Photoshop-Pinsel sind praktische kleine Helfer, die Webdesigner bei der kreativen Arbeit unterstützen können. Mit Brushes lassen sich wunderschöne Hintergründe und Effekte z.B. für Header-Grafiken erzeugen, die einem Design-Entwurf das gewisse Etwas verleihen. Außerdem macht es natürlich jede Menge Spaß, seiner künstlerischen Ader einmal ganz freien Lauf zu lassen :-)
Ich habe 10 hilfreiche Pinsel-Sets für Webdesigns zusammengestellt und zeige dir jeweils ein Vorschaubild. Damit du auch eine ungefähre Vorstellung bekommst wie du die Pinsel verwenden kannst, stelle ich außerdem Beispiele von Webdesigns mit ähnlichen Effekten und Stilen vor.
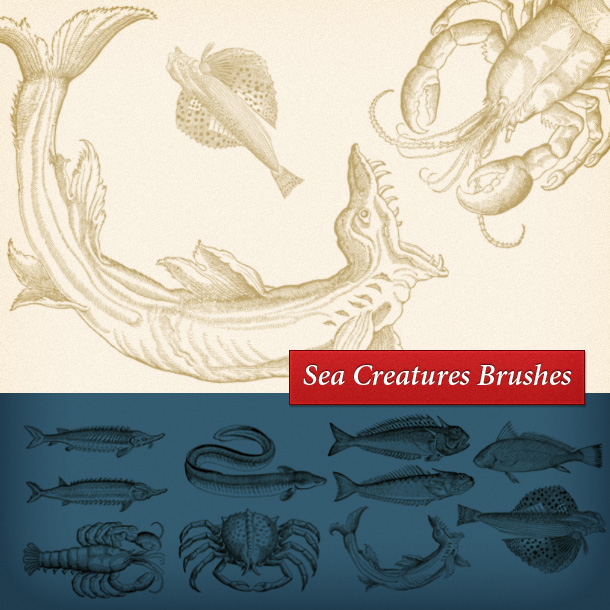
1. Kreative Ozean-Kreaturen
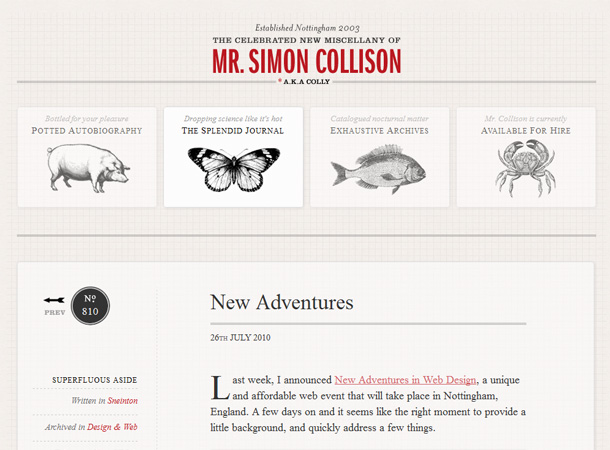
