If you use WordPress you’ll likely have come across the term ‘Gutenberg’ in recent times. Gutenberg is the new editor that is being designed to integrate with WordPress core later this year. Of course this means lots of changes, but it’s not as overwhelming as some think and is really something to be excited about! Read on to learn about the new modern publishing experience that is Gutenberg.
What is Gutenberg?
Gutenberg is the code name of the new editor in WordPress, which will be integrated into the WordPress core software in version 5.0 later this year. The release date is still unknown, but once it’s launched, your site will automatically be updated to start using Gutenberg as the standard editor. Once Gutenberg is rolled out and replaces the current classic editor, it will likely simply be referred to as the “Editor.”
Gutenberg introduces a brand new content editing experience for your WordPress-powered site, and will enable you to take your words, media and layouts into new directions. It makes content design more user friendly and authentic, and will completely change the way you create content. The primary goal of the new editor is to make adding rich content to WordPress simple and enjoyable in a streamlined environment.
Gutenberg and future developments
Gutenberg is more than an new editor, it lays the groundwork for a number of exciting new developments. The new editor experience introduces concepts and technologies that help make WordPress future proof. It is stage one of a three-tier strategy.
First, WordPress will get a redeveloped editor, after that the project will focus improving the Customizer experience and in a further step it is planned that all elements of a website (e.g. header, footer or widget elements) will become easy to change items of your website that you can arrange as you need them.
As you can imagine, this will give users endless possibilities, and it is also a necessary step if WordPress is to continue being the top blog and content management system for years to come.
Building blocks
With Gutenberg every element of a website will be unified into one concept – the concept of a block. Think of the introduction of blocks as Legos that you use to build your website content with.
Using blocks you can be your own website builder, following a more standardised and straightforward set of instructions. All elements of your site are in individual content blocks that can be freely arranged. The new editor will make it easier to create more complex layouts that previously needed shortcodes or additional plugins to create.
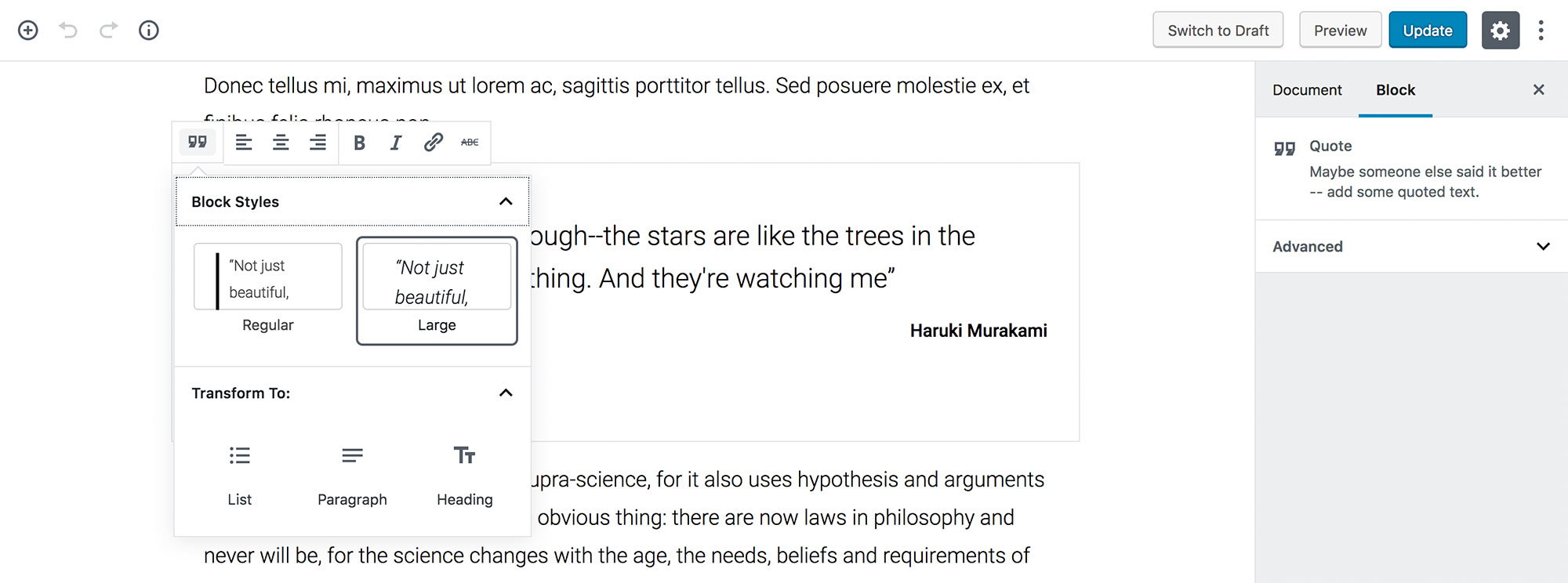
At the current state of development the default selection consist of the following blocks: paragraph, heading, subheading, quote, image, cover image, gallery, video, audio, columns, file, code, list, buttons, embeds, etc.
