Table of Contents:
1. Theme Installation 2. Front Page 3. Theme Options4. Custom Menus5. Widgets6. Typography7. Custom Fields8. Shortcodes9. Supported Plugins10. Translations11. Child Theme
Uku Video Tutorials
[lightgrey_box] All Uku measurements in pixels:
• Featured images in slider (fullwidth): 1440 x 530
• Featured images in slider (fullscreen + boxed): 1440 x 690
• Featured images Front page “Section Fullwidth”: 1440 x 530
• Featured images single posts “big-thumb”: 1440 x 530
• Featured images default: 1024 + flexible height
• Default post width: 900 (on big screens)
• Sidebar width: 400
• About section image: 580 x 700
• Custom Logo: 520 x 236 (Retina-optimized size)
Important: Install and run the Regenerate Thumbnails plugin to regenerate thumbnails on already published posts. The correct thumbnail sizes for the Uku theme will then be created automatically.
[/lightgrey_box]
1. Theme Installation
After the successful theme purchase you will receive an email including your individual theme or theme bundle download link.
1.1. Installation via the WordPress admin panel
After downloading the uku.zip file to your computer (note that you first need to unzip the main folder and use the “uku.zip” folder inside for the upload, if you purchased the Uku single theme), please go to Appearance → Themes in your WordPress admin panel and click the Install button at the top of the page. Now click the Upload Theme button and upload the uku.zip file from your computer. You can activate the theme by hovering over the preview image, here you will see the Activate button.
1.2. Installation via FTP
Alternatively you can also install the theme directly to your server with a FTP client (e.g. Filezilla). Just drop the un-ziped Uku theme folder into your …/wp-content/themes/ folder. Now you can see the Uku theme in your WordPress admin panel under Appearance → Themes → Available Themes. From there you can activate the Uku theme.
Back to Top ↑
2. Setting up the Front Page
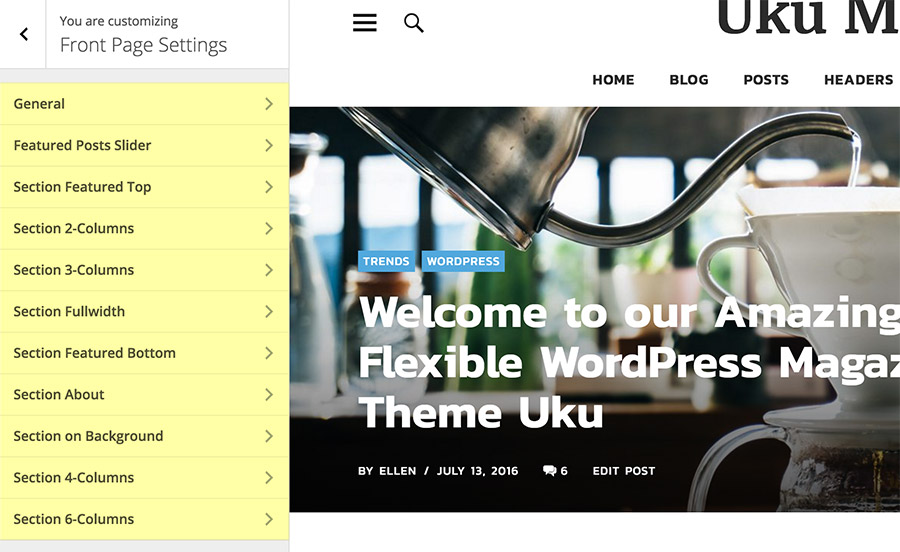
By default you will see a number of your latest posts and a sidebar on the Blog Front page. With the Uku Front page sections you can now add further sections to your default Front page. You can find the sections under Appearance → Customize → Front Page Settings.

Under General you can find options to hide either the default blog or certain meta info like the author name, date or the comment counts.
