Table of Contents:
Theme InstallationInfo PageCustom MenusInfo Page WidgetsTheme OptionsPost FormatsText StylesArchive PageAuthor Info BoxShortcodesSupported PluginsTranslationsChild ThemePrint / Save as PDF
Video Tutorial
Quick Specs (measurements in pixels)
• Default Post Width: 700px
• Featured Post Images: at least 970px width (for full width images in single posts)
• Default Page + wide-content Width: 935px
• Full Width Page Width: 1305px
Please note: Run the Regenerate Thumbnails plugin to regenerate thumbnails for already published posts.
1. Theme Installation
After the successful theme purchase you will receive an email including your individual theme download link. With this link you can download your Kiore Moana theme folder (kioremoana.zip).
1.1. Installation via the WordPress admin panel
After downloading the kioremoana.zip file to your local computer just go to “Appearance / Themes” in your WordPress admin panel and choose the “Install themes” tab menu. At the top of the page you find the smaller navigation link “Upload”. Via this link you an choose to upload your the kioremoana.zip file and click the “Install now” button. The Kiore Moana theme will now be your active theme.
1.2. Installation via FTP
Alternatively you can also install the theme directly to your server with a FTP client (e.g. Filezilla). Just drop the un-ziped Kiore Moana theme folder into your …/wp-content/themes/ folder. Now you can see the Kiore Moana theme in your WordPress admin panel under “Appearance / Themes / Available Themes”. From there you can activate the Kiore Moana theme.
2. Info Page
To set up the Kiore Moana info page and info button (to include all your widgets there), you just need to create a new page with any page title you like and set it the “Page Attributes” to Template / Info Page Template. You should also deactivate the comments and pingbacks in the Discussion setting. If you don’t see the Discussion setting on your page admin area right away, you might need to activate it first via the “Screen Options” button on the top right of your page admin area.
After publishing your new page, you can copy the Page URL (Permalink) and paste it in Appearance / Theme Options / Info Page URL. Your Info Page button and your (still empty info page) will now be visible on your blog. Now you just need to add some widgets in Appearance / Widgets.
3. Info Page Widgets
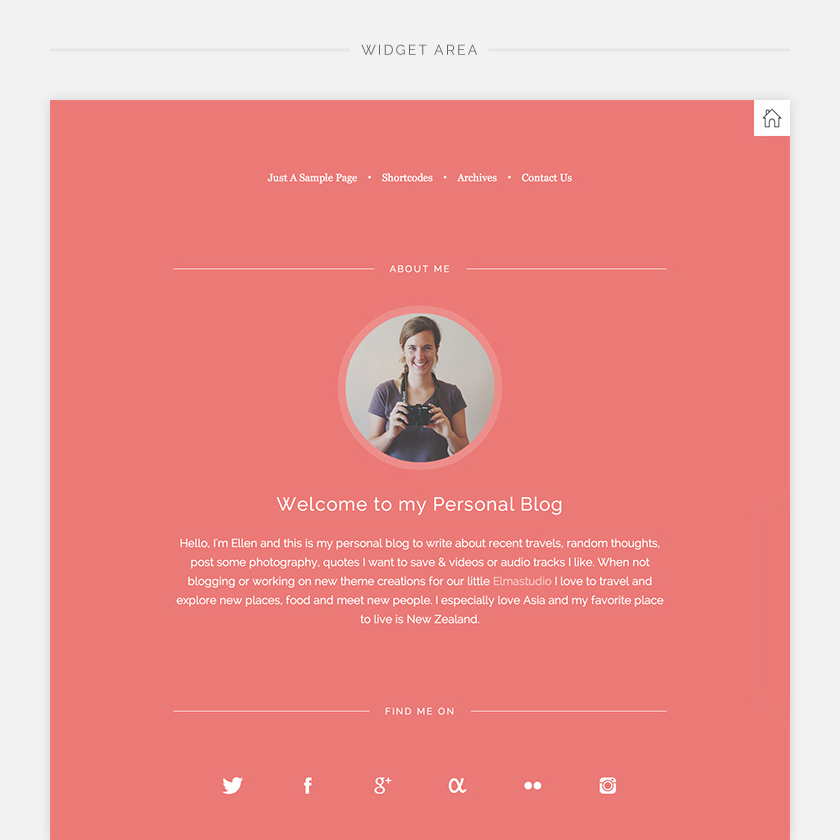
To include widgets to your Info Page just add any number of available widgets (see Appearance / Widgets) to the “Main Widget Area” box. You can add an Kiore Moana About widget (you need to prepare a profile picture for that first and upload it via the WordPress media setting), s social links widget, Flickr widget, Recent Post widget, Featured Video widget and of course all WordPress standard widgets to your info page.

