jQuery Carousel-Slider sind sehr beliebt, um z.B. die neusten Projekte im Portfolio, aktuelle Blog-Artikel mit Vorschaubildern oder eine Bildergalerie auf einer Webseite zu integrieren. Den Slider bewegt man entweder automatisch, mit Hilfe von Rechts/Links (bzw. Oben/Unten) Buttons oder einer Seiten-Nummerierung. So kann man auf wenig Platz viel Inhalt darstellen, und vorausgesetzt man übertreibt es mit dem hin und her sliden nicht, ist der Effekt für den Webseiten-Besucher ein echter Hingucker. Mit dem vielseitigen jQuery-Plugin carouFredSel kannst du leicht deinen eigenen Carousel-Slider auf deiner Webseite einbauen.
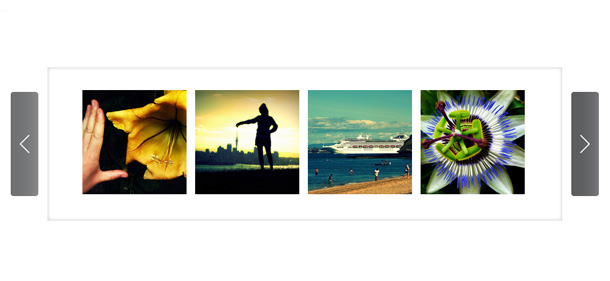
Hier kannst du dir unsere Demo-Version des Sliders anschauen
1. Den caroufredsel-Slider verwenden
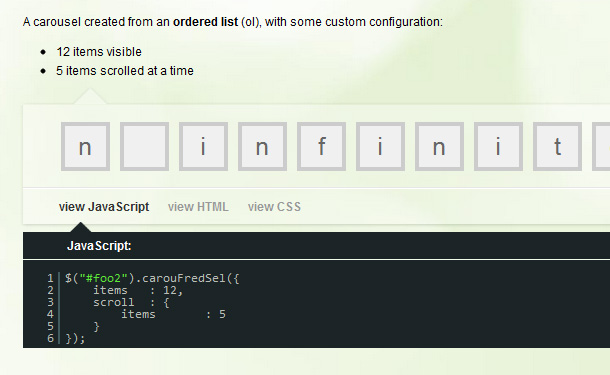
Du kannst nicht nur Bilder mit Hilfe des Carousel-Sliders »caroufredsel« animieren, sondern auch ordered oder unordered Listen-Elemente, sowie Bilder mit Bildunterschriften. Außerdem kannst du deine Slider-Bilder sogar mit einem Lightbox-Effekt kombinieren. Auf dieser Demo-Seite des Plugins kannst du dir die verschiedenen Beispiele anschauen.
Eine tolle Möglichkeit der Plugin-Webseite ist, dass du dir zu jedem Beispiel den entsprechenden JavaSCript, HTML und CSS Code anschauen kannst.

Zu jedem Slider-Beispiel kannst du dir es den entsprechenden Code kopieren.
1.1. Die JavaScript-Dateien aufrufen
Nachdem du dir den Plugin-Ordner heruntergeladen hast (siehe Download-Button im Webseiten-Header), lädst du die JavaScript-Datei des Plugins (derzeit jquery.carouFredSel-2.1.3.js) am besten in einen Ordner »js« auf deinen Server hoch und rufst die Datei innerhalb des head-tags deiner Webseite auf.
<script type="text/javascript" src="deinPfad/js/jquery.carouFredSel.js"></script>
[/php]
Außerdem benötigst du (falls du diese noch nicht aufrufst) die jQuery-Version. Diese musst du nicht unbedingt auf deinen Server hochladen, sondern du kannst sie einfach über die Google Libraries API aufrufen.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
[/php]
Möchtest du weitere JavaScript-Animationen nutzen, kannst du noch Easing einfügen. Hierzu findest du Infos auf der Installations-Seite von CarouFredSel.
