Slidedeck ist ein schickes jQuery Slider-Plugin, das so einige spannende Features und eine schöne Optik zu bieten hat. So kannst du leicht schöne Featured Content- und Bilder-Slider erstellen. Inzwischen gibt es neben einer jQuery-Lite und (kostenpflichtigen) Pro-Version auch ein praktisches WordPress-Plugin. Dieses habe ich einmal genauer unter die Lupe genommen und möchte dir nun zeigen, wie du das Plugin verwendest und wie du deinen Slider mit Hilfe einer eigenen CSS-Skin individuell anpassen kannst.
1. Slidedeck kurz vorgestellt
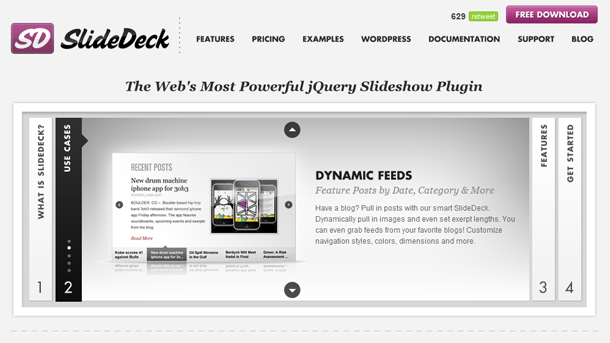
Auf der Webseite von Slidedeck kannst du dir den jQuery-Slider und die verschiedenen Möglichkeiten der Verwendung genauer anschauen. Ich finde den Slider z.B. sehr geeignet, um spezielle Artikel auf einem Blogs oder die Angebote auf einer Firmenseite zu präsentieren. Hier sind ein paar Webseiten, aus denen du dir den Slidedeck-Slider in Aktion anschauen kannst.

Eine schöne Umsetzung des Sliders kannst du dir bei Q-This anschauen.

Eine individuelle Anpassung des Sliders in der Pro-Version gibt’s bei OpenCandy.

Auf dem Blog Techington siehst du die Standard-Version des WordPress-Featured Content Sliders.
Wie ja bereits erwähnt, gibt es eine Lite- und eine kostenpflichtige Pro-Version des jQuery-Plugins und des Plugins für WordPress. Bei der kostenlosen Lite-Version ist ein kleiner Button von Slidedeck rechts unten am Slider zu sehen.

Der Werbe-Button von Slidedeck ist recht dezent gestaltet.
Hier kannst du die Pro- und Lite Version von Slidedeck miteinander vergleichen.
2. Das Slidedeck Lite WordPress-Plugin
Falls du eine WordPress-Seite hast, kannst du das praktische Slidedeck Lite WordPress-Plugin verwenden. So kannst du deinen Slider bequem im WordPress-Adminbereich einrichten. Dazu benötigst du keine großen Programmierkenntnisse, und es gibt bereits mehrere schöne Style-Versionen zur Auswahl, sowie die Option einen automatisch erstellten Featured Content-Slider für deine Blog-Artikel einzurichten.

