Du möchtest sehen, was sich mit den neuen CSS3-Funktionen so alles anstellen lässt? Da CSS3 Transitions, Box- und Text Shadows, oder die praktischen RGBa-Farbwerte die Webdesign-Welt derzeit im Sturm erobern, wird es Zeit sich die neusten Trends einmal genauer anzuschauen. Hier eine kleine Zusammenstellung der schicksten CSS3-Effekte :-)
1. Animationen und Effekte mit CSS3-Transitions
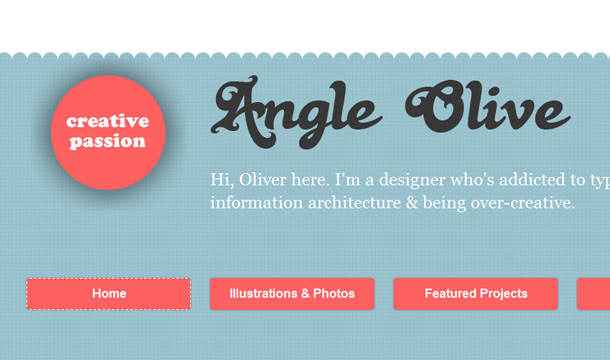
1.1. Oliver Edwards

Rotierende Logo-Animation mit Transition und Box-Shadow.
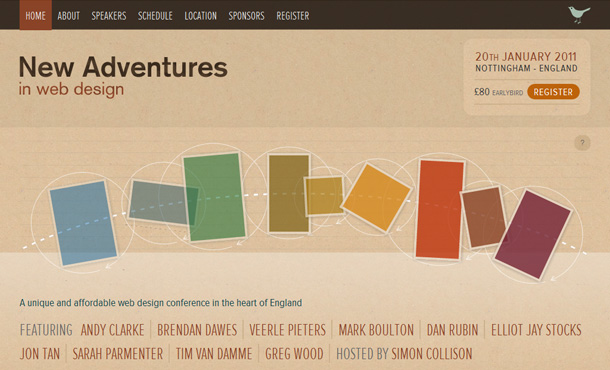
1.2. New Adventures in Webdesign Conference

Eine wirklich beeindruckende, rotierende Header-Animation.
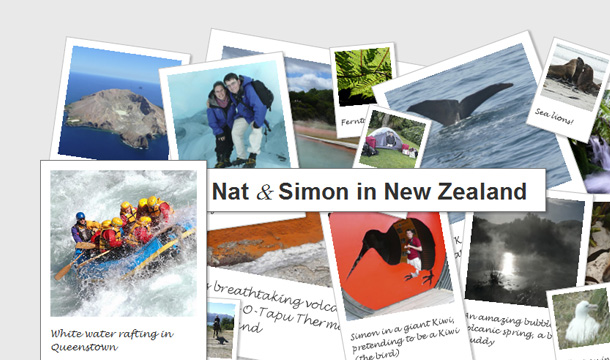
1.3. CSS3 Polaroids

Demonstration eines coolen, animierten Polaroid-Effekts bei 24ways.
1.4. Canny Bill

Animierte Preiskarten mit Box-Shadow und abgerundeten Ecken.
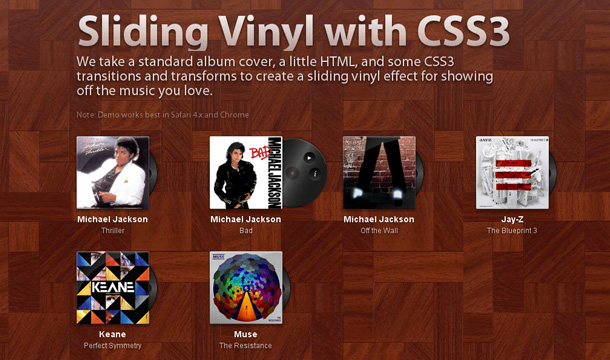
1.5. Sliding Vinyl

Genial animierte Plattencover-Demo von Zurb.
2. Beispiele für CSS3 Text-Shadows
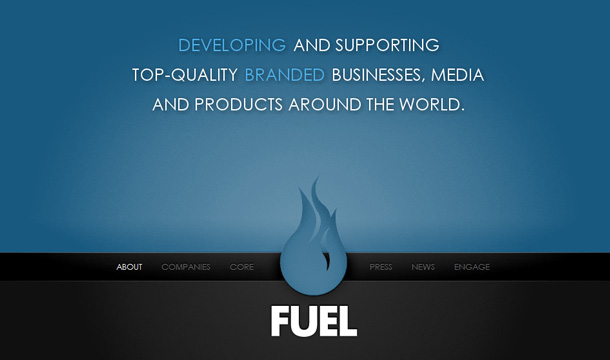
2.1. Fuel Brand Inc