2.1. Front Page Sections
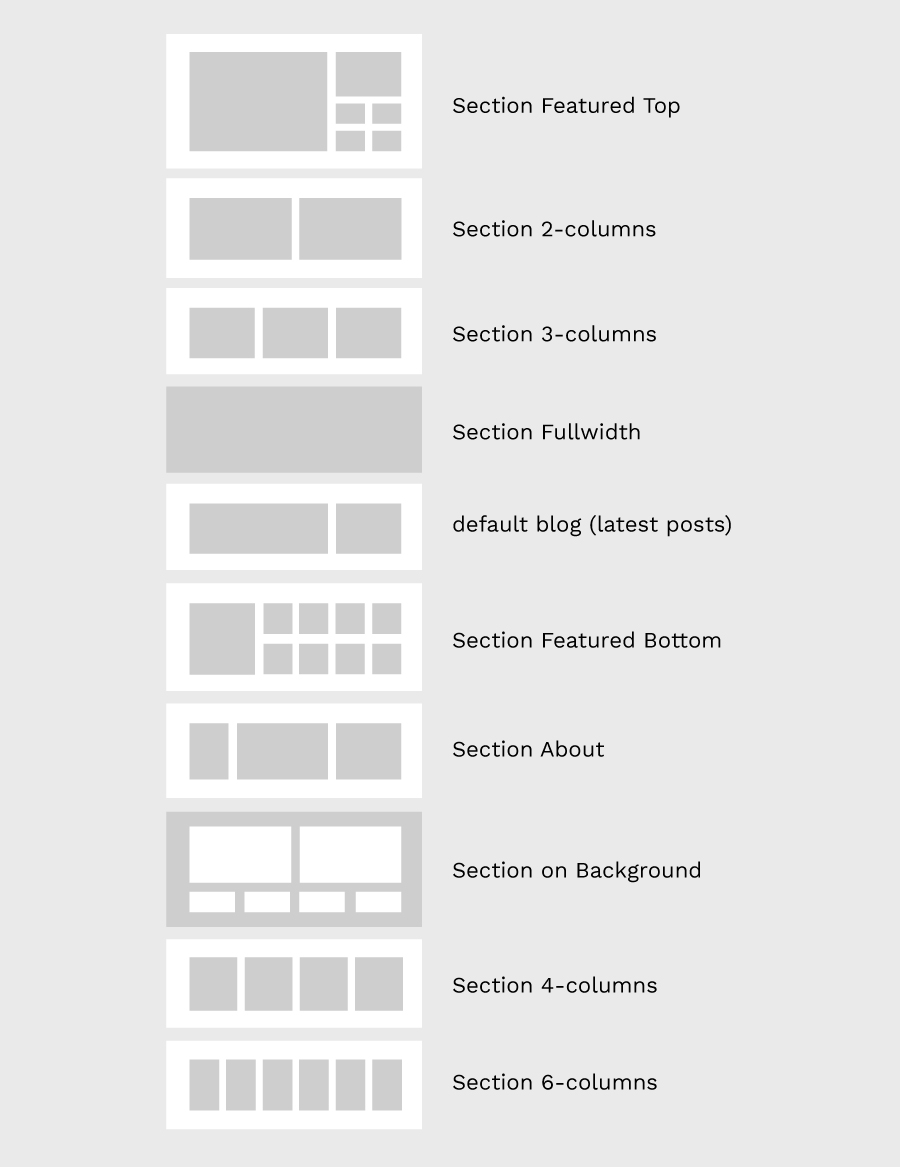
Next you can find the settings for the Front page sections. Of course you don’t need to use all sections, just leave the ones you don’t want to use blank. Here you can see an overview of the sections name and layout style:

At the moment it is not possible customize the order of the sections on the Front page, but we will add more customization options for the Front page in later theme updates. Right now the order is the same order, the sections appear in your Customizer.
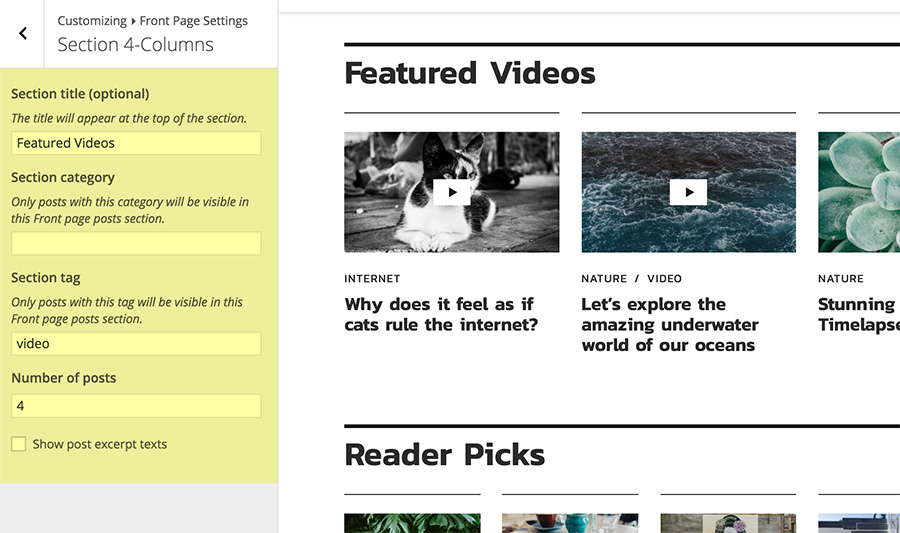
2.2. Add posts to the sections
You can choose which posts will appear in each Front page section by adding the category or tag name (or both) of the posts you want to include in the section. The option to filter the posts in a section by tag, makes the filter option ver flexible.