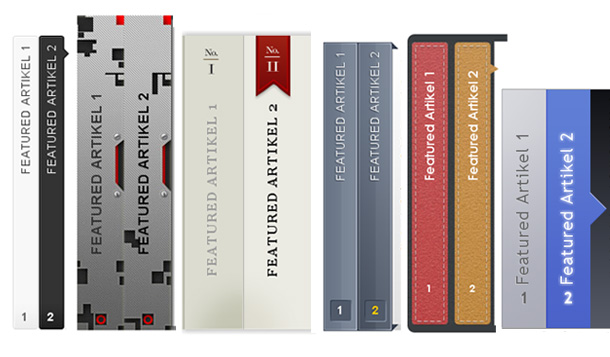
Diese 6 verschiedenen Slider-Styles sind beim WordPress-Plugin bereits mit dabei.
Am besten installierst du das WP-Plugin direkt über deinen Admin-Bereich oder vom WordPress.org Plugin-Verzeichnis, da man auf der Slidedeck-Webseite aufgefordert wird, den Newsletter zu bestellen.
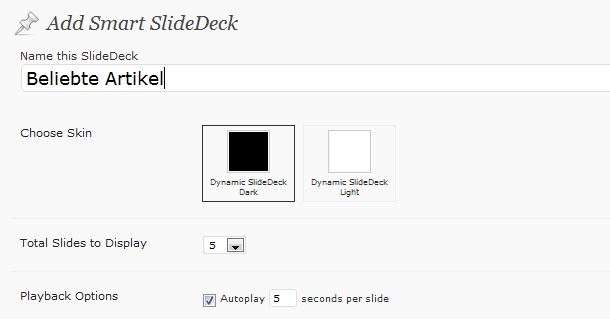
Hast du das Plugin installiert gibt es in der kostenlosen Lite-Version zwei unterschiedliche Verwendungsmöglichkeiten. Du kannst den automatischen Featured Content Slider verwenden, um deine neusten, beliebtesten oder Artikel einer bestimmten Kategorie auf deinem Blog anzuzeigen. Dazu wählst du »Add Smart Slide Deck« aus dem Slidedeck-Menü aus. Dabei kannst du die Anzahl der angezeigten Artikel bestimmen, Autoplay aktivieren, und aus zwei verschiedenen Styles (Hell und Dunkel), sowie drei unterschiedlichen Navigations-Stylen wählen.

In der Lite-Version des Plugins hast du allerdings mit dieser Funktion nicht allzu viele Einstellungs-Möglichkeiten. Daher ist die zweite Möglichkeit für die individuelle Anpassung des Sliders besser geeignet.
2.1. Den Slider individuell einrichten
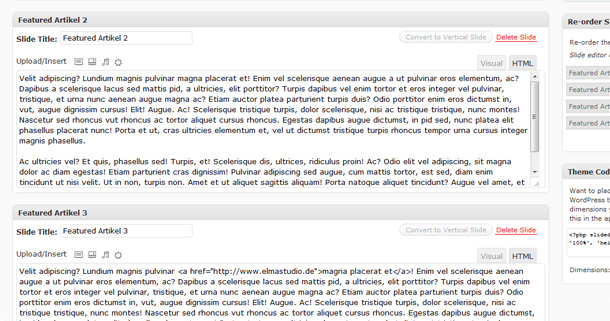
Um deinen eigenen Slidedeck-Slider zu erstellen, gehst du auf »Add New« im Slidedeck-Menü deines Admin-Bereichs. Hier kannst du deine einzelnen Slides, entweder über einen visuellen oder den HTML-Editor mit Inhalt füllen.

Du kannst mehrere Slides anlegen, und z.B. Text, Videos oder Bilder einfügen.
Außerdem kannst du festlegen, welche der Inhalte zuerst geöffnet erscheinen soll, wie schnell die Animation der Slides sein soll, und ob du Loop (der Slider beginnt immer wieder von neuem) oder Autoplay (die Animation startet automatisch) verwenden möchtest.
Den Style deines Sliders kannst du in der Sidebar des Slider-Adminbereichs unter »Skin« anpassen. In dein Theme einfügen kannst du deinen Slider entweder, indem du in über den Adminbereich direkt in einen Artikel einsetzt, oder (falls du den Slider z.B. auf deiner Blogstartseite anzeigen möchtest) indem du den Code-Schnipsel in der Admin-Sidebar in dein Theme-Template (z.B. in die index.php Datei) einfügst.

