Trotz moderner CSS3-Techniken und immer mehr Webseiten, die auch für mobile Geräte optimiert sind, scheinen Illustrationen auf Webseiten weiterhin im Trend zu liegen. Einer der Hauptgründe dafür ist sicher, dass man mit Illustrationen einen individuellen Stil gestalten, und sich so von anderen Webdesigns unterscheiden kann. Hinzu kommt, dass Illustrationen meist auch ein großer Sympathieträger auf Webseiten sind. Ich habe 10 Beispiele für Illustrationen im modernen Webdesign, sowie hilfreiche Tools zur Optimierung von Bildern fürs Web zusammen gestellt.
10 Webseiten mit kreativen Illustrationen
Diese 10 Webseiten sind Beispiele für moderne Webdesigns, die kreative Illustrationen und Hintergrund-Bilder mit individuellen Schriften und offenen Layouts kombinieren.
1. Red Tiki

Die australische Kreativ-Agentur »Red Tiki« haben ihre Webseite detail freudig und mit viel Liebe zum Detail im Thema der polynsischen Tiki-Kultur gestylt.
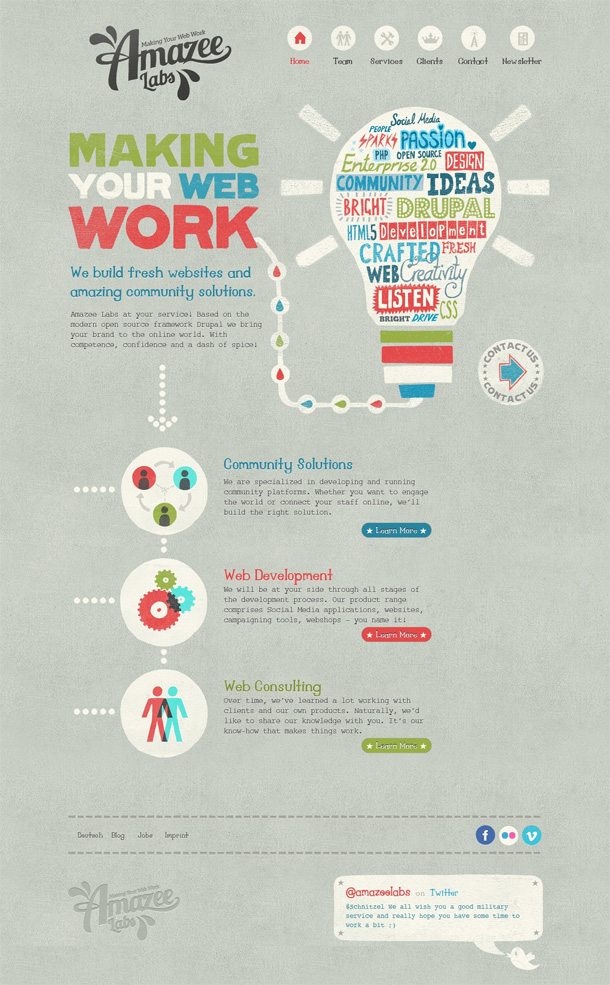
2. AmazeeLabs

Die Webseite der Schweizer Internet-Agentur AmazeeLabs setzt auf dezente Farben und kreative Illustrationen und Icons.
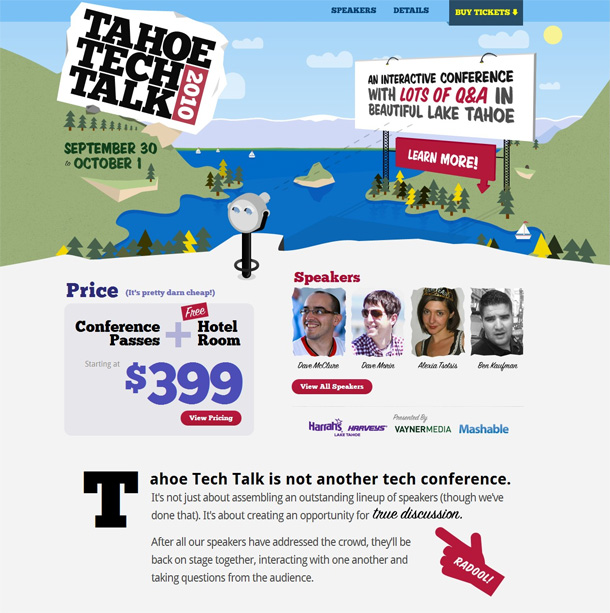
3. Tahoe Techtalk Conference

