 Google Webfonts sind eine tolle Möglichkeit das eigene Webdesign mit schöner und etwas individuellerer Typografie umzusetzen, ohne gleich auf eine kostenpflichtige Lösung zurückgreifen zu müssen. Um Google Webfonts in einem WordPress-Theme einzubinden sollte man, statt der auf der Google Webfonts-Seite empfohlenen Methode der direkten Einbindung innerhalb des head-tags oder der Einbindung über @import ins Stylesheet, auf jeden Fall die Einbindung über eine Funktion in der functions.php Datei nutzen.
Google Webfonts sind eine tolle Möglichkeit das eigene Webdesign mit schöner und etwas individuellerer Typografie umzusetzen, ohne gleich auf eine kostenpflichtige Lösung zurückgreifen zu müssen. Um Google Webfonts in einem WordPress-Theme einzubinden sollte man, statt der auf der Google Webfonts-Seite empfohlenen Methode der direkten Einbindung innerhalb des head-tags oder der Einbindung über @import ins Stylesheet, auf jeden Fall die Einbindung über eine Funktion in der functions.php Datei nutzen.
Und so funktioniert’s
Im neuen Twenty Thirteen WordPress Standard-Theme wird die Lösung der Einbindung von Google Webfonts in der functions.php sehr schön umgesetzt. Um die Ladezeit der Schrift so gering wie möglich zu halten kann man sogar abfragen, ob die genutzte Schrift Sonderzeichen enthält oder nicht. So werden z.B. Sonderzeichen (wie ß oder ö, ä, ü) auch wirklich nur geladen, wenn sie auch benötigt werden.
Welche Schriftschnitte werden benötigt?
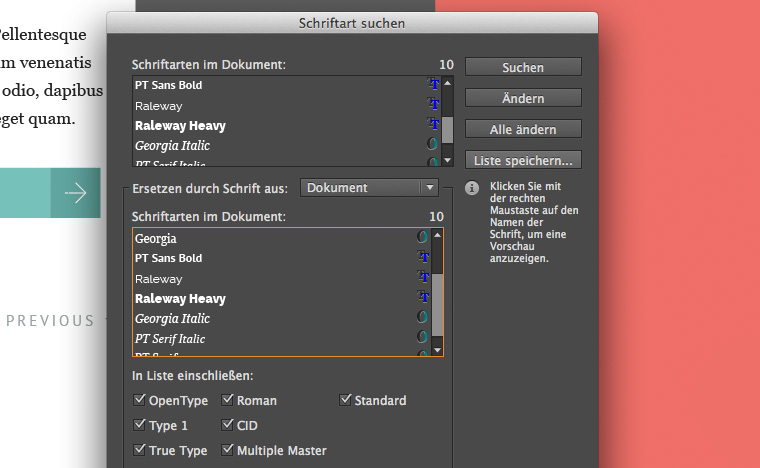
Außerdem sollte man sich vor der Integration der Schriftarten noch einmal genau vergewissern, welche Schriftschnitte (also bold, italic etc.) man tatsächlich im Design nutzt. Nur diese Schriftschnitte sollten in den Code integriert werden. Bei Elmastudio gestalten wir unsere Theme-Designs z.B. immer in Adobe Illustrator und dort kannst du über Schrift / Schriftart suchen… eine Übersicht aller im Dokument genutzter Schriften ansehen. Die Liste kannst du dir auch als Text-Dokument abspeichern.

Der Code für die functions.php Datei
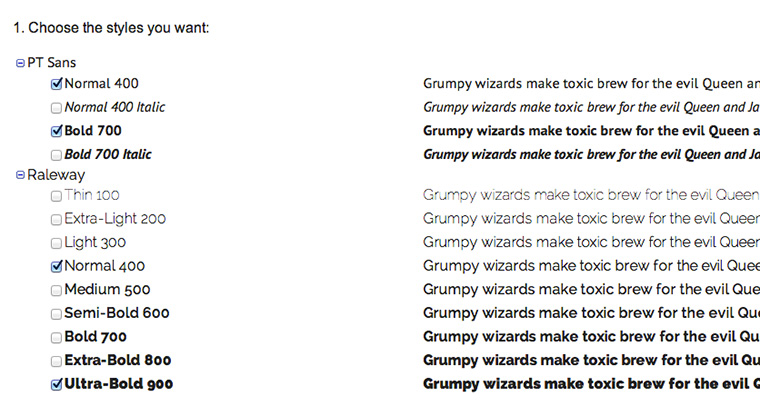
In meinem Beispiel möchte ich die Google Webfonts „Raleway“ und „PT Sans“ verwenden und zwar in den Schnitten 400, 700 (normal und bold) und 400,800,900 (normal und ultrabold).