You can edit blocks in their place and manipulate content immediately.

This way you are able to insert, rearrange, style, move and group (nested blocks) multimedia content very quickly.
This modern approach to effortless editing requires very little technical knowledge and offers you brand new possibilities to create beautiful layouts for your WordPress site.
Converting existing content to blocks
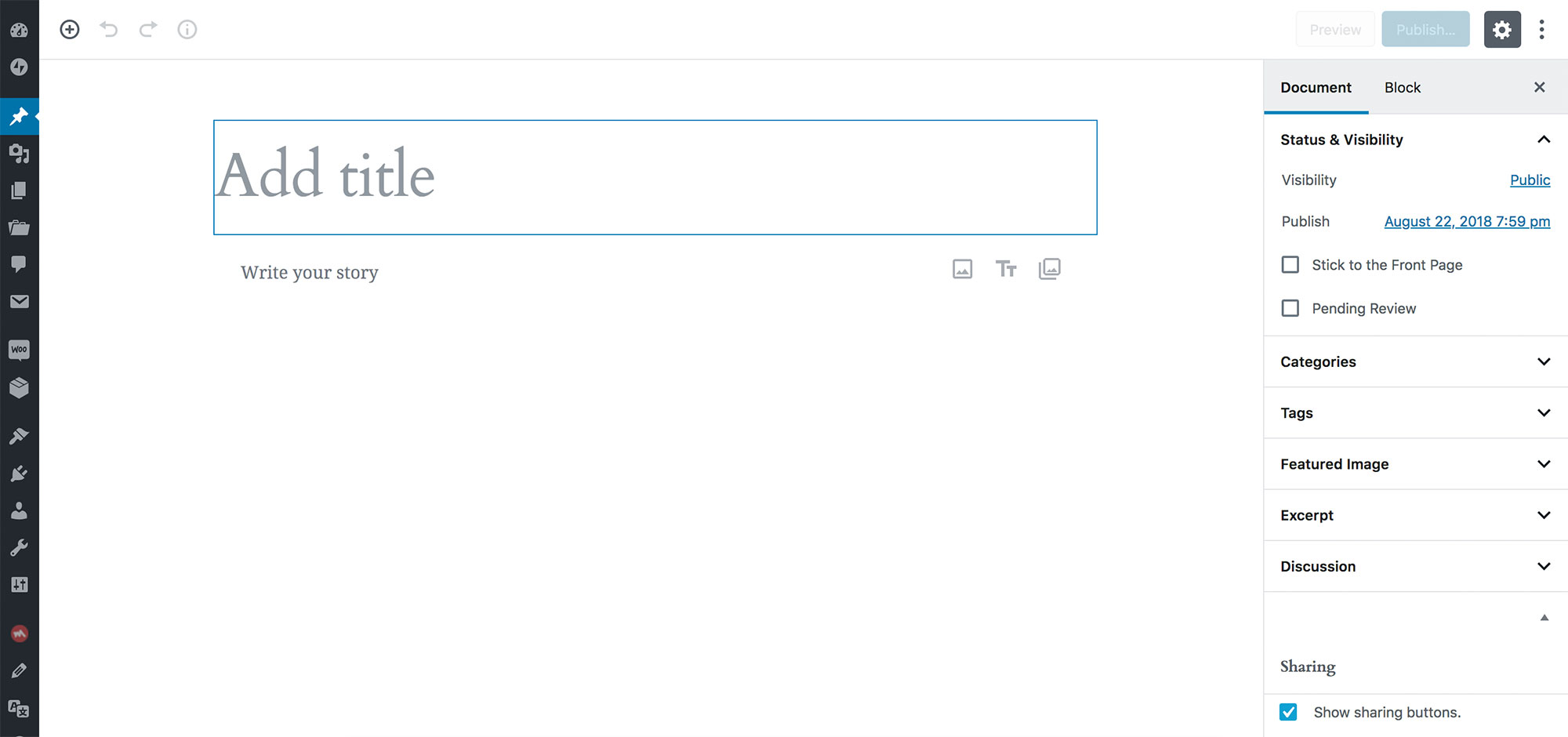
When you use the new editor for the first time, the classic interface you’ve grown accustomed to over time will be gone. Instead you will see a minimalistic content creation environment, with a new approach and lots of space for your content to shine.