Die Webseite der Tahoe Techtalk Conference hat ein großzügiges Design und eine je nach Tageszeit wechselnde Header-Illustration.
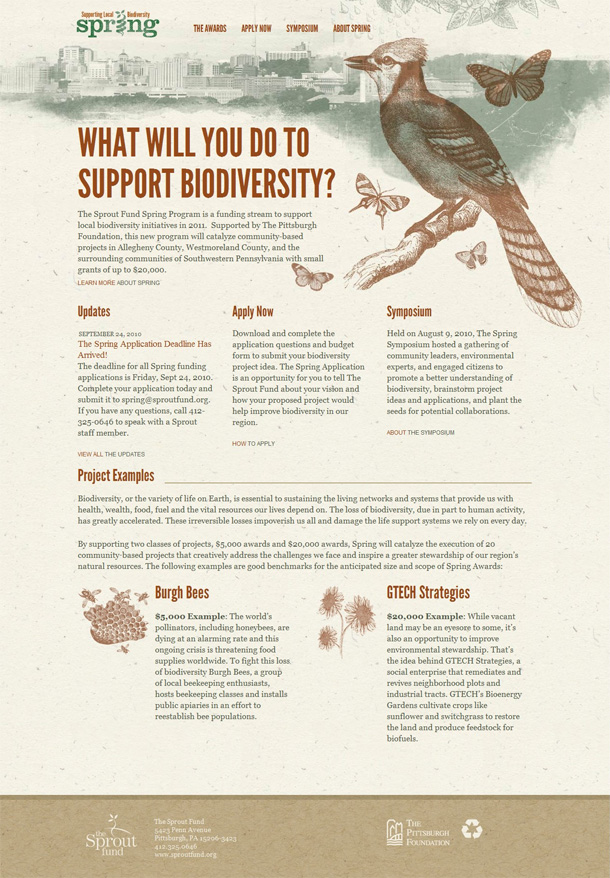
4. Spout Fund

Das Webdesign von Sprout Fund, einem Programm zum Erhalt der biologischen Vielfalt, beeindruckt mit Illustrationen im Retro-Stil, und einer Japan-Papierstruktur als Webseiten-Hintergrund.
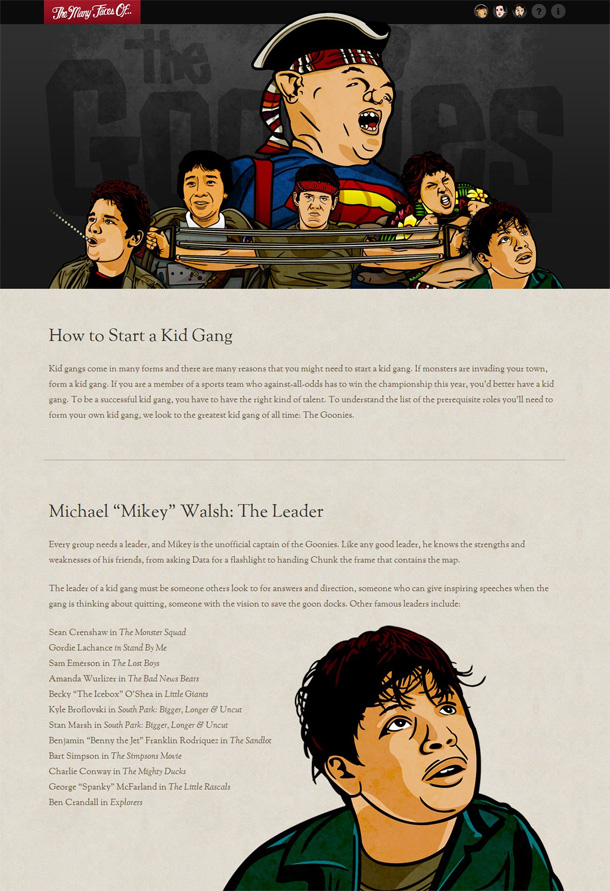
5. The Many Faces Of…

Auf dem Webseiten-Projekt »The Many Faces Of…« der Web-Agentur Paravel kann man wunderbar große Illustrationen von Schauspieleren und Filmen bewundern.
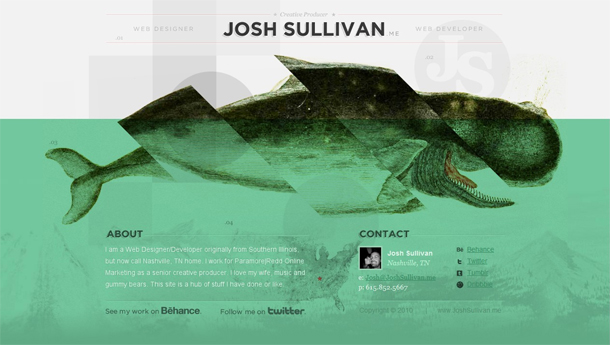
6. Josh Sullivan

