Table of Contents:
1. Theme Installation 2. The Front Page 3. Widgets 4. Theme Options 5. Custom Menus 6. Typography Styles 7. WooCommerce Support8. Shortcodes 9. Supported Plugins 10. Translations 11. Child Theme 12. Print or Save as PDF
Video Tutorial
Quick Specs (all Weta measurements in pixels)
• Default post width: 660
• Default featured image: 660 + flexible height
• Blog sidebar: 280
• Sidebar 1 and 2 Front page: 300
• Square featured images of “Weta: Recent Posts” widget: 1000×1000
• Landscape featured images of “Weta: Recent Posts” widget: 1000×667
• Portrait featured images of “Weta: Recent Posts” widget: 1000 width + flexible height
• Featured images in “Weta: Posts Slider” widget: 1000×667
Important note: Install and run the Regenerate Thumbnails plugin to regenerate thumbnails on already published posts. The correct thumbnail sizes for the Weta theme will then be created automatically.
Live-Demo logo font: FF Mister F Pro
1. Theme Installation
After the successful theme purchase you will receive an email including your individual theme or theme bundle download link. With this link you can download the Weta theme folder (weta.zip).
1.1. Installation via the WordPress admin panel
After downloading the weta.zip file to your local computer, please go to Appearance → Themes in your WordPress admin panel and click the Install button at the top of the page. Now click the Upload Theme button and upload the weta.zip file from your computer. You can activate the theme by hovering over the preview image, here you will see the Activate button.
1.2. Installation via FTP
Alternatively you can also install the theme directly to your server with a FTP client (e.g. Filezilla). Just drop the un-ziped Weta theme folder into your …/wp-content/themes/ folder. Now you can see the Weta theme in your WordPress admin panel under Appearance → Themes → Available Themes. From there you can activate the Weta theme.
Back to Top ↑
2. Creating the Front Page
Weta comes with a default blog layout containing of a content area and an optional right-aligned sidebar. To use the custom Weta Front page with its different widget areas and custom Weta-widgets, you will need to create a custom page first.
Create a new, empty page (e.g. with the title of „Front“ or „Front Page“) and choose the Template Front Page under „Page Attributes“ in your page admin panel. Now you can go to Appearance → Customize → Static Front Page and choose your new created Page as your Front Page.
If you also want to show your default blog (and maybe link to it in one of your menus) you will need to create another new, empty page and call it „Blog“ or „News“. The Page Template should stay the default one. Now you can choose your new page as your „Posts Page“ under Appearance → Customize → Static Front Page.
Back to Top ↑
3. Widget Areas and Widgets
Weta offers a number of widget areas for the custom Front page, the default blog sidebar widget area and the footer widget areas. You can find all widget areas under Appearance → Widgets oder in the Customizer under Appearance → Customize.
3.1. Blog – Sidebar Widget Area
First you see the default blog sidebar widget area Blog – Sidebar, a right-aligned sidebar with a width of 280px. Here you can include all your default blog widgets. The blog sidebar will be visible on your default blog, on single posts and on blog archive pages.
3.2. All Front Page Widget Areas
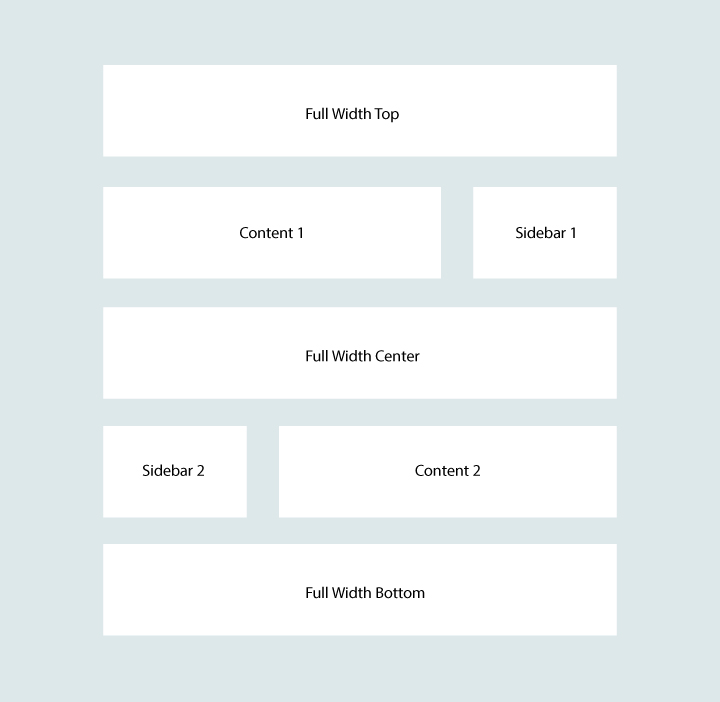
Next you can see all the Weta Front Page Widget Areas.
