Table of Contents
1. Theme Installation2. Theme Options3. Header4. Custom Menus5. Footer Widgets
6. Full Width Page Template7. Typography Styles8. Shortcodes9. Supported Plugins10. Translations11. Child Theme12. Print or save as PDF
Video Tutorial
Quick Specs (measurements in pixels)
• Default Post Width: 700px
• Featured Post Images: at least 970px width (for full width images in single posts)
• Default Page + wide-content Width: 935px
• Full Width Page Width: 1305px
Please note: Run the Regenerate Thumbnails plugin to regenerate thumbnails for already published posts.
1. Theme Installation
After the successful theme purchase you will receive an email including your individual theme or theme bundle download link. With this link you can download your Ubud theme folder (ubud.zip).
1.1. Installation via the WordPress admin panel
After downloading the ubud.zip file to your local computer just go to “Appearance → Themes” in your WordPress admin panel and choose the “Install themes” tab menu. At the top of the page you find the smaller navigation link “Upload”. Via this link you an choose to upload your the ubud.zip file and click the “Install now” button. The Ubud theme will now be your active theme.
1.2. Installation via FTP
Alternatively you can also install the theme directly to your server with a FTP client (e.g. Filezilla). Just drop the un-ziped Ubud theme folder into your …/wp-content/themes/ folder. Now you can see the Ubud theme in your WordPress admin panel under Appearance → Themes → Available Themes. From there you can activate the Ubud theme.
Back top Top ↑
2. Theme Options in the Customizer
Under Appearance → Customize you will find all customization options and for your Ubud theme. The great thing about the Customizer is that you can see a live preview of your changes. So you can decide if you like your changes before you save and publish them.
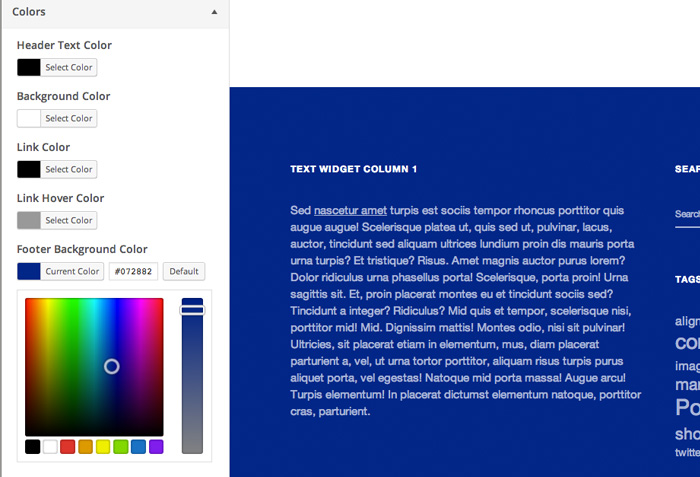
2.1. Color Options
The Ubud theme has the following color options: Header Text Color, Background Color, Link and Link Hover color and Footer Background Color. Since the default text color in the footer is white, so you will need to choose a not too light Footer Background color.

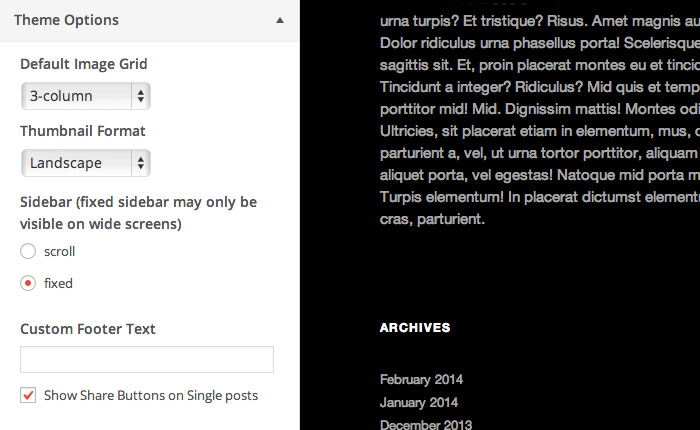
2.2 Theme Options
Under Theme Options you can choose the default Grid layout for your Ubud blog. You can choose between a 1, 2, 3, 4 or 5 column layout. Next you can decide, if you want to show your images in landscape, portrait or image format.
You can also decide to use a fixed-positioned sidebar on wider screens (starting from 1200px screen widths), activate share buttons for Twitter, Facebook and Pinterest by checking the box „Show Share Buttons on Single Posts“ and add your custom Footer credit text instead of the default footer text.

