Table of Contents:
1. Theme Installation2. The Front Page3. Front Page Slider4. Widgets5. Theme Options6. Custom Menus7. Typography Styles8. Shortcodes9. Supported Plugins10. Translations11. Child Theme12. Print Doc / Save as PDF
Video Tutorial
Quick Specs (all Zuki measurements in pixels)
• Default Post Width: 640
• Default Featured Post Image: 840
• Featured Post Image for Recent Posts Widgets Big 1 + Big2: 1200 + flexible height
• Featured Post Image for Featured Content Slider: 1200×800
• Default Sidebar width: 240
Important note: Install and run the Regenerate Thumbnails plugin to regenerate thumbnails on already published posts. The correct thumbnail sizes for the Zuki theme will then be created automatically.
1. Theme Installation
After the successful theme purchase you will receive an email including your individual theme or theme bundle download link. With this link you can download the Zuki theme folder (zuki.zip).
1.1. Installation via the WordPress admin panel
After downloading the zuki.zip file to your local computer, please go to Appearance → Themes in your WordPress admin panel and click the Install button at the top of the page. Now click the Upload Theme button and upload the zuki.zip file from your computer. You can activate the theme by hovering over the preview image, here you will see the Activate button.
1.2. Installation via FTP
Alternatively you can also install the theme directly to your server with a FTP client (e.g. Filezilla). Just drop the un-ziped Zuki theme folder into your …/wp-content/themes/ folder. Now you can see the Zuki theme in your WordPress admin panel under Appearance → Themes → Available Themes. From there you can activate the Zuki theme.
Back to Top ↑
2. Creating the Front Page
Zuki offers a default blog layout (with a content and right aligned sidebar area). But if you want to use the custom Zuki Front page with the different Recent Posts widget areas, you will need to create a custom page first.
Just create a new, empty page (e.g. with the title of „Front“ or „Front Page“) and choose the Template Front Page under „Page Attributes“ in your page admin panel. Now you can go to Appearance → Customize → Static Front Page and choose your new created Page as your Front Page.
If you also want to show your default blog (and maybe link to it in one of your menus) you will need to create another new, empty page and call it „Blog“ or „News“. The Page Template should stay the default one. Now you can choose your new page as your „Posts Page“ under Appearance → Customize → Static Front Page.
Back to Top ↑
3. Front Page Featured Posts Slider
To show a Featured Post slider at the top of your Front page, you need to install the Jetpack WordPress plugin. The featured posts will be selected by a tag, so you can now set your featured tag under Appearance → Customize → Featured Content. You can choose any tag you already use or create a new tag (like „featured“) and hide this tag in your post content.
The Featured Images for the posts in the slider should be 1200x800px in width and height.
Back to Top ↑
4. Widget Areas and Widgets
Zuki offers a number of widget areas. You can find all widget areas under Appearance → Widgets or in the Customizer under Appearance → Customize.
4.1. Blog – Sidebar Widget Area
