Table of Contents:
Theme-InstallationTheme-OptionsCustom MenusHeader Image OptionPage WidgetsPage TemplatesSidebar and Footer WidgetsPost FormatsAuthor Info BoxShortcodesSupported PluginsTranslationsChild ThemePrint Doc / Save as PDF
Video Tutorial
Quick Specs (all Dorayaki measurements in pixels)
- Post Thumbnails: at least 670 pixel width / height flexible (450px ideal for Portfolio)
(see Settings / Media, helpful plugin for published posts: Regenerate Thumbnails) - Standard Content Width (Blog): 630px
- Standard Sidebar Width: 280px
- Centered Page without Sidebar Width: 800px
- Slider image: 590 x 590 pixel (height flexible, see Slider settings)
- Header image: 1180 x 590 pixel (height flexible)
1. Theme Installation
After the successful theme purchase you will receive an email including your individual theme download link. With this link you can download your Dorayaki theme folder (dorayaki.zip file).
1.1. Installation via the WordPress admin panel
After downloading the Dorayaki.zip folder to your computer just go to “Appearance / Themes” in your WordPress admin panel and choose the “Install themes” tab menu. At the top of the page you find the smaller navigation link “Upload”. Via this link you an choose to upload your the Dorayaki.zip file and click the “Install now” button. The Dorayaki theme will now be your active theme.
1.2. Installation via FTP
Alternatively you can also install the theme directly to your server with a FTP client (e.g. Filezilla). Just drop the un-ziped Dorayaki theme folder into your …/wp-content/themes/ folder. Now you can see the Dorayaki theme in your WordPress admin panel under “Appearance / Themes / Available Themes”. From there you can activate the Dorayaki theme.
2. Theme Options
On the theme options page at Appearance / Theme Options you can find several easy-to-use options to customize the Dorayaki theme (see a screenshot of the Dorayaki theme options).
2.1. Custom Colors
First you can choose your own colors by typing in a hex color value (like #3f3f3f) or by just clicking into the color field and using the color picker to choose your own colors. If you choose to use a white main background color in the first color setting, please also change the second color option (e.g. to a light grey), so that the background boxes for quotes, latest posts and so on will still be visible.
2.2. Logo, Post Excerpts & Custom Texts
You can upload your own logo image via the media uploader (Media / Add New) and include the logo image file URL into the custom logo option. The logo image size is flexible, but the recommended logo size would be around 300 x 100 pixels. If you choose a big logo size the logo will be automatically resized in the desktop view to always have enough space for the header info widget and header search form.
In case you don’t want to include the more-tag into your posts you can check the Posts Excerpts box and show automatic post excerpts on your blog. Excerpts will only be used for standard posts. If you want to customize the footer credit text you can include your own text in the theme option “Custom Footer Text”. Standard HTML (e.g. links) is allowed.
2.3. Favicon and Apple Touch Icon
To include your own favicon you need to create a 16×16 pixel jpg image and generate a .ico favicon file using and online favicon generator. Now you have to upload the favicon.ico file into your Dorayaki theme folder via an FTP client and paste the favicon URL into the “Custom Favicon” text field on your theme options page.
Dorayaki also offers the option to include an Apple touch icon, so your blog can be saved with a nice App-like icon on iOS devices. Just create an 128×128 png image and upload your image using the media uploader. Copy and paste the file URL into the Custom Apple Touch Icon text field. You don’t need to create rounded corners or any glossy effects for your icon since Apple renders your icon automatically with these effects.
2.4. Share Buttons (Twitter, Google+, Facebook, Pinterest)
In the next theme option you can activate share buttons for Twitter, Google+, Facebook and Pinterest. Optional you can choose to show the buttons on the blog front page and on single posts or on single posts only.