1.2. Den HTML-Code erstellen
Als nächstes kannst du den HTML-Code für den Inhalt deines Sliders erstellen. Dabei orientierst du dich am besten wieder an den Code-Beispielen der Webseite. Ich habe für meine Slider-Demo eine Reihe von Bildern verwendet. Der Code sieht dann ungefähr so aus:
<div id="wrap">
<div class="image_carousel">
<div id="foo2">
<img src="deinPfad/slider-pics/01.jpg" alt="image01" width="170" height="170" />
<img src="deinPfad/slider-pics/02.jpg" alt="image02" width="170" height="170" />
<img src="deinPfad/slider-pics/03.jpg" alt="image03" width="170" height="170" />
</div>
<div class="clearfix"></div>
<a class="prev" id="foo2_prev" href="#"><span>prev</span></a>
<a class="next" id="foo2_next" href="#"><span>next</span></a>
</div>
</div>
[/php]
Du kannst so viele Bilder einfügen, wie du möchtest. Über die JavaScript-Konfiguration kannst du dann später bestimmen, wie viele Bilder deines Sliders angezeigt werden sollen. Die Anchor-tags bilden den Vor- und Zurück Button des Sliders.
1.3. Das CSS-Styling deines Sliders
Jetzt fügst du noch den CSS-Code für deinen Slider ein. Am besten du kopierst wieder den Code des Beispiel-Sliders auf der Plugin-Webseite und veränderst ihn nach deinen Wünschen.
Für den Demo-Slider habe ich mir z.B. ein eigenes Hintergrund-Image, sowie ein Sprite-Image für meine Buttons erstellt. Beim Aufrufen der Images im CSS musst du wieder darauf achten, dass du den richtigen Ordner-Pfad angibst.
Die CSS-Styles für den Demo-Slider sieht so aus:
body {
margin:0 auto;
width:900px;
}
#wrap {
margin: 100px 0px 0px 0px;
width:840px;
height:250px;
background:url(carousel-slider/bg.jpg) 0 0 no-repeat;
}
.image_carousel {
padding: 30px 0 15px 50px;
position: relative;
}
.image_carousel img {
padding: 0px;
margin: 7px;
display: block;
float: left;
}
a.prev, a.next {
background: url(carousel-slider/sprite.png) 0 0 no-repeat transparent;
width: 45px;
height: 170px;
display: block;
position: absolute;
top: 40px;
}
a.prev {
left: -60px;
}
a.prev:hover {
background-position: 0 -170px;
}
a.next {
right: -60px;
background-position: -45px 0px;
}
a.next:hover {
background-position: -45px -170px;
}
a.prev span, a.next span {
display: none;
}
.clearfix {
float: none;
clear: both;
}
[/php]
Natürlich kannst du deinen eigenen Slider ganz individuell gestalten. Wieder findest du tolle Inspirationen in den vielen schönen Beispielen auf der Plugin-Webseite.
1.4. Den Slider mit JavaScript aufrufen
Als letzten Schritt musst du noch den entsprechenden JavaScript-Code für deinen Slider aufrufen. Dazu fügst du folgenden Code innerhalb des head-tags deiner Webseite ein:
<script type="text/javascript">
$(document).ready(function() {
$("#foo2").carouFredSel({
auto : false,
items : 4,
prev : {
button : "#foo2_prev",
key : "left"
},
next : {
button : "#foo2_next",
key : "right"
},
});
});
</script>
[/php]
Der div-container meines Sliders hat die ID von foo2.
Du hast jede Menge Möglichkeiten den Slider ganz nach deinen Wünschen anzupassen. Auf der Configuration-Site des Plugins findest du eine gut dokumentierte Übersicht aller Optionen. Ich habe in meinem Demo-Slider z.B. den das automatische Sliden deaktiviert und den Anzahl der angezeigten Bilder auf 4 gesetzt. Außerdem habe ich einen Vor- und Zurück Button in meiner Animation verwendet.
Benötigst du weitere Hilfe für deine Plugin-Einstellungen findest du praktische Tipps auf der Tips & Tricks Seite des Plugins. Als extra-Feature gibt es sogar einen Configuration-Roboter auf der Webseite, der dir bei den Einstellungen deines Sliders weiterhilft.
Wie gefällt dir das Carousel-Slider Plugin CarouFredSel? Hast du bereits Erfahrungen mit diesem Plugin, oder kennst du weitere hilfreiche JavaScript-Slider Plugins? Über deine Tipps und dein Feedback freue ich mich sehr!





Schreibe einen Kommentar