But don’t worry, none of your existing content has been lost and nothing on your site will have broken!
Also remember that, while the look of the editor has changed in the backend, your site visitors will not view your content differently from the frontend. To them, it will look exactly the same as it did prior to the content conversion with Gutenberg.
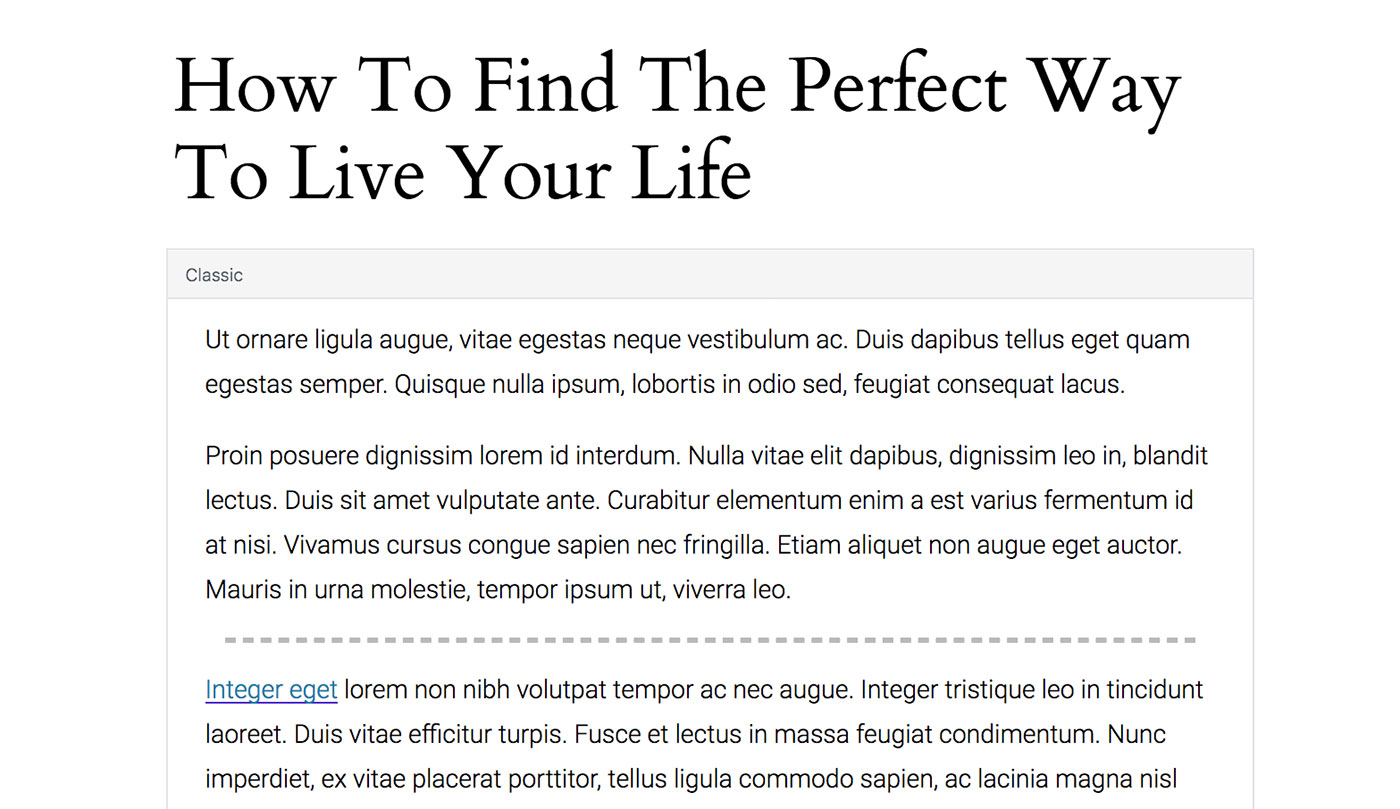
By default, Gutenberg will treat all your existing content as an Classic block.

