Grau wird gerne als langweilig oder trist abgestempelt, dabei hat die Farbe gerade für Webdesigner jede Menge zu bieten. Mit Grau als Grundfarbe eines Design kommt jede Kontrastfarbe wunderbar zur Geltung, und in Kombination mit einem hellen Grün, kräftigen Blau oder leuchtenden Rot wirkt die Farbpalette auf einmal überhaupt nicht mehr langweilig. Zur Inspiration habe ich 18 moderne und erfrischende Webseiten mit Grau als Grundfarbe ausgesucht, und auch gleich die wichtigsten Farbwerte des jeweiligen Designs zusammen gestellt. Um dir die Auswahl eines Farbschemas für dein nächstes Design zu erleichtern, stelle ich außerdem meine liebsten Farb-Tools kurz vor.
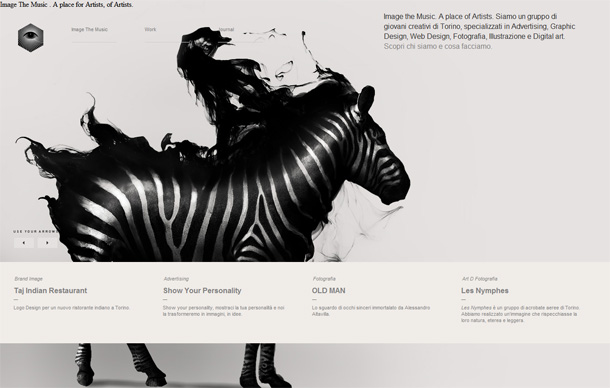
1. Image The Music
Image The Music ist tolles Beispiel dafür, dass Grau nicht unbedingt kühl wirken muss. Die Grauwerte auf der Seite sind alle mit ein bisschen Rot gemischt. Rot als eigentliche Farbe wird dann ebenfalls als Link-Hoverfarbe verwendet.
2. Yoshihiko Ueda
Auf der Webseite des Fotografen Yoshihiko Ueda ist schon das animierte Logo ein Hingucker und auch hier wird bereits auf elegante Weise mit der Wirkung von Farbe gespielt. Durch den dezenten Einsatz von Farbe und einem dunklen, grauen Grundton kommen die Arbeiten des Künstlers hervorragend zur Wirkung.
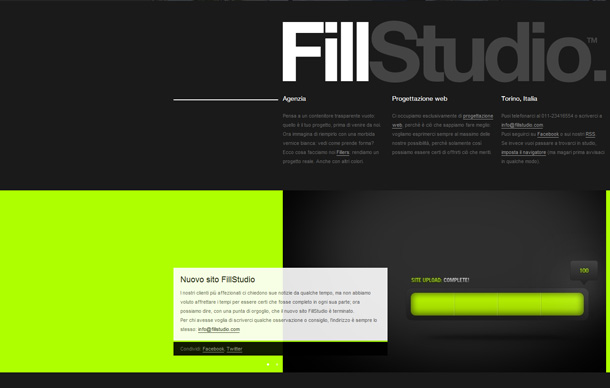
3. Fill Studio
Auch im Webdesign von Fill Studio wird mit dem Kontrast zwischen Grautönen und kräftigen Farben gespielt. Im extravaganten Portfolio kommt dieser Kontrast besonders zur Geltung.
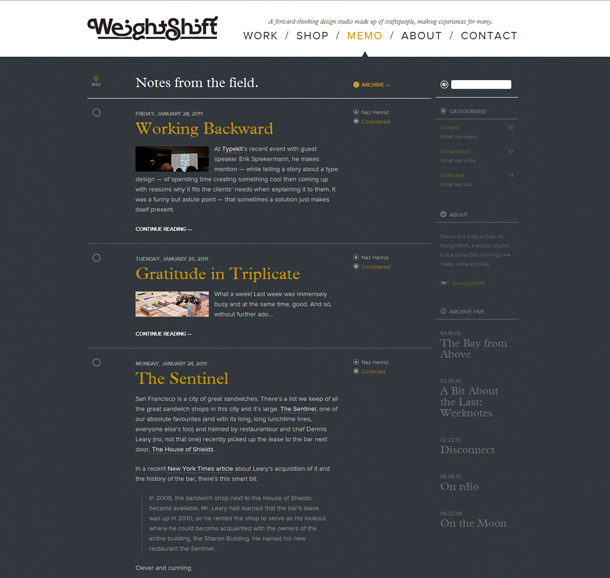
4. Weightshift
Das Webdesign von Weightshift ist ein schönes Beispiel dafür, dass es nicht vieler Farben bedarf, um Highlights und Kontraste zu schaffen. Die gelbe Farbe wird nur sehr dezent eingesetzt, und kommt daher besonders stark zum Ausdruck.
