Table of Contents:
1. Theme Installation2. Sticky Posts3. Widget Areas4. Theme Options5. Custom Menus6. Typography Styles7. Shortcodes8. Supported Plugins09. Theme Translations10. Child Theme11. Print Doc / Save as PDF
Quick Specs (all Neubau measurements in pixels)
• default featured image width: 800
• sticky post featured image width: 1280
• max. default post width: 1245
Note: To decrease the file size of your images, it’s important that you try to save your images as small as possible. It’s enough to save images with 70% jpg file size in programs like Photoshop. You can also try to decrease the file size further using a tool like JPEGmini.
1. Theme Installation
After the successful theme purchase you will receive an email including your individual theme or theme bundle download link. With this link you can download the Neubau theme folder (neubau.zip).
1.1. Installation via the WordPress admin panel
After downloading the neubau.zip file to your local computer, please go to Appearance → Themes in your WordPress admin panel and click the Install button at the top of the page. Now click the Upload Theme button and upload the neubau.zip file from your computer. You can activate the theme by hovering over the preview image, here you will see the Activate button.
1.2. Installation via FTP
Alternatively you can also install the theme directly to your server with a FTP client (e.g. Filezilla). Just drop the un-ziped Neubau theme folder into your …/wp-content/themes/ folder. Now you can see the Neubau theme in your WordPress admin panel under Appearance → Themes → Available Themes. From there you can activate the Neubau theme.
Back to Top ↑
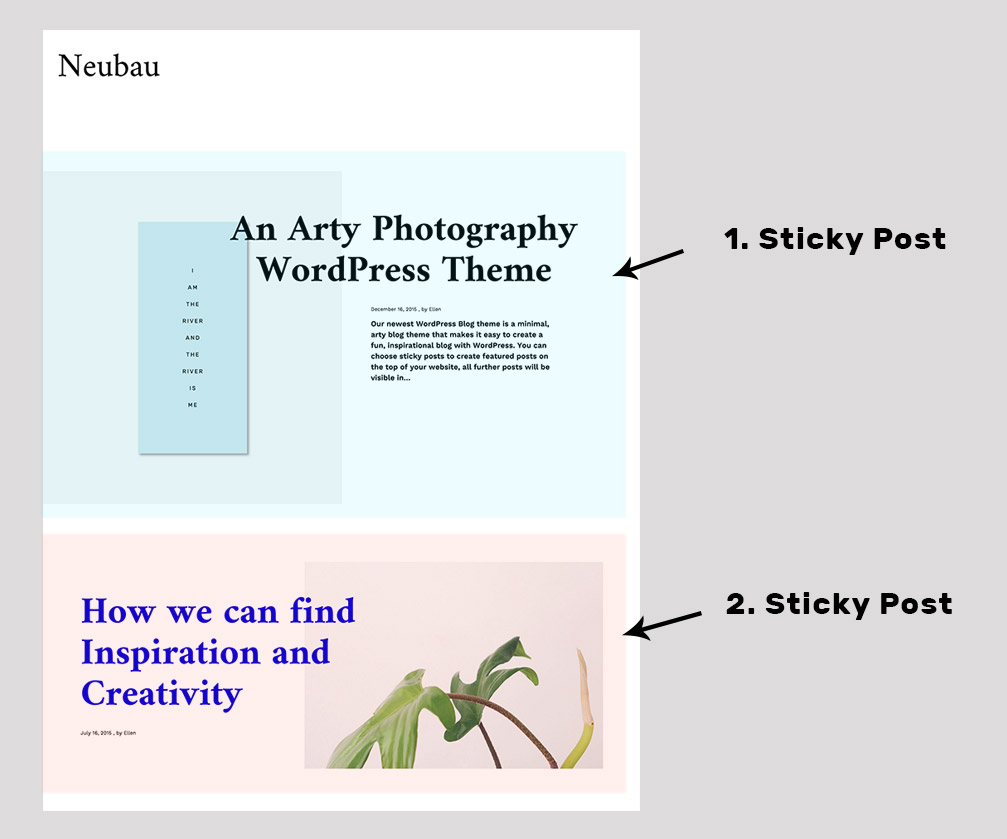
2. Sticky Posts

To show featured posts with a big title font and a bigger features image in Neubau, you can just mark a post (or multiple) as “sticky”. If you have already published the posts you want to mark as sticky posts, you can go to Posts. Here you see a list of all your posts and if you hover over a post, you can see the link “Quick Edit”. If you klick in this link, you can check the option “Mark this post sticky” and update your post.
