Javascript-Tabs sind eine tolle Möglichkeit, jede Menge Bloginhalte anzuzeigen, ohne das die Sidebar unnötig lang wird. Auf Blogs ist es z.B. besonders beliebt, die neusten Artikel, beliebteste Artikel oder die neusten Kommentare in Tabs zu »verpacken«. Mit dem jQuery UI Tab-Widget kannst du ein solches Tab-Menü ganz leicht einsetzen.
Eine Demo des Widgets mit allen Optionen und einer Dokumentation findest du hier.

Um das Widget in deine Webseite einzubauen, gehst du einfach auf diese Download-Webseite von jQuery UI.
1. Download das Widget-Set
Hier kannst du dir ein individuelles Set an Widgets und Funktionen der jQuery UI Library für dein Projekt zusammenstellen (unter dem Punkt Widgets findest du die gewünschte Tab-Funktion).
Wenn du möchtest kannst du dir jetzt noch rechts in der Sidebar ein Theme aussuchen. Weiter geht’s zum Download des Pakets.
2. Einbinden in deine Webseite
Als nächsten Schritt lädst du den js-Ordner mit den beiden Dateien jquery-1.3.2.min.js und jquery-ui-1.7.2.custom.min.js auf deinen Server hoch, und verlinkst in im head-Tag mit folgendem Code auf diese beiden Dateien:
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.1.custom.min.js"></script>
[/php]
Willst du die Dateien nicht extra auf deinen Server laden, kannst du alternativ auf die Google Ajax Libraries linken. Dazu musst du lediglich folgenden Code in den head-Tag einsetzen.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js "></script>
[/php]
Willst du das Style-Theme von jQuery UI verwenden, musst du außerdem die CSS-Datei jquery-ui-1.7.2.custom.css aus dem css-Ordner auf deinen Server laden, und diese ebenfalls im head-Tag verlinken.
<link type="text/css" href="css/themename/jquery-ui-1.7.1.custom.css" rel="Stylesheet" />
[/php]
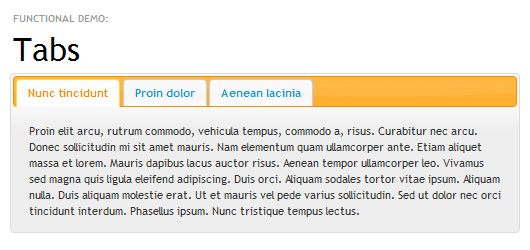
Jetzt kannst du deine Tabs einsetzen. Für ein einfaches Tab-Menü kannst du folgenden Demo-Code verwenden.
<script type="text/javascript">
$(function() {
$("#tabs").tabs();
});
</script>
<div class="demo">
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
</div>
</div>
</div><!– End demo –>
<div style="display: none;" class="demo-description">
<p>Click tabs to swap between content that is broken into logical sections.</p>
</div><!– End demo-description –>
[/php]
Jede Menge weitere Optionen, um das Tab-Menü anzupassen, findest du auf der Tab-Demo Seite von jQuery UI. Zum Beispiel können sich die Tab-Inhalte bereits bei Mausover, nicht erst bei Klick ändern etc.
Schau dir einfach mal die verschiedenen Funktionen des Widgets an, um einen Einblick in die vielseitigen Möglichkeiten zu bekommen.
Eine ausführliche Erklärung zur jQuery UI Library und den Widgets, findest du unter »Getting Started with jQuery UI«.
Schöne Tab-Menüs als Inspiration
Falls du noch nicht ganz sicher bist, wie du deine Tabs stylen möchtest, und welche Inhalte sich für das Tab-Menü eignen, hier ein paar inspirierende Beispiele.
n.design Studio
Komodo Media
Freelance Folder
Delibar
CSS Tricks
Kennst du weitere Webseiten besonders schönen Tab-Menüs, oder kennst du ein anders Javascript-Widget für die Tab-Funktion empfehlen? Dann schreibe mir doch einfach einen Kommentar, ich freue mich schon auf deine Tipps!









Schreibe einen Kommentar