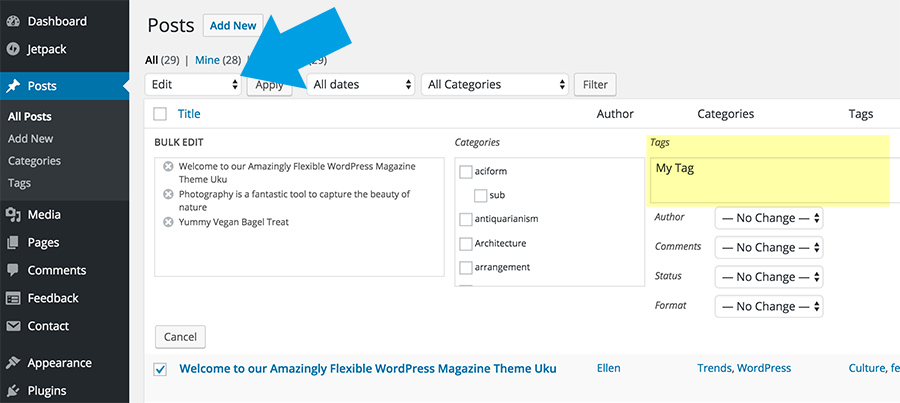
If you like you can add an extra, new tag to your posts using the bulk editing tool in your posts admin panel under Posts.

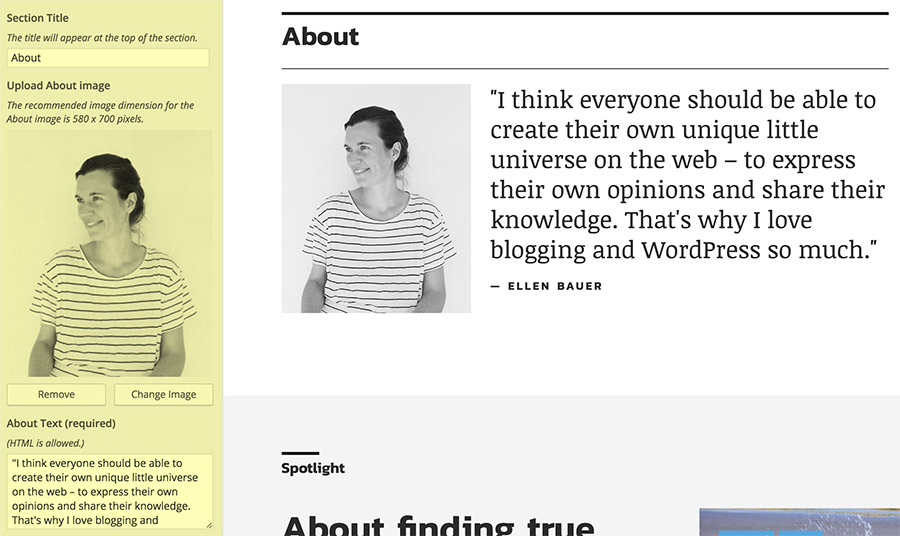
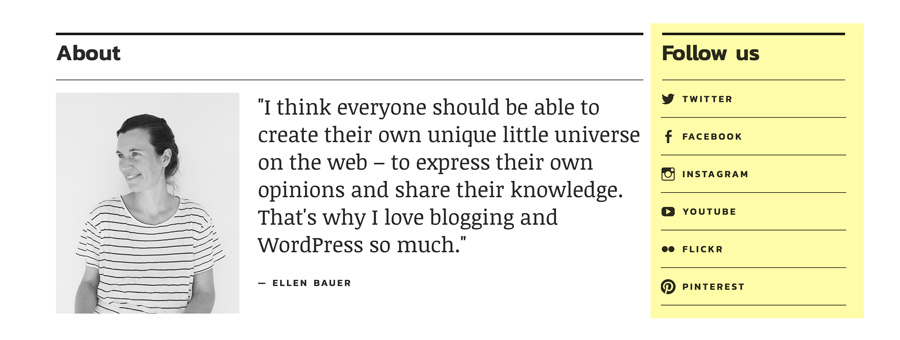
2.3. The About Section
The About section gives you the option to include an about image (measurements 580 x 700 pixels, the height is flexible) and a little info text about yourself or your website.