• Fullwidth Top
• Content 1
• Sidebar 1 (right-aligned)
• Fullwidth Center
• Sidebar 2 (left-aligned)
• Content 2
• Fullwidth Bottom
Here is an overview of all Front Page widget areas:

Note: Of course you don’t have to use all available Front page widget areas. You could e.g. also only use one Full Width widget area or only the Content 1 and Sidebar 1 widget areas. This way you can build a flexible Front page layout just as you like it.
3.3. Weta Custom Widgets
Weta comes with a number of practical custom widgets you can use on the Front page and even in your blog sidebar.
Weta: Recent Posts
With the “Weta: Recent Posts” Widget you can show your recent posts filtered by categories on your Front page (or in the blog sidebar). You can choose between different post layouts (1 to 4 columns with text below the Featured image or right-aligned to the Featured image).
The posts will only have multiple columns in the Full Width and Content widget areas on the front page. In the sidebar widget areas all posts are shown in a single column (because of the small width of the sidebars).
For each widget Recent Post widget you can choose to show the Featured images in a square, landscape or portrait image format.
Further you can choose to hide certain elements of the post, like categories, the post author, the number of comments or the text excerpt text.
You can filter your posts choosing different category slugs (you can find the slug names under Posts → Categories). To in one Recent post widget only posts of a certain topic will be visible. You can include multiple categories divided by commas.
If you don’t want to show only your latest posts, you can choose the random order of posts. This way with each page load a different selection of posts will be visible in the widget. This is a great opportunity to highlight older posts of your website as well.
You can also show video posts of the Video post format. All posts of the video post format will show a small “Play” icon in the left bottom corner of the Featured Image on the Front page. Also on single posts the Featured image of video posts is not visible by default. This way you can start showing your video content right away.
Weta: Post Slider
You can include up to ten posts in the Weta: Post Slider widget and show these posts in an automatic slideshow. It’s important that all posts used in the slider have at least the Featured image dimensions 1000x667px. The Post slider widget can be used in all Weta widget areas.
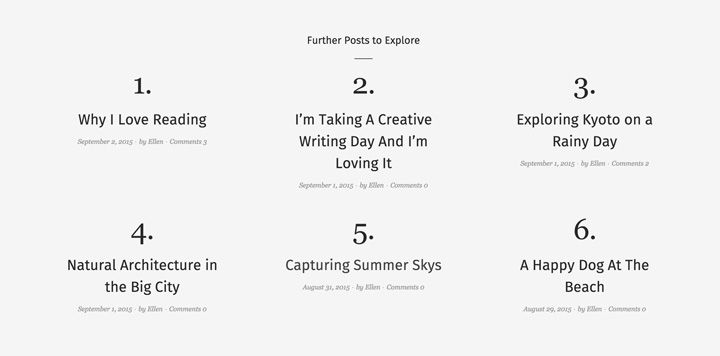
Weta: Numbered Recent Posts
With the Weta: Numbered Recents Posts widget you can include posts in a different design style. Posts will be shown with a number and without Featured images. The background color of the widget can later be customized under Appearance → Customize → Colors.

