Das Design moderner Application-Websites (z.B. für iPhone- und iPad-Apps) bietet jede Menge Inspiration, da die Webseiten mit spannenden Design-Elementen, Animationen und Effekten ausgestattet sind. Auch die Liebe zum Detail bei der Gestaltung von Logos, Icons und Hintergrund-Strukturen ist sehr beeindruckend. Da lohnt es sich auf jeden Fall genauer hinzuschauen, und das Webdesign der modernen App-Seiten zu analysieren.
Natürlich gibt es kein Standard-Rezept, wie eine Application-Website auszusehen hat. Bei meiner Recherche sind mir aber etliche inspirierende Design-Elemente aufgefallen, die du auch hervorragend auf das Webdesign anderer Seiten (z.B. Firmenseiten oder Portfolios) übertragen kannst.
1. Der Webseiten-Aufbau
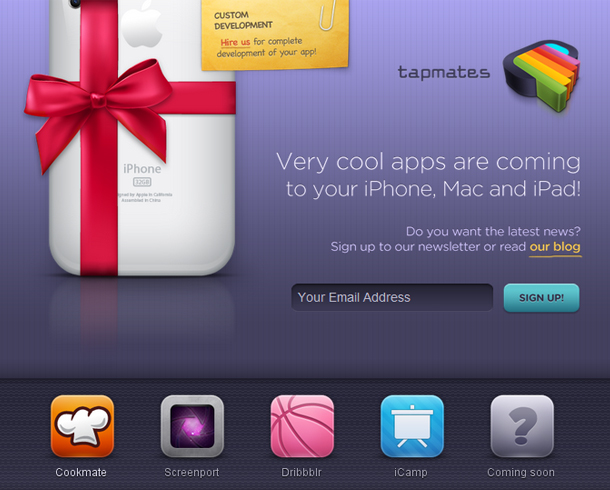
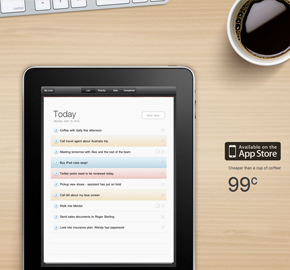
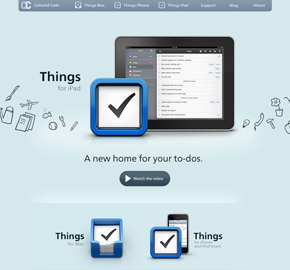
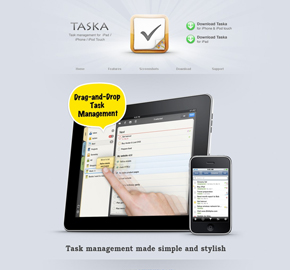
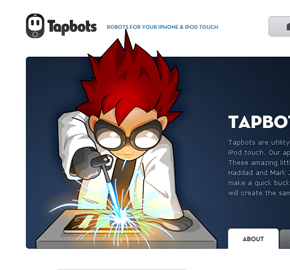
Der Seitenaufbau der Application-Websites ist meist horizontal in drei oder mehr große, durchlaufende Hintergrund-Flächen unterteilt. Auffallend ist der großzügige Umgang mit Freiräumen und die angenehme Farbigkeit der horizontalen Flächen. Das Design wirkt so großzügig und offen, obwohl die eigentliche Webseiten-Breite oft nur 900 Pixel beträgt. Ein tolles Beispiel für diesen offenen Seitenaufbau ist die Webseite von »tapmates«.
tabmates
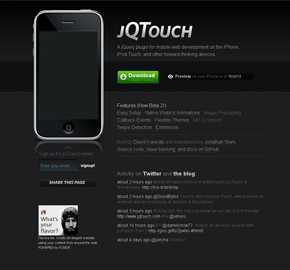
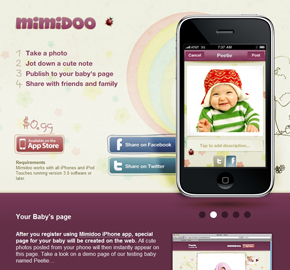
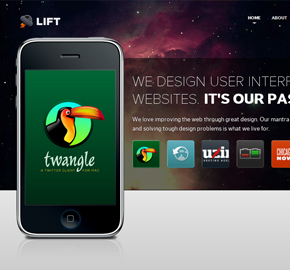
Weitere Application-Sites mit offenem Seitenaufbau
2. Webseiten-Hintergründe
Ein weiteres, spannendes Design-Element, das dir auf Application-Websites immer wieder begegnet, sind die tollen Strukturen, Muster und Effekte der Seiten-Hintergründe. Oft sind diese sehr innovativ und mit viel Liebe zum Details erstellt. Ein schönes Beispiel für einen kreativen Background ist die Webseite der »Kaleidoscope« Application.