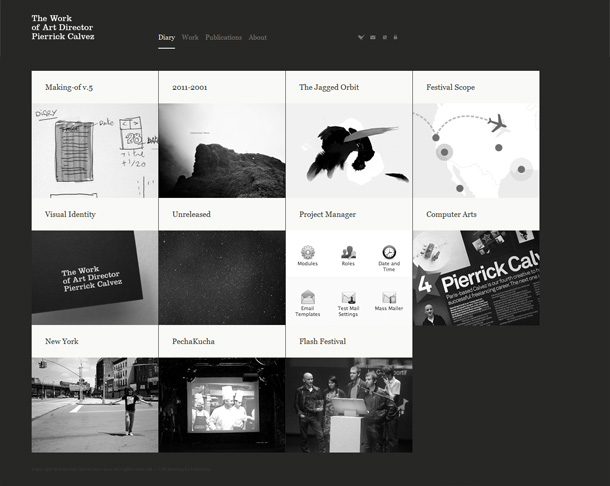
5. Pierrick Calvez
Die Webseite von Art Director Pierrick Calvez verzichtet komplett auf weitere Farben und wirkt durch die unterschiedlichen Grautöne und die vielen Schwarz-weiß Fotos sehr elegant.
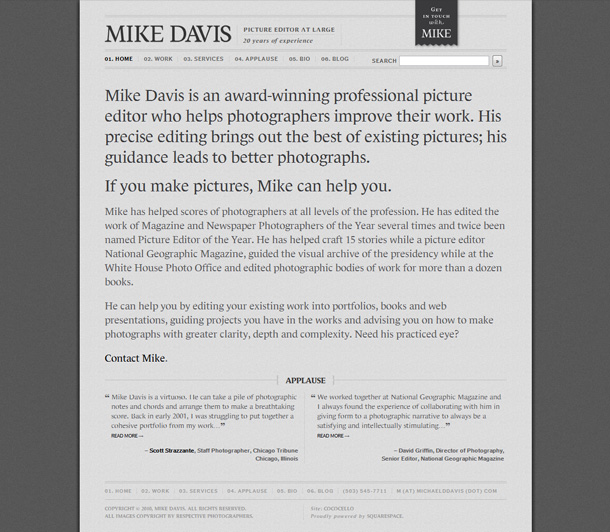
6. Mike Davis
Die Webseite von Mike Davis ist im Stil einer Zeitung gehalten, und kommt ebenfalls lediglich mit unterschiedlichen Grauwerten aus.
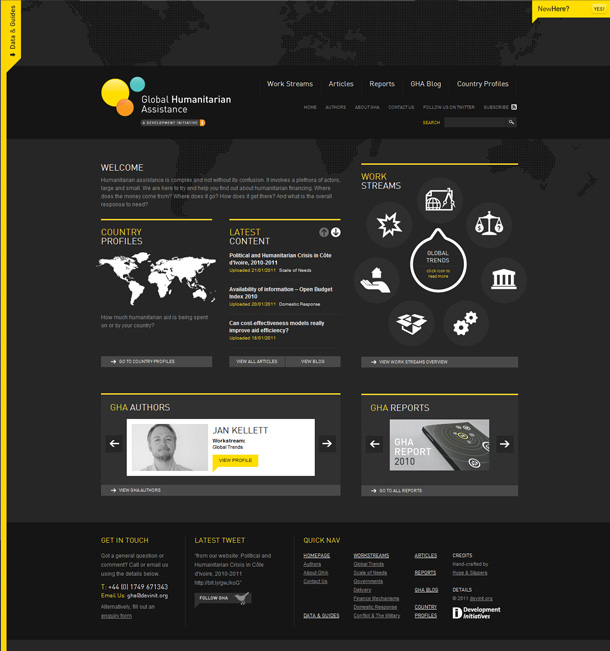
7. Global Humanitarian Assistance
Auf der extravaganten Webseite von Global Humanitarian Assistance bildet die Farb-Kombination Grau/Gelb spannende und sehr moderne Kontraste.
