Table of Contents:
1. Theme Installation2. Widgets3. Custom Menus4. Theme Options6. Page Templates Archive7. Shortcodes8. Supported Plugins9. Theme Translations10. Child Theme11. Print or save Docs as PDF
Quick Specs (all Namba measurements in pixels)
- Default Post Content Width: 840 pixels
- Featured Post Images (Thumbnails): at least 930px in width, the height is flexible
- Settings → Media Thumbnail Size: at least 270×270px width + checkbox to crop images to exact size
(Run the Regenerate Thumbnails plugin to regenerate thumbnails for already published posts.)
1. Theme Installation
After the successful theme purchase you will receive an email including your individual theme or theme bundle download link. With your download link you can always download the latest Namba theme version .
1.1. Installation via the WordPress admin panel
After downloading the namba.zip file to your computer just go to Appearance → Themes in your WordPress admin panel and choose the “Install themes“ tab menu. At the top of the page you find the smaller navigation link “Upload“. Via this link you an choose to upload the namba.zip file and click the “Install now“ button. The Namba theme is now your active theme.
1.2. Installation via FTP
Alternatively you can also install the theme directly to your server using an FTP client (e.g. Filezilla). Just drop the un-ziped Namba theme folder into your …/wp-content/themes/ folder. Now you can see the Namba theme in your WordPress admin panel under Appearance → Themes → Available Themes. From here you can activate the Namba theme.
Back to Top ↑
2. Widgets
Under Appearance → Widgets you can find all Namba widget areas and available widgets. The main widget area in Namba is the left sidebar area below the main menu. You can include all WordPress standard widgets here as well as the Custom Namba Post Format Widget.
2.1. The Post Format Widget
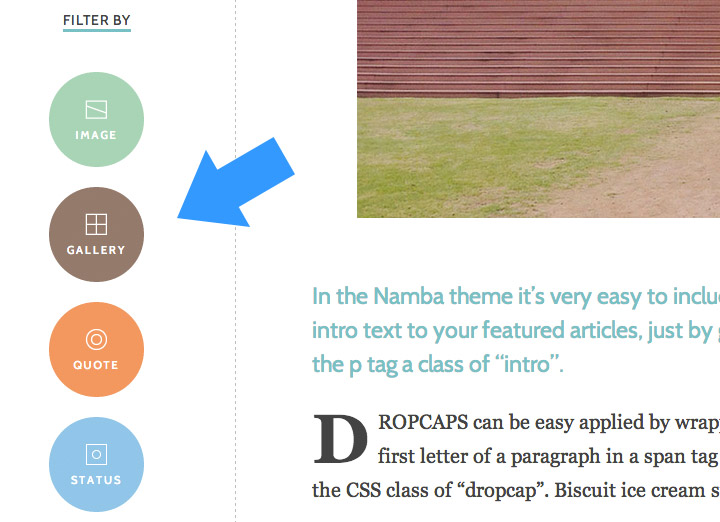
With the Namba Post Format widget you can add the colored circles linking to your different post formats to the Main widget area. You can choose which post format to include by checking the box for each post format. Later you can also choose your own color for each post format on the Theme Options page.

2.2. Top Widget Area for Social Links
The Top Widget area is an exclusive widget are for the Namba Social Links widget. Here you can include icon links to your social profile sites like Facebook, Twitter, Google+, Pinterest and many more.
2.3. Further Widget Areas
Further widget areas in the Namba theme are the single-column “Below Main Content Widget Area”, the also single-column “Above Footer Widget Area” and the two-column “Posts by Category Widget Area” to show some further posts filtered by categories.
2.4. Posts by Category Widget Area
The Posts by Category Widget Area will be seen below your main content. There are two custom Namba widgets especially for this widget area. First the “Headlines (Namba)” widget to include one or more single-column headlines into the widget area.
And second the “Recent Post by Category (Namba)” widget to show a preview of recents posts by a specific category. Each widget is 50% in width of the actual content size, so you will need to include at least 2 widgets next to each other (it’s recommended to choose the same number of posts for each widget so the widgets will have the same height. )

To choose a category you will need to add the category ID. You can find out the category ID, if you click on a specific category in Posts → Categories and look at the URL of your category. Here you can see the Category ID number.
Back to Top ↑
3. Custom Menus
In the admin panel under Appearance → Menus you can set up custom menus for the Primary Navigation (in the left sidebar below the site title) and the optional footer navigation in the Namba theme.
You can create your custom menus by adding any number of custom links, pages, categories, tags, post formats or posts and save them to your created menus. If you drag’n’drop the included menu items to the right you can also create sub menus (no sub menus are supported in the Footer Navigation). Now you need to choose your saved menu in the “Menu Settings” as your Primary navigation.