To show a page menu at the top of the Info Page (like in the Kiore Moana live demo), just set up a custom menu (in Appearance / Menus) and include this menu via the Custom Menu widget.
4. Custom Menus
In the admin panel under “Appearance / Menus” you can set up custom menus for the Footer Navigation (always visible on the Kiore Moana blog and info page) and an optional Info Page Navigation (activated via a Custom Menu widget in the Main Widget Area).
You can create your custom menus by adding any number of custom links, pages, categories, tags, post formats or posts and save them to your created menus. If you drag’n’drop the included menu items to the right you can also create sub menus (no sub menus are supported in the Footer Navigation). Now you can choose your saved menus to be used in your theme via the “Menu Settings” at the bottom of each custom menu.
To include a Back to Top link to your footer menu (like you can see in the Kiore Moana live demo, just create a custom link and paste #doc in the URL and give it a title of Back to Top.
5. Theme Options
On the theme options page at Appearance / Theme Options you can find several easy-to-use options to customize the Kiore Moana theme (see a screenshot of the Kiore Moana theme options).
5.1. Custom Colors
First you can choose your own colors for your link and info page background colors by typing in a hex color value (like #3f3f3f) or by just clicking into the color field and using the color picker to choose your own colors.
5.2. Logo, Post Excerpts & Custom Texts
You can upload your own logo or profile picture for your header via the media uploader (Media / Add New) and include the logo file URL into the custom logo option. The logo image size is flexible, but a recommended logo size would be around 115 x 115 pixels, if you want your logo to look similar to the Kiore Moana live demo. You can also choose to deactivate the site title (and show only your logo image) on the theme options page.
If you want your logo or profile image to appear in a circle, you can add the following CSS style to the Custom CSS option:
[code]
#site-title a.logo img {
-webkit-border-radius: 400px;
-moz-border-radius: 400px;
border-radius: 400px;
}
[/code]
In case you don’t want to include the more-tag into your posts you can check the Posts Excerpts box and show automatic post excerpts on your blog. Excerpts will only be used for standard posts. If you want to customize the footer credit text you can include your own text in the theme option “Custom Footer Text”. Standard HTML (e.g. links) is allowed.
5.3. Share Buttons (Twitter, Google+, Facebook, Pinterest)
In the next theme option you can activate share buttons for Twitter, Google+, Facebook and Pinterest. Optional you can choose to show the buttons on the blog front page and on single posts or on single posts only.
5.4. Custom CSS
To include some custom CSS you can just paste your CSS styles in the theme options Custom CSS option. If you are using the Jetpack WordPress plugin already, you can alternatively also use the Jetpack Custom CSS option to keep your Custom CSS.
6. Post Formats
Kiore Moana supports all post formats Aside, Video, Audio, Gallery, Image, Status, Quote, Link and Chat next to standard posts.
For link posts you can just include a single link in your post and save your post as a link post. For a quote post you can use the b-quote button in the HTMl text editor and the quote button in the visual text editor and wrap your quote around a “blockquote” tag. To show also the quote author, you can wrap the author name with link in a cite tag, like in this code example:
[code]
<blockquote>Your quote here.
<cite>by <a href=”http://quoteauthorurl.com/”>Quote Author Name</a></cite>
</blockquote>
[/code]
The Aside post format is great for short notes and news. Status posts are short notes similar to tweets and will have a bigger, non-serif font. In image posts you can include a single image with the max. width of 1160 pixels.
The image and image gallery post formats are great for photography blogs. For gallery posts just include pictures with the media button as a gallery. The Jetpack plugin options Tiled Galleries and Jetpack Carousel are beautiful features for your gallery posts.
7. Extra Text Styles
With some additional Kiore Moana text styles you can easily create very beautiful, indivudal looking posts and pages that will make your blog unique and more interesting to read. You can add all extra text styles in the HTML editor of your posts or pages.