While writing a post you can find the Sticky post option under Publish → Visibility → Stick this post to the front page.
Back to Top ↑
3. Widget Areas
Neubau comes with a 3-column Footer widget area (Footer 1, 2 and 3) and a left-aligned posts sidebar on single posts. You can use all standard widgets and the additional Jetpack widgets in the widget areas.
Back to Top ↑
4. Theme Options
Under Appearance → Customize you will find all customization options for the Neubau theme.
Under Logo you can upload your own logo image to use instead of the default site title and description text. You can then uncheck the “Display Header Text” option in the Site Identity tab.
In the Colors tab you can change your general background color, your link color, the color used for the title hover and your mobile menu color as well as the Footer background color.
A note on custom CSS:
To include custom CSS you can use the Custom CSS feature under Appearance → Customizer. Please read our blog post “How to use Custom CSS in WordPress” for further info.
Back to Top ↑
5. Custom Menu
You can find the custom menu option for Neubau under Appearance → Menus. Here you can include pages, categories, tags, custom links, portfolio types or projects as menu items. You can choose your new custom menu as the “Primary menu” (visible in the fixed-position top menu bar) in the menu settings at the bottom of your new custom menu.

To show your Social Links in one of the widget areas you need to create a new custom menu under Appearance → Menus. Give your new menu the name „Social“ and add your social profile links using the custom „Links“ option. You can include ULRs with your own titles (Navigation Labels) for the following social sites:
Codepen, Digg, Dropbox, Facebook, Flickr, Google+, Instagram, LinkedIn, Pinterest, Path, Dribbble, PollDaddy, GetPocket, Reddit, Skype, StumpleUpOn, Tumblr, Twitter, Vimeo, YouTube, Spotify, WordPress.com, WordPress.org, Feed (urls with /feed/), Email (using mailto).
With your new social menu you can now return to the Appearance → Widgets and add your social menu to one of your widget areas.
Back to Top ↑
6. Typography Styles
You can use a number of typography styles to design more interesting posts and pages. (Here is an overview of all typography styles in the Neubau live demo).
Intro text – to add an extra big intro text style to a text paragraph, just use the CSS class “intro”.
[code]
<p class=”intro”>Your intro text here…</p>
[/code]
Dropcaps – To highlight a paragraph with a drop cap letter you can just wrap the first letter of the paragraph in a span tag with the CSS class of “dropcap”.
[code]
<span class=”dropcap”>F</span>irst letter…
[/code]
Pull Quotes – You can use pull quotes on your text, by wrapping a sentence or short text in a p tag with the CSS class “pull-left” or “pull-right” for left or right aligned pull quotes.
[code]
<p class=”pull-left”>This is a left-aligned pull quote text.</p>
[/code]
Wide content areas – You can add extra wide content areas in your posts and pages using the following additional div container with the CSS class “wide-content”:
[code]
<div class=”wide-content”>
Your content here, images, text or iframe videos…
</div>
[/code]
7. Shortcodes
You can find a documentation and code snippets (ready to copy/paste) for all Neubau shortcodes on the Neubau live demo Shortcode page.
Back to Top ↑
8. Supported Plugins
Neubau is ready to be used with the following WordPress plugins:
• Jetpack for share buttons, extra widgets, Jetpack Carousel Slideshows, Tiled Galleries and Infinite Scroll
• Contact Form 7 for forms
Back to Top ↑
09. Theme Translations
Neubau is ready for theme translations. You can add your own translation or customize an existing translation easily using the WordPress plugin Loco Translate. (It would be great if you like to make your Neubau theme translation available to other theme users. Please let us know, if you want to share your translation.)
Back to Top ↑
10. Child Theme for Customizations
If you want to customize the Neubau theme a little further and you need to change the code in the styleeheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. Using a child theme is quite easy and saves all your changes from being over written by a future update of the Neubau parent theme. You can find more information on creating a child theme in the article “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for the Neubau theme. Download: Neubau Child-Theme.
Back to Top ↑
11. Print Doc / Save as PDF
To print out or save a PDF file of this Neubau theme documentation, just click in the Print Friendly button below. You can choose to exclude images from your print file or delete certain parts of the text.