Weta: Quote Widget
Another Weta custom widget is the big Quote widget to include on of your favorite quotes or slogans. You can just add your quote/slogan text and the quote author (optional). If you want to add a link to the authors website you can use the following HTML format:
[code]
by <a href =”AuthorURL”>Author Name</a>
[/code]
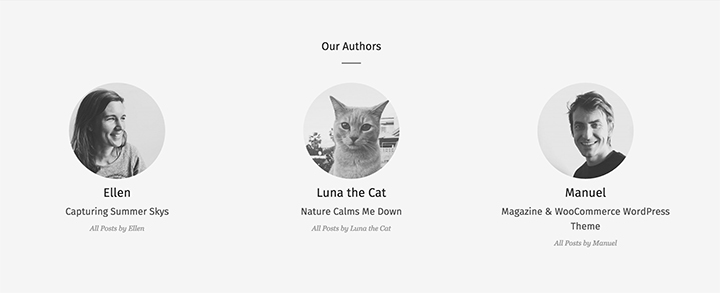
Weta: Authors
The Weta: Authors widget is a great way to feature your blog authors. You can use the widget in all widget areas. In the Full width widget areas 3 authors will be shown next to each other, in the Content widget areas 2 authors are shown next to each other and in the sidebar widget areas the widget has a single-column layout.

You can decide, if you want the authors Gravatar images to be square or round and the latest post of the author as well as a link to all posts by the author is visible in the widget.
Social Links
To include Social links with black circles and icons to your widget areas you will first need to create a new custom menu under Appearance → Menus. Give your new menu the name „Social“ and add your social profile links using the custom „Links“ option. You can include ULRs with your own titles (Navigation Labels) for the following social sites:
Codepen, Digg, Dropbox, Facebook, Flickr, Google+, Instagram, LinkedIn, Pinterest, Path, Dribbble, PollDaddy, GetPocket, Reddit, Skype, StumpleUpOn, Tumblr, Twitter, Vimeo, YouTube, Spotify, WordPress.com, WordPress.org, Feed (urls with /feed/), Email (using mailto).
With your new social menu you can now return to the Appearance → Widgets area and add your social menu to one of your blog widget areas.
3.4. Footer Widget Areas
Weta also offers an optional 5-column Footer widget areas. By including widgets in the Footer widget area 1-5 you can use the Footer widget area.
Back to Top ↑
4. Theme Options
Under Appearance → Customize you will find all customization options for the Weta theme.
Under Logo you can upload your own logo image to use instead of the default site title and description text. You can then uncheck the “Display Header Text” option in the Site Identity tab.
In the Colors tab you can change your default site title and description text color, the background color, your text link color, the Header and Footer background colors as well as the Author, Quote and Numbered Recent Posts background colors (if you have multiple widgets e.g. of the Quote widget active on your website, the background color will change for all of theme).
Under Theme Options you can choose to fix-position the main menu (on wider screens only), show the header search form, include the shop elements (a header shop menu as well as the cart button) in your header (please use this option only, if you have the WooCommerce plugin active).
You can also hide all light grey border lines of the Weta design for a more minimal design, hide Featured Images on single posts, show an automatic excerpt text on blog archive or/and the default blog.
Next you can show a Read More link for Recent posts on the Weta Front page, activate the special Social link icons for the Jetpack social link feature that we created to match the Weta theme design.
You can also upload a smaller version of you website logo or a small website icon under Media → Add New to show left-aligned in your main menu. After the image is uploaded just copy and paste the image URL into the Theme options settings. This way a small logo the logo size should be 68 pixel in height and not more than 200px in width (for a Retina-optimized logo image, the actual visible size on the website then will be 34px in height and max. 100px in width).
If you want to use the Jetpack Blog subscribe widget (or the Mailchimp for WordPress plugin widget) in the special Weta Subscribe Blog widget area, you can also customize the “Subscribe Now” button text and the “No thanks” close text in the light box here in the theme options.