2.3. A Note on Custom CSS
To include custom CSS you can use the Custom CSS feature of the Jetpack WordPress plugin, in case you have already installed the Jetpack plugin. Or you can use the Simple Custom CSS WordPress plugin. For more information on custom CSS in a WordPress theme please read the following article.
Back top Top ↑
3. Header Image and Header About Widget
In the Ubud theme you can choose to include a logo image instead of the default site title text. Or you can also include a big header image alternatively. You can include your header image or logo image under Appearance → Header. You can upload your own image there and choose your site title options (either not show the site title or change the site title color).
If you want to show the main title, but not your site description text (tagline) you can hide the description text under Appearance → Customize → Site Title & Tagline.
The Ubud theme also has a nice About widget option, you can include below your site title. You can find the About widget under Appearance → Widgets. Here you can drag’n’drop the About (Ubud) widget in the About Header Widget Area.
You can include a small intro text and a further about text that is hidden by default. You can also include a header image. Therefore you need to upload your about image to your WordPress Media library and then copy and paste your image URL into the About image text field in the About widget. You will also need to include the size of your image. On wider screens your About image will be resized automatically to a width of 233px and the image will be right aligned.
Back top Top ↑
4. Custom Menus
In the admin panel under “Appearance → Menus” you can set up custom menus for the Primary Navigation (in the top navigation bar). You can create your custom menus by adding any number of custom links, pages, categories, tags, post formats or posts and save them to your created menus. If you drag’n’drop the included menu items to the right you can also create sub menus. Now you need to choose your saved menu in the “Menu Settings” as your Primary navigation in the Menu settings.
Back top Top ↑
5. Footer Widgets
You can find all widget options under Appearance → Widgets. Here you can add widgets to your 4-column footer widget area and also include the Social Links widget into the Social Links Footer Widget Area. You can just paste the URLs of your social profiles into the widget option and leave the other text fields empty.
Back top Top ↑
6. Full Width Page Template
For pages Ubud supports a full width page template (with a width of 1305px) next to the default page template with a default content width of 935px. To use the Full Width template just choose „Full width Page“ under Page Attributes → Template.
Back top Top ↑
7. Typography Styles
You can use a number of typography styles to design more interesting posts and pages.
Dropcaps – To highlight a paragraph with a drop cap letter you can just wrap the first letter of the paragraph in a span tag with the CSS class of “dropcap”.
[code]
<span class=”dropcap”>F</span>irst letter…
[/code]
Pull Quotes – You can use pull quotes on your text, by wrapping a sentence or short text in a p tag with the CSS class “pull-left” or “pull-right” for left or right aligned pull quotes.
[code]
<p class=”pull-left”>This is a left-aligned pull quote text.</p>
[/code]
Wide-Content – To include content with a wider content area of 935px (instead of the default 700px content width) on posts, you can wrap the content in a div container with the CSS class of “wide-content”. This way you can also include bigger images in your posts, as you can see here in the Ubud live demo.
[code]
<div class=”wide-content”>
Your content here…
</div>
[/code]
8. Shortcodes
You can find a documentation and code snippets (ready to copy/paste) for all Ubud shortcodes on the Ubud live demo Shortcode page.
Back top Top ↑
9. Supported Plugins
Ubud is ready to be used with the following WordPress plugins:
• Jetpack for Social Comments, Twitter Widget, Blog Subscribe Widget, the Jetpack Carousel Gallery and Infinite Scroll
• Contact Form 7 for forms
• WP-PageNavi for a numbered Page navigation (please deactivate the plugins CSS styles in the settings)
Back top Top ↑
10. Theme Translations
Ubud is ready for theme translations. You can add your own translation or customize an existing translation easily using the WordPress plugin Loco Translate. (It would be great if you like to make your Ubud theme translation available to other theme users. Please let us know, if you want to share your translation.)
Back top Top ↑
11. Child Theme for Customizations
If you want to customize the Ubud theme a little further and you need to change the code in the styleeheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. Using a child theme is quite easy and saves all your individual changes from being over written by a future update of the Ubud parent theme. You can find more information on creating a child theme in the article “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for the Ubud theme. Download: Ubud Child-Theme.
Back top Top ↑
12. Print Doc / Save as PDF
To print out or save a PDF file of this Ubud theme documentation, just click in the Print Friendly button below. You can choose to exclude images from your print file or delete certain parts of the text.