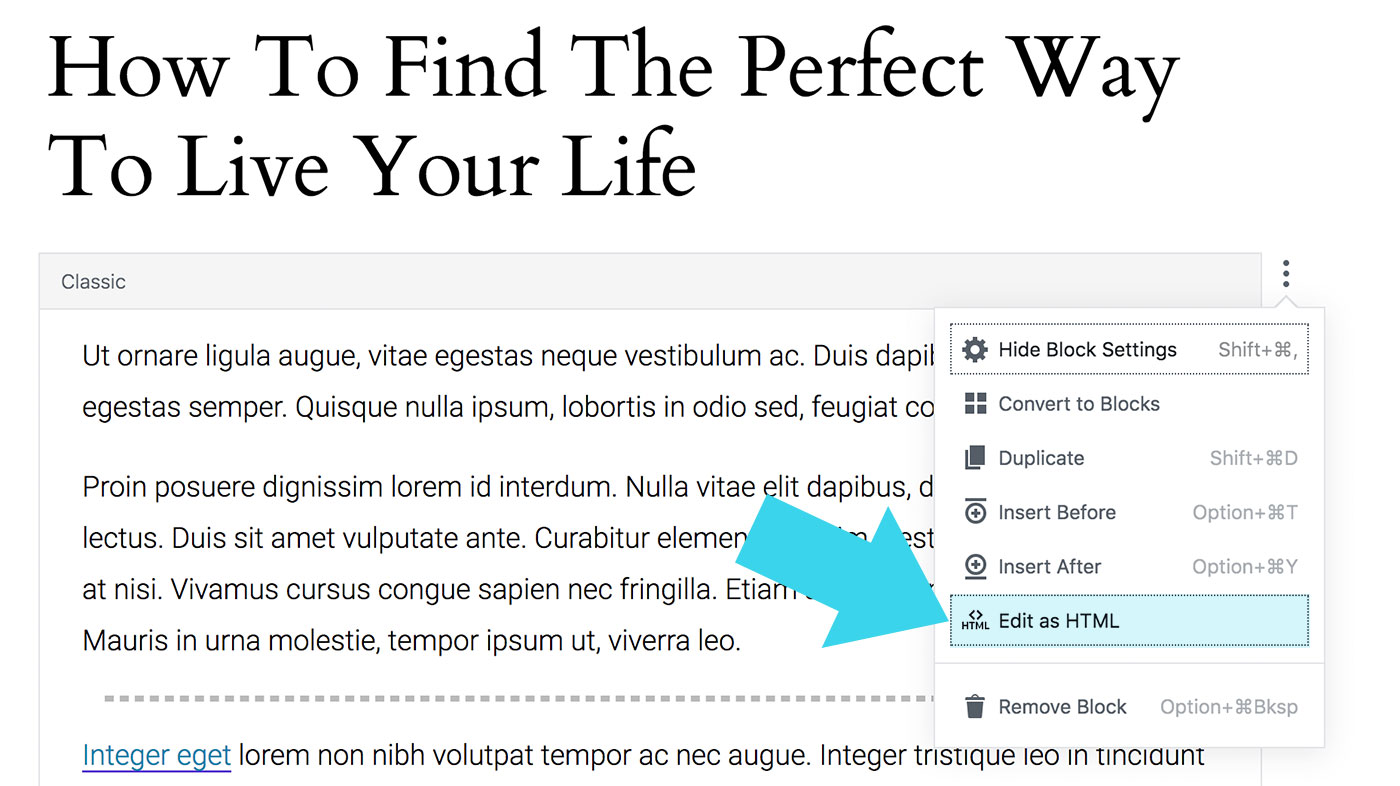
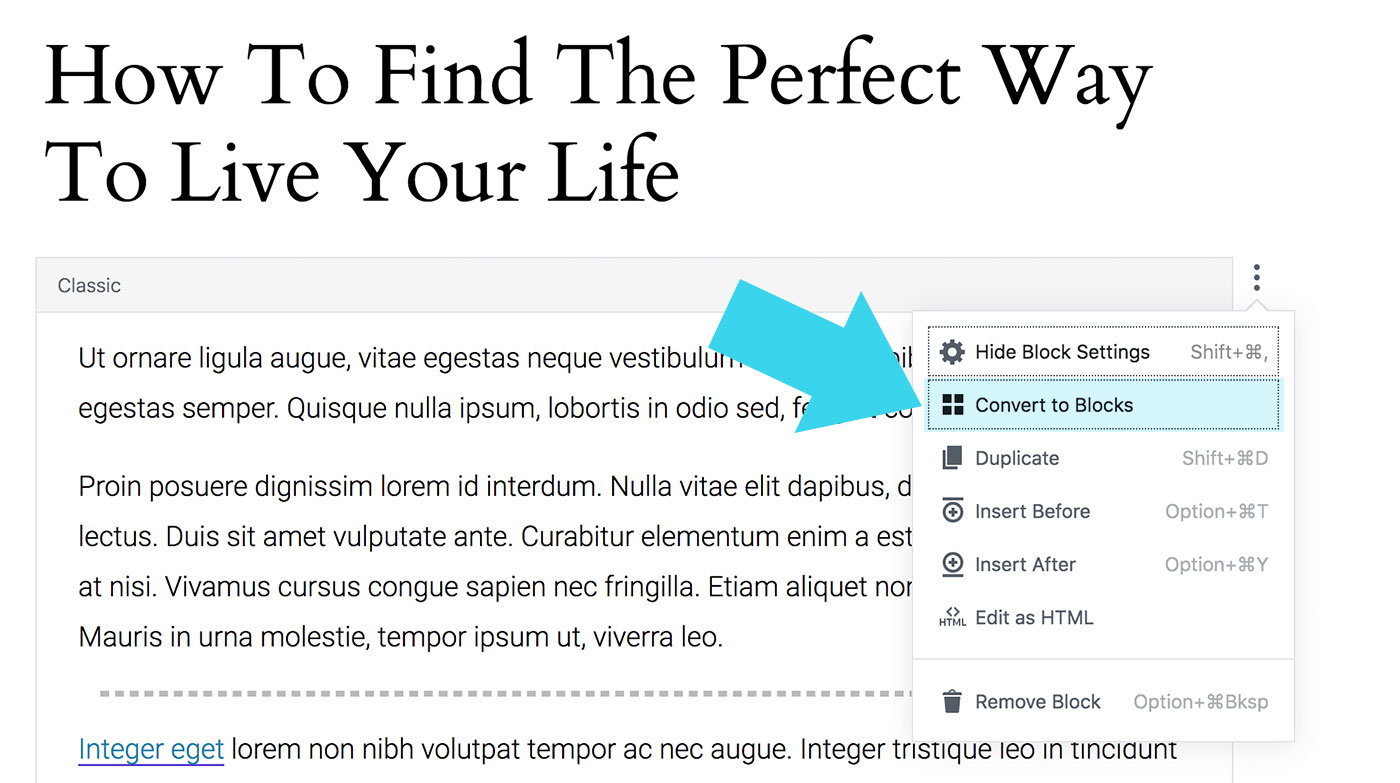
You can decide whether to change to existing content (such as previous blog posts) into blocks, meaning you have the ability to leave the page as-is and simply edit the page as HTML (see the Edit as HTML menu item).

Or you can click on the menu item Convert to blocks, which will convert all of your content into individual blocks for you without needing to be an HTML pro.

To provide you with some examples – if your page contains nothing but text paragraphs, each paragraph will become its own block of text. If you have mixed content (e.g. text paragraphs, images and videos) each element will become an individual block.