Schicke Text-Shadows in der Navigation und im About-Text (mit Blur).
2.2. artebits

Dunkle Text-Shadows bei heller Schriftfarbe.
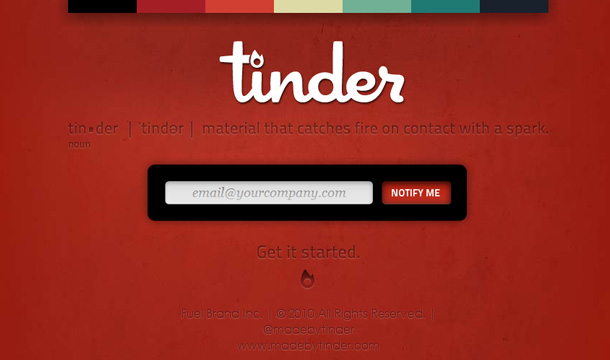
2.3. Made by Tinder

Hier ein gelungenes Beispiel für hellen Text-Shadow.
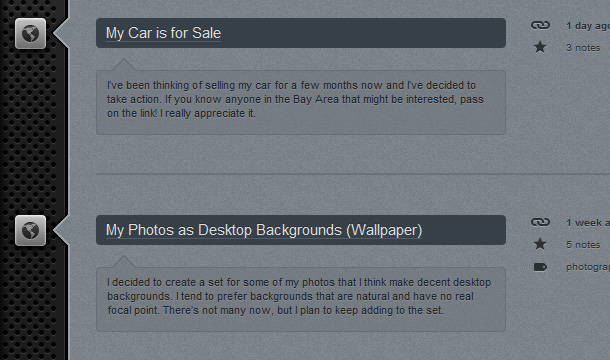
2.4. Mark Jardine

Text-Shadows funktioniert auch bei Fließtext auf dunklem Hintergrund.
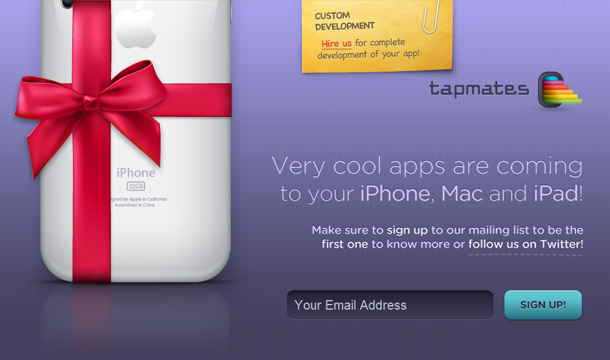
2.5. tapmates

Bei tapmates gibt’s gleich jede Menge Text-Shadows zu entdecken.
3. Noch mehr Schatten mit CSS3 Box-Shadows
3.1. Simon Collison

Die Hintergründe sind mit CSS3 Box-Shadows und Border-Radius ausgestattet.
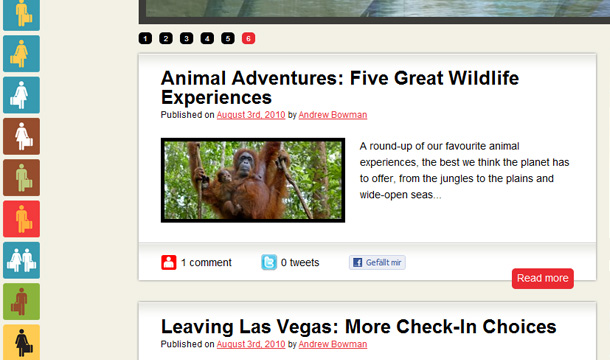
3.2. vtravelled Blog

