In den letzten Tage habe ich mich auf die Suche nach Javascript Slider-Effekten gemacht, mit denen man Fotos und Texte auf elegante Weise animieren kann. Es gibt jede Menge schöne Lösungen, und es kommt auf das jeweilige Webdesign und die Inhalte an, welche Lösung am besten geeignet ist. Das Gestalten des Sliders mit CSS ist dann eigentlich recht einfach, obwohl ich doch ein bisschen basteln musste, bis ich meine Lösung mit 2 unterschiedlichen Slider-Effekten auf einer Seite hinbekommen habe ;-) Hier eine kleine Übersicht meiner Recherche:
1. Easy Slider

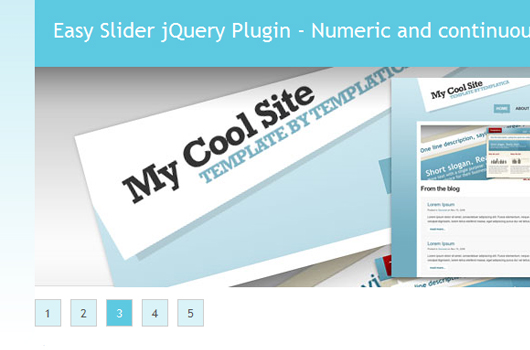
Den Easy Slider gibt es in verschiedenen Varianten. Entweder als automatisch animiert, oder mit numerische Navigation. Außerdem gibt es auch eine Vorlage, falls du mehrere Slider auf einer Seite unterbringen willst. Der Code ist leicht verständlich und einfach zu verändern. Bei meinem Projekt, habe ich mich für den Easy Slider entschieden. Hier findest du die Beschreibung, eine Demo und den Code zum downloaden.
2. Coda Slider

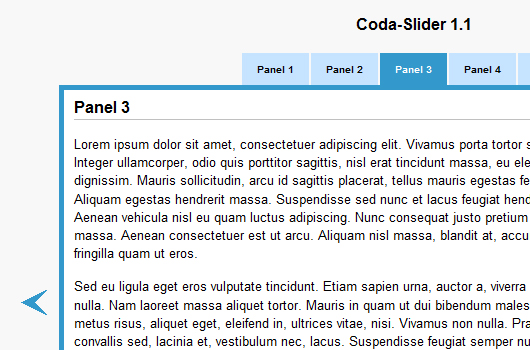
Der Coda Slider ist wohl einer der beliebtesten Javascript Slider. Berühmtes Beispiel und Namensgeber ist der Slider-Effekt auf der Coda-Webseite von Panic. Ein tolles Tutorial zum Coda Slider mit Demo findest du auch bei jQuery for Designers.
3. jCarousel

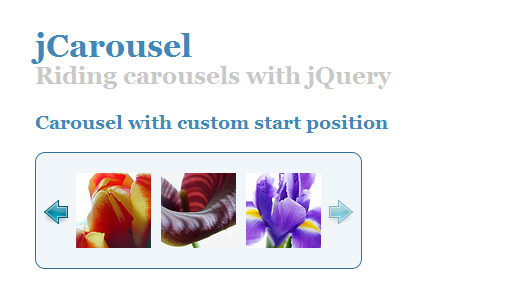
Eine weitere Option ist der jCarousel-Slider. Jcarousel bietet verschiedenste Möglichkeiten, wie automatisches Scrollen, vertikaler Slides oder das Laden von dynamischen Inhalten.
4. YUI Carousel Component

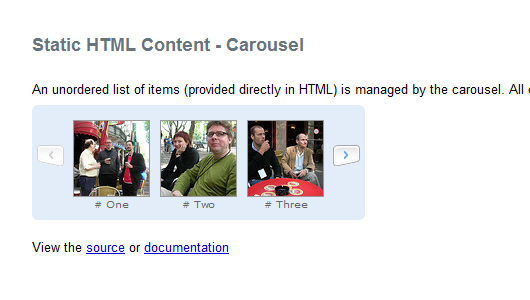
Eine weitere Slider-Option, die mit der YUI Library von Yahoo funktioniert, ist der YUI Carousel Slider. Die Varianten sind ähnlich flexibel, wie bei jCarousel.
5. Slider Gallery

Ein klasse Tutorial von jQuery for Designers, wie du den Slider-Effekt der Apple Webseite hinbekommen kannst. Mit einer genauen Beschreibung, Screencast, Demo und Code kann eigentlich nichts mehr schief gehen.
Slider im Einsatz
Zur Inspiration, hier noch ein paar sehr schöne Beispiele, wie die Javascript-Slider auf Webseiten eingesetzt werden können:
Radiumlabs hat einen großen Intro-Slider. Auf der Webseite des Designers von Radiumlabs branded07 siehst du ebenfalls einen sehr schönen Slider. Eine schönen Foto-Slider hat z.B die Webseite Tennessee Summer. Und einen Slider mit zusätzlicher Navi gibt’s auf der Webseite Newsberry.
Kennst du weitere tolle Javascript-Slider oder Webseiten mit tollen Slider-Effekten? Dann schreib doch einfach einen Kommentar, ich freue mich auf deine Tipps!




Schreibe einen Kommentar