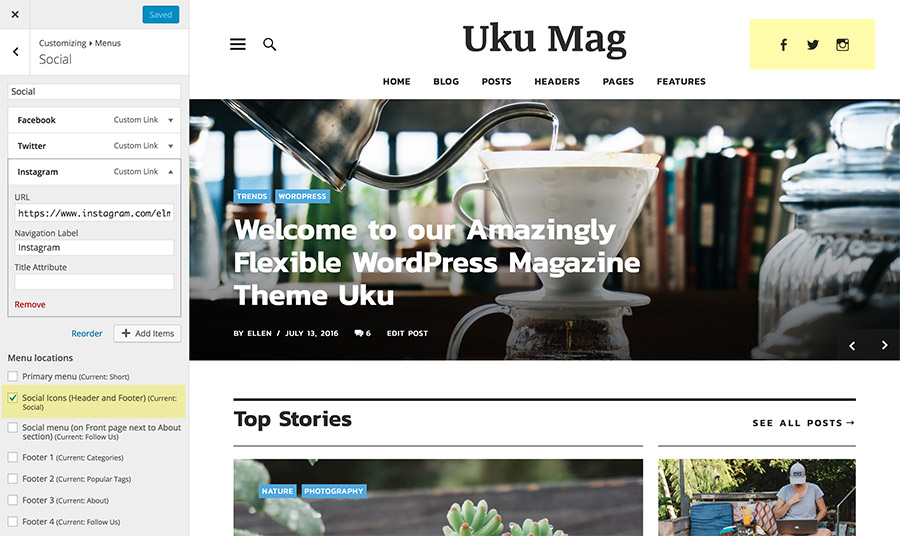
Additionally you should add a menu with social links to the About section. Just go to Appearance → Customize → Menus (or Appearance → Menus) and add a new menu, e.g. with the name “Social Menu”. Now you can add the links to your social profiles using the Custom Links option. After you added all your links you need to mark this new menu as your “Social menu” under Menu Locations.
Icons for the following social sites are currently supported:
Codepen, Digg, Dropbox, Facebook, Flickr, Google+, Instagram, LinkedIn, Pinterest, Path, Dribbble, PollDaddy, GetPocket, Reddit, Skype, StumpleUpOn, Tumblr, Twitter, Vimeo, YouTube, Spotify, WordPress.com, WordPress.org, Feed (urls with /feed/), Email (using mailto).

3. Theme Options
You can find further options to customize the Uku theme under Appearance → Customize → Theme Options. Under General you can change the position of the sidebar (left, right or no sidebar), hide comments on posts behind a “Show Comments” button and customize the footer credit text and the “Follow us” and “Latest posts” title.
Under Header you can find all options to customize the header. You can hide the header search and set the font color to “light” (this is useful, if you choose the fullscreen slider or header image). You can also change the color of the fix-position header bar to “dark” or choose to not use the fix-position header all together.
You can also customize the Image settings for Featured images with text on the image. You can change the transparency of the gradient, that is set behind the text on an image (just set it to 0, if you don’t want to use it). You can alternatively also choose to use an complete image overlay with your own custom color and transparency level.