Schicke Box-Shadows für die Artikel-Vorschauen.
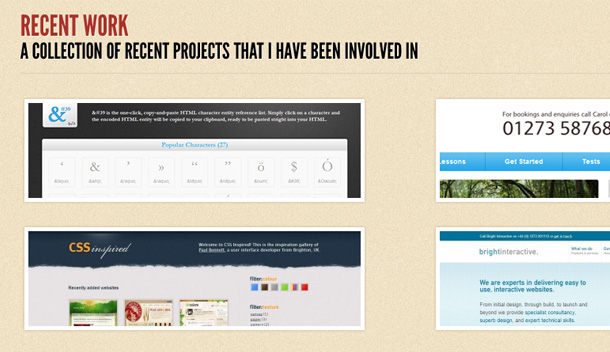
3.3. Paul Bennett

Das Portfolio wird mit Box-Shadows und CSS-Transitions gepimpt.
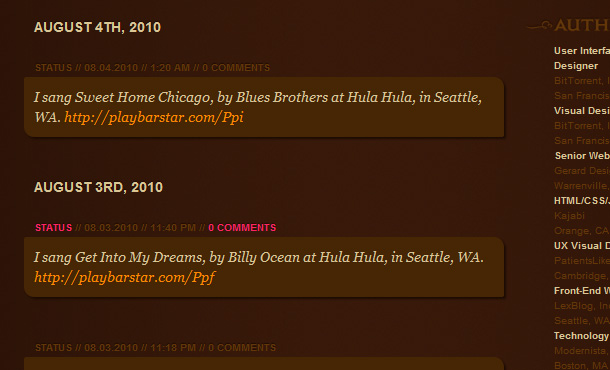
3.4. Jeff Croft

Hier gibt’s Box-Shadows, Text-Shadows und CSS Rounded Corners zu bestaunen.
4. Schriften mit @font-face einbetten
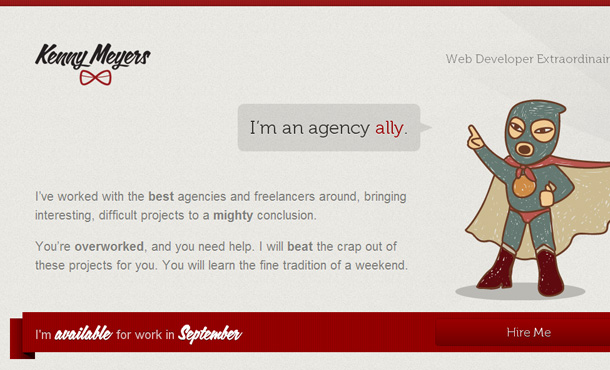
4.1. Kenny Meyers

Die Fonts Museo und Calgary sind mit @font-face eingebettet.
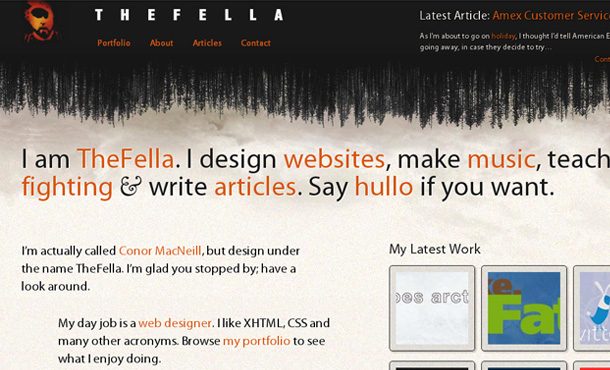
4.2. TheFella

Jede Menge Spaß mit der Goudy Bookletter 1911.
4.3. The Many Faces Of

Hier ist die ProcionoRegular ist mit @font-face eingebettet.
5. Jede Menge CSS3 Button-Effekte
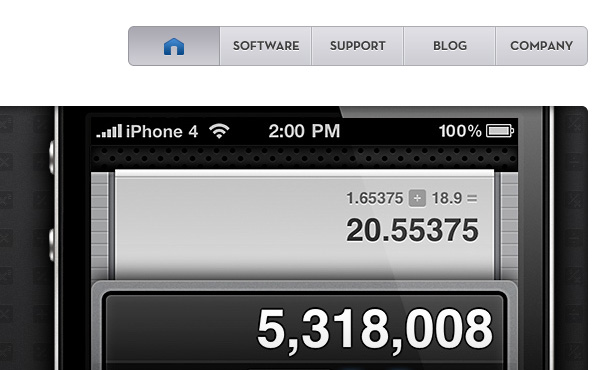
5.1. tapbots