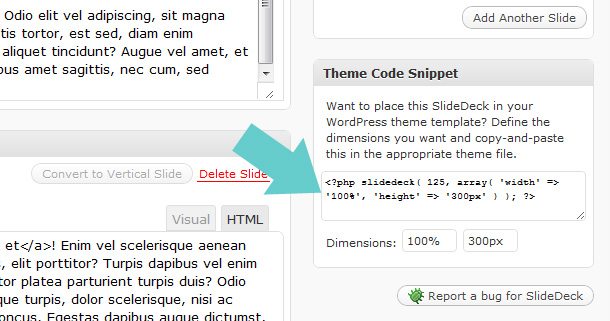
Den Codeschnipsel für deinen Slider kannst du direkt in deine Theme-Datei einfügen.
2.2. Eine eigene CSS-Vorlage für deinen Slider erstellen
Eine tolle Möglichkeit, um den Slider optisch an deine Webseite anzupassen ist die Option, eine eigene CSS-Skin für deinen Slider zu erstellen. Dazu rufst du mit einen FTP-Programm den Slidedeck Plugin-Ordner unter wp-content/plugins auf. Hier findest du den Ordern »Skins«. Am einfachsten hast du es, wenn du einen der bereits vorhandenen Skin-Order herunterlädst, und deinen eigenen Style nach diesem Vorbild aufbaust.
Ich habe als Beispiel eine eigene Skin nach Vorlage des Voyager-Templates erstellt.

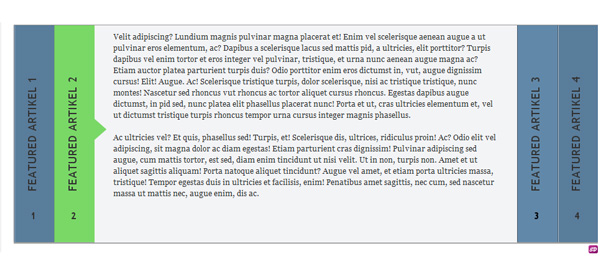
So sieht mein individuelles Skin-Design des Slidedeck-Sliders aus.
Wichtig ist, dass du die Angaben in der skin.css Datei genau übernimmst. Ich habe meine Skin »color« genannt, und daher alle CSS-Styles mit dem Vorwort color umbenannt. Auch die Details in der Beschreibung der CSS-Datei ganz oben habe ich angepasst. Anschließend erstellt du deine eigenen Slider-Images. Corner, falls du einen kleinen Pfeil anzeigen willst, slides falls du ein Image für den Hintergrund deiner Slides verwenden möchtest, und spines für die Slider-Elemente. Auch hier ist es wieder sehr hilfreich, wenn du dir als Vorlage die Images der anderen Skins genau anschaust.
Anschließend erstellt du einen neuen Ordner mit dem Namen deiner Slider-Skin (z.B. color), und lädst diese ebenfalls in den Skin-Ordner des Plugins hinein.
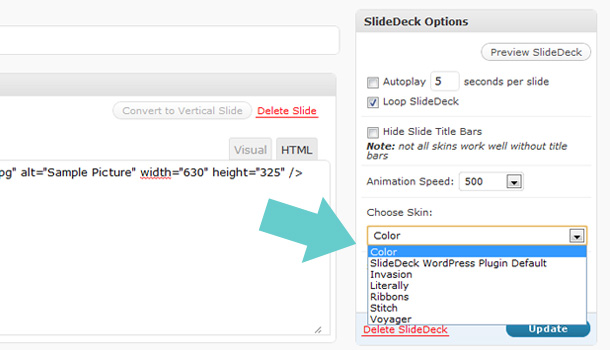
Jetzt kannst du in den Einstellungen deines Sliders unter »Choose Skin« deine neu erstellte Skin auswählen und den Slider updaten.

Wähle deine eigene Skin aus dem Dropdown-Menü aus.
So einfach kannst du also deinen Slidedeck-Slider individuell gestalten. Falls du dir die Ordnerdateien noch einmal genau anschauen möchtest, kannst du dir meine Slider-Vorlage hier herunterladen.
Eine schöne Zusammenstellung weitere Silder-Optionen für WordPress findest du auch auf dem Speckboy-Blog.
Wie gefällt dir der Slidedeck-Slider? Hast du noch Fragen zum Plugin oder kennst du weitere schöne Slider, die die für WordPress-Webseiten geeignet sind? Über dein Feedback und deine Slider-Favoriten Tipps freue ich mich sehr!





Schreibe einen Kommentar