Table of Contents:
1. Installation2. The Portfolio3. The About Page Template4. Theme Options5. Custom Menu6. Typography Styles7. Shortcodes8. Supported Plugins9. Translations10. Child Theme11. Print or save as PDF
Quick Specs (all Suidobashi measurements in pixels)
• Default Post and Portfolio Width: 700
• Post and Portfolio Featured Image: max. 960 + flexible height
• Content inside a div Container with the CSS class “wide-content”: max. 960 + flexible height
1. Theme Installation
After the successful theme purchase you will receive an email including your individual theme or theme bundle download link. With this link you can download the Suidobashi theme folder (suidobashi.zip).
1.1. Installation via the WordPress admin panel
After downloading the suidobashi.zip file to your computer, please go to Appearance → Themes in your WordPress admin panel and click the Add New button. Then click the Upload Theme button. Now you an choose to upload your the suidobashi.zip file and click the Install now button. The Suidobashi theme will then be your active theme.
1.2. Installation via FTP
Alternatively you can also install the theme directly to your server with a FTP client (e.g. Filezilla). Just drop the un-ziped Suidobashi theme folder into your …/wp-content/themes/ folder. Now you can see the Suidobashi theme in your WordPress admin panel under Appearance → Themes. From there you can activate the Suidobashi theme, by hovering with your mouse cursor over the Suidobashi preview image and clicking the Activate button.
Back to Top ↑
2. The Portfolio
Suidobashi offers a one-column default blog option with a post width of 700px and Featured Posts with a max. width of 960px. Next to the blog you can also create a portfolio, like you can see it on the Front Page of the Suidobashi live demo. To use the Portfolio feature you will need the free Jetpack WordPress plugin.
2.1. Install Jetpack
Jetpack is a free WordPress plugin that offers a number of different features in one practical plugin (e.g. Share buttons, image gallery features, a gallery slideshow).
You can install Jetpack by searching for the plugin name under Plugins → Add New → Search and select it from the search results.
After you installed Jetpack you will need to connect it with a free WordPress.com account. This is necessary, since a lot of Jetpack features are directly connected to WordPress.com features. But you don’t need to create a new blog with WordPress.com, you can also just create a username and password for an account-only (see https://signup.wordpress.com/signup/en/?user=1). Now you can add your new WordPress.com account info to Jetpack by clicking the green „Connect to WordPress.com“ button in your Jetpack menu.
For the Portfolio feature you will only need the „Custom Content Types“ Jetpack feature, so you can deactivate all other features if you like under Jetpack → Settings.
2.2. Create your Portfolio Projects
As soon as you have activated the „Custom Content Types“ feature, you will find the new „Portfolio“ option in your WordPress admin menu. Here you can create new Portfolio projects, just as you are used to with blog posts or pages. You can include the content for your portfolio project and select your project „Project Types“ (this can be compared to categories in blog posts), project tags and your project Featured Image (with a max. width of 960px, larger images will be scaled). Your Portfolio projects will be sorted by their publish date.
Your Portfolio Featured Images will be visible on the portfolio page template and on Portfolio archive pages, but not on the single portfolio project. If you like to include the same image for your single portfolio projects again, you can just add it as the first image to the project content.
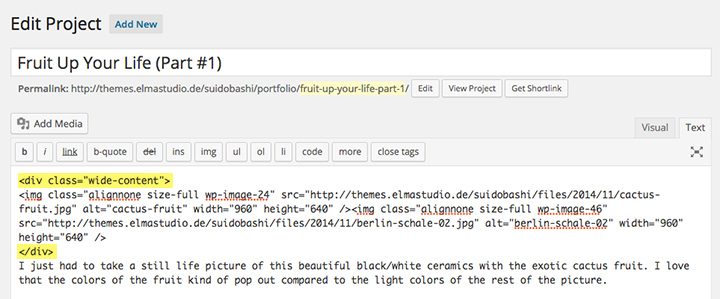
Note: The default content width in a project is 700 pixels. If you want to include content with a max. width of 960px you can wrap this content in your project (or post HTML editor) in an additional div container with the CSS class of „wide-content“. Inside this div container your can add images, videos or text that will have a 960px width.

