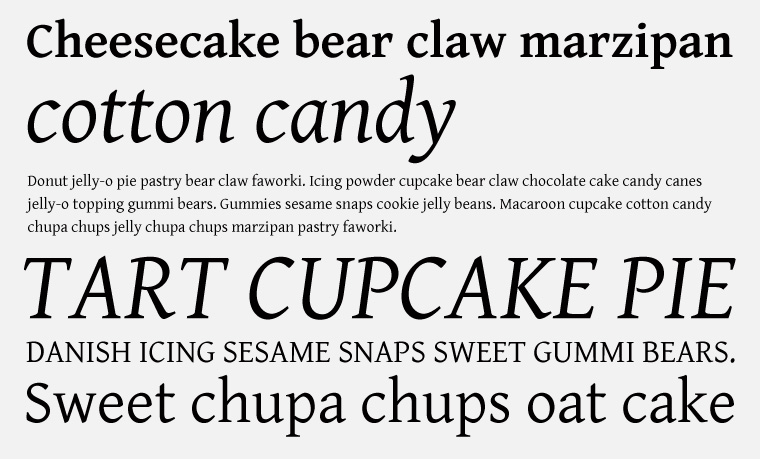
3. Gentium Basic (serif)

Die Serifen-Schrift Gentium Basic in Normal und Bold (plus jeweils Italic) ist sehr angenehm lesbar und eignet sich daher vor allem, wenn man auf der Suche nach einer serifen Fließtext-Schrift ist. Die Schrift basiert auf der originalen Gentium-Schrift (von 2003) und ist ebenfalls vom Gentium-Schriftdesigner Victor Gaultney gestaltet. Die Gentium gibt es bei Google Webfonts auch noch als Gentium Book Basic.
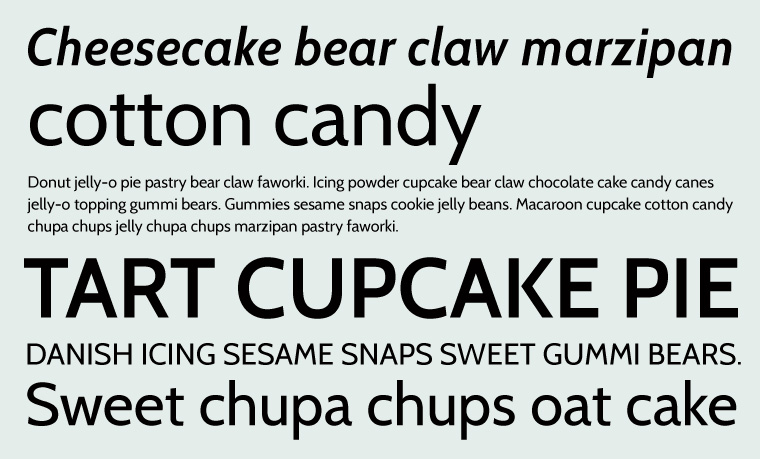
4. Cabin (sans-serif)

Cabin ist eine sehr gerade, moderne serifenlose Schrift mit 8 Schnitten in der Schriftfamilie (von Normal 400 bis Bold 700). Cabin kann als moderner, serifenloser Fließtext oder auch für Überschriften eingesetzt werden.
5. Julius Sans One (sans-serif, Headlines)

Julius Sans One ist eine extravagante, schlanke Schrift für schicke, moderne Überschriften, Logos oder kurze Slogans geeignet von der Schrift-Foundry Latino Type. Es gibt nur einen Schriftschnitt (Normal 400). Wer nach etwas besonderem sucht, ist die Julius Sans One meiner Ansicht nach eine tolle Wahl.
6. Open Sans (sans-serif)

Die Open Sans ist in den letzten Monaten immer mehr zu einer Standard-Schrift im Web geworden und wird u.a. auch auf der WordPress.com Seite und im aktuellen WordPress Standard-Themes Twenty Twelve genutzt. Open Sans Schriftfamilie beinhaltet 10 Schnitte von Book 300 bis Extra-Bold 800.
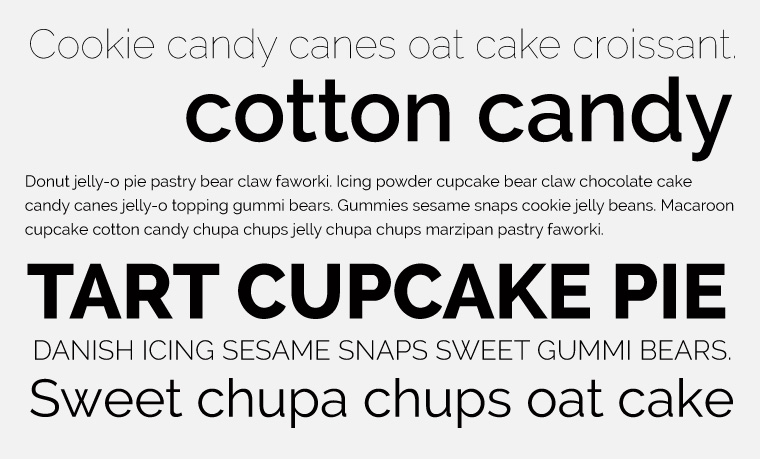
7. Raleway (sans-serif)

