Bei der Einrichtung von WordPress-Webseiten für Kunden sollte man ganz besonders darauf achten, dass die Bearbeitung der Webseiten-Inhalte möglichst leicht zu bedienen ist. Und auch die Verwaltung des Administrations-Bereichs (z.B. das Hinzufügen neuer Autoren oder die Verwaltung von Datenbank-Backups) sollten für mehrere Personen bedienbar und verständlich sein. Schließlich können Kunden in den meisten Fällen nicht viel Zeit aufbringen, um sich in ein neues CMS-System einzuarbeiten, und bringen eventuell auch nur geringe Computer-Kenntnisse mit. Glücklicherweise gibt es jede Menge hilfreiche WordPress-Funktionen und Plugins, die du für deine Kundenprojekte zum Einsatz bringen kannst.
1. Nützliche WordPress-Funktionen für Kundenprojekte
Seit dem Update auf WordPress 3.0 sind einige praktische CMS-Funktionen hinzugekommen, welche die Arbeit mit WordPress bei Kundenprojekten extrem erleichtern. Besonders großer Fan bin ich z.B. von den individuellen Menüs. Aber auch altbewährte Funktionen, wie Widgets oder benutzerdefinierte Felder sind für die Umsetzung einer Kunden-Webseite sehr hilfreich.
1.1. Individuelle Menüs anlegen
Mit der neuen Menü-Funktion können deine Kunden nach Projekt-Abschluss die Webseiten-Navigationspunkte bequem selbst anpassen. Auch das Ändern der Reihenfolge von Menü-Punkten oder der Titel ist mit individuellen Menüs für deinen Kunden kein Problem mehr.

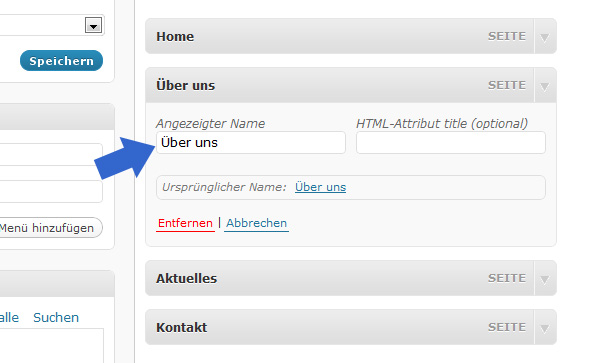
Der Titel eines Menüpunktes kann ganz unabhängig vom Seitentitel angepasst werden.
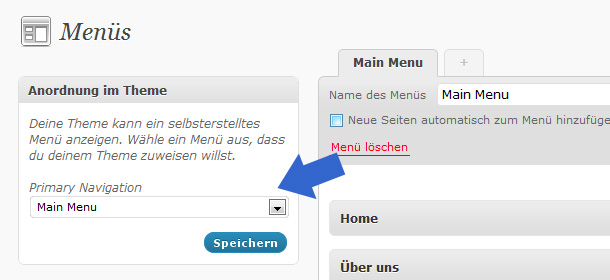
Um ein individuell anpassbares Menü für die Haupt-Navigation der Webseite zu verwenden, musst du dieses Menü im Adminbereich nur noch als Primary Navigation angeben.

Da die Menü-Funktion im Adminbereich so praktisch ist, kannst du sie neben der Haupt-Navigation auch noch für weitere Menüs und Listen der Webseite nutzen. Wenn z.B. eine zusätzliche Navigation im Footer der Webseite genutzt wird, oder eine Auflistung bestimmter Kategorien in der Sidebar, ist die Menü-Funktion dafür sehr geeignet.
Besonders praktisch ist, dass du auch ein Menü mit individuelle Links anlegen kannst. So lässt sich z.B. eine Auflistung von Firmen-Partnern deines Kunden sehr flexibel lösen. Die angelegten Menüs können dann über die Widgets in das Theme eingefügt werden. So kann dein Kunde nicht nur die Links selbst anpassen, sondern auch den Ort des Menüs im Theme bestimmen.

Im neuen Theme für Gertis PC-Tipps haben wir z.B. drei Footer Menüs angelegt, die über die Footer-Widgets ganz leicht untereinander ausgetauscht werden können.
Eine Übersicht über die Menü-Funktion seit WordPress 3.0 findest du im Artikel »WordPress als CMS: Menüs anlegen und Verwalten«.
1.2. Custom Post Types
Eine weitere praktische Funktion seit WordPress 3.0 ist die Möglichkeit für Custom Post Types. Bei manchen Webseiten kann es nützlich sein, neben Seiten und Artikeln eine weitere »Kategorie« (nicht zu verwechseln mit den Kategorien der Artikel) für Inhalte anzulegen. So können diese Inhalte im Adminbereich getrennt verwaltet werden.
Möchte dein Kunde z.B. kleine Präsentationen für neue Produkte auf seiner Webseite veröffentlichen, könntest du die Custom Post Types »Neue Produkte« dafür eingerichten.
Für das einfache Anlegen neuer Post Types kannst du Plugins wie »Custom Post Type UI« oder »WP Easy Post Types« nutzen.

