Viele von euch möchten auf den Abruf der Google-Schriftarten vom Google-Server verzichten. Die Gründe dafür sind vielseitig und können beim Datenschutz, bei Caching-Vorteilen oder der Reduzierung von Requests an unterschiedliche Server liegen. Um aber im Zuge dessen nicht auf die Schriftarten im Layout verzichten zu müssen, lassen sich diese auch vom eigenen Webserver bereitstellen.
Ich möchte euch hier eine einfache Variante vorstellen, dies mit einem Elmastudio-Theme umzusetzen.
Verhindern dass Google-Schriftarten vom Google-Server geladen werden
Speziell für Übersetzer wurde in den Elmastudio-Themes eine Möglichkeit eingebaut das Laden der Google-Schriftarten zu unterbinden. Diese Methode können wir für unseren Zweck genauso verwenden. Dazu wurden für die enthaltenen Schriftarten zu übersetzende Begriffe festgelegt, so dass beim Erstellen einer Übersetzung definiert werden kann, ob die Google-Schriftart geladen wird.
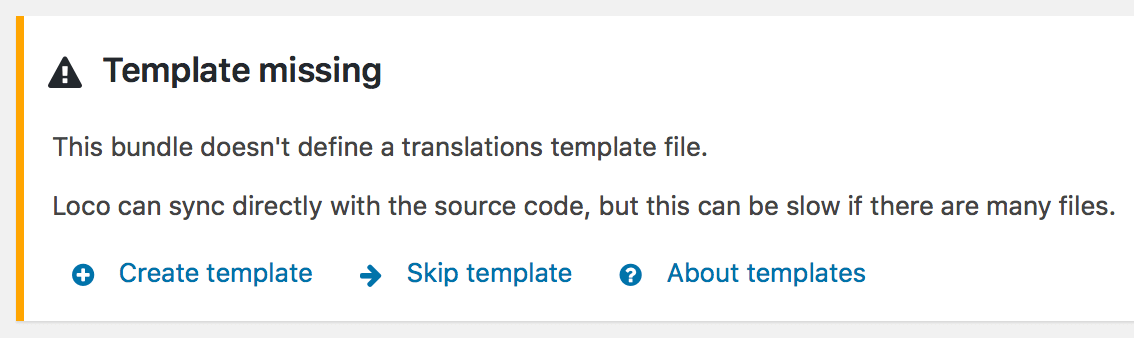
Übersetzungen lassen sich z.B. mit dem Loco-Translate-Plugin bequem aus dem Dashboard heraus bearbeiten und anlegen. Nach dessen Installation findet sich im Dashboard ein Loco-Translate-Menü, in dem vorhandene Übersetzungen bearbeitet und neue angelegt werden können. Bitte beachtet, dass WordPress-, Plugin- und Theme-Übersetzungen durch Updates überschrieben werden, wenn ihr diese direkt bearbeitet. Aus diesem Grund empfehle ich jeweils eine neue Übersetzungs-Datei anzulegen, auch wenn bereits eine entsprechende vorhanden ist. Diese Datei solltet ihr im vorgeschlagenen Verzeichnis "languages/loco/themes/…" ablegen lassen.
Am Beispiel Uku wäre euer Klickpfad wie folgt:
Loco Translate → Themes → Uku → New Language
Dort wählt ihr die entsprechende Sprache aus und klickt auf "Start Translating".