First you have the default blog sidebar widget area Blog – Sidebar, a right-aligned sidebar with a width of 240px. Here you can include all your default blog widgets. The blog sidebar will be visible on your default blog, on single posts and on archive pages.
4.2. All Front Page Widget Areas
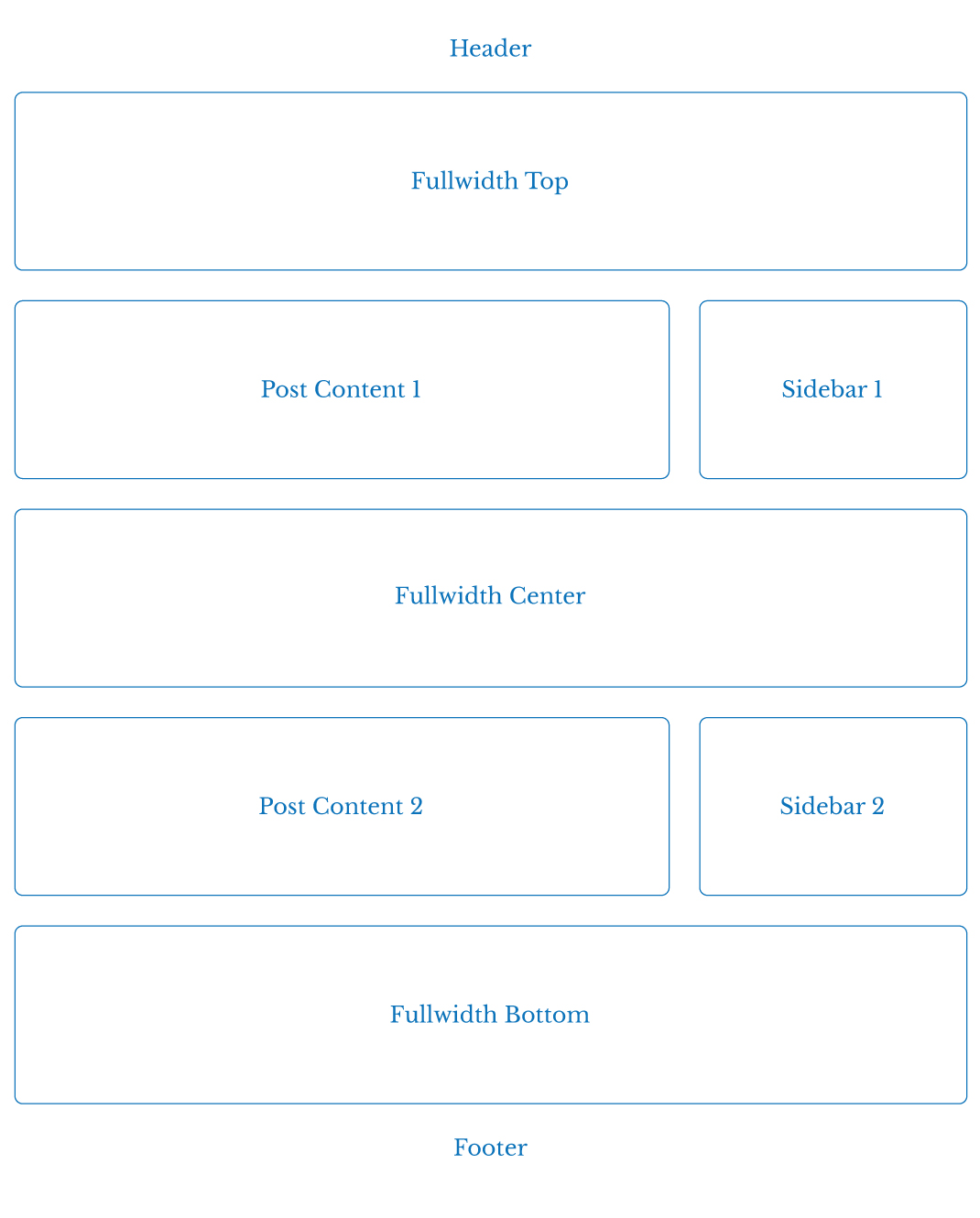
Next are the Zuki Front Page Widget Areas. Here is an overview of all Front Page widget areas:

You can include all of the Zuki: Recent Posts widgets in your Front Page widget areas. The posts will have a slightly differently layout and number of columns in each widget area, depending on the width of the widget area.
Therefore you will also also need to use the correct number of posts, depending on the widget area. To get you started here is an overview of all Recent Posts columns and post numbers:
Zuki: Recent Posts (Background)
Fullwidth Widget Areas: 5 columns (so 5, 10, 15 or so of number of posts)
Post Content Widget Areas: 3 columns (3, 6, 9,12… number of posts)
Sidebar Widget Areas: 1 column (flexible number of posts)
(Note: You can choose your custom Background color under Appearance → Customize → Colors)
Zuki: Recent Posts (Big 1)
1 column with big Featured Image in all widget areas (featured post images at least 1200x800px)
Zuki: Recent Posts (Big 2)
1 column with big Featured Image in all widget areas (featured post images at least 1200x800px)
Zuki: Recent Posts (Medium 1)
Fullwidth Widget Areas: 2 columns (2, 4, 6… number of posts)
Post Content Widget Areas: 4 columns (4, 8, 12… number of posts)
Sidebar Widget Areas: 1 column (flexible number of posts)
Zuki: Recent Posts (Medium 2)
Fullwidth Widget Areas: 1 column (flexible number of posts)
Post Content Widget Areas: 2 columns (2, 4, 6, 8, 10… number of posts)
Sidebar Widget Areas: 2 columns (2, 4, 6, 8, 10… number of posts)
Zuki: Recent Posts (Small 1)
Fullwidth Widget Areas: 5 columns (5, 10, 15 … number of posts)
Post Content Widget Areas: 3 columns (3, 6, 9… number of posts)
Sidebar Widget Areas: 1 column (flexible number of posts)
Zuki: Recent Posts (Small 2)
Fullwidth Widget Areas: 3 columns (3, 6, 9… number of posts)
Post Content Widget Areas: 3 columns (3, 6, 9… number of posts)
Sidebar Widget Areas: 1 column (flexible number of posts)
Further Zuki Custom Widgets:
4.3. Zuki: Quote Widget
Another Zuki custom widget is the big Quote widget to include on of your favorite quotes or slogans. You can just add your quote/slogan text and the quote author (optional). If you want to add a link to the authors website you can use the following HTML format:
[code]
by <a href =”AuthorURL”>Author Name</a>
[/code]
4.4. Zuki: Social Links
To include Social links with black circles and icons to your widget areas you will first need to create a new custom menu under Appearance → Menus. Give your new menu the name „Social“ and add your social profile links using the custom „Links“ option. You can include ULRs with your own titles (Navigation Labels) for the following social sites:
Codepen, Digg, Dropbox, Facebook, Flickr, Google+, Instagram, LinkedIn, Pinterest, Path, Dribbble, PollDaddy, GetPocket, Reddit, Skype, StumpleUpOn, Tumblr, Twitter, Vimeo, YouTube, WordPress.com, WordPress.org, Feed (urls with /feed/), Email (using mailto).