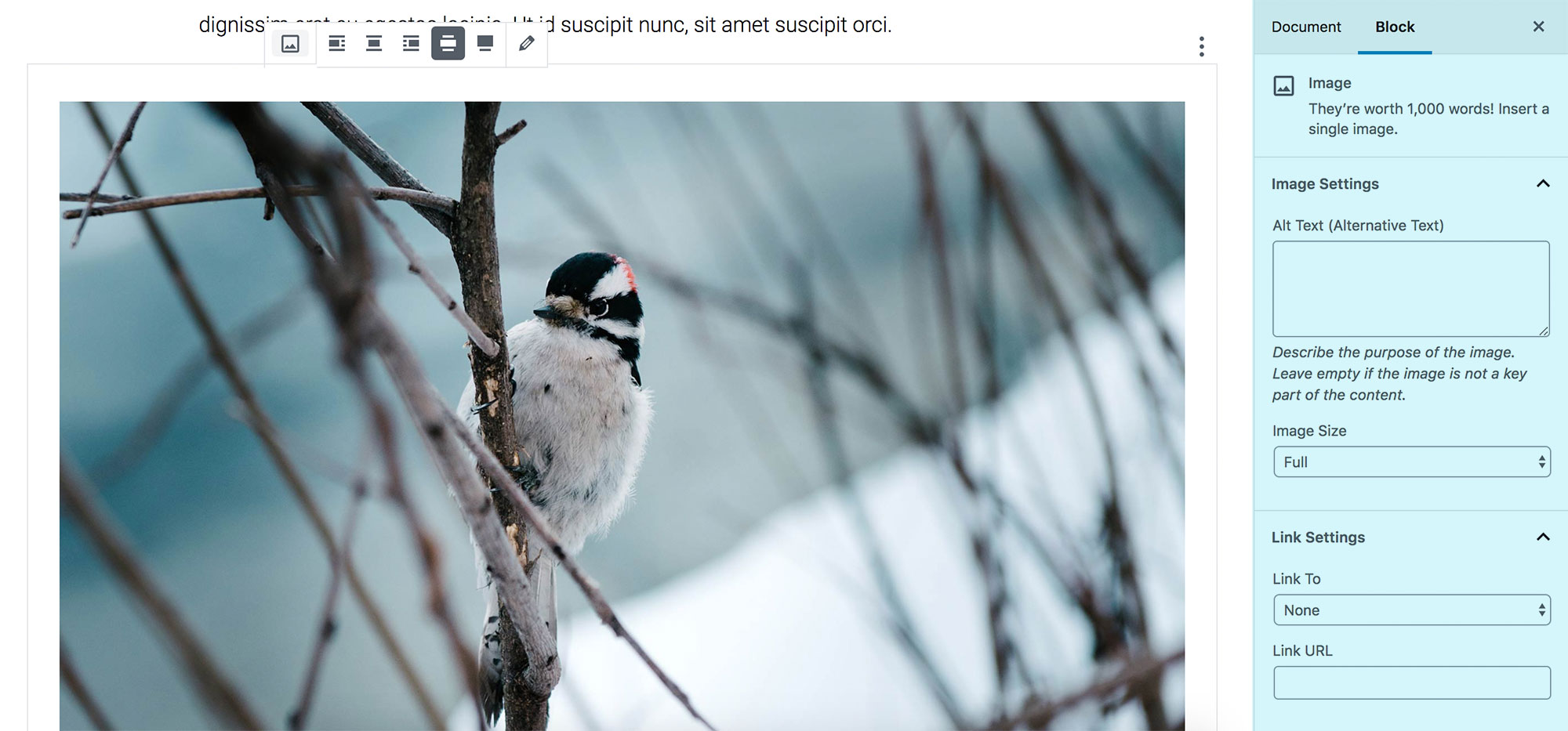
Each block is clearly defined for you to edit individually, using a list of editing tools in the settings on the right-hand side of the dashboard.

Compatibility with themes and plugins
As a general rule, Gutenberg will be compatible with any standard WordPress theme and with any theme that does not require any specific plugin to work.
Other than getting the new editor experience, there will be no huge change for now. However what may happen, is that not all features of a theme will be supported once you switch to the new editor.
In case your theme needs a page builder plugin you should be more careful and research in advance, if you should already switch to Gutenberg already. Most page builder plugins are working on Gutenberg-compatibility, but it might be better to wait for now.
We already prepared our Pukeko theme for Gutenberg, so that you can create new pages and posts with the new editor experience. We will also work on further support for page building using Gutenberg, as the new editor gets more advanced. We are also working on updates for all our other Elmastudio themes, so that all our themes will be Gutenberg-ready. We will keep you updated on our work progress here on the blog and in our newsletter.
In our opinion all theme and plugin developers should prepare their products for Gutenberg right now. Of course there will be plugins and themes that are not updated any longer. It’s a good idea to try to find information on the Gutenberg-compatibility of any plugin that you specifically need for your website. This way you can find an alternative plugin solution in time, if needed.
Try Gutenberg today
During its development Gutenberg has been available in various beta/testing stages for WordPress users to become familiar with. Until its official launch, we recommend that you start exploring the new editor and get used to how it works.