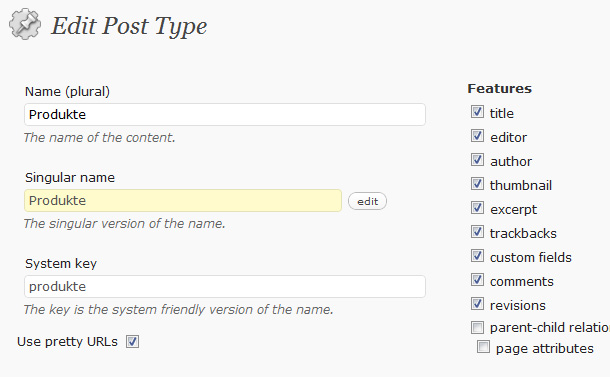
Die Verwaltung von Post Types mit Hilfe des Plugins WP Easy Post Types.
Auf dem Blog WPBeginner findest du eine detaillierte Anleitung inklusive Screencasts, um Custom Post Types in deinem Theme einzurichten.
1.3. Benutzerdefinierte Felder im Einsatz
Neulich habe ich ja schon einmal in einem extra Beitrag über die vielen Möglichkeiten von Custom Fields berichtet (siehe »Jede Menge Möglichkeiten mit benutzerdefinierten Feldern in WordPress«).
Ganz besonders relevant werden die Felder, wenn Kunden später Texte oder Bild-URLs in den benutzerdefinierten Feldern praktisch selbst aktualisieren können. Möchtest du deinen Kunden noch eine angenehmere Benutzeroberfläche bieten, kannst du den Einsatz der Plugins »Custom Field Template« oder »Magic Fields« in Erwägung ziehen. Mit Hilfe der Plugins kannst du praktische Eingabefelder vorbereiten, und so die Handhabung der Custom Field Inhalte für deine Kunden zu vereinfachen.
1.4. Sidebar- und Footer-Widgets nutzen
Die praktische Widget-Funktion ist in WordPRess nichts Neues. In den meisten Themes wird sie allerdings ausschließlich in der Sidebar der Webseite genutzt. Bei Kunden-Projekten können neben den Siderbar-Widgets, vor allem auch Footer-Widgets eine praktische Funktion sein. Mit der bereits beschriebenen Funktion von individuellen Footer-Menüs (siehe Punkt 1.1.), kann dein Kunde dann alle Footer-Elemente selbst aktualisieren oder neu anordnen.

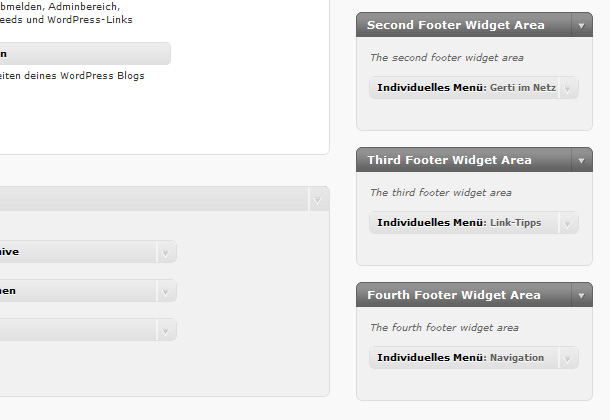
Die oben beschriebenen Footer-Menüs von Gertis PC-Tipps im Widget-Adminbereich.
2. WordPress-Plugins für Kundenprojekte
Natürlich ist die Liste von möglichen Plugins für die verbesserte Einrichtung von WordPress für Kunden endlos und jedes Projekt hat seine individuellen Anforderungen. Einige Plugins sind aber speziell für Kunden-Projekte immer wieder praktisch zu verwenden, und können dir bei Optimierung deiner Kunden-Webseiten behilflich sein.
2.1. Capability Manager
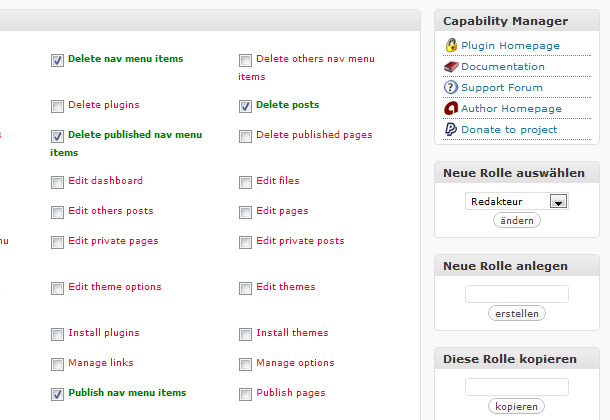
Mit dem Plugin »Capability Manager« kann dein Kunde auf unkomplizierte Weise die Rollen der unterschiedlichen Admin-Nutzer verwalten, auf bestimmte Rechte einschränken oder individuelle Nutzer-Rollen anlegen.

In den Plugin-Einstellungen können neue Rollen und Berechtigungen für unterschiedlichen WordPress-Nutzer festgelegt werden.
2.2. Datenbank-Backups Plugins
Mit den Plugins WP-DB-Backup oder dem WP-DBManager kannst du regelmäßige Datenbank-Backups für deine Kunden einrichten.
2.3. Custom Admin Branding
Sicher nicht unbedingt notwendig, aber doch ein schönes Feature ist die Funktion das WordPress-Logo im Login und Adminbereich mit dem Logo deines Kunden auszutauschen. Mit Hilfe des Plugins »Custom Admin Branding« kannst du dies ganz leicht umsetzen. Möchtest du auf ein weiteres Plugin verzichten, kannst du den Login-Bereich auch mit Hilfe der Anleitung von Pro Blog Design.
Jede Menge weitere WordPress-Plugins für Kunden-Webseiten findest du auch in unserem Artikel »Nützliche WordPress-Plugins für Kundenprojekte«.
Fallen dir weitere WordPress-Funktionen und Plugins ein, die besonders für den Einsatz bei Kunden-Webseiten geeignet sind? Welche Funktionen nutzt du bei deinen eigenen Kundenprojekten? Über deine Tipps und dein Feedback freue ich mich sehr!




Schreibe einen Kommentar