Die Buttons der Navigation sind mit CSS-Transitions gestylt.
5.2. Veerle’s Blog

Unter anderem hat Veerle die Comments-Buttons mit CSS3-Transitions aufgepeppt.
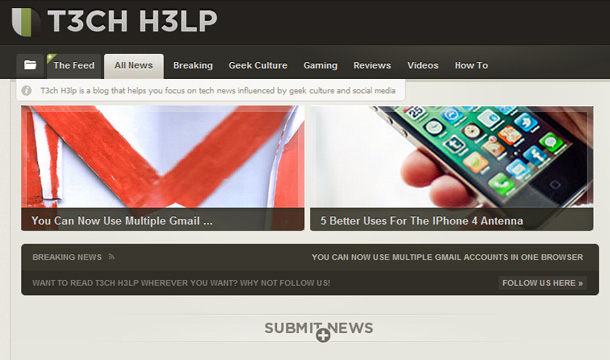
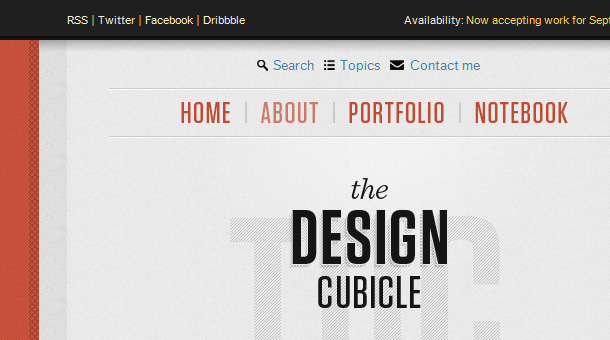
5.3. T3CH H3LP

Hier gibt’s gleich jede Menge Button-Animationen, z.B. beim Webseiten-Logo.
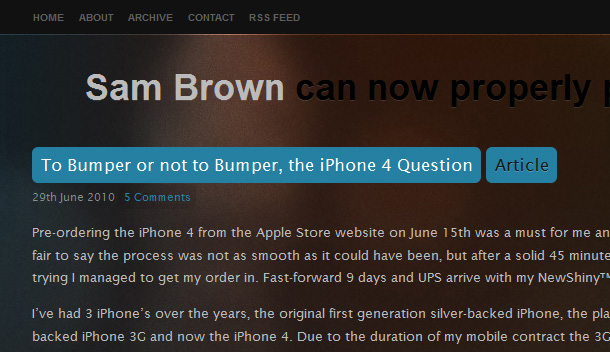
5.4. Sam Brown

Ein schöner Hover-Effekt bei den bunten Artikel-Buttons.
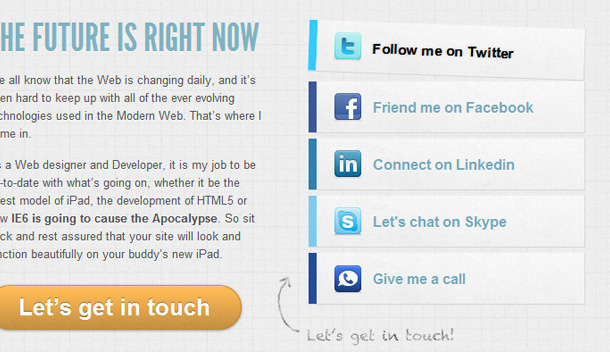
5.5. Thomas Bishop

Einen spannenden Rotations- und Farbeffekt gibt’s bei den Social Media-Buttons zu bewundern.
5.6. Brian Hoff

Schöne, dezente Navi-Button Animationen.
6. Abgerundete Ecken mit Border-Radius
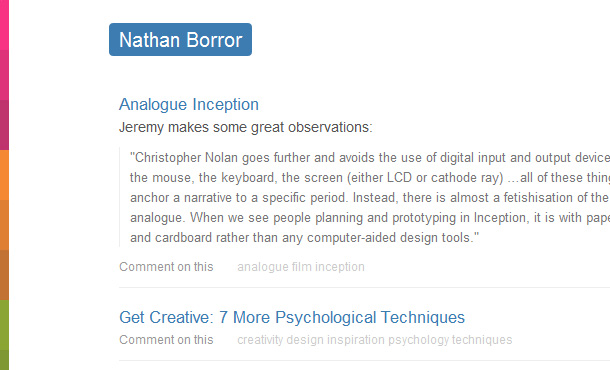
6.1. Nathan Borroer