Here is an example code:
[code]
<div class=”wide-content”>
Include your content with a max. width of 960px here…
</div>
[/code]
2.3. Set the Portfolio as Front Page
Just create a new, empty page (you can give the page the title e.g. „Portfolio“ or „My Work“) and select the Page Template Portfolio Page under Page Attributes → Template. Now you can select your new page as the static Front Page under Appearance → Customize → Static Front Page.
2.4. Use your Blog on a Sub Page
If you still want to use your blog as a news stream or online journal on your website you need to create another new, empty page (you can call this page „Blog“,“News“ or „Journal“). The template should stay the default page template. Now you can choose the new page as your blog page under Appearance → Customize → Static Front Page → Posts Page.
Back to Top ↑
3. The About Page-Template
Next to a portfolio Suidobashi also comes with a beautiful About page template. With the About page template you have the option to choose a custom background and About page text color under Appearance → Customize → Colors . You can choose the about page template under Page Attributes → Template for your About page.
To further design your About page you can use extra CSS text styles and the Suidobashi shortcodes. Here is the example code that we used in the Suidobashi live demo:
[code]
<p class=”intro”>Your Intro text…</p>
Here you can include your About image with a caption.
[[three_columns_one]
<h2>About
Ellen Bauer</h2>
[/three_columns_one]]
[[three_columns_one]
<p class=”justify”>Text in the left column…</p>
[/three_columns_one]]
[[three_columns_one_last]
<p class=”justify”>Text in the right column…</p>
[/three_columns_one_last]]
<div class=”divider-border”></div>
[[three_columns_one]
<h4>Headline</h4>
Your text…
[/three_columns_one]]
[[three_columns_one]
<h4>Headline</h4>
Your text…
[/three_columns_one]]
[[three_columns_one_last]
<h4>Headline</h4>
Your text…
[/three_columns_one_last]]
[/code]
4. Theme Options & Customizations
Under Appearance → Customize you will find all customization options for the Suidobashi theme. The great thing about the Customizer is that you can see a live preview of your changes, so you can decide if you like your changes before you save and publish them.
In the Colors tab you can change your header text color, the background color, your text link color, your link background color for special links (e.g. links in the contact info) and the About background- and text colors.
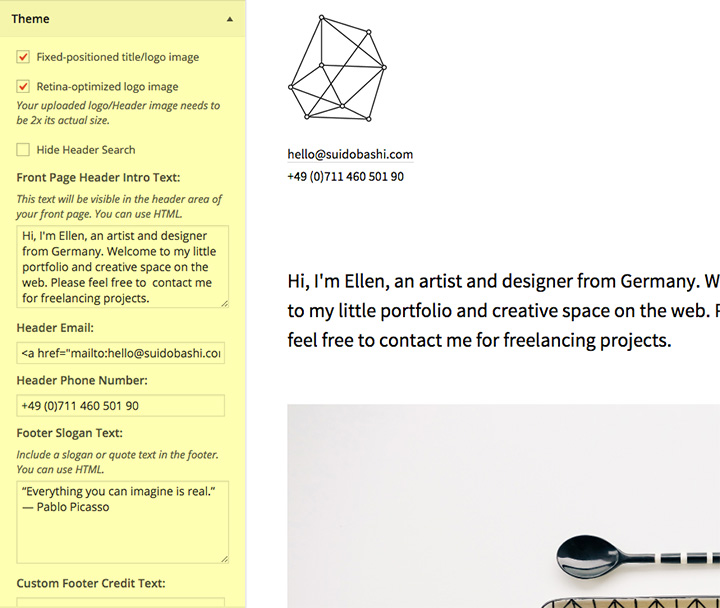
Under Theme you can check the box to hide the search form and make your logo fixed-positioned on wider screens. If you want to use a logo image you can also make it Retina screen optimized, by checking the option under „Theme“. Therefore it’s also important that you upload your logo under Appearance → Header 2x it’s actual size (so if you want your logo to be 100x100px on your website, you need to upload it 200x200px).