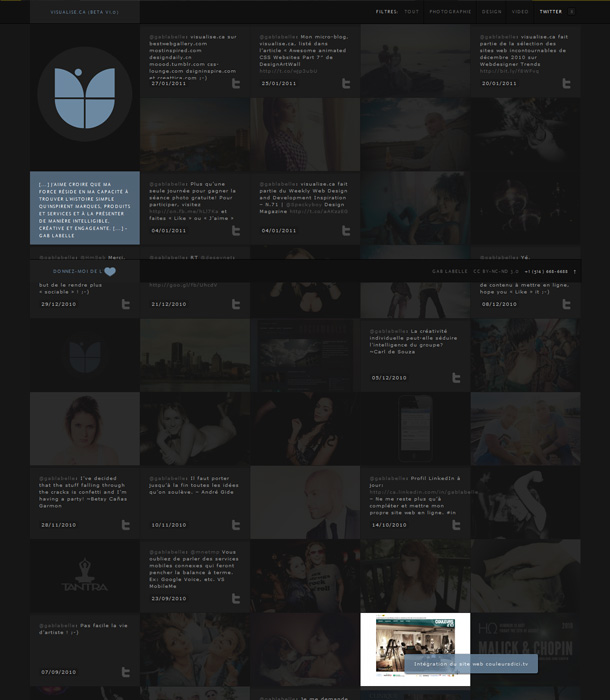
8. Visualise.ca
Da auf dem Micro-Blog Visualise.ca hauptsächlich Fotos präsentiert werden, kommen die Bilder auf dem dunkelgrauen Hintergrund besonders gut zur Geltung.
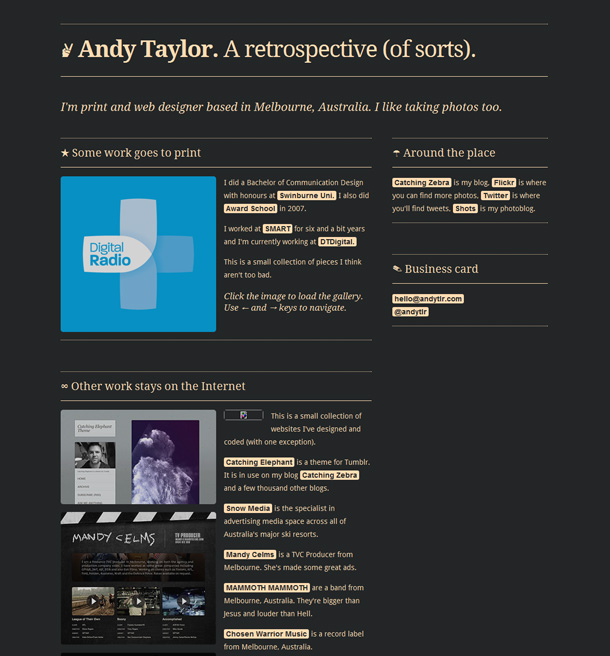
9. Andy Taylor
Eine schöne Umsetzung mit der Grundfarbe Grau ist auch die moderne Webseite von Andy Taylor. Andy verwendet für sein Design lediglich ein dunkles Grau in Kombination mit einem ganz leichten Apricot-Farbton.