Raleway ist eine weitere elegante und moderne serifenlose Schrift, die durch 9 Schnitte (Ultra-Light 100 bis Ultra-Bold 900) in der Schriftfamilie sehr vielseitig genutzt werden kann. Mir persönlich gefällt Raleway besonders gut in einem leichten Schnitt als Überschrift.
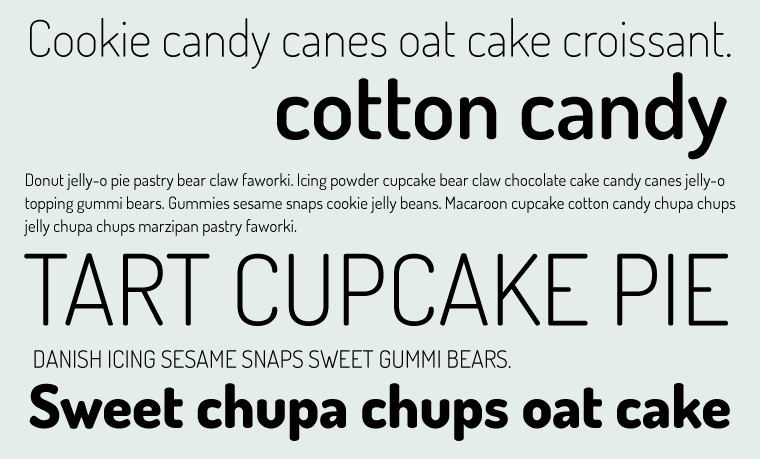
8. Dosis (sans-serif, Headlines)

Dosis ist eine abgerundete, recht schmale serifenlose Schrift für moderne Überschriften oder Slogans. Es gibt sie in 7 Schriftschnitten (von Light 200 bis Extra-Bold 800). Da Dosis sehr schmal ist, würde ich die Schrift nicht unbedingt für Fließtexte einsetzen.
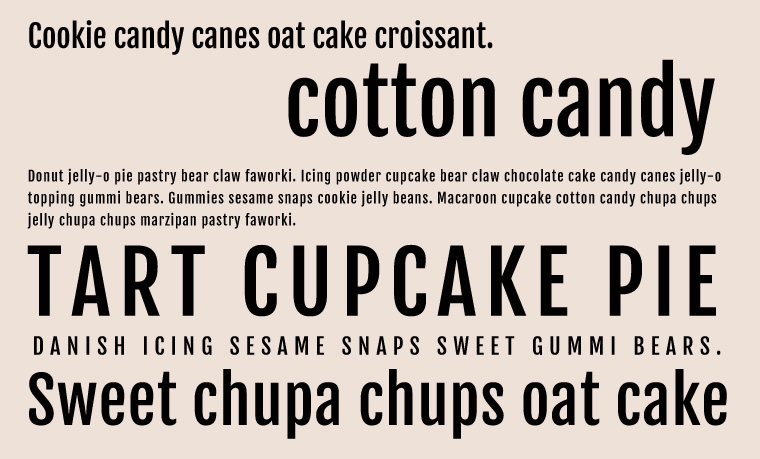
9. Fjalla One (Display sans-serif, Headlines)

Wer eine fette, schmale Schrift für Überschriften sucht, könnte mit der Fjalla One glücklich werden. Es gibt zwar nur einen Schrift-Schnitt (Normal 400, wirkt eher fett) der Fjalla One, dieser ist meiner Ansicht nach aber eine interessante Alternative z.B. zur häufiger genutzten PT Sans Narrow.
10. Arvo (slab-serif, Headlines)

Arvo ist eine Charakter-starke Slab-Serifenschrift, die in vier Schnitten genutzt werden kann (Normal 400 und Bold 700, plus die jeweiligen Italic-Styles). Durch die Slab-Serifen ist Arvo sehr gut im Web lesbar und eignet sich sehr gut für Überschriften oder Intro-Texte bzw. Text-Slogans.
Welches sind deine Free-Font Favoriten und welchen Font-Dienst nutzt du am liebsten?
Welches sind deine derzeitigen Lieblings-Freefonts für Webdesigns und welchen Dienst zur Einbindung von Schriften findest du am besten geeignet? Bevorzugst du kostenlose Schriften oder setzt du eher auf kostenpflichtige Dienste wie Typekit, um eine noch größere Auswahl an professionellen Schriften zur Verfügung zu haben? Über deine Meinung und deine Font-Tipps freue ich mich sehr!




Schreibe einen Kommentar