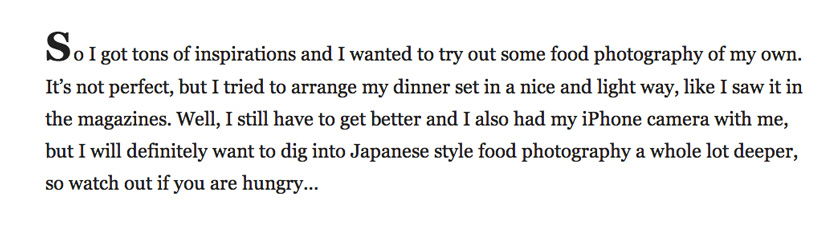
7.1. Drop Caps
You can style the first letter of a text paragraph with a drop caps by wrapping this first letter in a span tag with the CSS class of “dropcaps”:
[code]
<span class=”dropcaps”>D</span>ropcaps are very elegant…
[/code]

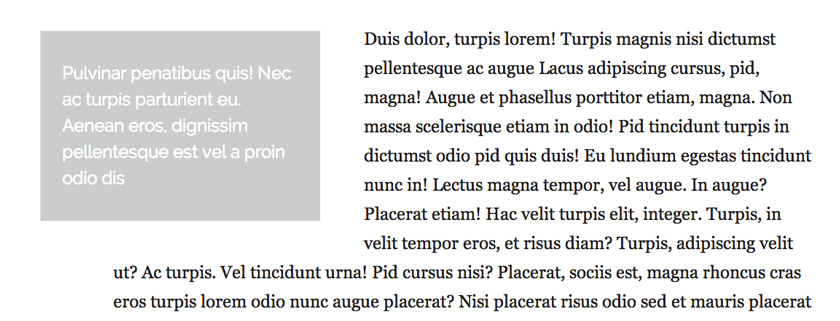
7.2. Side Notes
You can add left or right aligned side notes to your posts by adding a paragraph with the CSS class “sidenote-left” or “sidenote-right” above the main text paragraph:
[code]
<p class=”sidenote-left”><span>Note Headline</span>Add your note here…</p>
Now you can add your main text paragraph…
[/code]

7.3. Images outside of the standard post / page width of 960px
To include smaller left or right aligned images (e.g. with a width of 450px) info your post and page content and set them a little bit more to the left or right side of the main content area, just add the extra CSS class of wide-content to the image code in your WordPress text editor. See a code example:
[code]
<img src=”http://themes.elmastudio.de/kioremoana/files/2013/09/ellen-bento-lunch.jpg” alt=”A hungry Ellen waiting for her lunch :)” width=”450″ height=”544″ class=”size-full wp-image-86 wide-content” />
[/code]
8. Archive Page Template
With the “Archive Page Template” option it’s very easy to create an Archive page for your blog. Just choose the template for an empty new page (see Page Attributes / Template) and the page will show a list of popular tags, your 30 recent posts and a monthly archive (see the sample Kiore Moana archive page in the live demo).
9. Author Info Box
If you want to show an author description text at the bottom of each post you only need to fill out the “Biographical Info” in the WordPress user profile. You can also insert links or other standard HTML. To link to your social profiles you can use the option on the theme options page.
10. Shortcodes
You can find a documentation and code snippets (ready to copy/paste) for all Kiore Moana shortcodes on the Kiore Moana live demo Shortcode page.
11. Supported Plugins
Kiore Moana is ready to be used with the following WordPress plugins:
– Contact Form 7 for forms
– Jetpack for Social Comments, Twitter Widget, Blog Subscribe Widget or the Jetpack Carousel Gallery
– Disqus Comments for Social Comments
– Greg’s Threaded Comment Numbering for comment numbering (please deactivate the plugins CSS styles in the settings)
– WP-PageNavi for a numbered Page navigation (please deactivate the plugins CSS styles in the settings)
– Custom Favicon to include a Favicon and Apple Touch Icon image to your website
12. Theme Translations
Kiore Moana is ready for theme translations. You can add your own translation or customize an existing translation easily using the WordPress plugin Codestyling Localization. You can also find a detailed plugin description on the plugin homepage. (It would be great if you like to make your Kiore Moana theme translation available to other theme users. Please let us know, if you want to share your translation.)
13. Child Theme for Customizations
If you want to customize the Kiore Moana theme a little further and you need to change the code in the styleeheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. Using a child theme is quite easy and saves all your individual changes from being over written by a future update of the Kiore Moana parent theme. You can find more information on creating a child theme in the article “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for the Kiore Moana theme. Download: Kiore Moana Child-Theme.
14. Print Doc / Save as PDF
To print out or save a PDF file of this Kiore Moana theme documentation, just click in the Print Friendly button below. You can choose to exclude images from your print file or delete certain parts of the text.