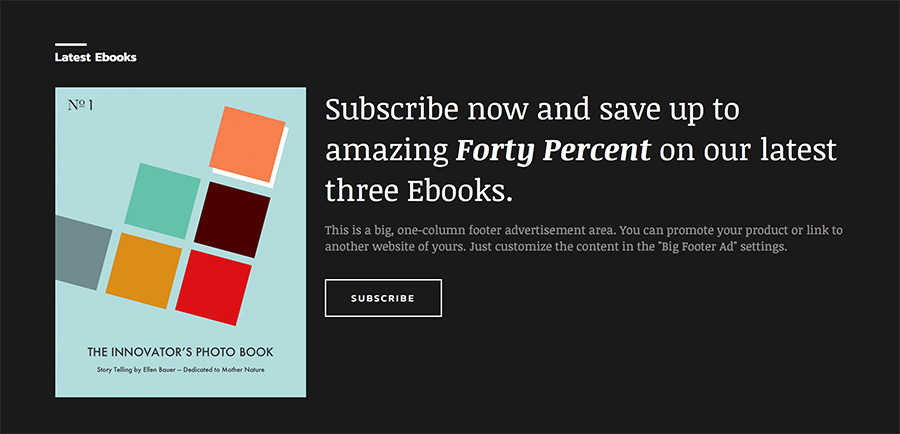
You can set up your Big Footer Ad footer area as well. You can add an image, text in two different sizes and add a “Call to action” button.

Under Appearance → Customize → Site Identity you can upload your own logo image. You can choose to hide the title or the tagline and choose, if you also want to use your custom logo in the footer (instead of the default site title style). The logo image is prepared to be Retina optimized, so your logo image should be of the size 520 x 236 pixels. This is 2x the size, the logo will later appear on your website. This logo size can not be customized (since it is prepared to fit into the fix-positioned header bar and the mobile theme menu as well).
In the Colors tab you can change your default site title color, the background color, your text link and link hover color, the Footer and Off Canvas background colors, the Off Canvas text color and the background color of the Front section on background as well as the Newsletter widget background color.
In the Header Image tab you can choose to use a big Front page header image, instead of the Featured Posts slider. You can also choose to show the header image in a boxed, fullscreen or fullwidth layout.
A Note on Custom CSS:
To include custom CSS you can use the Custom CSS feature of the Jetpack WordPress plugin, in case you have already installed the Jetpack plugin. Or you can use the Simple Custom CSS WordPress plugin.
Back to Top ↑
4. Custom Menu
To add your own custom menus in the Uku theme you can create a custom menu under Appearance → Customize → Menus (or Appearance → Menus). Here you can include pages, categories, tags, custom links or post formats and save your menu under Menu Location (see at the bottom of your new menu settings) as “Primary Menu” for your main menu.
You can also create menus for the 4-column Footer menu area as well as the Social icons menu (visible in your header and footer area) and an additional social menu for your About Front page section.


5. Widgets
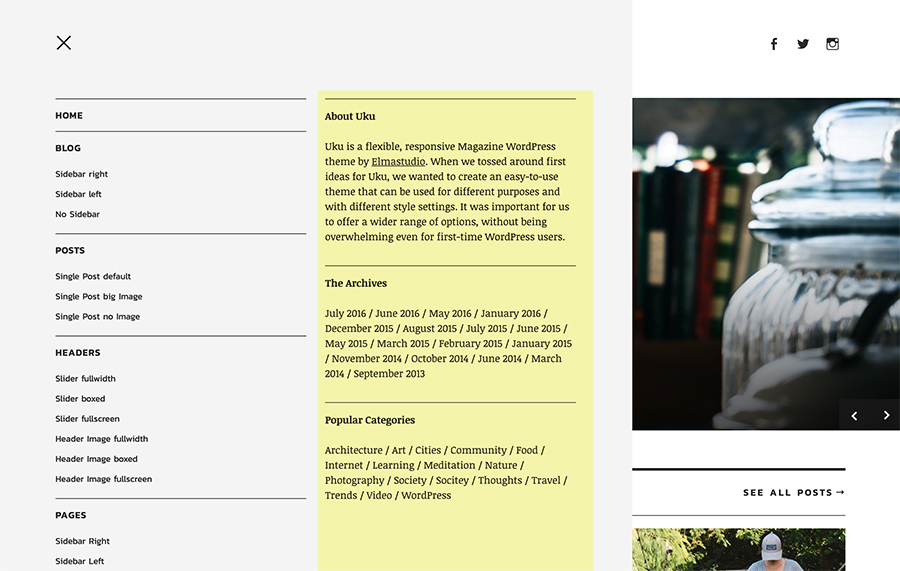
Uku has 3 widget areas: A Blog sidebar, a Page sidebar and an Off Canvas sidebar. You can include widgets into each sidebar under Appearance → Customize → Widgets (or Appearance → Widgets).
