Nachdem im ersten Teil dieser kleinen Artikel-Serie bereits etliche praktische Tipps und Tricks für die Darstellung von Schrift besprochen wurden, habe ich heute noch ein paar weitere Möglichkeiten (z.B. CSS3 text-shadows und transitions) zusammen gestellt, mit denen du die Darstellung von Typografie mit Hilfe von CSS optimieren kannst.
1. CSS3 text-shadow
Die CSS3-Eigenschaften text-shadow ist im Webdesign bereits sehr verbreitet, und neben dem beliebten Effekt, die Schrift leicht in den Hintergrund eingestanzt erscheinen zu lassen (Letterpress-Effekt), lässt sich die Funktion auf für jede Menge kreative Effekte, wie einen Feuer- oder Leuchtschrift-Effekt verwenden.
Die Text-Schatten CSS-Eigenschaft hat 4 Werte. hier ein Beispiel:
text-shadow: 0px 2px 3px #555;
[/php]
Der erste Wert bestimmt den Versatz des Schattens nach rechts (x-Versatz). Der zweite Wert definiert den Versatz des Schattens nach unten (y-Versatz).

Der dritte Wert ist der Grad der Unschärfe (blur), und der vierte und letzte Wert bestimmt die Farbe des Text-Schattens (Hex-Wert #).
Für den Farbwert (4. Wert) kannst du, neben der Farbangabe als Hex-Wert, auch den RGBA-Farbwert angeben, um den Schatten mit Hilfe des Alpha-Wertes (letzter Wert) in RGBA transparent zu machen. Hier ein Beispiel:
text-shadow:0px 1px 0px rgba(255,255,255,0.75);
[/php]
Ein sehr hilfreicher Artikel zur Verwendung von RGBA-Farbwerten ist auch Working With RGBA Colour bei 24ways.
Browser-Unterstützung für text-shadow:
– Firefox
– Chrome
– Safari
Die CSS3-Eigenschaft text-shadow wird derzeit leider noch nicht im Internet Explorer unterstützt. Da die CSS-Eigenschaft im IE aber lediglich ignoriert wird, kannst du Text-Schatten durchaus zur grafischen Optimierung deiner Webseite verwenden.
1.1. Eingestanzter Text (der Letterpress-Effekt)
Mit text-shadow lässt sich ganz leicht der Effekt erzeugen, ein Schriftzug sei leicht in den Hintergrund eingestanzt. Hier ein Beispiel:
Letterpress-Effekt
Der benötigte CSS-Code für dieses Beispiel ist:
.letterpress h2 {
color: #222;
text-shadow: 0px 2px 3px #555;
font: 65px Arial, sans-serif;
text-align: center;
}
[/php]
Der Letterpress-Effekt ist z.B. bei Logos sehr beliebt (besonders bei App-Webseiten), aber auch bei Webseiten-Slogans oder Fließtext kann er verwendet werden. Jede Menge Beispiele für die Verwendung des Effekts kannst du dir im Artikel Webdesign Trend Showcase: Letterpress Text Effect bei Line25 anschauen.
1.2. Kreative Möglichkeiten mit text-shadow
Neben Letterpress-Text kannst du mit text-shadow aber noch etliche weitere, spannende Text-Effkte erzeugen. Kreative Beispiele sind z.B. Text mit Feuereffekt oder Leuchtschrift-Glow.

Im Artikel Using text-shadow to Create Cool Text Effects bei Line25 findest du jede Menge Beispiele mit Code-Schnipseln.
2. Vertikaler Text mit Text-Rotation
Die Darstellung von vertikalen Texten ist nicht nur mit Hintergrund-Bildern, sondern auch mit einer reinen CSS-Lösung möglich. Der Web-Entwickler Jonathan Snook hat diese Möglichkeit in seinem Artikel Text Rotations with CSS beschrieben.
Angewendet werden kann der Effekt z.B. bei der Darstellung eines Artikel-Datums. Hier ein Beispiel:
Jan
2010
Der benötigte HTML-Code:
<div class="example-date">
<span class="example-day">31</span>
<span class="example-month">Jan</span>
<span class="example-year">2010</span>
</div>
[/php]
Und der dazugehörige CSS-Code lautet:
.example-date {
font-family: Arial, Helvetica, sans-serif;
background-color:#50A72A;
color: #fff;
float:left;
position:relative;
padding:45px 5px 0px;
margin:20px 20px 20px 0;
}
.example-date .example-month {
text-transform: uppercase;
font-size:33px;
}
.example-date .example-day {
font-size:43px;
line-height:45px;
position:absolute; left:5px; top:3px;
}
.example-date .example-year {
display:block;
font-weight: bold;
position:absolute; right:-5px; top:15px;
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
}
[/php]
Und selbst im Internet Explorer kannst du Text-Rotation anzeigen, indem du folgende, zusätzliche Bedingung festlegst:
<!–[if IE]>
<style>
.example-date .example-year {
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
right:-15px; top:5px;
}
</style>
<![endif]–>
[/php]
(Code-Quelle: CSS Text-Rotation von Jonathan Snook)
3. CSS-Styles für Zitate (blockquotes)
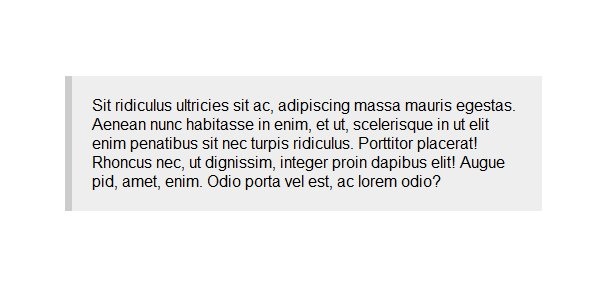
Zitate kannst du sehr schön mit einer leichten Hintergrund-Farbe und einem linken Rand (border-left) darstellen.