Webseiten-Inspiration mit klassisch gezeichneten Tieren
2. Kreative Kritzeleien
Webseiten-Inspiration mit Kritzeleien
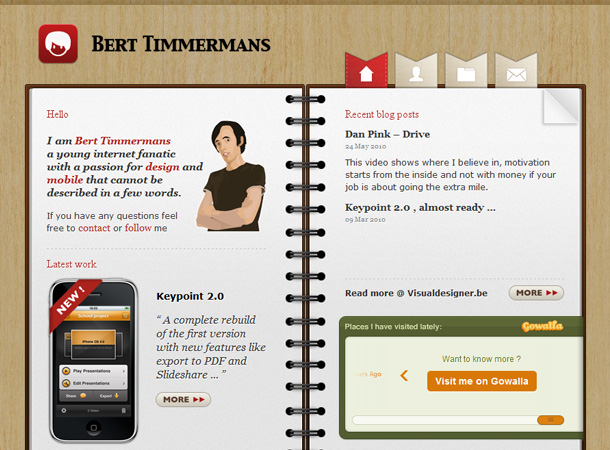
3. Klassisch gezeichnete Hände
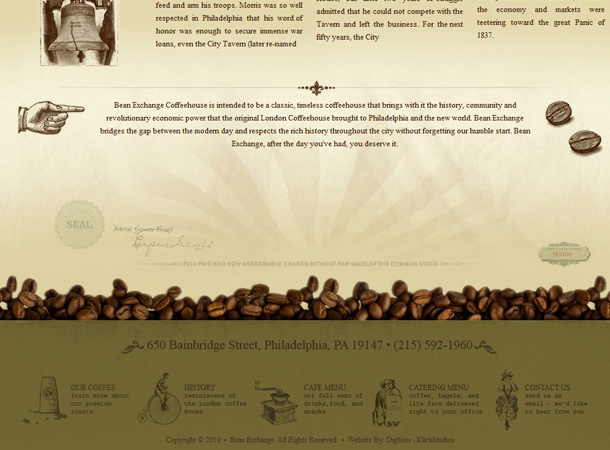
Webseiten-Inspiration mit klassischen Hand-Zeichnungen
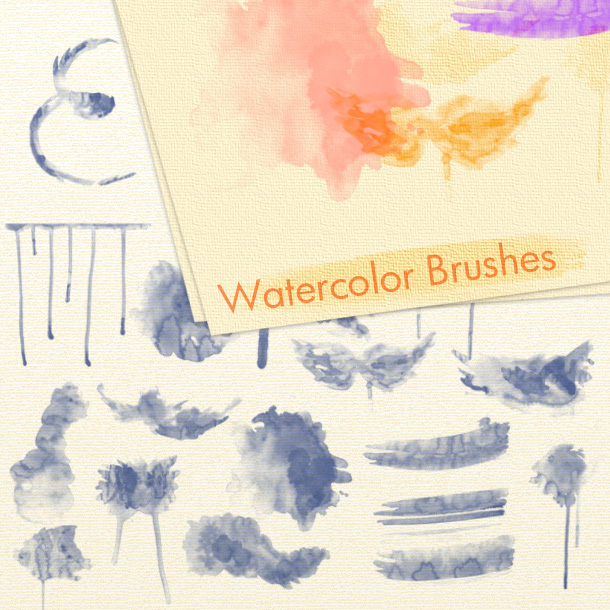
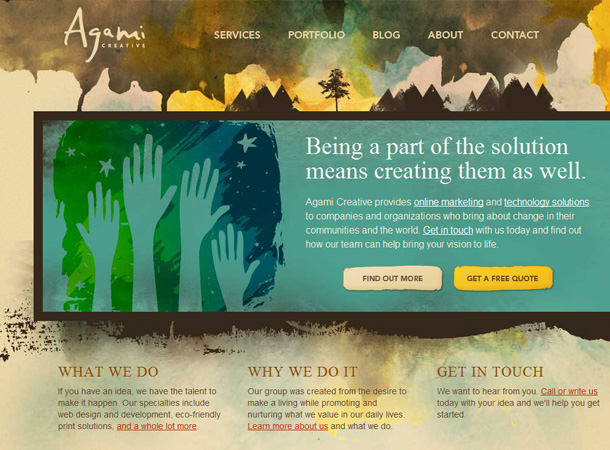
4. Wasserfarben-Effekte
Webseiten-Inspiration mit Wasserfarben
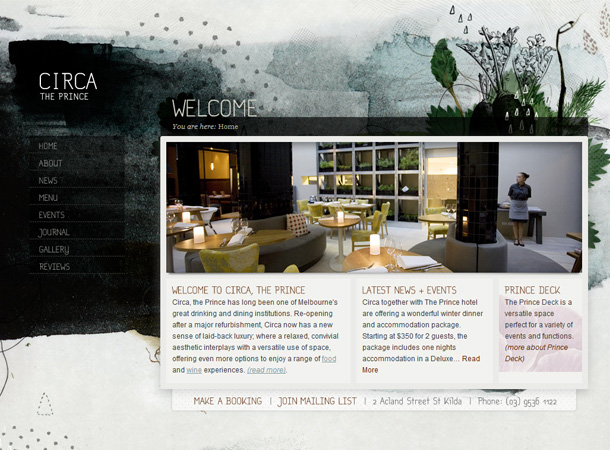
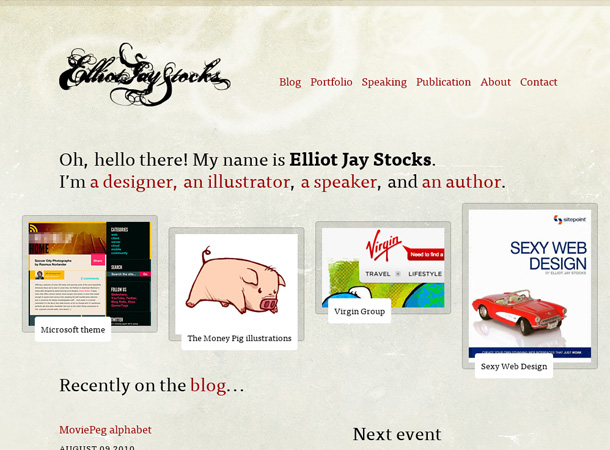
5. Subtile Texturen
Webseiten-Inspiration mit leichter Hintergrund-Textur
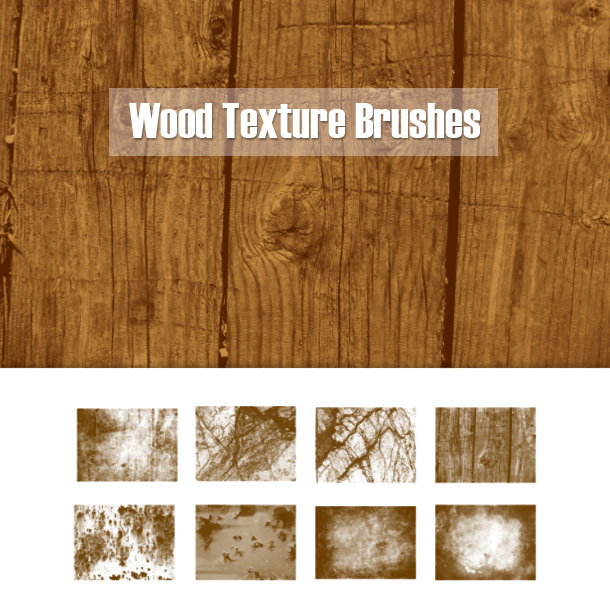
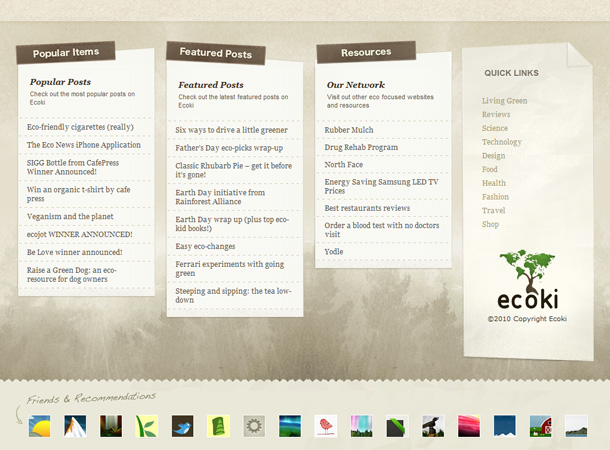
6. Holz-Texturen
Webseiten-Inspiration mit Holz-Texturen
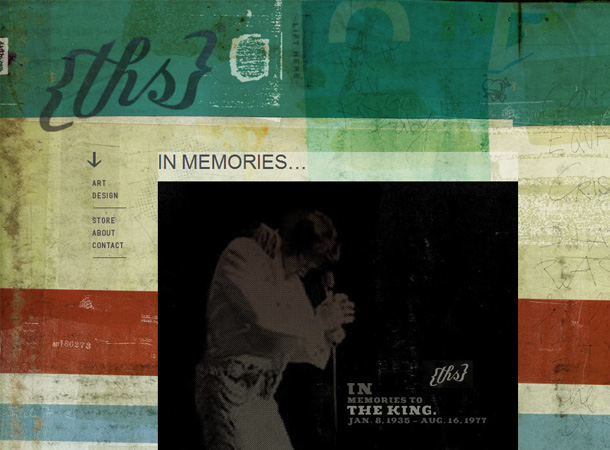
7. Grunge-Texturen
