Table of Contents:
Theme InstallationThe CustomizerTheme OptionsCustom MenusFrontpage TemplateWidgetsPage TemplatesPost FormatsAuthor Info BoxShortcodesSupported PluginsTranslationsChild ThemePrint / Save as PDF
Video Tutorial
Quick Specs (all Moka measurements in pixels)
- Default Post Width: 720 Pixel
- Full Width Page Width: 1070 Pixel
- Post Thumbnails: 720px or 1070px for big thumbnails in single posts
- Settings/Media/Thumbnail size: at least 350x350px
(Run the Regenerate Thumbnails plugin to regenerate thumbnails for older published posts.)
1. Theme Installation
After the successful theme purchase you will receive an email including your individual theme or theme bundle download link. With this link you can download your Moka theme folder (moka.zip).
1.1. Installation via the WordPress admin panel
After downloading the moka.zip file to your local computer just go to “Appearance → Themes” in your WordPress admin panel and choose the “Install themes” tab menu. At the top of the page you find the smaller navigation link “Upload”. Via this link you an choose to upload your the moka.zip file and click the “Install now” button. The Moka theme will now be your active theme.
1.2. Installation via FTP
Alternatively you can also install the theme directly to your server with a FTP client (e.g. Filezilla). Just drop the un-ziped Moka theme folder into your …/wp-content/themes/ folder. Now you can see the Moka theme in your WordPress admin panel under “Appearance → Themes → Available Themes”. From there you can activate the Moka theme.
Back to Top ↑
2. The Customizer
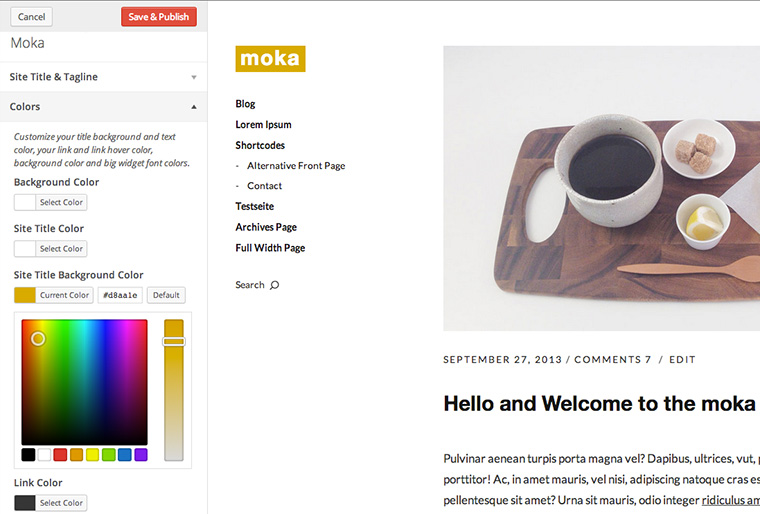
Under Appearance → Customize will find some default customization options and all color options of the Moka theme. You can see a live preview of your changes, so you can decide if you like your changes before you save them. The Moka color options you can change are: Background color, Site Title Color (Text), Site Title Background color, Link and link hover color and the font color of the big fonts in the Moka About and Big Quote widget.

3. Further Theme Options
You can find further options for your theme customization under Appearance → Theme Options (see a screenshot of the Moka theme options).
3.1. Custom Logo
Here you can include your own logo image to replace the default site title text. You need to prepare your logo image (max. width is 200 pixel) as a JPG or transparent PNG image first and upload it via the Media Uploader link on the theme options page. After you uploaded your image you can copy and paste the image URL into the “Image URL” text field and add the width and height of your image.
You can also include a Retina-optimized image by preparing your image twice as big as you actually want it to look on your website (e.g. 400x160px instead of the actual 200x80px). You can upload the Retina optmized image and include the image URL, but you still need to write the actual needed image size of 200 and 80 into the width and height settings for your image.
3.2. Fixed Sidebar, Excerpts and Footer Text
Next to a custom image you can also set your left sidebar to a fixed position on desktop or bigger laptop screens (starting from 1350px screens). Choose automatic excerpt texts for your default blog page, if you don’t want to use the more-link in your posts and change the default footer credit text.
3.3. Share Buttons (Twitter, Google+, Facebook, Pinterest)
In the next theme option you can activate share buttons for Twitter, Google+, Facebook and Pinterest. Optional you can choose to show the buttons on the blog front page and on single posts or on single posts only.
3.4. Custom CSS
To include some custom CSS you can just paste your CSS styles in the theme options Custom CSS option. If you are using the Jetpack WordPress plugin already, you can alternatively also use the Jetpack Custom CSS option to include Custom CSS.
4. Custom Menus
In the admin panel under “Appearance → Menus” you can set up custom menus for the Primary Navigation (in the left sidebar).