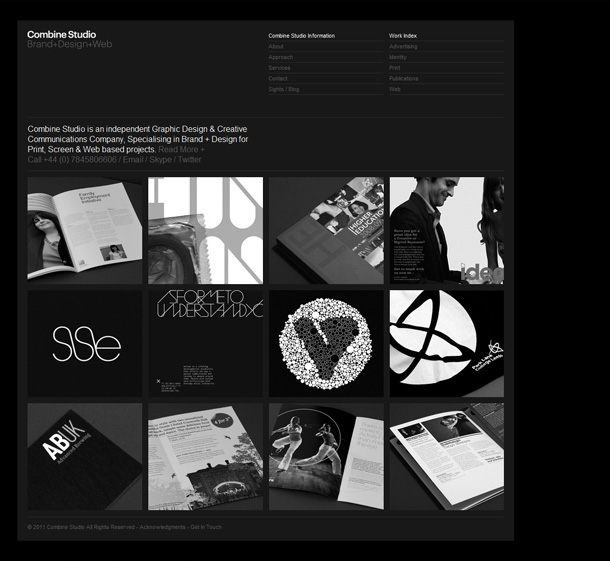
10. Combine Studio
Auf der Webseite von Combine Studio wird wieder ganz auf weitere Farben verzichtet. Der dunkle Grauton als Hintergrund eignet sich besonders für die Präsentation der Bilder.
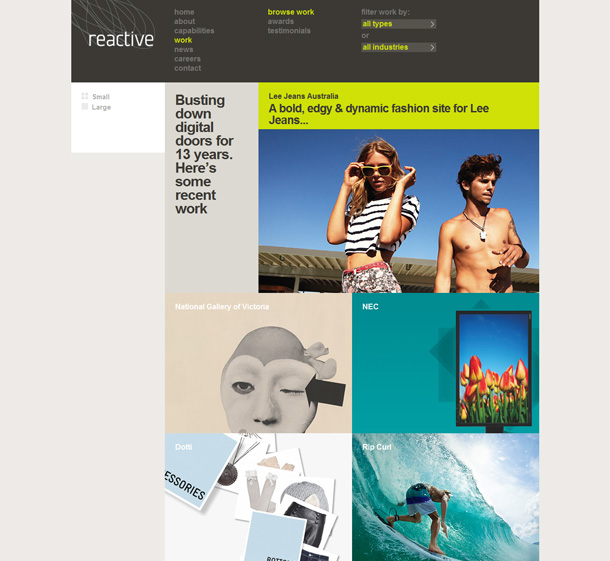
11. Reactive
Bei Reactive ist ein helles Grau als Hintergrund gewählt, Signalfarbe ist ein grelles Grün.
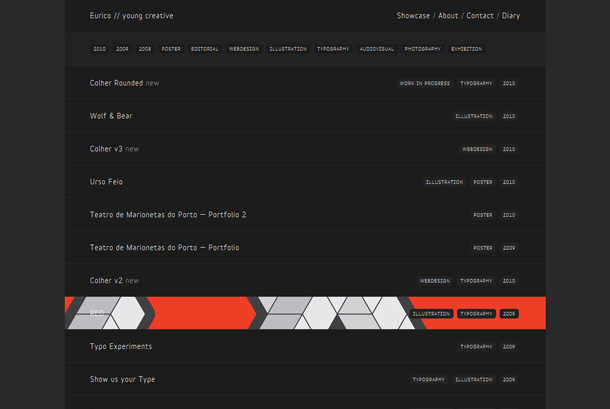
12. Eurico Sá Fernandes
Auch das interessante Webdesign von Eurico Sá Fernandes ist in dunklen Grautönen gestaltet, der Rollover-Effekt bei den Bildern kommt daher besonders gut heraus.