Next you can choose your header intro text (HTML is allowed). You can also include your contact email and phone number for your header. If you like your email address to be a link you can add it in the following HTML format:
[code]
<a href=”mailto:contact@elmastudio.de”>contact@elmastudio.de</a>
[/code]
You can also change the footer credit text in the theme options.

4.1. Custom Header Logo Image
You can upload your own custom logo image under Appearance → Header. The max. logo image width is 290px. You can also choose to hide the default title text here.
A Note on Custom CSS:
To include custom CSS you can use the Custom CSS feature of the Jetpack WordPress plugin, in case you have already use the Jetpack plugin for your Portfolio. Alternatively you can use the Simple Custom CSS WordPress plugin.
Back to Top ↑
5. Custom Menu
To add your own custom main menu in the Suidobashi header area you can create a custom menu under Appearance → Menus. Here you can include pages, categories, tags, custom links (e.g. to link to your Twitter or Facebook profiles) or Portfolio types and save your menu in the Menu Settings (see at the bottom of your new menu) as “Primary Menu” at the bottom of the menu settings. Now your custom menu will be the menu in your Suidobashi header area.
6. Typography Styles
You can use a number of typography styles to design more interesting content for your portfolio projects, pages and posts.
Intro Text – To highlight a paragraph (e.g. the first paragraph of your text) in a bigger font size, you can wrap the paragraph in a p tag with the CSS class of “intro”.
[code]
<p class=”intro”>F</span>Your intro text here…</p>
[/code]
Wide-Content – To include content with a wider content area of 960px (instead of the default 700px content width) on posts, you can wrap the content in a div container with the CSS class of “wide-content”.
[code]
<div class=”wide-content”>
Your content here…
</div>
[/code]
Pull Quotes – You can use pull quotes on your text, by wrapping a sentence or short text in a p tag with the CSS class “pull-left” or “pull-right” for left or right aligned pull quotes.
[code]
<p class=”pull-left”>This is a left-aligned pull quote text.</p>
[/code]
7. Shortcodes
You can find a documentation and code snippets (ready to copy/paste) for all Suidobashi shortcodes on the Suidobashi live demo Shortcode page.
Back to Top ↑
8. Supported Plugins
Suidobashi is ready to be used with the following WordPress plugins:
• Jetpack for the Portfolio Custom Content Types, Share Buttons, Social Comments, the Jetpack Carousel Gallery, Infinite Scroll (for blog and archive pages only) or Tiled Galleries
• Simple Share Buttons Adder for share buttons on posts on pages
• Contact Form 7 for forms
Back to Top ↑
9. Theme Translations
Suidobashi is ready for theme translations. You can add your own translation or customize an existing translation easily using the WordPress plugin Codestyling Localization. You can also find a detailed plugin description on the plugin homepage. (It would be great if you like to make your Suidobashi theme translation available to other theme users. Please let us know, if you want to share your translation.)
Back to Top ↑
10. Child Theme for Customizations
If you want to customize the Suidobashi theme a little further and you need to change the code in the styleeheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. Using a child theme is quite easy and saves all your individual changes from being over written by a future update of the Suidobashi parent theme. You can find more information on creating a child theme in the article “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for the Suidobashi theme. Download: Suidobashi Child-Theme.
Back to Top ↑
11. Print Doc or save as PDF
To print out or save a PDF file of this Suidobashi theme documentation, just click in the Print Friendly button below. You can choose to exclude images from your print file or delete certain parts of the text.