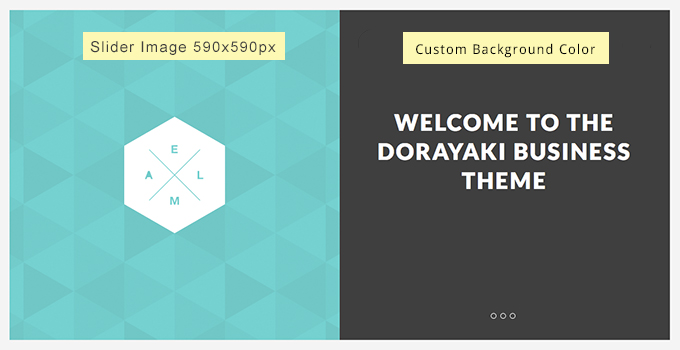
2.5. Responsive Slider
You can choose to show an image slider on your front page by using the Responsive Slider WordPress plugin. After you installed and activated the slider and set up your slides, you can automatically activate the slider in the Dorayaki theme options. The slider settings should be 590px image width, the height of the slider images is flexible (see Slides / Settings). In the Dorayaki live demo we used slider images of 590x590px.
The slider images will only be seen on the left side of the slider. On the right side you can include a slide headline. The background color of the slider can also be customized with a color option on the Dorayaki theme options page.

3. Custom Menus
In the admin panel under “Appearance / Menus” you can set up your 2 custom menus for the Primary Navigation (in the Dorayaki header below the website title) and the optional Footer Navigation (at the left side of the footer). The optional footer navigation does not support sub menus.
You can create your custom menus by adding any number of custom links, pages, categories, tags, post formats or posts and save them to your created menus. If you drag’n’drop the included menu items to the right you can create sub menus. Now you can choose your saved menus to be used in your theme via the “Theme Locations” box (see left top box in Custom Menus).
4. Header Image Option
If you don’t want to use the Responsive slider, you can choose to use a header image or a collection of header images instead. You can find the header image option at Appearance / Header. You can use one of the default Dorayaki header images or upload your own header images with a width of 1180px and a flexible height in the header image settings. You can upload jpg or png images and choose to show a collection of images with the “Random” header image feature. It’s a good idea to keep the header image file sizes as small as possible, so your websites browser loading time will not increase. If you want to hide the default header image set by the theme, please select any of the provided header images and the click on “Hide image”.
5. Page Widgets (for custom page layouts)