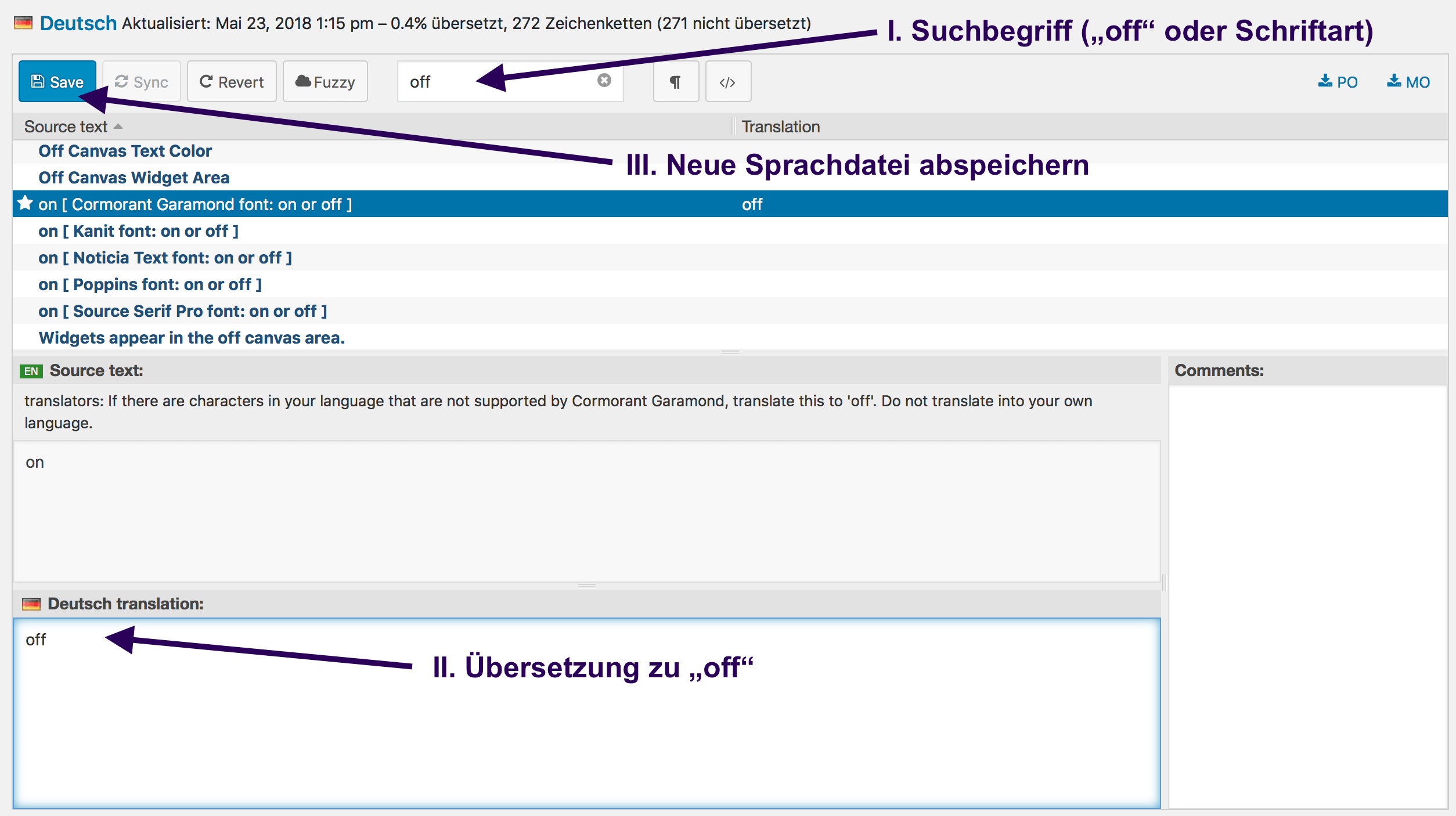
Nun könnt ihr nach "off" oder der jeweiligen Schriftart suchen um die entsprechenden Begriffe zu finden, mit deren Übersetzung ihr das Laden der Google-Schriftarten verhindern könnt. Im Feld für die Übersetzung müsst ihr nach der Auswahl des Begriffs lediglich "off" einfügen und mit einem Klick auf Speichern wird diese Schriftart nicht mehr vom Google-Server abgerufen. Solltet ihr bereits ein Mehrsprachigkeits-Plugin einsetzen, müsst ihr diesen Schritt für alle verwendeten Sprachen wiederholen.
Einbinden der Google-Schriften in einem Child-Theme
Voraussetzung für die Auslieferung der Google-Schriftarten vom eigenen Webserver ist ein Child-Theme. Hier erfahrt ihr mehr darüber, falls ihr noch keines installiert habt: Ein WordPress Child-Theme anlegen – so geht’s richtig.
Vorbereitete Child-Theme-Ordner sind in den Dokumentationen der jeweiligen Themes verlinkt. Der Einfachheit halber, habe ich die Links in der Theme-Liste am Ende des Artikels ebenfalls aufgeführt.