A Note on Custom CSS:
To include custom CSS you can use the Custom CSS feature of the Jetpack WordPress plugin, in case you have already installed the Jetpack plugin. Or you can use the Simple Custom CSS WordPress plugin.
Back to Top ↑
5. Custom Menu
To add your own custom main menu in the Weta header area you can create a custom menu under Appearance → Menus. Here you can include pages, categories, tags, custom links or post formats and save your menu in the Menu Settings (see at the bottom of your new menu) as “Primary Menu” at the bottom of the menu settings. Now your custom menu will be the menu in your Weta header area.
Next to the main menu you can also add an additional Header Top Menu by creating another custom menu (sub menus are not supported here) and mark this menu as „Header Top Menu“ in the Menu settings. This optional menu will be visible at the left top of your header.
To show your Social Links with icons in the Weta header and footer area you can create a custom Social Links menu (or use the same as you already created for your sidebar Custom menu widget). You just need to mark the Social menu as “Header Social Menu” or/and „Footer Social Menu“ in the Menu settings.
Back to Top ↑
6. Typography Styles
You can use a number of typography styles to design more interesting posts and pages. (Here is an overview of all typography styles in the Weta live demo).
Dropcaps – To highlight a paragraph with a drop cap letter you can just wrap the first letter of the paragraph in a span tag with the CSS class of “dropcap”.
[code]
<span class=”dropcap”>F</span>irst letter…
[/code]
Intro Text – To highlight a paragraph (e.g. the first paragraph of your text) in a bigger font size, you can wrap the paragraph in a p tag with the CSS class of “intro”.
[code]
<p class=”intro”>Your intro text here…</p>
[/code]
Pull Quotes – You can use pull quotes on your text, by wrapping a sentence or short text in a p tag with the CSS class “pull-left” or “pull-right” for left or right aligned pull quotes.
[code]
<p class=”pull-left”>This is a left-aligned pull quote text.</p>
[/code]
7. WooCommerce Support
Weta is prepared to work with the free WooCommerce eCommerce plugin. This means you can create your online shop with WooCommerce and then use the Weta theme for your website design. You only need to choose the prepared Weta Page Templates in the page settings for the WooCommerce cart, checkout and account pages. The pages will be generated by WooCommerce automatically.
You can use the default shop page (your products will be shown in a 3-column grid with no sidebar) or use the WooCommerce product widgets to include your products on the custom Weta Front page.
Also don’t forget to activate the Weta Shop header features in your Theme options in the customizer.
Back to Top ↑
8. Shortcodes
You can find a documentation and code snippets (ready to copy/paste) for all Weta shortcodes on the Weta live demo Shortcode page.
9. Supported Plugins
Weta is ready to be used with the following WordPress plugins:
• Jetpack for Share Buttons, Twitter Widget, Blog Subscribe Widget, Jetpack Carousel Gallery and Infinite Scroll
• Contact Form 7 for forms
• Featured Video Plus for Videos as Featured Images
• WooCommerce for your online shop
• WP Instagram Widget to show your latest Instagram pictures in one of the Weta widget areas
• MailChimp for WordPress to show a Mailchimp newsletter subscribe widget in the Weta Blog Subscribe widget area
Back to Top ↑
10. Theme Translations
Weta is ready for theme translations. You can add your own translation or customize an existing translation easily using the WordPress plugin Loco Translate. (It would be great if you like to make your Weta theme translation available to other theme users. Please let us know, if you want to share your translation.)
Back to Top ↑
11. Child Theme for Customizations
If you want to customize the Weta theme a little further and you need to change the code in the styleeheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. Using a child theme is quite easy and saves all your individual changes from being over written by a future update of the Weta parent theme. You can find more information on creating a child theme in the article “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for the Weta theme. Download: Weta Child-Theme.
Back to Top ↑
12. Print Doc / Save as PDF
To print out or save a PDF file of this Weta theme documentation, just click in the Print Friendly button below. You can choose to exclude images from your print file or delete certain parts of the text.