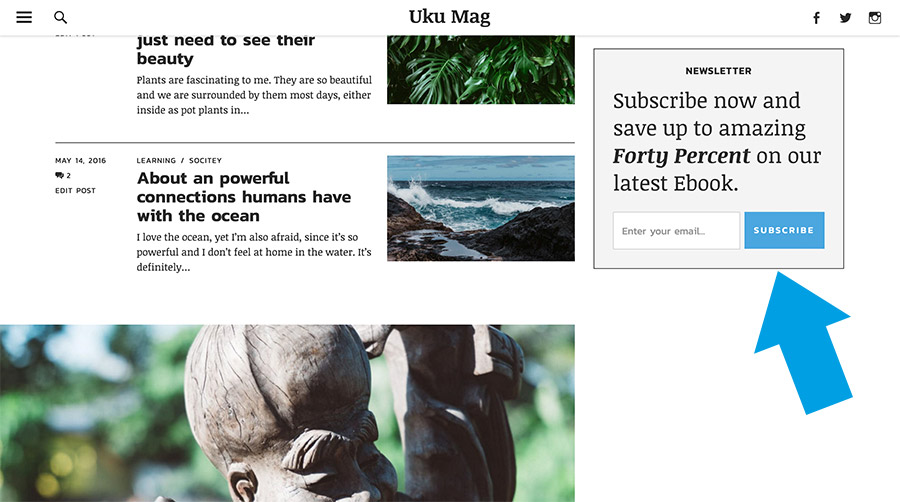
The last widget of the blog sidebar widget area will always stick to the top, as soon as the visitor scrolls the website. This is a great feature to highlight an important widget, e.g. your newsletter or blog subscribe widget.

In the Uku live demo we use the Mailchimp for WordPress widget with the following form code:
[code]
<p>Subscribe now and save up to amazing <em><strong>Forty Percent</strong></em> on our latest Ebooks.</p>
<input class=”email” type=”email” name=”EMAIL” placeholder=”Enter your email…” required />
<input class=”submit” type=”submit” value=”Sign Up” />
[/code]
5.1. The Off Canvas Area
The Off Canvas area shows the main menu as well as an additional widget area.

6. Typography Styles
You can use a number of typography styles to design more interesting posts and pages. (Here is an overview of all typography styles in the Uku live demo).
Dropcaps – To highlight a paragraph with a drop cap letter you can just wrap the first letter of the paragraph in a span tag with the CSS class of “dropcap”.
[code]
<span class=”dropcap”>F</span>irst letter…
[/code]
Intro Text – To highlight a paragraph (e.g. the first paragraph of your text) in a bigger font size, you can wrap the paragraph in a p tag with the CSS class of “intro”.
[code]
<p class=”intro”>Your intro text here…</p>
[/code]
Pull Quotes – You can use pull quotes on your text, by wrapping a sentence or short text in a p tag with the CSS class “pull-left” or “pull-right” for left or right aligned pull quotes.
[code]
<p class=”pull-left”>This is a left-aligned pull quote text.</p>
[/code]
Uppercase text – You can highlight the beginning of a paragraph using some uppercase text in a non-serif font.
[code]
<span class=”uppercase”>This text is styled uppercase…</span>
[/code]
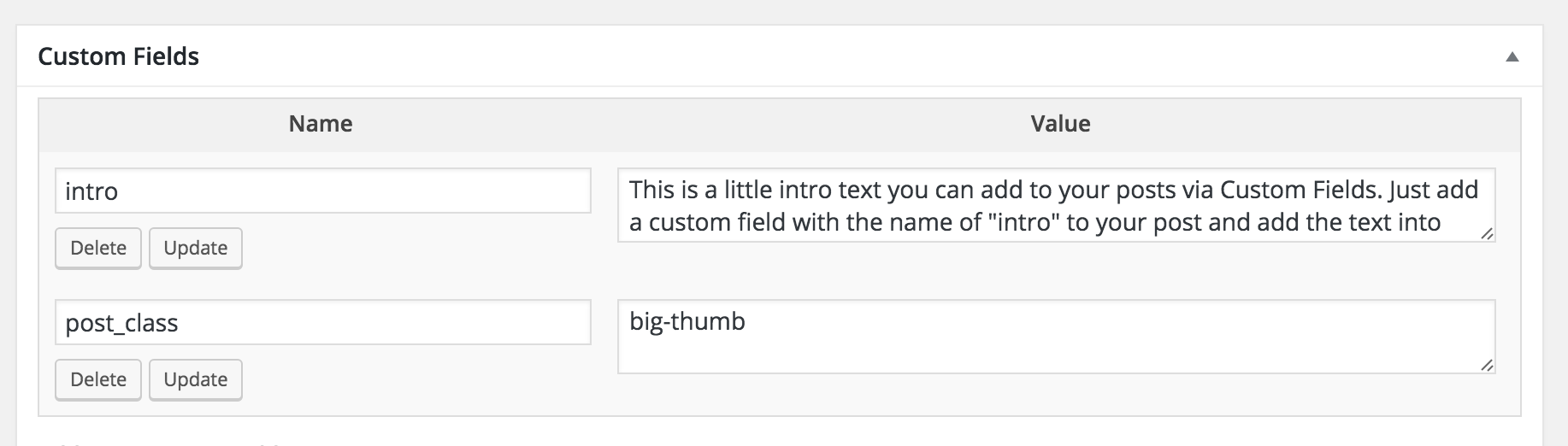
7. Custom Fields
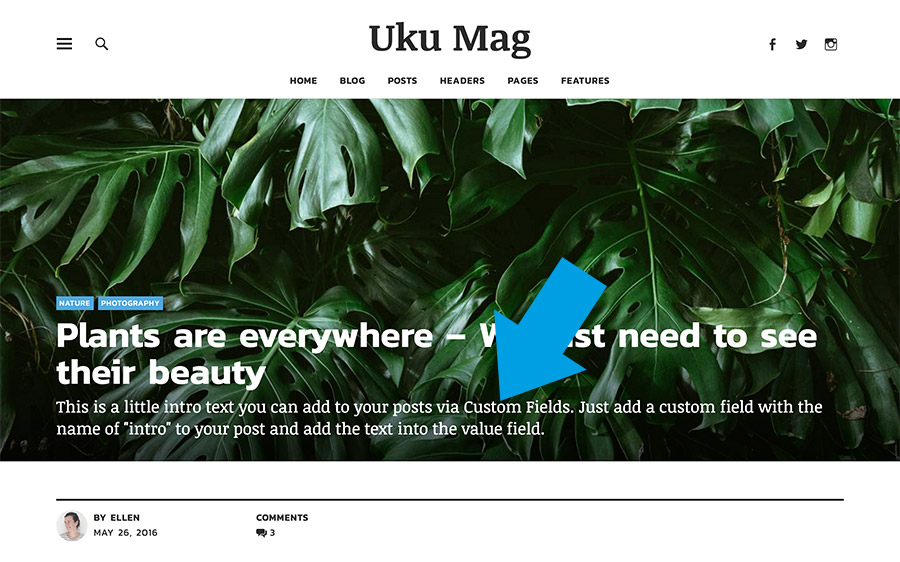
