Der Footer einer Webseite wird gerne genutzt, um zusätzliche Informationen wie Link-Tipps, Kontakt-Möglichkeiten, die neusten Tweets, Flickr-Fotos oder eine weitere Seiten-Navigation unterzubringen. Da der Footer meist einen extra, oft farblich abgetrennten, Bereich auf einer Webseite bildet, nutzen viele Designer den Footer, um dort noch einmal so richtig kreativ tätig zu werden. Zur Inspiration für die Gestaltung deines eigenen Webseiten-Footers habe ich Beispiele innovativer Footer-Designs für dich zusammen gestellt.
1. Lilly’s Table
Auf der offen gestalteten und hellen Webseite »Lilly’s Table« wird der Footer genutzt, um ein Newsletter-Formular sowie weitere Links anzubieten. Optisch wird der Footer durch eine kreative und farbenfrohe Blumen-Form aufgewertet.
2. Christoph Zillgens
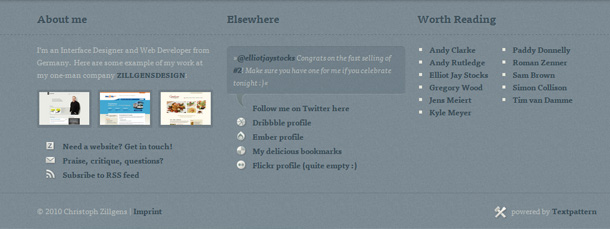
Die dreispaltige Footer-Gestaltung auf der Webseite von Christopher Zillgens wirkt angenehm aufgeräumt und überschaubar. Dennoch hat es der Designer geschafft jede Menge Infos unterzubringen, wie z.B. einen About-Text, animierte Preview-Bilder der neusten Projekte, die neuste Twitter-Nachricht, Social-Media Links sowie Blog-Empfehlungen.
3. Threadbird
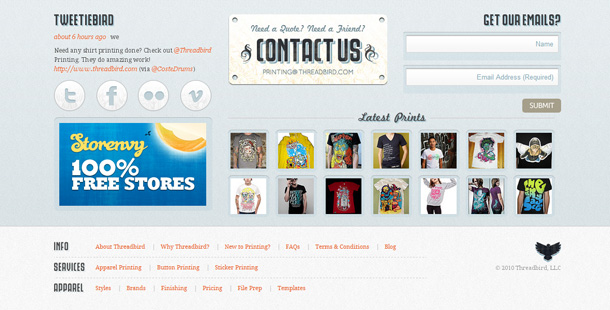
Der Footer auf der Threadbird-Webseite ist durch die Verwendung unterschiedlicher Schriften, großen Social-Media Icons, und einem Newsletter-Formular und den neusten Flickr-Fotos kreativ und vielseitig umgesetzt. Im unteren Footer-Absatz gibt es außerdem noch eine übersichtliche Seiten-Navigation.
4. COFA Media
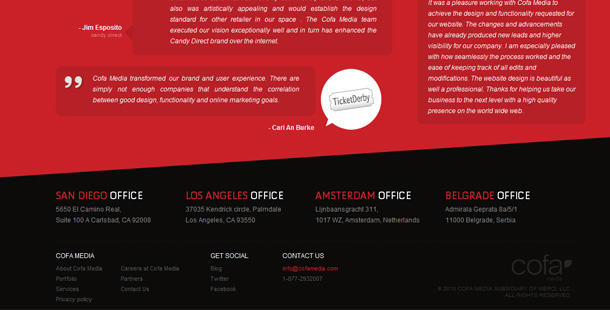
Auf der Webseite von COFA Media springen einem besonders die schrägen Flächen ins Gesicht. Diese sind auch im Footer im Einsatz, und lockern das übersichtliche Design kreativ auf. Inhaltlich setzt die Webdesign-Firma im Footer auf eine weitere Navigation sowie jeder Menge Kontakt-Möglichkeiten.
5. Andrina Peric
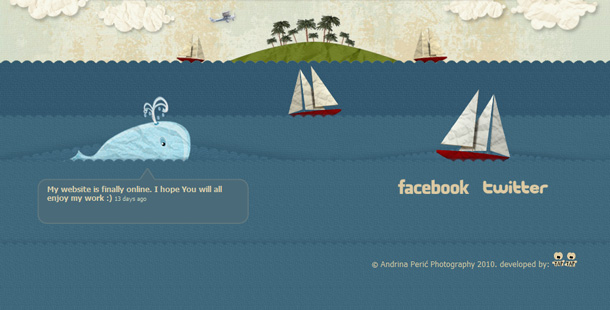
Der Footer der Fotografie-Webseite von Adrina Peric ist in einem kreativen Bastel-Stil umgesetzt. Die Gestaltung wirkt wie mehrere Papierschichten übereinander gelegt. Der Inhalt konzentriert sich auf Twitter und Facebook Links.
