Google Maps auf einer Webseite zu integrieren ist eine tolle Möglichkeit, Besuchern der Seite z.B. im Kontaktbereich schnell Informationen zum Standort einer Firma oder eines Geschäfts zu geben. Auch auf Reise-Blogs kann ich mir integrierte Google Maps als ein spannendes Feature in den Artikeln vorstellen. Um die tollen Karten einzubinden, kannst du entweder ein praktisches WordPress-Plugin nutzen, oder die Karten mit Hilfe von jQuery einbinden.
1. Der Google Maps API-Schlüssel
Hast du eine WordPress-Seite gibt es etliche hilfreiche Plugin-Lösungen, um eine Google Maps-Karte in ein paar Schritten auf deiner Seite einzubinden. Als ersten Schritt benötigst du aber jeweils einen Google Maps API-Schlüssel. Du kannst dir deinen API-Schlüssel auf der Webseite von Google generieren. Ein Schlüssel gilt jeweils nur für eine Domain.
2. MapPress Easy Google Maps-Plugin
Eines der Plugins, die ich getestet habe ist »MapPress Easy Google Maps«. Hast du dir den API-Schlüssel für deine Domain besorgt, kannst du diesen nach der Installation des Plugins unter Einstellungen / MapPress eintragen.
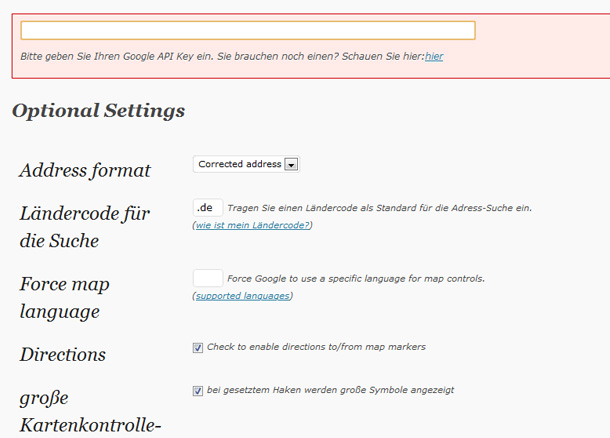
Außerdem hast du in den Einstellungen die Möglichkeit unter Address format das angezeigte Format entweder von Google zu übernehmen, oder deine eigenen Eintragungen mit »exactly as entered« zu übertragen. Unter Ländercode könnt ihr für deutsche Webseiten .de eintragen, weitere Einstellungsmöglichkeiten gibt es u.a. für die Kartensymbole, die Startansicht (Karten- oder Satellitenansicht) und die Farbe des Markierungs-Icons.

Die Plugin-Einstellungen bei MapPress.
2.1. Google Maps in einen Artikel oder eine Seite einfügen
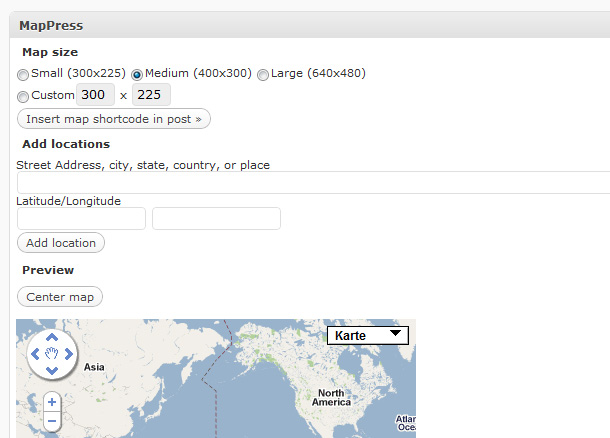
Hast du alle Einstellungen vorgenommen und gespeichert, kannst du eine Google Maps-Karte auf einer Seite oder einem Artikel in WordPress einfügen. Dazu findest du auf der Seite/Artikel im Admin-Bereich das neue Feld »MapPress«.

Beim Erstellen einer neuen Seite / Artikels kannst du bequem eine Google-Karte einfügen.
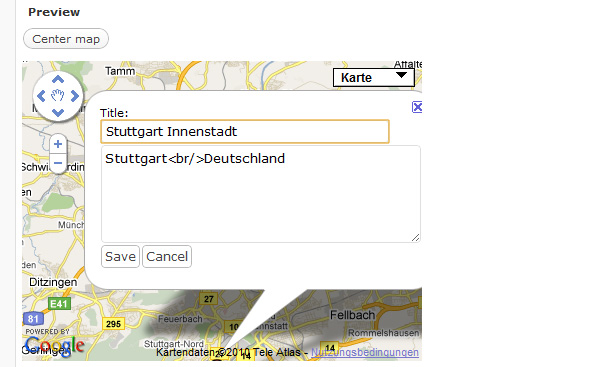
Hier kannst du die Größe deiner Karte festlegen, die Adresse oder den Längen-Breitengrad für deine Markierung eingeben und eine Vorschau deiner Eintragungen anschauen. Möchtest du den Text der Adress-Anzeige ändern, kickst du in der Karten-Vorschau auf »Edit«.