Kaleidoscope
Weitere App-Sites mit kreativen Hintergründen
3. Stylische Icon-Designs
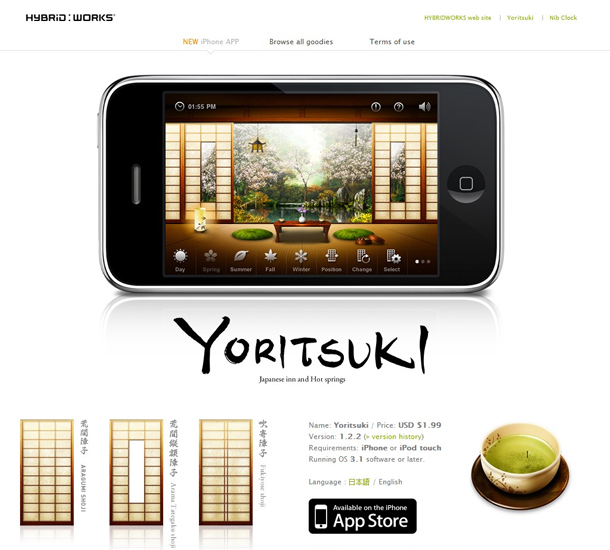
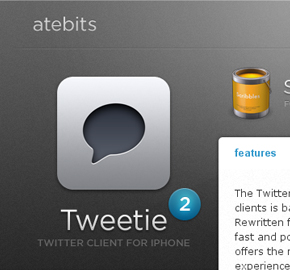
Die Icons, besonders für iPhone und iPad-Apps sind sehr detailfreudig und hochwertig gestaltet. Oft werden 3D-Effekte, Strukturen oder Glanz-Effekte für das Icon-Design verwendet, so dass die Icons an sich oft kleine Meisterwerke sind. Ein tolles Beispiel ist das Teetassen-Icon auf der Application-Seite »Yoritsuki« des japanischen Designstudios Hybridworks.
Yoritsuki
Weitere App-Sites mit tollen Icons
4. Glow-Effekte
Ebenfalls ein tolles Design-Element, gerade für die modernen Designs der App-Seiten sind Glow-Effekte. Diese findest du oft in Schriftzügen, Buttons oder im Header-Bereich der Webseite. Ein tolles Beispiel für diesen Effekt ist die Webseite der »iSaidWhat?!« Iphone-App.
iSaidWhat?!
Noch mehr Webdesigns mit Glow-Effekten
5. Illustrationen
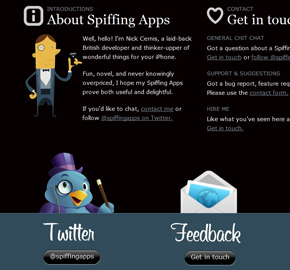
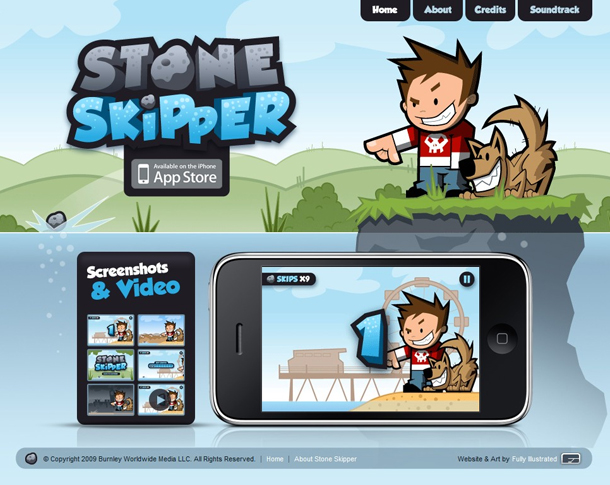
Immer wieder sehr beliebt und auch einer meiner persönlichen Favoriten, sind die illustrierten App-Webdesigns und Webseiten mit illustrierten Elementen. Auch bei den Illustrations-Webseiten fällt wieder die großzügige, offene Gestaltung auf. Ein tolles Beispiel für eine illustriertes Application-Webdesign ist die Seite »Stone Skipper«.
Stone Skipper
Weitere App-Sites mit Illustrationen
Wie gefallen die die Webdesigns der Application-Sites? Welche Design-Elemente findest du besonders inspirierend, und welche gefallen dir weniger gut? Kennst du weitere Application-Websites, die besonders innovativ gestaltet sind?
Über dein Feedback zu den App-Sites und weitere Webseiten-Tipps freue ich mich sehr!






























Schreibe einen Kommentar