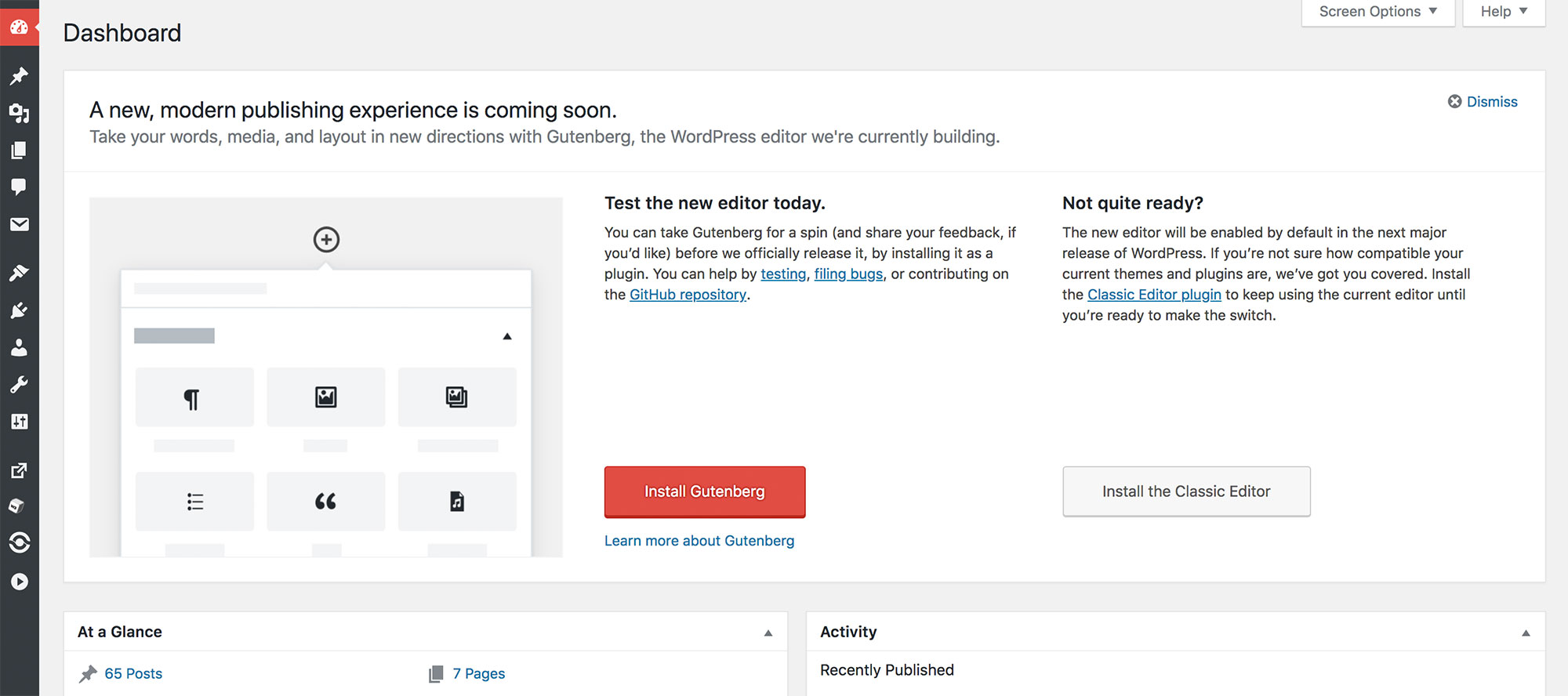
The WordPress Maintenance Release 4.9.8 even included a ‘Try Gutenberg‘ call-out prompt in the dashboard.

You can activate and test the new editor using the Gutenberg plugin. You can directly install it into your WordPress website from your admin panel (Plugins > Add New > Search ‘Gutenberg’ > Install > Activate) and play around with it.
If you don’t want to trial Gutenberg on your own site via plugin installation just yet, you can have a play with Testing Gutenberg, which offers a playground to test the latest releases directly in the frontend.
If you find inconsistencies or bugs, it’s a good idea to make the Gutenberg development team aware of issues, so that they can work on a fix. You can head over to the GitHub issues page to search for existing issues or open a new one.
Feedback and questions
Have you tried using the new editor already? If so, what are your experiences with Gutenberg? Did you like using the new editor or do you prefer the old way of creating content in WordPress for now?
We look forward to chatting with you and answering any questions, just leave a comment.
Leave a Reply to Mike Cancel reply