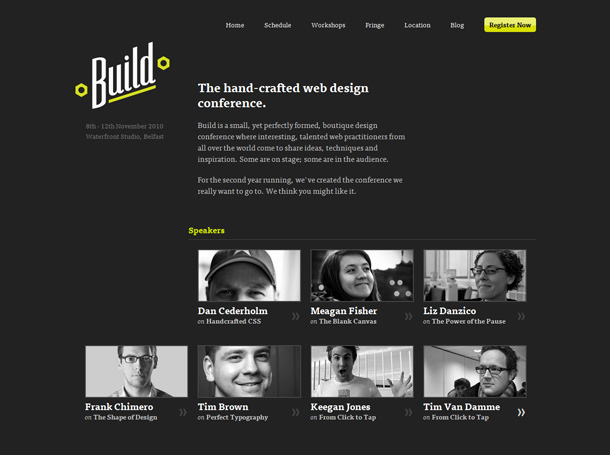
13. buildconf.com
Das Webdesign für die Webdesign Conference Build spielt ebenfalls mit dem Kontrast zwischen dunklem Grau und der Signalfarbe Gelb/Grün. Durch den grauen Farbton des Backgrounds kommen auch hier wieder die Fotos sehr gut zum Vorschein.
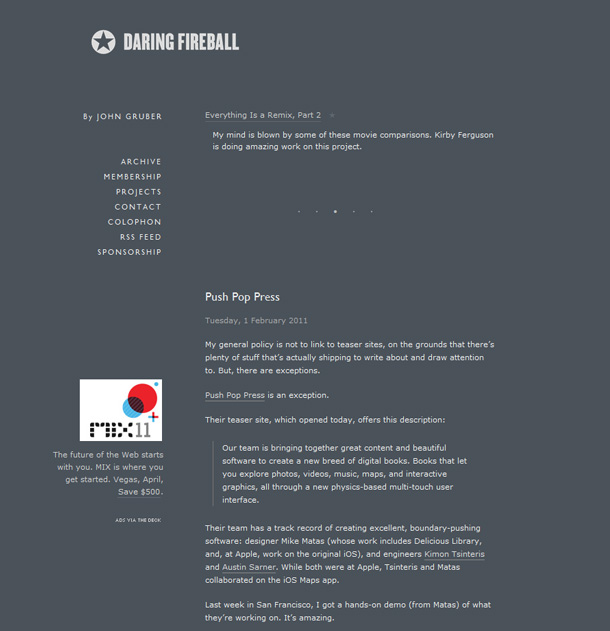
14. Daring Fireball
Ebenfalls sehr minimalistisch im Umgang mit Farbe ist die Webseite Daring Fireball gestaltet. Der Farbton des Hintergrundes ist sehr elegant gewählt und die Schrift ist angenehm lesbar.
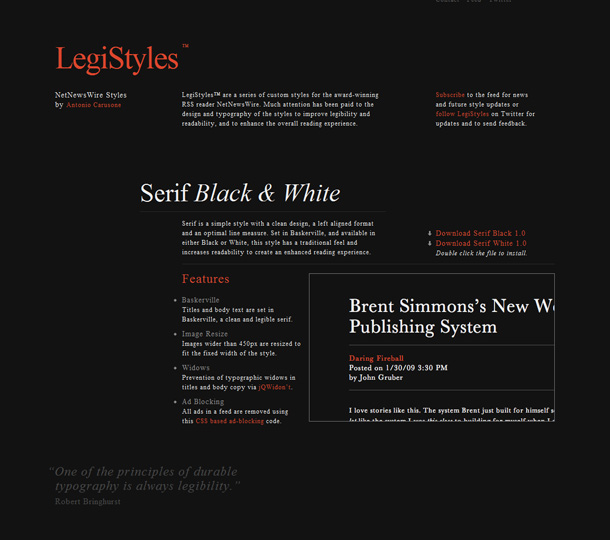
15. LegiStyles
Eine sehr elegante Farbkombination ist auch der Grauton in Kombination mit einem dezenten Rot auf der Webseite LegiStyles.