Hier werden die Buttons bei Rollover mit abgerundeten Ecken gestylt.
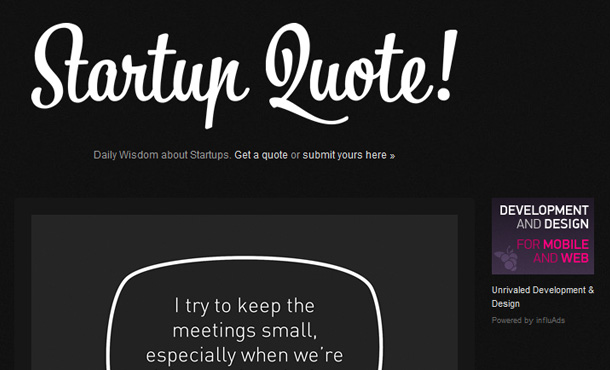
6.2. Startup Quote

Abgerundete Ecken gibt’s hier bei den Bildhintergründen.
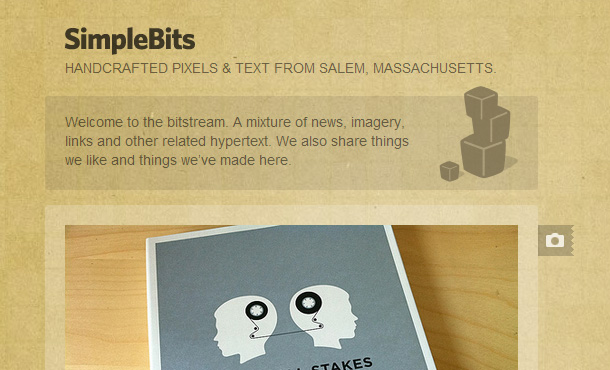
6.3. Simple Bits

Dezenter Boder-Radius auf den transparenten Textflächen.
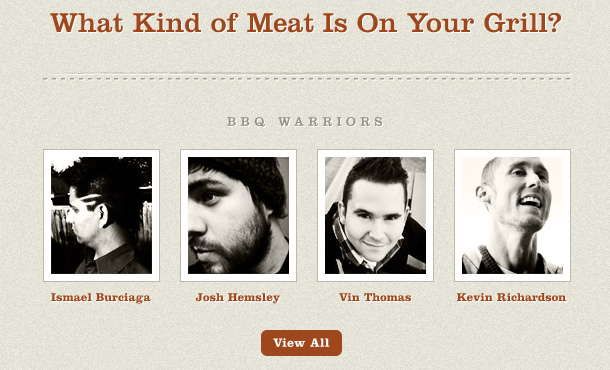
6.4. BBQWar

Hier pimpen Border-Radius und Text-Shadows das Webdesign.
7. Transparenz leicht gemacht mit RGBa
7.1. Christoph Zillgens

RGBa Alpha-Transparenz beim Hover-Effekt.
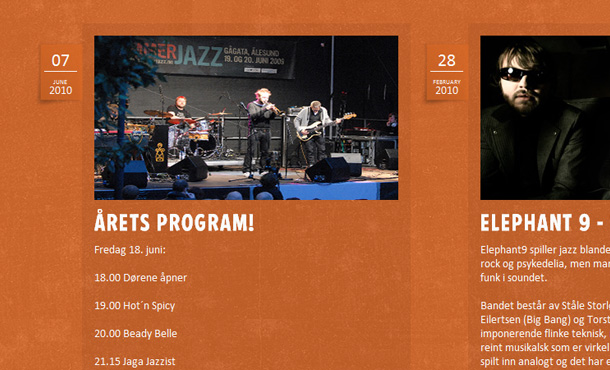
7.2. Midtsommerjazz 2010

RGBa-Werte werden für die Hintergrundflächen verwendet.
7.3. 24 ways

RGBa Alpha-Transparenz gibt’s hier z.B. bei den Navi-Buttons.
Ich hoffe dich hat dieser kleine Ausflug in die Möglichkeiten der CSS3-Funktionen inspiriert. Natürlich werden die neuen Eigenschaften derzeit noch nicht von allen Browsern unterstützt. Aber es lohnt sich auf alle Fälle sich mit den neuen Optionen vertraut zu machen und die Styles schon einzusetzen, wo es nicht unbedingt für das Design notwendig ist.
Kennst du noch weitere Webseiten, auf denen coole CSS3-Effekte bereits zu bewundern sind? Über deine Tipps und dein Feedback freue ich mich sehr!




Schreibe einen Kommentar