In the Dorayaki theme you have the possibility to create custom pages with the help of custom page widgets areas. In order to create pages with modules for a Meet the Team area, latest posts, Testimonials, services or portfolio posts, you need to install one of the following page widget WordPress plugins first: Widgets on Pages or Widgetize Pages Light. “Widgets on Pages” is really easy to set up, but you have to copy/paste the Widget shortcodes manually into your pages. “Widgetize Pages Light” has some more options, like choosing the widget shortcodes right in your visual page editor.
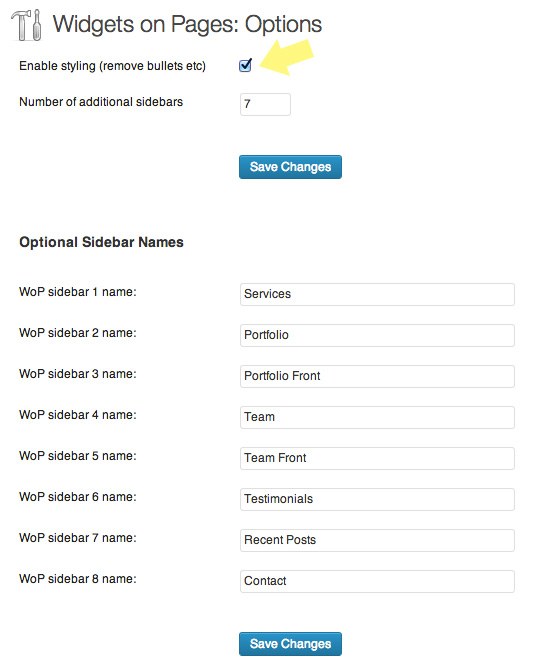
For the Dorayaki live demo I used the a little bit simpler “Widgets on Pages” plugin. After you install the plugin you can create new widget areas in the plugins settings, see Settings / Widgets on Pages. First it’s important to activate the option “Enable styling” at the top of the settings page. Here you see the settings with new widget areas (called sidebars in the plugin) from the Dorayaki live demo:

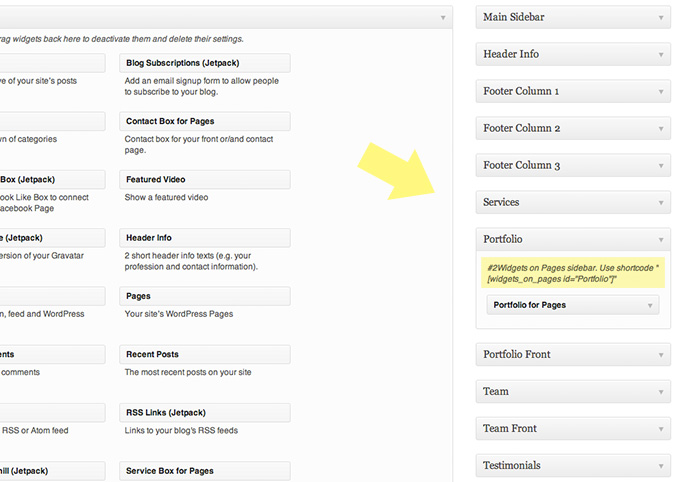
After you created your new widget areas (sidebars) you can find them next to the default Dorayaki widget areas in Appearance / Widgets. Now you can start to include the Dorayaki page widgets into the new widget areas.

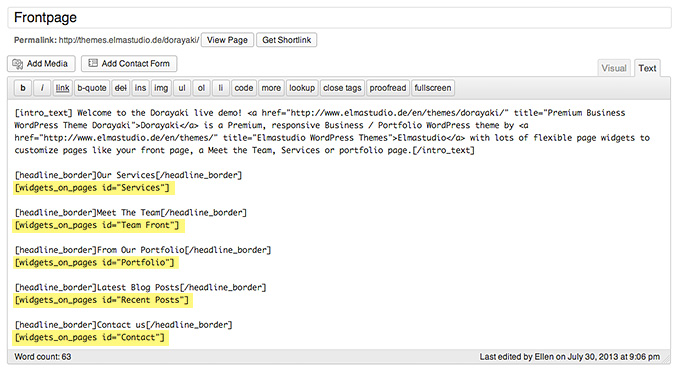
The “Widget on Pages” plugin will show you the widget shortcodes right in the widget areas description text (see marked text in the image above). You can copy and paste this shortcode into any page and the widget area will show up. So the Dorayaki live demo frontpage looks like this in the text editor:

The custom Dorayaki page widgets you can use are:
– Service Box for Pages
– Team Member for Pages
– Team Member (small) for Pages
– Testimonials (left-aligned) for Pages
– Testimonials (right-aligned) for Pages
– Portfolio for Pages
– Recent Posts for Pages
– Contact Box for Pages
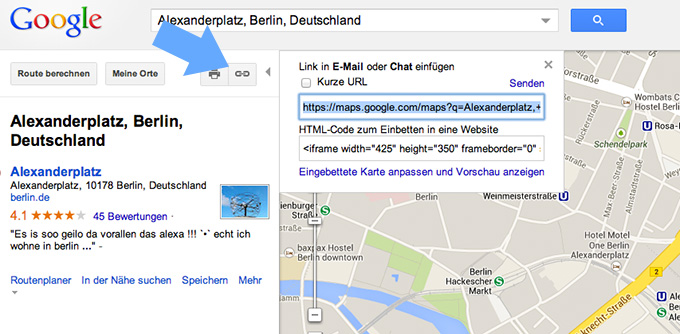
For the Google maps link in the Contact Box widget you can just type in your address or a place on the Google maps site and click the link icon button to copy the URL (please don’t use the short URL).