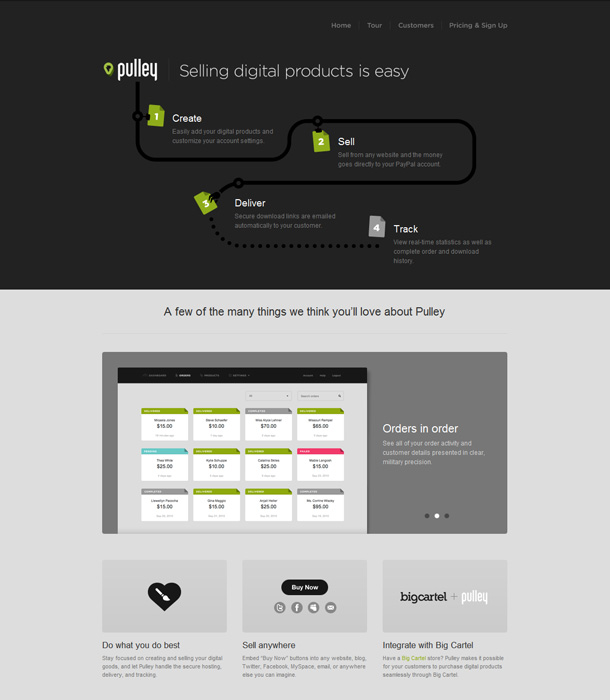
16. Pulley Tour
Ebenfalls sehr modern wirkt das Farbschema der Webseite Pulley Tour. Hier werden verschiedene Grautöne mit zwei Grüntönen gemischt.
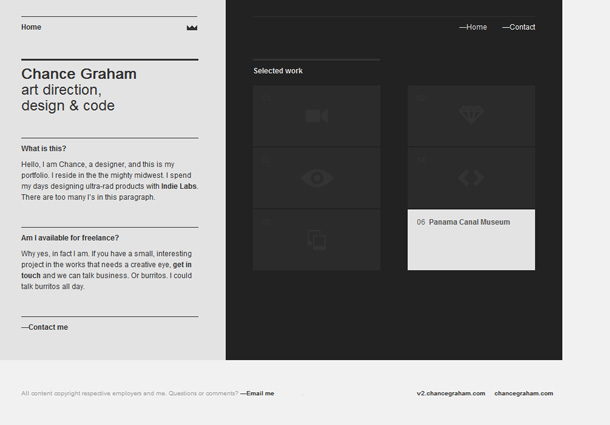
17. Chance Graham
Ein weiteres minimalistisches Beispiel im Bezug auf die Farbwahl ist die Portfolio-Seite von Chance Graham. Durch das schlichte Webdesign und die unterschiedlichen Grautöne wirkt die Webseite sehr modern und hochwertig.
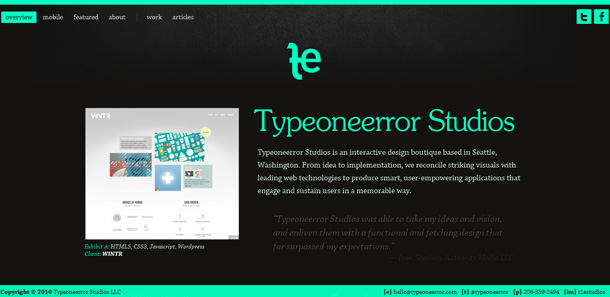
18. Typeoneerror
Der spannende Kontrast zwischen Grauabstufungen und einer kräftigen Farbe kommt auch auf der Webseite von Typeoneerror Studios zum Einsatz. Durch den dunklen Grauton im Hintergrund hebt sich das helle Grün noch deutlicher ab.
Hilfreiche Online-Tools zur Farbauswahl
Um leichter ein Farbschema für ein neues Webdesign zu finden, und Kontraste und Farb-Wirkungen schon vorab testen zu können, kannst du diese hilfreichen Online-Farbtools nutzen.