So kannst du den Anzeigen-Text deiner Markierung mit HTML anpassen.
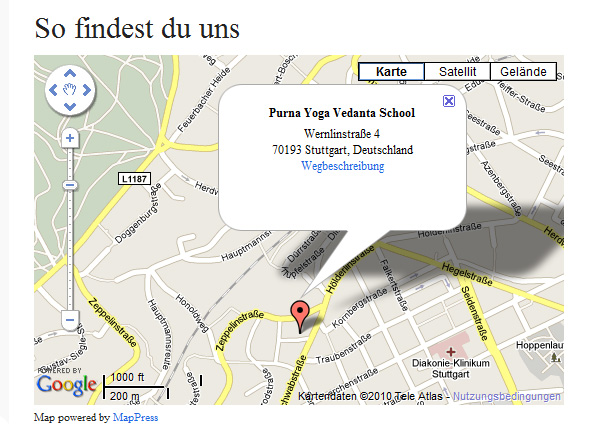
Dann klickst du auf den Button »Insert map shortcode in post«, um den Shortcode für deine Karte in deinen Artikel einfügen. Die Google Maps-Karte sieht dann z.B. auf der Kontaktseite einer Webseite so aus.

Google Maps auf der Kontakt-Seite integriert.
2.2. Mehrere Punkte auf einer Karte eintragen
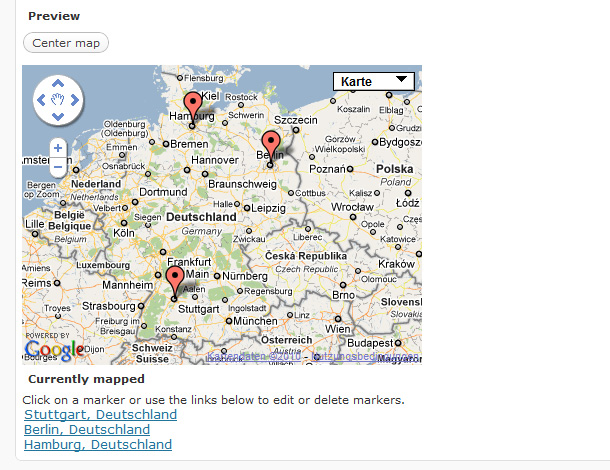
Um mehrere Punkte auf deiner Karte zu markieren (z.B. für um eine Reiseroute anzuzeigen) kannst du den Button »Add location« klicken, und einen weiteren Ort eintragen. Dann klickst du am besten den Button »Center map«, um alle Punkte anzuzeigen.

Die Locations Stuttgart, Berlin, Hamburg werden angezeigt.
Eine ausführliche Dokumentation des MapPress-Plugins mit allen Optionen findest du aug der Seite des Plugin-Autors.
3. Weitere WordPress-Plugins für Google Maps
Es gibt natürlich noch etliche weitere WP-Plugins, mit deren Hilfe du eine Google-Karte in WordPress integrieren kannst. Interessante Möglichkeiten besonders für alle, die eine Google Maps am liebsten mit Hilfe eines Shortcodes oder einer PHP-Funktion in ihr WordPress-Theme integrieren möchten, bietet das wpMAPS-Plugin von Sergej Müller.
Sergej hat auf seinem Blog eine ausführliche Beschreibung und eine Liste der möglichen Parameter zur Plugin-Integration aufgelistet.
Das Google Maps Made Easy-Plugin bietet ähnliche Möglichkeiten wie das MapPress-Plugin, die Karte kann bei diesem Plugin außerdem direkt über den Text-Editor in WordPress in einen Artikel oder eine Seite eingebunden werden. Auf der Homepage des Plugins findest du eine ausführliche Beschreibung zu allen Funktionen.
4. Google Maps mit Hilfe von jQuery-Plugins einbinden
Natürlich musst du keine WordPress-Seite haben, um Google Maps nutzen zu können. Es gibt auch praktische jQuery-Plugins mit deren Hilfe du recht leicht, eine schicke Google-Karte auf deiner Webseite einbauen kannst. Im Artikel »10 jQuery-Plugins for Easier Google Maps Installation« auf dem Speckyboy-Blog findest du z.B. etliche hilfreiche Plugins.
Wie gefällt dir die Option, Google Maps auf deiner Webseite zu integrieren? Kennst du weitere Beispiele oder kreative Einsatz-Möglichkeiten für Karten von Google Maps? Über dein Feedback und weitere Tipps freue ich mich sehr!





Schreibe einen Kommentar