Egal ob du gerade eine ganz neue WordPress-Webseite erstellst, oder Änderungen an deiner bestehenden Seite vornimmst, es ist immer eine gute Idee deinen Besuchern eine Nachricht anzuzeigen, das und wie lange sich deine Webseite noch im Bearbeitungsmodus befindet. So sind deine Besucher informiert und kommen schnell auf deine Webseite zurück, sobald du wieder online bist. Aus diesem Grund habe ich eine kleine Illustration für alle WordPress-Seiten im Wartungsmodus vorbereitet. Das Freebie-Image ist auch für die Verwendung mit dem praktischen WP Maintenance Mode-Plugin von Frank Bültge geeignet.
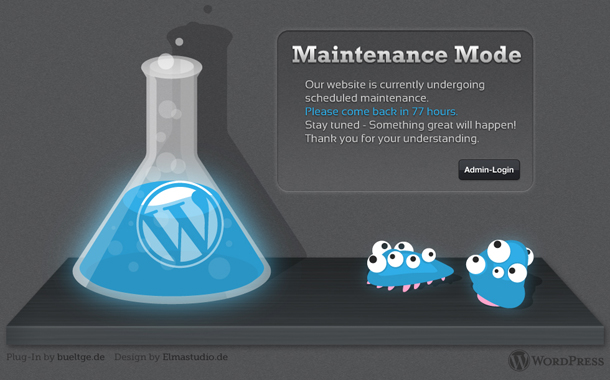
1. Die Freebie Illustration für deinen Wartungsmodus

Hier kannst du dir eine größere eine Screenshot-Ansicht der Freebie-Illustration anschauen.
2. Das Freebie-Image mit dem WP-Maintenance Mode Plugin nutzen
Mit dem WP Maintenance Mode-Plugin von Frank Bültge hast du die Möglichkeit weiter an deinem WordPress-Theme zu arbeiten, während andere Besucher die Wartungsmodus-Seite angezeigt bekommen. Frank hat eine tolle Beschreibung zu seinem Plugin beigefügt, wie du dein eigenes Image und CSS-Styles für die Wartungsmodus-Seite verwenden kannst.
Um das Freebie-Image zusammen mit dem WP Maintenance Plugin nutzen zu können, hat Ellen die entsprechenden Images und CSS-Styles ebenfalls für den Download vorbereitet.
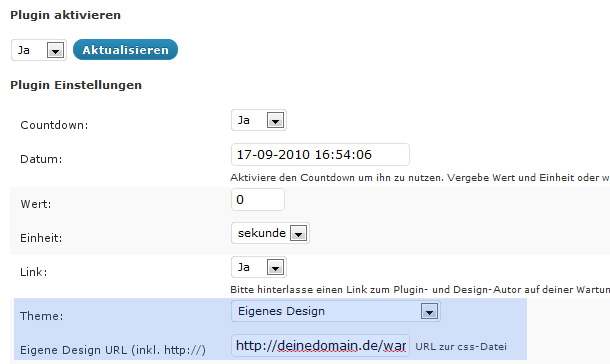
Um das Freebie zu verwenden, kannst du den Ordner auf deinen Server hochladen. Dann stellst du in der Plugin-Liste unter WP Maintenance Mode / Einstellungen bei Theme: »Eigenes Design« ein, und bei »Eigene Design URL:« gibst du den den Link zum CSS-Stylesheets »maintenance-css.css« an.

In den Plugin-Einstellungen kannst du dein eigenes Design aufrufen.
Achte dabei darauf, dass du den Images-Ordner nicht verschiebst, da du sonst auch die Pfade in der CSS-Datei anpassen müsstest. Nachdem du alle Plugin-Einstellungen gespeichert und den Wartungsmodus aktiviert hast, kannst das neue Bild sehen (sobald du aus WordPress ausgeloggt bist).
Artikel-Update
Frank Bültge hat unser Image inzwischen direkt in sein WP Maintenance Plugin eingebaut. Daher kannst du jetzt einfach das Theme »Chemistry« auswählen, um das Freebie zusammen mit dem Plugin zu verwenden. Hast du ein eigenes Wartungs-Modus Theme erstellt, gilt die Beschreibung Absatz 2 natürlich weiterhin.
3. Hier geht’s zum Freebie-Download
- Freebie Images
en +de-Version, .pngs - Images + CSS
für die Plugin-Lösung - Reagenzglas Icon
plain .eps File, 1,67 MB
Wie gefällt dir das Wartungsmodus Freebie-Image? Findest du es sinnvoll, eine Nachricht für den Wartungsmodus einer Webseite anzuzeigen, und welche Infos findest du dabei am wichtigsten? Über dein Feedback und deine Tipps freue ich mich sehr!




Schreibe einen Kommentar