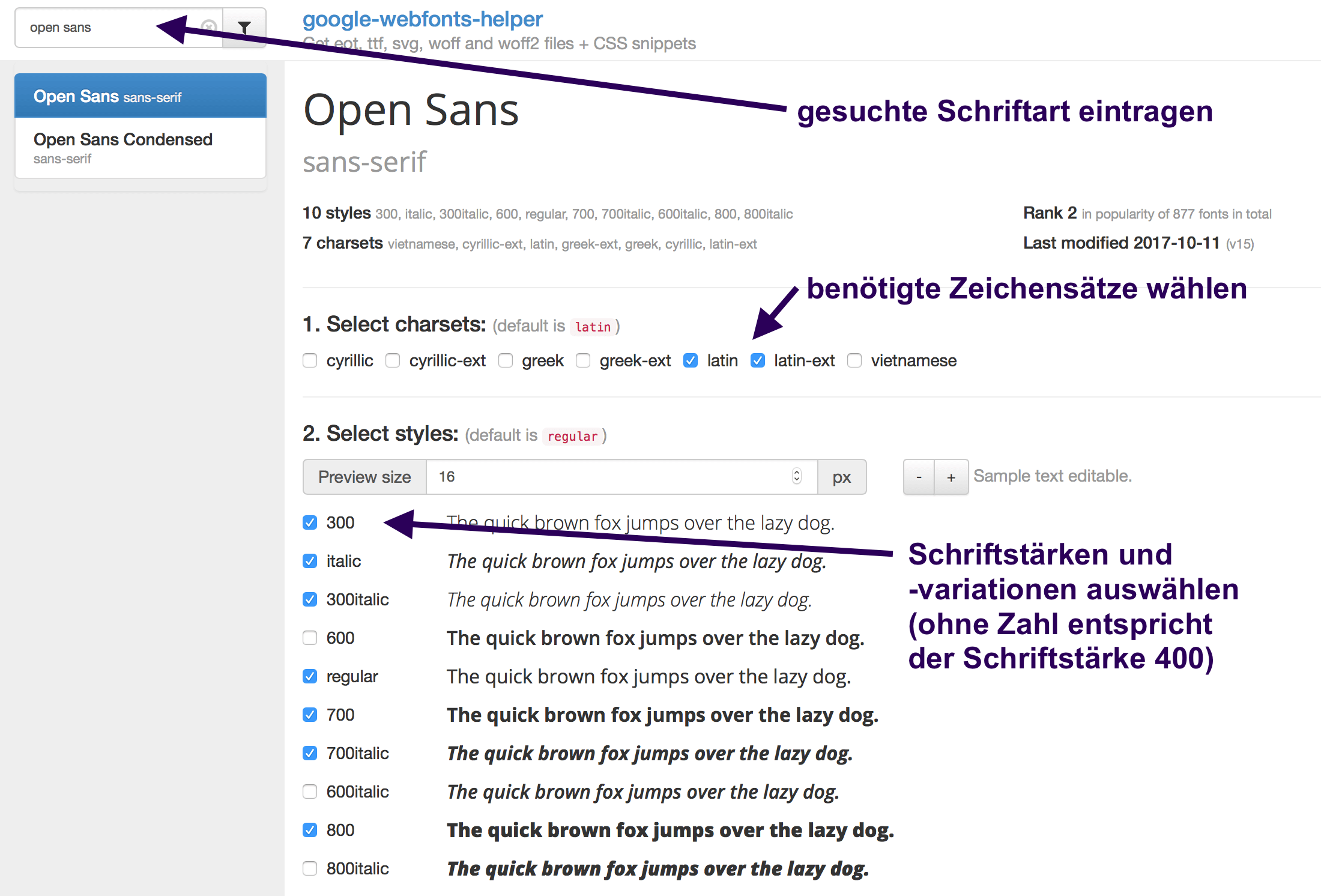
Die für die Elmastudio-Themes benötigten Schriftarten lassen sich in der Theme-Liste nachschlagen. Die folgende Seite hilft euch dabei die benötigten Schriftart-Dateien herunterzuladen und erstellt den CSS-Code um die Dateien auch einzubinden: Google-Webfonts-Helper.