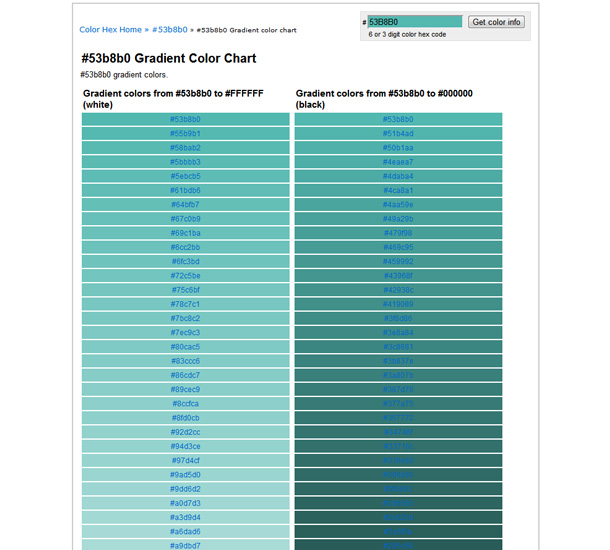
Color Hex Color Codes
Auf der Webseite color-hex.com kannst du verschiedene Farbwerte ganz rechts oben in ein Feld eingeben und dann die unterschiedlichsten Werte für diesen Farbwert aufrufen. Besonders hilfreich finde ich dabei die Verlaufstabelle, die man unter dem Link „Click to get gradient colors“ für jeden Farbton erstellen kann.

Ein tolles Tool, um einen bestimmten Farbton aus einer Farbpalette auszuwählen.
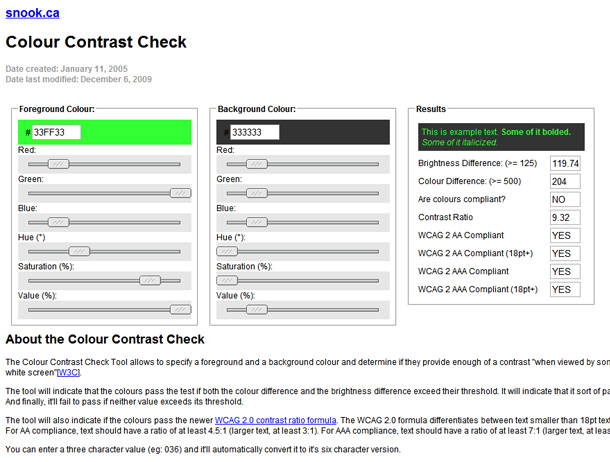
Colour Contrast Check
Um Farbkontraste zwischen Text- und Hintergrundfarben zu testen, ist das von Jonathan Snook entwickelte Colour Contrast Ckecker Tool eine sehr große Hilfe.
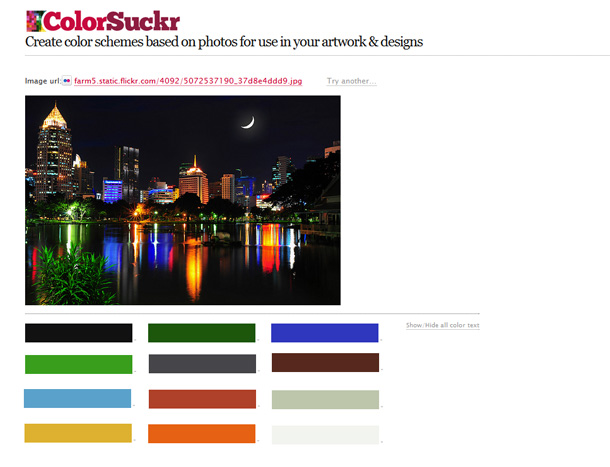
Colorsuckr
Willst du die Farbwerte eines Fotos oder Screenshots herausfiltern, kannst du das sehr schön aufbereitete Online-Tool Colorsuckr nutzen. Hier kannst du dich auch von den Farben aus der Flickr-Fotogalerie inspirieren lassen.
Browser-Erweiterungen
Neben dem beliebten Colorzilla Firefox-Addon gibt es für Chrome-User auch noch die praktische Erweiterung Eye Dropper, um Farbwerte aus dem Web zu sammeln. Eine weitere, sehr nützliche Farb-Extension für Chrome ist auch Color Pick. Mit der Erweiterung ist es besonders leicht, ganz detailliert Farbwerte im Web zu analysieren.
Wie gefällt dir Grau als Grundfarbe einer Webseite und fallen dir weitere schöne Webdesigns ein, die diesem Trend folgen? Über dein Feedback, sowie weitere Tipps zu praktischen Farb-Tools für Webdesigner freue ich mich sehr!
























Schreibe einen Kommentar