Animierte Slider sind eine beliebte Methode, um besondere Inhalte, wie die neusten Blogartikel oder Freebies hervorzuheben. Auch die neusten Design-Projekte kann man so attraktiv in einem Portfolio präsentieren. Und mit den vielen praktischen jQuery-Plugins wird einem die Arbeit leicht gemacht. Ich zeige dir, wie du einen Slider mit jeder Menge Optionen für deine Webseite erstellen kannst.

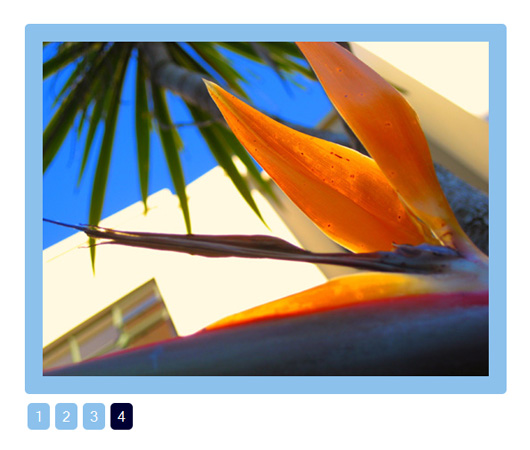
Schau dir hier eine Demo des Sliders an!
1. Plugin herunterladen
Als erstes lädst du dir das Plugin von der Plugin-Webseite herunter. Hier siehst du schon etliche Demo-Funktionen des Plugins, z.B. Zoom, Shuffle, Fade und viele mehr.
Hast du das Plugin heruntergeladen, findest du im Ordner »jqerycyle« eine example.html Datei. Hier findest du den benötigten Code für das Plugin.
2. Javascript-Code einfügen
Als erstes fügst du den benötigten Javascript-Code im Header innerhalb deines Head-Tags oder im Footer vor den html-Tag ein.
<!– include jQuery library –>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/
jquery/1.4.1/jquery.min.js"></script>
<!– include Cycle plugin –>
<script type="text/javascript" src="http://cloud.github.com/downloads/malsup/
cycle/jquery.cycle.all.2.74.js"></script>
<!– initialize the slideshow when the DOM is ready –>
<script type="text/javascript">
$(document).ready(function() {
$(‚.slideshow‘)
.after(‚<div id="nav">‘)
.cycle({
fx: ‚turnDown‘, // choose your transition type, ex: fade, scrollUp, shuffle, etc…
pager: ‚#nav‘
});
});
</script>
[/php]
Mit diesem Code brauchst du du jQuery garnicht nicht mehr auf deinen eigenen Server hochzuladen.
3. Fotos bearbeiten
Deine Fotos für den Slider schneidest du jetzt in der gewünschten Größe in Photoshop o.ä. zu, und speicherst sie durchnummeriert am besten in einem Ordner namens »images« ab.
4. HTML-Code einfügen
Als weiteren Code-Schnipsel fügst du die Fotos (img-Tags) in einen div-Tag mit dem class-Attribut »slideshow«. Kopiere dazu folgenden Code und fügst ihn innerhalb des body-Tags auf deiner Seite ein. Achte darauf, dass du deine individuelle Breite (width) und Höhe (height) anpasst, und das richtige Zielverzeichnis für deine Image-Links wählst (bei meinem Beispiel: images/01.jpg).
<div class="slideshow">
<img src="images/01.jpg" width="500" height="375" />
<img src="images/02.jpg" width="500" height="375" />
<img src="images/03.jpg" width="500" height="375" />
<img src="images/04.jpg" width="500" height="375" />
</div><!–end slideshow–>
[/php]
Du kannst so viele Bilder einfügen, wie du magst.
5. CSS-Code einfügen
Jetzt musst du nur noch die CSS-Styles für deinen Slider anpassen. Dazu nimmst du die Styles aus der example.html, fügst sie in deine css-Datei (z.B. stlye.css) ein, und passt alle Farben, Größen und Schriften an. Im meinem Bespiel sieht der CSS-Code so aus. Gerne kannst du auch diesen kopieren, und dann deine individuellen Anpassungen starten.
.slideshow {
width: 540px;
height: 395px;
margin: 30px auto;
}
.slideshow img {
padding: 20px;
background: #8CC1EC;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
#nav {
margin: 5px auto;
width: 540px;
height: 30px;
}
#nav a {
background: #8CC1EC;
padding: 5px 8px 5px 8px;
color:#fff;
display:block;
float:left;
text-decoration: none;
margin: 0 3px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
#nav a.activeSlide {
background: #000033;
}
#nav a:focus {
outline: none;
}
[/php]
Fertig ist dein animierter Slider! Natürlich gibt es jede Menge Optionen für die Animation deiner Bilder. Ich habe z.B. einen sogenannten Pager (also eine zusätzliche Navigation) eingefügt, und die »turnDown«-Animation gewählt.
Eine Auflistung mit Demo-Codes aller Slider-Varianten findest du auf der Plugin-Webseite unter dem Punkt »See More Demos and Examples«. Deine Anpassungen nimmst du dann in deinem Javascript-Code (siehe Punkt 2) vor.
Hast du noch Fragen zum jQuery Cycle Plugin, oder kennst du weitere hilfreiche Javascript-Plugins mit denen man schnell Slider bauen kann? Schreibe mir doch einen Kommentar, ich freue mich über dein Feeback!




Schreibe einen Kommentar