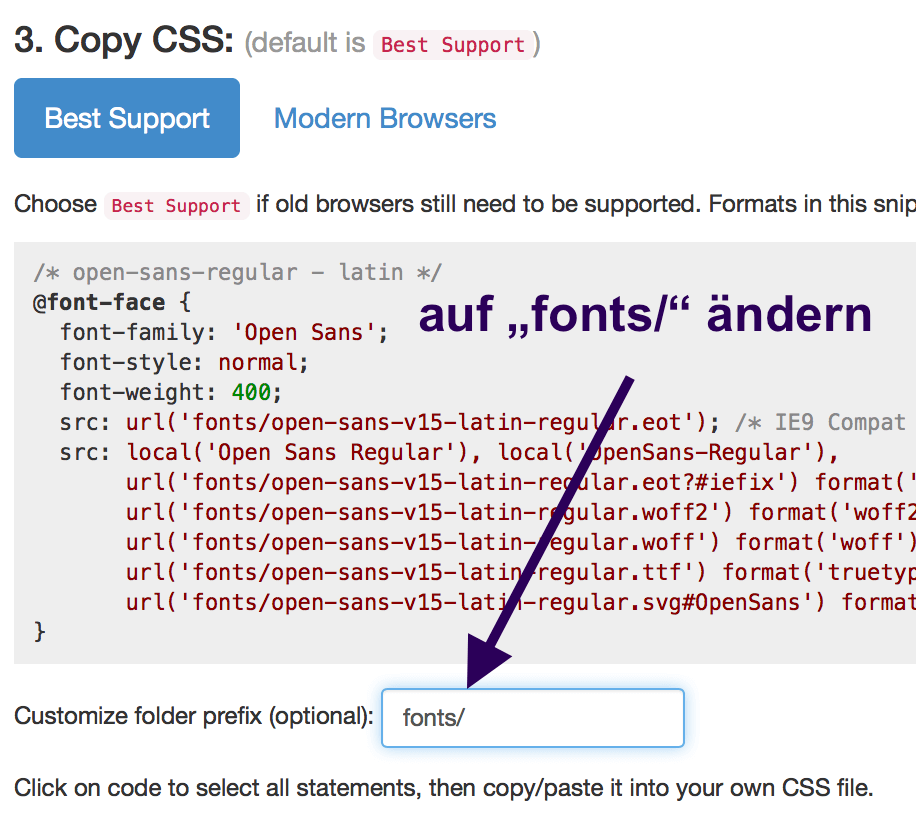
Die heruntergeladenen Dateien (ZIP-Archiv, bitte entpacken) könnt ihr im Anschluss innerhalb eines „fonts“-Ordners im Child-Theme-Verzeichnis ablegen. Bitte ändert das „folder prefix“, damit die Schriftarten innerhalb des Child-Theme-Ordners gefunden werden zu „fonts/“. Der nach der Änderung dargestellte CSS-Code lässt sich nun kopieren und in der style.css-Datei eures Child-Themes unterbringen.
Nun werden die Google-Schriftarten von euerm Server ausgeliefert und es findet kein Abruf mehr von den Google-Servern statt. Wenn ihr auf Probleme stosst oder meine Ausführungen missverständlich sein sollten, freue ich mich über Nachfragen in den Kommentaren oder in unserem Theme Support-Forum.