6. Forum Mediendesign 2010
Das Footer-Design auf der Webseite des »Forum Mediendesign 2010« sticht durch die Verwendung eines Tab-Menüs hervor. Du kannst zwischen der Ansicht Info, Anfahrt oder Kontakt wählen.
7. Farinella Bakery
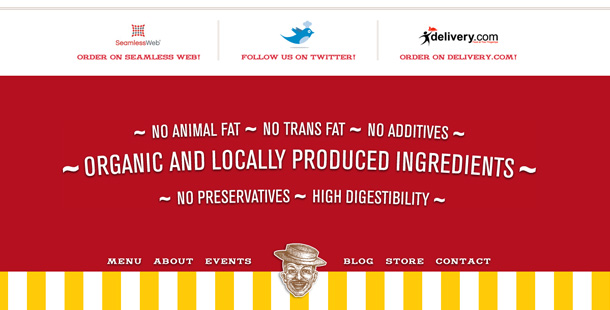
Der Footer auf der kreativ gestalteten Webseite der Farinella Bakery wird vor allem durch einen großen Slogan ausgefüllt. Außerdem gibt es eine Footer-Navigation, sowie Links zu Twitter und einer Online-Bestellung.
8. Shaping the Page
Ein sehr schönes Beispiel für die eine reduzierte Footer-Gestaltung kannst du dir auf der Webseite »Shaping the Page« anschauen. Neben dezent gestalteten und angenehm animierten Social-Media Icons gibt es hier nur noch eine Kontakt- und Copyright-Info.
9. Iron to Iron
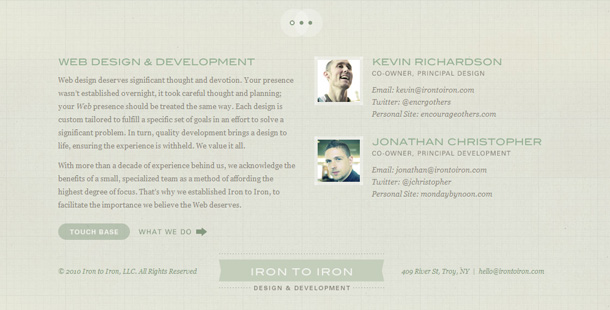
Streng genommen ist der Footer bei »Iron to Iron« nur auf das Copyright, ein vereinfachtes Logo und einer knappen Kontakt-Info beschränkt. Durch den gleichbleibenden Übergang zum dreiteiligen Slider-Element darüber wird der Footer-Bereich jedoch großzügig und offen. Im sehr schön animierten Slider befinden sich eine About-Info, eine Grafik zu Services sowie ein Kontaktformular.
10. Rainy Pixels
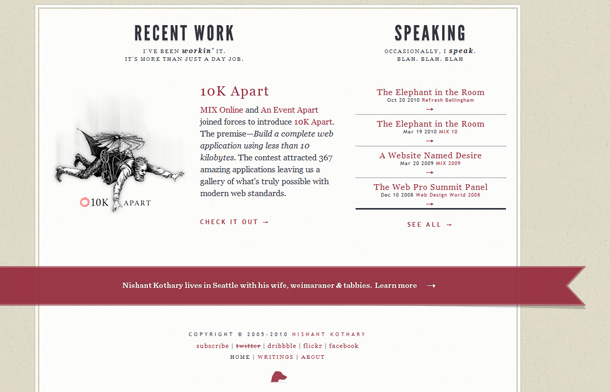
Sehr individuell ist die Footer-Umsetzung bei Rainy Pixels durch den umrahmten, weißen Papier-Hintergrund. Inhaltlich ist der Footer gefüllt mit dem neusten Projekt des Webdesigners und einer Auflistung von Konferenzen. Auf einer dunkelroten Fahne über den ganzen Footer hinweg, gibt es einen Link zur About-Seite.
11. StruckAxiom
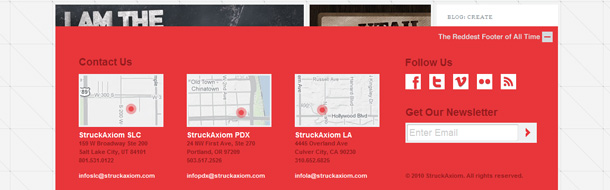
Der Footer auf der Webseite der Kreativ-Agentur StruckAxiom kann per Mausklick auf- und zugeslidet werden. Der roter Footer-Hintergrund ist nicht durchgehend, sondern auf die Seitenbreite beschränkt und bietet Platz für Kontaktfelder, Social-Media Icons, und einem Newsletter-Formular.