Back to Top ↑
4. Theme Options
You can find further options for your theme customization under Appearance → Theme Options (see a screenshot of the Namba theme options).
4.1. Custom Colors
Here you can choose your main theme color (used for standard posts and as the main link color), the theme background color and all post format colors. To change a color just type in a hex color value (like #f2f2f2) or click into the color field to choose a color from the color picker.
4.2. Custom Logo, Post Excerpts and Footer Text
Here you can include your own logo image to replace the default site title text. You need to prepare your logo image (max. width is 225 pixel) as a jpg or transparent png image first and upload it via the Media Uploader link on the theme options page. After you uploaded your image you can copy and paste the image URL into the “Image URL” text field and add the width and height of your image.
You can also include a Retina-optimized image by preparing your image twice as big as you actually want it to be on your website (e.g. 400x160px instead of the actual 200x80px). Now you can upload the Retina optimized image and include the image URL, but you still need to write the actual needed image size of 200 and 80 into the width and height settings for your logo image.
You can also choose automatic excerpt texts for your default blog page, if you don’t want to use the more-link in your posts and change the default footer credit text (HTML is allowed).
4.3. Share Buttons (Twitter, Google+, Facebook, Pinterest)
In the next theme option you can activate share buttons for Twitter, Google+, Facebook and Pinterest. Optional you can choose to show the buttons on the blog front page and on single posts or on single posts only.
Back to Top ↑
5. Post Formats
Namba supports the post formats Image, Gallery, Video, Audio, Link, Quote and Status. You can choose your post format in the „Format“ box while writing or editing a post. Post formats are a great option to create a more exciting and interesting experience for your readers and you will be able to also include more snippet like posts (e.g. just post a picture with a caption or a quote that inspired you).
5.1. Quote
For a quote post you can use the b-quote button in the HTML text editor or the quote button in the visual text editor and wrap your quote around a blockquote-tag.
[code]
<blockquote>Your quote text here …</blockquote>
[/code]
To show also the quote author, you can wrap the author name with link in a cite tag, like in this code example:
[code]
<blockquote>Your quote here.
<cite>by <a href=”http://quoteauthorurl.com/”>Quote Author Name</a></cite>
</blockquote>
[/code]
5.2. Video
For Video Posts just include the embed code (e.g: of a YouTube or Vimeo video) into your post and wrap the embed code with an extra div container with the CSS class „video-wrapper“:
[code]
<div class=“video-wrapper“>
Your embed code here…
</div>
[/code]
Videos will always be included with the full content width of 840px. On smaller screens they will be scaled automatically to fit the content width.
5.3. Link
Just include a regular link into your post and add the CSS class of “link” to the a-tag in your posts HTML editor.
[code]
<a href=“Link URL“ class=“link“>Your link text here…</a>
[/code]
5.4. Gallery
For gallery posts you can just upload a number of images using the “Add Media” button and choose “Create a gallery” to include a WordPress image gallery.
The Jetpack plugin options Tiled Galleries and Jetpack Carousel are a great features for your gallery posts.
5.5 Image
With the Image post format you can upload a single image into a post (again using the Add Media button). You can also choose a caption text for your image. The maximum image size is 840px.
Back to Top ↑
6. Page Templates Archive
With the Archive Page option it’s very easy to create an Archive page for your blog. Just choose the template for an empty new page (see Page Attributes → Template) and the page will show a list of popular tags, your 30 recent posts and a monthly archive.
Back to Top ↑
7. Shortcodes
You can find all Namba shortcodes examples and code snippets (ready to copy/paste) on the Namba live demo Shortcode page.
Back to Top ↑
8. Supported Plugins
Namba is ready to be used with the following WordPress plugins:
– Contact Form 7 for forms
– Jetpack for Twitter Widget, Blog Subscribe Widget, Tiled Galleries or the Jetpack Carousel Gallery
– WP-PageNavi for a numbered Page navigation (please deactivate the plugins CSS styles in the settings)
Back to Top ↑
9. Theme Translations
Namba is ready for theme translations. You can add your own translation or customize an existing translation easily using the WordPress plugin Loco Translate. You can also find a detailed plugin description on the plugin homepage. (It would be great if you like to make your Namba theme translation available to other theme users. Please let us know, if you want to share your translation.)
Back to Top ↑
10. Child Theme for Customizations
If you want to customize the Namba theme a little further and you need to change the code in the styleeheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. Using a child theme is quite easy and saves all your individual changes from being over written by a future update of the Namba parent theme. You can find more information on creating a child theme in the article “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for the Namba theme. Download: Namba Child-Theme.
Back to Top ↑
11. Print Doc / Save as PDF
To print out or save a PDF file of this Namba theme documentation, just click in the Print Friendly button below. You can choose to exclude images from your print file or delete certain parts of the text.