Theme-Liste
| Theme | Schriftarten |
|---|---|
| Baylys (Child-Theme-Download) | Open Sans, Latin und Ext-Latin in den Schriftstärken normal 300, 400, 700, 800 und kursiv 300, 400, 700. |
| Black Walnut (Child-Theme-Download) | Source Code Pro, Latin und Ext-Latin in den Schriftstärken normal 300, 400, 600. Playfair Display, Latin und Ext-Latin in der Schriftstärke kursiv 400. |
| Bugis (Child-Theme-Download) | Anton in allen verfügbaren Variationen. |
| Cocoa (Child-Theme-Download) | Libre Baskerville, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400. |
| Dorayaki (Child-Theme-Download) | Domine, Latin und Ext-Latin in den Schriftstärken normal 400, 700. Lato, Latin und Ext-Latin in den Schriftstärken normal 400, 900. |
| Hawea (Child-Theme-Download) | Amiri, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400. |
| Kerikeri (Child-Theme-Download) | Helvetica Neue, keine Google-Schriftart. |
| Kiore Moana (Child-Theme-Download) | PT Sans, Latin und Ext-Latin in den Schriftstärken normal 400, 700. Raleway, Latin und Ext-Latin in den Schriftstärken normal 400, 800, 900. |
| Meola (Child-Theme-Download) | Open Sans, Latin und Ext-Latin in den Schriftstärken normal 300, 400, 700, 800 und kursiv 300, 400, 700. |
| Moka (Child-Theme-Download) | Lato, Latin und Ext-Latin in den Schriftstärken normal 400, 700, 900 und kursiv 400, 700. |
| Namba (Child-Theme-Download) | Cabin, Latin und Ext-Latin in den Schriftstärken normal 400, 700. Satisfy in allen verfügbaren Variationen. |
| Neubau (Child-Theme-Download) | Work Sans, Latin und Ext-Latin in den Schriftstärken normal 300, 400, 600, 800. Amiri, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400, 700. |
| Nilmini (Child-Theme-Download) | Helvetica Neue und Georgia, keine Google-Schriftarten. |
| Nori (Child-Theme-Download) | Helvetica Neue, keine Google-Schriftart. |
| Oita (Child-Theme-Download) | Crimson Text, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400, 700. Raleway, Latin und Ext-Latin in den Schriftstärken normal 400, 700. |
| Onigiri (Child-Theme-Download) | Merriweather, Latin und Ext-Latin in den Schriftstärken normal 400, 700, 900 und kursiv 400. |
| Piha (Child-Theme-Download) | Lucida Grande, keine Google-Schriftart. |
| Pohutukawa (Child-Theme-Download) | PT Sans, Latin und Ext-Latin in der Schriftstärke normal 700. |
| Ponsonby (Child-Theme-Download) | Open Sans, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400, 700. PT Serif, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400, 700. |
| Pukeko (Child-Theme-Download) | Cardo, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400. Roboto, Latin und Ext-Latin in den Schriftstärken normal 300, 400, 500, 700 und kursiv 300, 400, 500, 700. |
| Renkon (Child-Theme-Download) | Lato, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400, 700. Playfair Display, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400, 700. |
| Suidobashi (Child-Theme-Download) | Source Sans Pro, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400. |
| Tatami (Child-Theme-Download) | Open Sans, Latin und Ext-Latin in den Schriftstärken normal 400, 600, 700 und kursiv 400, 600, 700. |
| Ubud (Child-Theme-Download) | Helvetica Neue, keine Google-Schriftart. |
| Uku (Child-Theme-Download) | Standard-Designstil Noticia Text, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400, 700. Kanit, Latin und Ext-Latin in den Schriftstärken normal 400, 500, 600, 700. Neo-Designstil Source Serif Pro, Latin und Ext-Latin in den Schriftstärken normal 400, 600, 700. Poppins, Latin und Ext-Latin in den Schriftstärken normal 400, 500, 600, 700. Serif-Designstil Poppins, Latin und Ext-Latin in den Schriftstärken normal 400, 500, 600, 700. Cormorant Garamond, Latin und Ext-Latin in den Schriftstärken normal 400, 500, 700 und kursiv 400, 700. |
| Waipoua (Child-Theme-Download) | PT Sans, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400. Oswald in allen verfügbaren Variationen. |
| Werkstatt (Child-Theme-Download) | Rubik, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400, 700. |
| Weta (Child-Theme-Download) | Source Sans Pro, Latin und Ext-Latin in den Schriftstärken normal 400, 600 und kursiv 400, 600. |
| Zeitreise (Child-Theme-Download) | Martel Sans, Latin und Ext-Latin in den Schriftstärken normal 400, 700, 800, 900. |
| Zuki (Child-Theme-Download) | Karla, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400, 700. Libre Baskerville, Latin und Ext-Latin in den Schriftstärken normal 400, 700 und kursiv 400. |







Schreibe einen Kommentar