Auf der Google Webfonts-Seite wird mir dazu dieser Code zur direkten Integration in den head-tag bereitgestellt:
[code]
<link href=’http://fonts.googleapis.com/css?family=PT+Sans:400,700|Raleway:400,900&subset=latin,cyrillic-ext‘ rel=’stylesheet‘ type=’text/css‘>
[/code]
Der fertige Code zur Integration über die WordPress functions.php Datei eines Themes lautet stattdessen nach dem Vorbild aus dem Twenty Thirteen-Theme:
[code]
function yourtheme_fonts_url() {
$fonts_url = “;
/* Translators: If there are characters in your language that are not
* supported by PT Sans or Raleway translate this to ‚off‘. Do not translate
* into your own language.
*/
$pt_sans = _x( ‚on‘, ‚PT Sans font: on or off‘, ‚yourtheme‘ );
$raleway = _x( ‚on‘, ‚Raleway font: on or off‘, ‚yourtheme‘ );
if ( ‚off‘ !== $pt_sans || ‚off‘ !== $raleway ) {
$font_families = array();
if ( ‚off‘ !== $pt_sans )
$font_families[] = ‚PT Sans:400,700‘;
if ( ‚off‘ !== $raleway )
$font_families[] = ‚Raleway:400,900‘;
$query_args = array(
‚family‘ => urlencode( implode( ‚|‘, $font_families ) ),
’subset‘ => urlencode( ‚latin,latin-ext‘ ),
);
$fonts_url = add_query_arg( $query_args, "//fonts.googleapis.com/css" );
}
return $fonts_url;
}
[/code]
Durch die Abfrage nach eventuellen Zeichen, die nicht in der jeweiligen Schrift zur Verfügung stehen, kann man Fehler in der Schriftansicht verhindern und das Theme so auch international kompatibel machen.
Wenn man jetzt den von der Funktion generierten Link im Quellcode des Themes aufruft, sollten alle integrierten Schriften mit @font-face eingebunden sein. So kann man leicht prüfen, ob sich nicht aus Versehen ein Fehler im Code eingeschlichen hat.
Die Google Webfonts im Stylesheet aufrufen
Wenn man den Code in der functions.php integriert hat, muss man natürlich immer noch die Google Webfonts im Stylesheet angeben. Dazu kannst du wieder die Vorgaben auf der Google Webfonts-Seite nutzen und die Schriften ganz normal mit der CSS-Eigenschaft „font“ oder „font-family“ angeben. Bei der PT Sans und der Raleway wäre dies:
[code]
font-family: ‚PT Sans‘, sans-serif;
font-family: ‚Raleway‘, sans-serif;
[/code]
Die Werte für font-weight und font-style muss man dann natürlich auch noch angeben, wenn man diese Schnitte nutzen möchte. Ich würde außerdem noch eine alternative Standard-Schrift wie Helvetica, Arial oder Georia angeben, falls die Google Webfonts einmal nicht geladen werden können. Also z.B.:
[code]
font-family: ‚PT Sans‘, Helvetica, Arial, sans-serif;
[/code]
Es ist also gar nicht so schwierig, Google Webfonts über die functions.php Datei in ein WordPress-Theme zu integrieren. Der Code des Twenty Thirteen Theme ist dabei eine sehr hilfreiche Vorlage, um Google Webfonts auch in das eigene WordPress-Theme integrieren zu können und so auch fremde Schriftarten und Sonderzeichen richtig unterstützen zu können.
Wie sind deine Erfahrungen bei der Integration von Google Webfonts in ein WordPress-Theme? Hast du noch weitere Tipps oder Empfehlungen, auf was man unbedingt achten sollte? Über dein Feedback und deine Tipps freue ich mich sehr!





Schreibe einen Kommentar