Blockquote mit nur einem Paragraphen (p-tag).
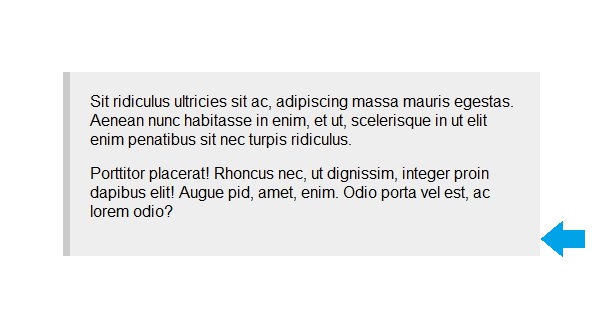
Problematisch wird es, wenn du längere Zitate mit mehreren Paragraphen (p-tags) anzeigen möchtest. Auf Grund des padding-Wertes des untersten p-tags wird der untere Rand des Zitats länger angezeigt.

Bei mehreren Paragraphen ist der untere Rand des Hintergrundes zu lang.
Um dies zu vermeiden, kannst du bei p-tags innerhalb von blockquote den margin-bottom Wert auf 0px und den margin-top Wert auf ca. 15px setzen. Dann nutzt du den CSS Pseudoklassen-Selektor :first-child (dieser wird im Gegensatz zu :last-child auch im Internet Explorer 7 und 8 unterstützt), um den martin-top Wert des obersten Paragraphs auf null Pixel zu setzen. Mit diesem Trick schaffst du es, dass der Abstand zwischen Text und Hintergrund auf allen vier Seiten gleich angezeigt wird.
Der dazugehörige CSS-Code für die Blockquotes lautet dann:
blockquote {
padding: 20px;
background: #eee;
border-left: 7px solid #ccc;
}
blockquote, p {
margin-top: 15px;
}
blockquote p:first-child {
margin-top: 0px;
}
[/php]
(Code-Quelle: Simple and Nice Blockquote Styling von CSS-Tricks)
4. Text-Animation mit CSS3 transitions
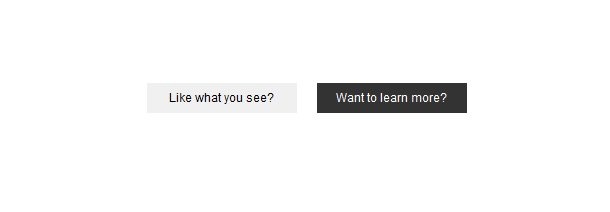
Eine spannender CSS3-Effekt ist die Animation von Texten. Auf der CSS-Playground Webseite von Benjamin De Cock habe ich mir diese zwei animierten CSS-Buttons entdeckt. Der Effekt funktioniert wirklich klasse!

Am besten du schaust dir die Button-Beispiele in verschiedenen Browsern einmal selbst an. Der rechte Button funktioniert sogar im Internet Explorer (meines Wissens in Version 7 und 8).
Wie du sieht, lassen sich mit einigen CSS-Tipps und Tricks jede Menge jede Menge Lösungen für die Darstellung von Typografie im Web finden.
Hilfreiche Tipps zum Weiterlesen sind auch noch die praktischen Code-Snippets auf der Webseite CSS-Tricks. Wenn du einen umfangreichen Überblick über Web-Typografie und Möglichkeiten der Darstellung in CSS suchst, kannst du auch die Artikel auf der Webseite webtypography.net durchlesen.
Wie gefallen dir die vorgestellten CSS-Tipps? Kennst du noch weitere praktische CSS-Funktionen für die Darstellung von Schrift im Web, oder kennst du weitere hilfreiche Webseiten, Blog-Artikel oder auch Bücher zum Thema CSS?
Über dein Feedback und deine Tipps freue ich mich sehr!




Schreibe einen Kommentar