With your new social menu you can now return to the Appearance → Widgets area and add your social menu to one of your blog widget areas.
Back to Top ↑
5. Theme Options & Customizations
Under Appearance → Customize you will find all customization options for the Zuki theme. The great thing about the Customizer is that you can see a live preview of your changes, so you can decide if you like your changes before you save and publish them.
In the Colors tab you can change your header text color, the background color, your text link color, the background color of the Zuki: Recent Posts (Background) widgets and the background color of the Zuki Header Archive Toggle Area.
Under Theme you can check the box to show the header search form and activate the Header Archive Area (with a toggle menu to filter posts by year, authors, categories, months and tags).
You can also customize the titles of the Header Archive Filer and the Social Menu Footer (if you included a Social Footer menu under Appearance → Menus). You can also customizer your footer credit text (HTML like links are allowed).
5.1. Custom Logo Image
Under Appearance → Header you can also upload a custom logo or header image with the max. width of 1194px for wide screens. You can also decide to hide the default title and description text or change the title text color here.
Back to Top ↑
6. Custom Menu
To add your own custom main menu in the Zuki header area you can create a custom menu under Appearance → Menus. Here you can include pages, categories, tags, custom links or post formats and save your menu in the Menu Settings (see at the bottom of your new menu) as “Primary Menu” at the bottom of the menu settings. Now your custom menu will be the menu in your Zuki header area.
Next to the big main menu in the Zuki header you can also add an additional Header Top Menu by creating another custom menu (sub menus are not supported here) and mark this menu as „Header Top Menu“ in the Menu settings.
To show an additional Social Links menu with icons in the Zuki footer area you can create another Social Links menu (or use the same as you already created for your sidebar Custom menu widget). You just need to mark the Social menu as „Footer Social Menu“ in the Menu settings.
Back to Top ↑
7. Typography Styles
You can use a number of typography styles to design more interesting posts and pages. (Here is an overview of all typography styles in the Zuki live demo).
Dropcaps – To highlight a paragraph with a drop cap letter you can just wrap the first letter of the paragraph in a span tag with the CSS class of “dropcap”.
[code]
<span class=”dropcap”>F</span>irst letter…
[/code]
Intro Text – To highlight a paragraph (e.g. the first paragraph of your text) in a bigger font size, you can wrap the paragraph in a p tag with the CSS class of “intro”.
[code]
<p class=”intro”>Your intro text here…</p>
[/code]
Pull Quotes – You can use pull quotes on your text, by wrapping a sentence or short text in a p tag with the CSS class “pull-left” or “pull-right” for left or right aligned pull quotes.
[code]
<p class=”pull-left”>This is a left-aligned pull quote text.</p>
[/code]
Wide-Content – To include content with a wider content area of 840px (instead of the default 640px content width) on posts, you can wrap the content in a div container with the CSS class of “wide-content”.
[code]
<div class=”wide-content”>
Your content here…
</div>
[/code]
8. Shortcodes
You can find a documentation and code snippets (ready to copy/paste) for all Zuki shortcodes on the Zuki live demo Shortcode page.
Back to Top ↑
9. Supported Plugins
Zuki is ready to be used with the following WordPress plugins:
• Jetpack for Share Buttons, Social Comments, Twitter Widget, Blog Subscribe Widget, the Jetpack Carousel Gallery, Infinite Scroll and Featured Content Slider
• Simple Share Buttons Adder for share buttons on posts on pages
• Contact Form 7 for forms
Back to Top ↑
10. Theme Translations
Zuki is ready for theme translations. You can add your own translation or customize an existing translation easily using the WordPress plugin Loco Translate. You can also find a detailed plugin description on the plugin homepage. (It would be great if you like to make your Zuki theme translation available to other theme users. Please let us know, if you want to share your translation.)
Back to Top ↑
11. Child Theme for Customizations
If you want to customize the Zuki theme a little further and you need to change the code in the styleeheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. Using a child theme is quite easy and saves all your individual changes from being over written by a future update of the Zuki parent theme. You can find more information on creating a child theme in the article “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for the Zuki theme. Download: Zuki Child-Theme.
Back to Top ↑
12. Print Doc / Save as PDF
To print out or save a PDF file of this Zuki theme documentation, just click in the Print Friendly button below. You can choose to exclude images from your print file or delete certain parts of the text.