Webseiten-Inspiration im Grunge-Stil
8. Echter Rauch
Webseiten-Inspiration mit Rauch-Effekt im Header
9. Baum-Silhouetten
Webseiten-Inspiration mit Baum-Silhouette
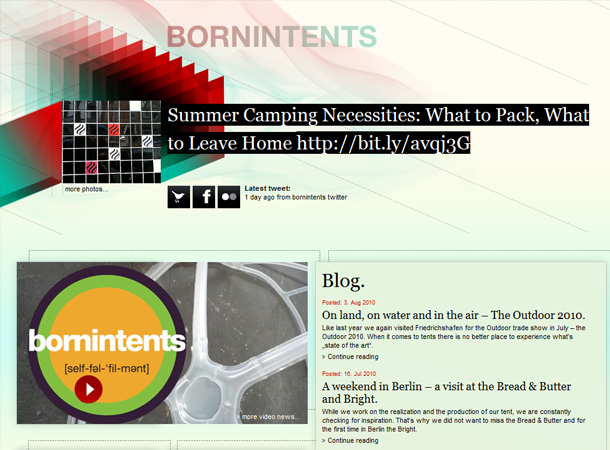
10. Licht-Effekte
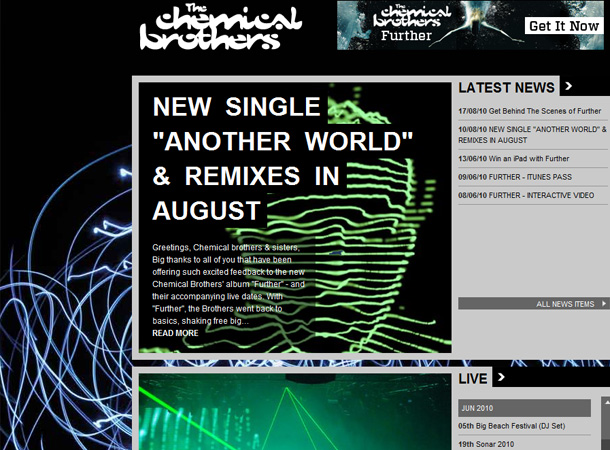
Webseiten-Inspiration mit Licht-Effekten
Jede Menge Photoshop Pinsel-Resourcen
Bist du inzwischen so richtig zum Photoshop-Pinsel Fan geworden, findest du in unserem »Artikel Fundegrube: Jede Menge kostenlose Photoshop-Brushes« eine Überischt verschiedenster Brush-Sammlungen.
Findest du in den Sammlungen nicht das Richtige, kannst du dir auch eine eigenen Photoshop-Pinsel erstellen. Hier erfährst du, wie’s funktioniert!
So kannst du Photoshop-Pinsel installieren
- Lade Pinsel in von der jeweiligen Webseite herunter und speichere die ABR-Datei in den Ordner »Brushes« unter Programme / Adobe / Adobe Photoshop+Version / Presets / Brushes.
- Jetzt öffnest du dein Photoshop-Programm mit einem neuen Dokument und öffnest das Pinsel-Fenster (F5).
- Klickst du den kleinen Pfeil rechts oben im Pinsel-Fenster, öffnet sich ein Dropdown-Menü mit den Optionen. Klicke bei Pinsel laden und suche deine Pinsel ABR-Datei in dem Ordner »Brushes« aus.
- Jetzt werden dein neues Pinsel-Set in das Pinsel-Fenster geladen und kannst mit der Mal-Arbeit beginnen.
Wie gefallen dir die Photoshop-Pinsel? Arbeitest du gerne mit Pinseln und kennst du weitere tolle Sets, die du besonders gut für Webdesign-Layouts eignen? Über dein Feedback und deine Tipps freue ich mich sehr!


























Schreibe einen Kommentar