12. Burton
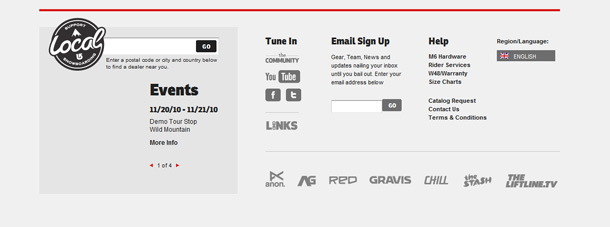
Der minimalistisch gestaltete Footer auf der Webseite des Snowboard-Herstellers Burton verzichtet auf einen Hintergrund und ist nur durch eine rote Linie von Seiten-Inhalt getrennt. Links befindet sich ein Feld mit Event-Slider und Shop-Finder, rechts bleibt Platz für Social-Media und Partner Links, einem Newsletter-Formular, einer Hilfs-Navigation sowie einer Sprachauswahl.
13. hey Indy
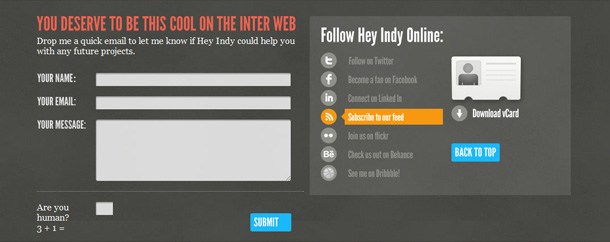
Auf der Webseite »hey Indy« ist der Platz im Footer mit einem praktischen Kontaktformular, einer Auflistung übersichtlicher Social Media-Icons und einem Download-Link zur vCard des Designers und Illustrators genutzt.
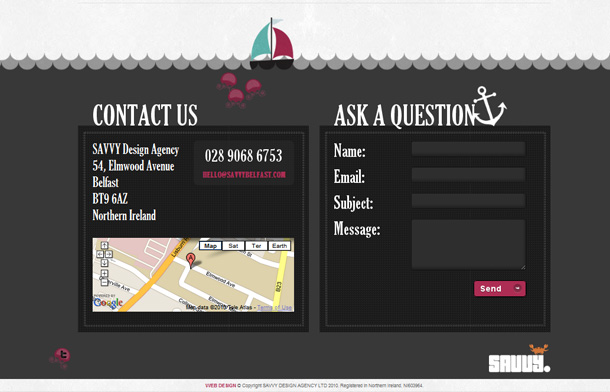
14. SAVVY Belfast
Die Footer-Gestaltung auf der Webseite von SAVVY Belfast ist mit verspielten Animationen einer Unterwasserwelt, einem Kontaktbereich mit Google Maps sowie einem Kontaktformular kreativ umgesetzt.
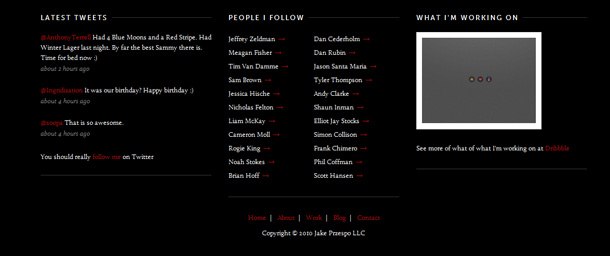
15. Jake Przespo
Auf der übersichtlich gestalteten Webseite des Webdesigners Jake Przespo bietet der in dunklen Farben gehaltene Footer Platz für die neusten Twitter-Nachrichten, Blog-Empfehlungen, einer Vorschau des neusten Dribbble-Bildes, sowie einer reduzierten Seiten-Navigation.
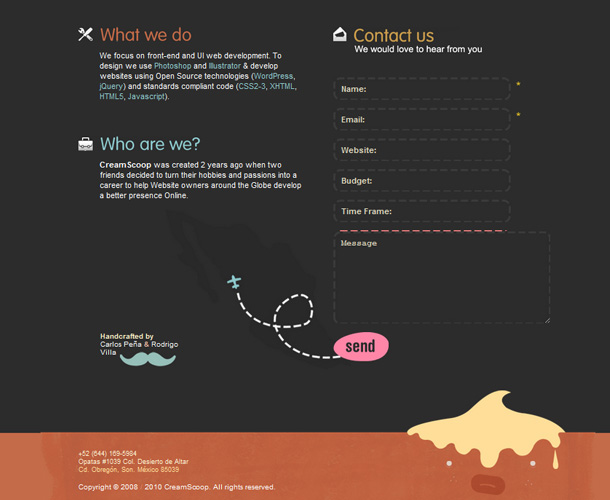
16. CreamScoop
Sehr großzügig ist das Footer-Design auf der Webseite von CreamScoop umgesetzt. Der Footer ist in einen großen oberen Bereich mit Intro-Texten und einem Kontaktformular, und einem unterem Footer-Bereich mit Kontakt, Copyright-Info und einer Illustration unterteilt.
Wie gefallen dir diese Footer-Inspirationen? Welche Inhalte findest du im Footer besonders sinnvoll, und kennst du weitere Webseiten mit kreativen Footer-Designs? Über dein Feedback und weitere Webseiten-Tipps freue ich mich sehr!




















Schreibe einen Kommentar