You can create your custom menus by adding any number of custom links, pages, categories, tags, post formats or posts and save them to your created menus. If you drag’n’drop the included menu items to the right you can also create sub menus (no sub menus are supported in the Footer Navigation). Now you need to choose your saved menu in the “Menu Settings” as your Primary navigation.
Back to Top ↑
5. Frontpage Templates (Sticky and Slider Front Page)
One of the Moka theme highlights is the custom front page you can set up, instead of the default blog. The front page will show your recent posts, a featured article slider or sticky post and additional widgets at the bottom that you can set up in the Widgets options.
To start using a front page for your website you need to create a new, empty page and set “Front Page Sticky” or “Front Page Slider” as your Template under Attributes and deactivate the Comments and Pingbacks under “Diskussion” (if you don’t see the Discussion box right away, you might have to activate it via the “Screen Options” button on the top right of your admin panel).
If you still want to show your default blog (like on the Moka live demo the link “Blog”), you have to create another new, empty page and using the default page template. Now you can activate your new front page under Settings → Reading → Front page displays. Now your front page will show your 3 latest blog posts and your latest sticky post on the top of the page. You can choose a sticky post (featured post) under Posts → Quick Edit → Make this Post sticky.
If you want to include a Featured Post Slider at the top of your front page (instead of a sticky post) you will need to install the Jetpack WordPress plugin. With the Jetpack plugin installed you can find the new option “Featured Content” under Appearance → Customize. Here you can add one of your tags as a featured content tag. Now all posts (up to 10) with this tag will be seen in the slider on your front page, as long as the posts have a featured post thumbnail with the dimensions 1070×600 pixel.
For further customization of your front page you can now add front page widgets to your widget area.
Back to Top ↑
6. Widgets
Under Appearance → Widgets you can find all widget options like the widget areas for your three-column footer widgets and also the “Front Page Widget Area”. We prepared some custom widgets especially for the Moka Front Page Widget Area.
You can use the About (Moka) widget to show an about image (the size should be at least 517 pixel in width, the height is flexible), a small about text and additional info links, e.g. to your most important social profiles.
To include a big quote or slogan to your front page widget area you can use the Big Quote (Moka) widget.
With the Moka widget Latest Posts by Categories you can add additional posts to your front page (in a four column grid). You can choose between 4, 8 and 12 posts per category and choose a specific category ID. To find out the ID of a category go to Posts → Categories and click on the category you want to use. In the URL you can now see the ID number of your category. The widget looks best, if you uses thumbnails for the post included in the widget.
To show additional links to all your categories or tags, you can also include the default WordPress tagcloud widget to the Front Page widget area.
Of course you can now also use all default WordPress widgets and the additional Jetpack widgets in your 3 footer widget areas.
Back to Top ↑
7. Page Templates (Archive + Full Width)
With the “Archive Page” option it’s very easy to create an Archive page for your blog. Just choose the template for an empty new page (see Page Attributes → Template) and the page will show a list of popular tags, your 30 recent posts and a monthly archive. For create pages with a full width content area of 1070 pixel instead of the default 720px, you can choose the Page Template “Full Width Page” under Page Attributes → Template.
Back to Top ↑
8. Post Formats (Gallery + Image)
Moka supports the post formats Gallery and Image to make it possible to add thumbnail image for the front page of your gallery and image only posts, without showing the thumbnails again on your default blog.
The Jetpack plugin options Tiled Galleries and Jetpack Carousel are helpful features for your gallery posts.
Back to Top ↑
9. Author Info Box
If you want to show an author description text at the bottom of each post you only need to fill out the “Biographical Info” in the WordPress user profile. You can also insert links or other standard HTML. To link to your social profiles you can use the option on the theme options page.
Back to Top ↑
10. Shortcodes
You can find a documentation and code snippets (ready to copy/paste) for all Moka shortcodes on the Moka live demo Shortcode page.
Back to Top ↑
11. Supported Plugins
Moka is ready to be used with the following WordPress plugins:
– Contact Form 7 for forms
– Jetpack for Social Comments, Twitter Widget, Blog Subscribe Widget or the Jetpack Carousel Gallery
– WP-PageNavi for a numbered Page navigation (please deactivate the plugins CSS styles in the settings)
Back to Top ↑
12. Theme Translations
Moka is ready for theme translations. You can add your own translation or customize an existing translation easily using the WordPress plugin Codestyling Localization. You can also find a detailed plugin description on the plugin homepage. (It would be great if you like to make your Moka theme translation available to other theme users. Please let us know, if you want to share your translation.)
Back to Top ↑
13. Child Theme for Customizations
If you want to customize the Moka theme a little further and you need to change the code in the styleeheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. Using a child theme is quite easy and saves all your individual changes from being over written by a future update of the Moka parent theme. You can find more information on creating a child theme in the article “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for the Moka theme. Download: Moka Child-Theme.
Back to Top ↑
14. Print Doc / Save as PDF
To print out or save a PDF file of this Moka theme documentation, just click in the Print Friendly button below. You can choose to exclude images from your print file or delete certain parts of the text.