Die Intro-Seite des Webdesigners- und Developers Josh Sullivan beeindruckt durch eine seitenfüllende Hintergrund-Illustration.
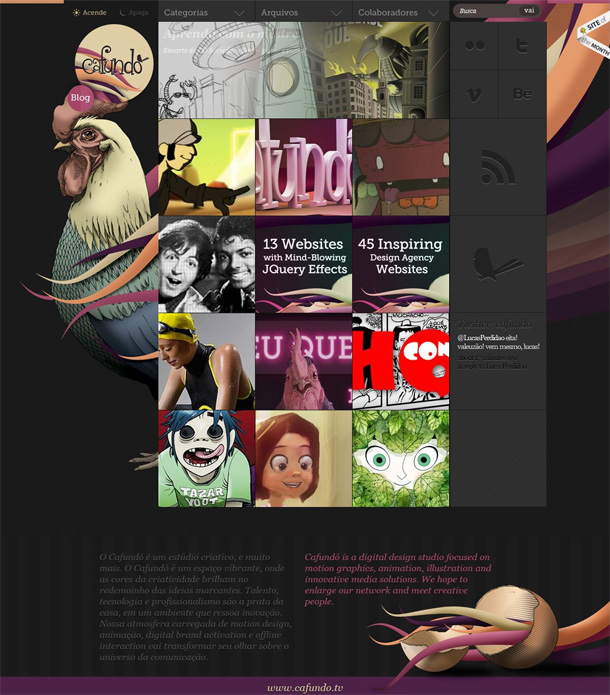
7. Cafundo Studio

Das brasilianische Design-Studio Cafundo hat eine tolle Hahn-Illustration als Webseiten-Hintergrund.
8. Awesome

Auf der Webseite der JavaScript-Developer Teams Awesome beeindruckt besonders die große Header-Illustration.
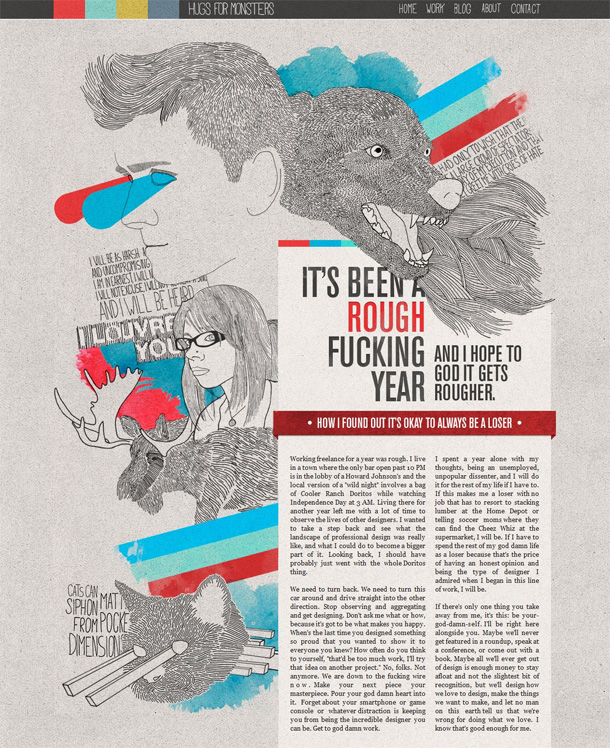
9. Hugs for Monsters

»Hug for Monsters« ist kreatives Portfolio und Blog des Visual Artists und Developers Joe Lifrieri.
10. Tijuana Flats

Die wilde Single-Page Webseite der amerikanischen Tex Mex Restaurant-Kette »Tijuana Flats« ist ein echter Hingucker.
Tools zur Optimierung von Bildern fürs Web
Damit deine Webseite keine langen Ladezeiten hat, solltest du versuchen alle Bilder so weit wie möglich in der Dateigröße zu verkleinern. Natürlich ohne dabei sichtbare Verluste in der Qualität einzubüßen. Diese praktischen Online-Tools und Programme können dir dabei helfen.
Smush.it
Das Yahoo Developer-Tool Smush.it ist eines der beliebtesten Online-Tools für das verlustfreie Verkleinern von Bildern. Smush.it gibt es auch in einem WordPress-Plugin, so dass du deine Bild-Dateien direkt in WordPress optimieren kannst.
Shrink O’Matic
Mit dem Programm Shrink O Matic kannst du deine Bilder fürs Web (JPEG, GIF und PNG) schnell Bilder per Drag’n’Drop in Format oder Qualität verkleinern.
RIOT – Radical Image Optimization Tool
RIOT ist ein kostenloses Programm (für Windows) zum verlustfreien Verkleinern von JPGs, GIFs oder PNG-Bildern fürs Web. Das Programm lässt sich auch als Addon für GIMP oder IrfanView nutzen.
JPEG und PNG Optimierung
Einen interessanter, ausführlicher Artikel zum Thema PNG Optimierung ist auch der Artikel »Clever PNG Optimization Techniques« auf Smashing Magazine.
Für die JPG-Optimierung gibt es hilfreiche Infos im Artikel »Clever JPEG Optimization Techniques« ebenfalls bei Smashing Magazine.
Wie gefallen dir Illustrationen im Webdesign? Denkst du dieser kreative Trend kann sich durchsetzen, oder bist du der Meinung, dass die modernen CSS3 Techniken und der Trend zu leichten Webseiten mit geringen Dateigrößen Illustrationen im Web verdrängen wird? Über deine Meinung und deine Tipps zu weiteren Inspirationen und Image Optimierungs-Tools freue ich mich sehr!




Schreibe einen Kommentar