6. Page Templates
On pages you can choose the Dorayaki page templates “Archive Page Template”, “Fullwidth Page Template, No Sidebar” and “Centered Page Template, No Sidebar” (see Page Attributes / Template).
On “Centered Page Template, No Sidebar” pages you can still include full width page contents by wrapping the Dorayaki shortcode fullwidth_content around the content. You can find the code to use on the Shortcode page of the Dorayaki live demo.
With the Archive Page Template it’s very easy to create an Archive page for your blog posts. You can show a list of popular tags, your 30 recent posts and a monthly archive (see the Archive page example Dorayaki Archives page in the live demo).
7. Sidebar and Footer Widgets
Dorayaki has a main sidebar area and a 3-column footer widget area to include the WordPress standard widgets, the Dorayaki widget for Social Links, a Flickr Preview or a Featured Image or the widgets that comes with the Jetpack plugin (like a Blog Subscribe, Twitter Stream or Facebook Like box widget).
7.1. Dorayaki Social Links
With the Social Links widget you have the option to link to your different social profile sites like Twitter, Facebook, Google+, YouTube, Flickr and many more with nice looking social icons. Just paste the URLs of your profiles into the provided URL field and save your settings.
7.2. Dorayaki Flickr
The Flickr widget gives you the option to include a preview of your latest or a random collection of your Flickr images. You can choose the number of images to show and add an additional link to your Flickr profile.
7.3. Featured Video
To include a video in one of the widget areas, just paste the iframe embed code of your YouTube or Vimeo video into the widget text area.
8. Post Formats (Link, Quote Aside)
Dorayaki supports the post formats Link, Quote and Aside next to standard posts. To post a link post just include your link at the top of the post and give the a-tag a class of “link”. Here is a code example:
[code]
<a href=”https://www.elmastudio.de/en/themes/dorayaki/” class=”link” title=”Dorayaki WordPress Theme” target=”_blank”>Buy the Dorayaki Premium WordPress Theme</a>
[/code]
For a quote post you can use the b-quote button in the HTMl text editor and the quote button in the visuel text editor and wrap your quote around a blockquote tag. To show also the quote author, you can wrap the author name with link in a cite tag, like in this code example:
[code]
<blockquote>Your quote here.
<cite>by <a href=”http://quoteauthorurl.com/”>Quote Author Name</a></cite>
</blockquote>
[/code]
The Aside post format is great for short notes and news. The Dorayaki theme will show aside posts in a smaller post title headline.
9. Author Box on Single Posts
If you want to show an author description text at the bottom of each post you only need to fill out the “Biographical Info” in the WordPress user profile. You can also insert links or other standard HTML. To link to your social profiles you can use the option on the theme options page.
10. Shortcodes
You can find a documentation and code snippets (ready to copy/paste) for all Dorayaki shortcodes on the Dorayaki live demo Shortcode page.
11. Supported Plugins
Dorayaki is ready to be used with the following WordPress plugins:
– Contact Form 7 for forms
– Jetpack for Social Comments, Twitter Widget, Blog Subscribe Widget or the Jetpack Carousel Gallery
– Disqus Comments for Social Comments
– WP-PageNavi for a numbered Page navigation
12. Theme Translations
Dorayaki is ready for theme translations. You can add your own translation or customize an existing translation easily using the WordPress plugin Codestyling Localization. You can also find a detailed plugin description on the plugin homepage. (It would be great if you like to make your Dorayaki theme translation available to other theme users. Please let us know, if you want to share your translation.)
13. Child Theme for Customizations
If you want to customize the Dorayaki theme a little further and you need to change the code in the styleeheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. Using a child theme is quite easy and saves all your individual changes from being overwritten by a future update of the Dorayaki parent theme. You can find more information on creating a child theme in the article “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for the Dorayaki theme. Download: Dorayaki Child-Theme.
14. Print Doc / Save as PDF
To print out or save a PDF file of this Dorayaki theme documentation, just click in the Print Friendly button below. You can choose to exclude images from your print file or delete certain parts of the text.