Wir lieben Farben :-) Hier eine kleine Sammlung unsere liebsten Farb-Tools für alle Webdesigner und Farbenliebhaber!
1. CSS Drive

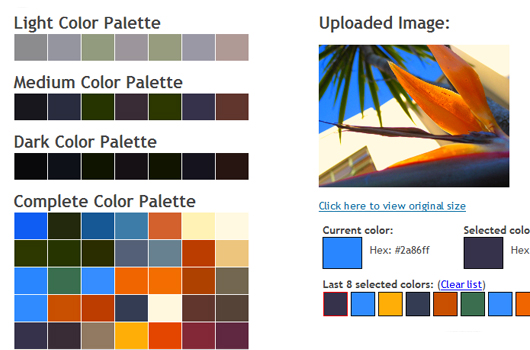
Mit CSS Drive kannst du Farbtabellen von Fotos erstellen. Die Fotos kannst du entweder auf die Seite hochladen, oder auf ein Foto aus dem Internet verweisen. Die Tabelle kannst du dir dann entweder als .css Datei, oder als .aco Photoshopfarben abspeichern.
2. CSS Prism

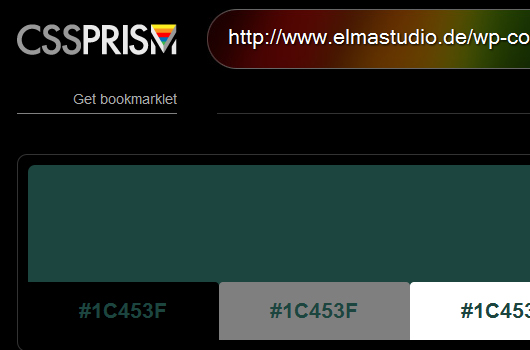
CSS Prism ist ein tolles Tool, um komplette Farbtabellen deiner Liebllingswebseiten zu erhalten. Mit einem praktisches Lesezeichen kannst du direkt beim Websurfen die Farbtabellen der Webseiten abfragen.
3. Kuler

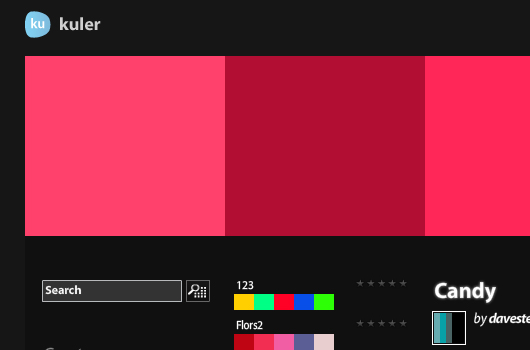
Beim Profi-Farbtool Kuler von Adobe findest du wunderschöne Farbtabellen und Kompositionen zur Inspiration.
4. Design Meltdown

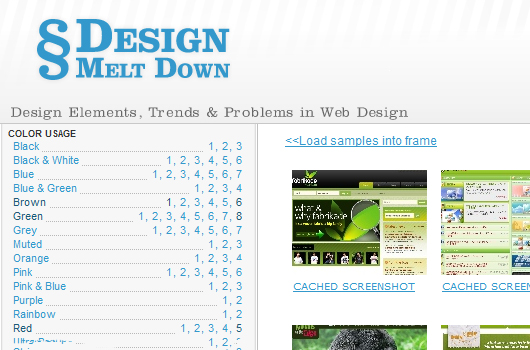
Bei Design Meltdown findest du unter dem Punkt Color Usage jede Menge Webseiten sortiert nach Farben und Farbkombinationen. Eine hervorragende Inspirationsquelle!
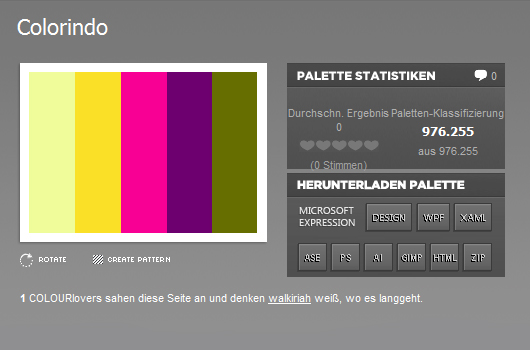
5. Colourlovers

Bei Colourlovers findest du jede Menge Farbpaletten, Muster und Farben zur Inspiration. Außerdem kannst du die unterschiedlichsten Farbmuster erstellen, und (wenn du bei Colourlovers registriert bist) die Farbwerte in verschiedenen Formaten speichern.
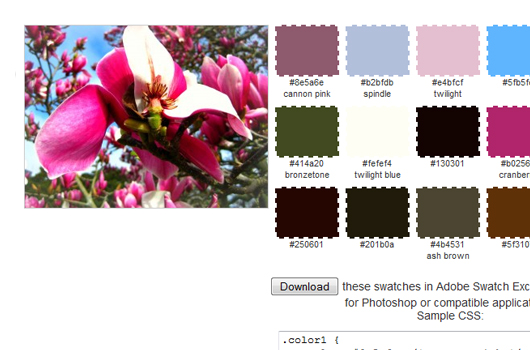
6. BigHugeLabs – Palette Generator

Ähnlich wie bei CSS Drive kannst du mit dem Palette Generator Fotos von deinem Computer, aus dem Internet, von Flickr oder Facebook hochladen und von der Fotovorlage eine Farbtabelle erstellen. Die Farbwerte kannst du dir direkt von der Webseite kopieren.
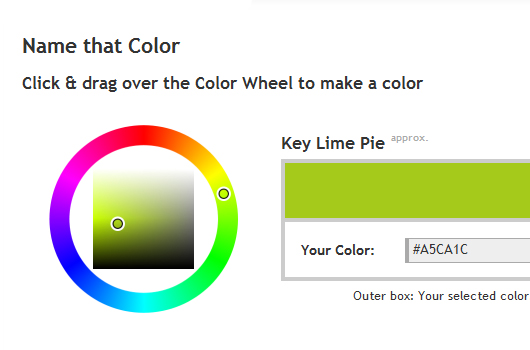
7. Name that Color von chir.ag

Mit dem Name that Color-Tool kannst du mit einem Farbrad eine Farbe erstellen, und von dieser Farbe die Farbwerte und Namen direkt einsehen.
Kennst du noch weitere Farb-Tools für Webdesigner, die unbedignt in diese Liste aufgenommen werden sollten? Dann schreib uns doch einen Kommentar, wir freuen uns schon auf deine farbenfrohe Tipps :-).




Schreibe einen Kommentar