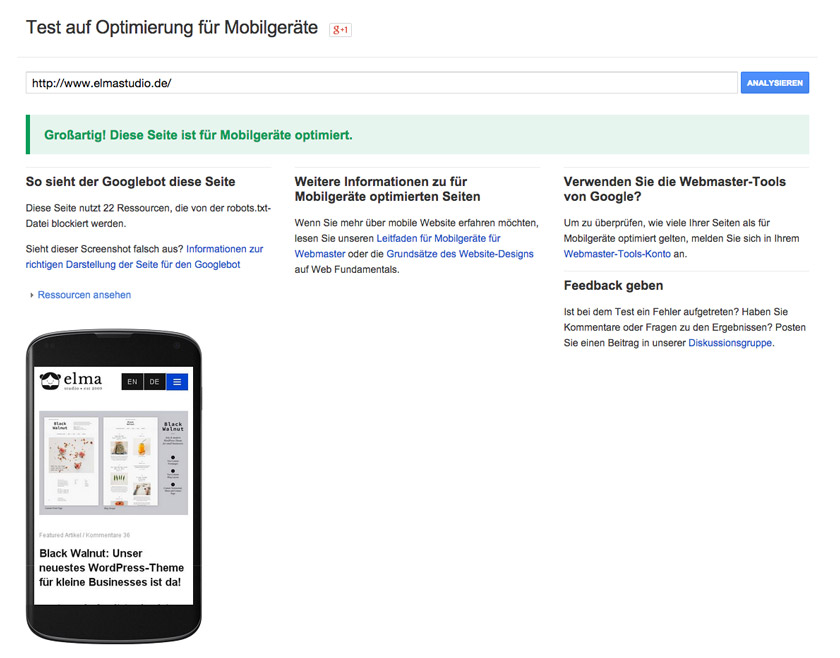
Seit dem 21. April 2015 bevorzugt Google in den Suchergebnissen auf Smartphones Webseiten, die für mobile Geräte optimiert sind. Um bei den Google-Suchergebnissen nicht benachteiligt zu werden ist es also wichtig, dass auch deine Webseite (z.B. mit einem responsive Webdesign) für mobile Geräte optimiert ist. Wenn du dir nicht sicher bist, ob deine Webseite von Google als mobile-optimiert akzeptiert wird, kannst du deine Webseite mit dem Google-Tool „Test auf Optimierung für Mobile Geräte“ schnell testen.

Wie kannst du deine WordPress-Webseite leicht für mobile Geräte optimieren?
Sollte deine Webseite den Test zur Optimierung auf mobile Geräte nicht bestehen, kannst du das mit einer WordPress-Webseite ganz leicht ändern. Am besten ist es, wenn du ein responsive WordPress-Theme nutzt, so kannst du sicher gehen, dass deine Webseite sich automatisch auf die unterschiedlichsten Bildschirmformate (Smartphones, Tablets, Desktop-Monitore) anpasst. Der Vorteil eines responsive Webdesigns ist, dass deine Webseite immer das gleiche Design behältst, lediglich das Layout passt sich entsprechend des zur Verfügung stehenden Platzes auf dem Bildschirm an.
Falls du noch eine WordPress-Webseite ohne einem responsive WordPress-Theme hast und nicht sofort das Theme wechseln kannst, gibt es als erste Notlösung die Option, das mobile Theme des Jetpack-Plugins zu nutzen. Nachdem du Jetpack installiert hast, kannst du diese Option aktivieren. Es ist aber Vorsicht geboten, wenn du bereits ein WordPress-Theme mit einem responsive Webdesign einsetzt, solltest du das mobile Theme von Jetpack auf jeden Fall deaktivieren, da deine Webseite sonst auf Smartphones nur mit dem Standard-Design von Jetpack und nicht mit deinem tatsächlichen responsive Design angezeigt wird.
Alle Elmastudio WordPress Themes sind übrigens responsive Webdesigns, die für mobile Geräte optimiert sind :)
Deine Tipps und Fragen
Hast du noch Fragen zur Webseiten-Optimierung für mobile Geräte und die neue Regelungen der Google-Suchergebnisse? Und was sind deine weiteren Tipps, um Webseiten für best möglichst für die Ansicht auf mobilen Geräten vorzubereiten? Über deine Fragen, Tipps und Erfahrungen freue ich mich sehr!





Schreibe einen Kommentar