Du willlst eine Vorschau deiner Flickr-Fotos auf deiner Webseite oder deinem Blog integrieren? Ich zeige dir in einfachen Schritten, wie du einen standardmäßigen Flickr Badge (Badge heißt Abzeichen oder Ausweis) auf deine Webseite integrierst, und wie du deinen Flickr Badge individuell gestalten kannst.

Erstelle deinen Flickr Badge
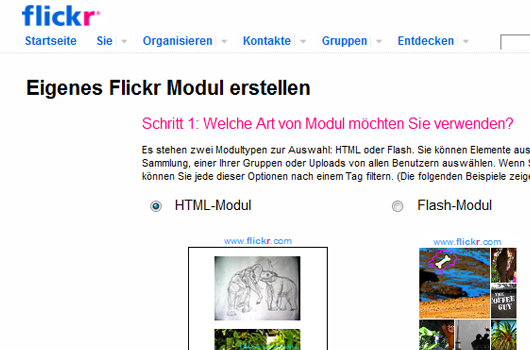
Als ersten Schritt erstellst du dir einen Flickr Badge auf der Flickr-Webseite. Melde dich bei deinem Flickr-Account an. Gehe dann auf die Seite www.flickr.com/badge.gne.

1. Wähle HTML-Modul aus.
2. Du kannst wählen, ob du nur öffentliche Fotos, Fotos mit bestimmten Tags, Fotos eines bestimmten Albums oder alle Fotos anzeigen willst.
3. Wähle dann, ob du dein Account-Bild anzeigen willst, die neusten Fotos oder eine zufällige Auswahl deiner Bilder anzeigen willst. Du kannst außerdem die Größe deiner Fotos, und deren Ausrichtung auswählen.
4. Wähle Farben für Hintergrund und Rahmen Anzeige. Wenn du später dein eigenes Design anpassen willst, wähle kein Hintegrund und Rahmen.
5. Jetzt wird dir der Code für deinen Flickr Badge angezeigt. Wenn dir ein einfacher Flickr Badge genügt, kannst du diesen Code jetzt in den HTML-Code deiner Webseite integrieren. Und schon werden deine neusten Flickr-Fotos auf deiner eigenen Webseite angezeigt.
So sollte dein Code aussehen
<!– Start of Flickr Badge –>
<style type="text/css">
#flickr_badge_source_txt {padding:0; font: 11px Arial, Helvetica, Sans serif; color:#666666;}
#flickr_badge_icon {display:block !important; margin:0 !important; border: 1px solid rgb(0, 0, 0) !important;}
#flickr_icon_td {padding:0 5px 0 0 !important;}
.flickr_badge_image {text-align:center !important;}
.flickr_badge_image img {border: 1px solid black !important;}
#flickr_www {display:block; padding:0 10px 0 10px !important; font: 11px Arial, Helvetica, Sans serif !important; color:#3993ff !important;}
#flickr_badge_uber_wrapper a:hover,
#flickr_badge_uber_wrapper a:link,
#flickr_badge_uber_wrapper a:active,
#flickr_badge_uber_wrapper a:visited {text-decoration:none !important; background:inherit !important;color:#3993ff;}
#flickr_badge_wrapper {}
#flickr_badge_source {padding:0 !important; font: 11px Arial, Helvetica, Sans serif !important; color:#666666 !important;}
</style>
<table id="flickr_badge_uber_wrapper" cellpadding="0" cellspacing="10" border="0"><tr><td><a href="http://www.flickr.com" id="flickr_www">www.<strong style="color:#3993ff">flick<span style="color:#ff1c92">r</span></strong>.com</a><table cellpadding="0" cellspacing="10" border="0" id="flickr_badge_wrapper">
<script type="text/javascript" src="http://www.flickr.com/badge_code_v2.gne?count=5&display=latest&size=t&layout=v&source=user&user=DEINE FLICKR USER ID HIER"></script>
</table>
</td></tr></table>
<!– End of Flickr Badge –>
[/php]
Wichtig ist, dass der Code in Zeile 17 deine eigene Flickr-User ID enthält.
Du kannst also nicht einfach diesen Code kopieren, und in deine eigene Webseite einsetzten, sondern musst deinen eigenen Code auf der Fickr-Webseite generieren.
Gestalte deinen Flickr Badge individuell
Wenn du deinen Flickr Badge an das Design deiner eigenen Webseite anpassen möchtest, kannst du den Code ganz einfach anpassen.
1. Passe deinen XHTML-Code an
Suche und kopiere folgenden Code-Schnipsel aus deinem Flickr-Code.
<script type="text/javascript" src="http://www.flickr.com/badge_code_v2.gne?count=5&display=latest&size=t&layout=v&source=user&user=DEINE FLICKR USER ID HIER"></script>
</style>[/php]
Setze den kopieren Code in den folgenden Code-Schnipsel ein.
<div id="flickrPicContent">
<div id="flickr_badge_wrapper">
KOPIERTEN CODE HIER EINSETZEN!!!
</div>
<p>via <a href="http://www.flickr.com/DEIN FLICKR ACCOUNT NAME (z.B. Elmastudio)" target="_blank">DEIN NAME Flickr</a></p>
</div>
<!–end Flickr Element–>
</style>[/php]
Das war’s, dein HTML-Code ist fertig. Diesen Code kannst du jetzt in deine Webseite einsetzen. Wenn du eine WordPress-Webseite hast, zum Beipiel in die Sidebar.php Datei.
2. Definiere deinen CSS Style
Jetzt musst du nur noch deine CSS Styles definieren. Dazu kopierst du einfach folgenden Code (der Code ist der des Elmastudio Flickr Badge), und fügst in in dein eigenes CSS Style Sheet (z.B. styles.css) ein. Dort kannst du dann dein CSS individuell anpassen.
/* Flickr Badge CSS Styles */
#flickrPicContent {width:280px; padding:15px 0 0 0; background:#78B3A8}
#flickrPicContent {padding:0 20px 0 20px; font-size:13px; font-family:Georgia,"Times New Roman",Times,serif; color:#FFF; font-style:italic}
#flickrPicContent a {color:#4A412C}
#flickrPicContent a:hover {color:#FF564A}
#flickr_badge_wrapper {width:261px; padding:0 19px 0 0; background:#78B3A8; overflow:hidden}
.flickr_badge_image {width: 65px; height: 70px; float: left; background:url(images/Backgrounds/flickrPicBg.jpg) left top no-repeat; padding:5px 0 0 22px; float: left;}
.flickr_badge_image img {width: 60px; height: 50px;}
#flickr_badge_source {text-align:left; margin:0 10px 0 10px;}
#flickr_badge_icon {float:left; margin-right:5px;}
#flickr_www {display:block; padding:0 10px 0 10px !important; font: 11px Arial, Helvetica, Sans serif !important; color:#3993ff !important;}
#flickr_badge_source {padding:0 !important; font: 11px Arial, Helvetica, Sans serif !important; color:#666666 !important;}
[/php]
Ich hoffe, du hast dein Flickr Badge auf deiner Webseite erfolgreich integriert. Wenn du Fragen an mich hast, schreib mir doch einfach unten einen Kommentar.




Schreibe einen Kommentar