There are a number of useful custom fields available for posts in the Uku theme. You can choose to show a big Featured posts image by adding a Custom Field with with the name of “post_class” and the value of “big-thumb” to your post. If you don’t want to show the Featured image on a particular post, just include the custom field of “post_class” with the value “no-thumb” in the admin panel of this post. To show an intro text on your posts with a big Featured image add a custom field with the name “intro” and the intro text content as your value to a post.


8. Shortcodes
You can find a documentation and code snippets (ready to copy/paste) for all Uku shortcodes on the Uku live demo Shortcode page.
Back to Top ↑
9. Supported Plugins
Uku is ready to be used with the following WordPress plugins:
• Jetpack for Share Buttons, Image Galleries, Blog Subscribe Widget, Jetpack Carousel Gallery and Infinite Scroll
• Contact Form 7 for forms
• MailChimp for WordPress to show a Mailchimp newsletter subscribe widget in the Uku Blog Subscribe widget area
• WP Instagram Widget to show a big Instagram widget above the footer or in one of your sidebars.
• WooCommerce for eCommerce shops. (serif design style only)
Back to Top ↑
10. Theme Translations
Uku is ready for theme translations. You can add your own translation or customize an existing translation easily using the WordPress plugin Loco Translate. (It would be great if you like to make your Uku theme translation available to other theme users. Please let us know, if you want to share your translation.)
Back to Top ↑
11. Child Theme for Customizations
If you want to customize the Uku theme a little further and you need to change the code in the stylesheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. Using a child theme is quite easy and saves all your individual changes from being over written by a future update of the Uku parent theme. You can find more information on creating a child theme in the article “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for the Uku theme. Download: Uku Child-Theme.
Back to Top ↑